创建一个vue前端项目
着手前端项目开发,那怎么从零开始创建一个vue项目呢
环境配置
首先我们需要知道,开发前端需要配置写什么环境,我至少需要要给node.js的环境
刚开始做前端开发的时候,我就按照网上直接配置了node.js环境,简单的操作就是下载、安装。随着开发项目的增多,发现之前配置版本和当前的项目需要的版本不一致,把又要去下载现在需要的版本。不同版本的node之间的管理怎么做呢?后来同事告诉我安装nvm,它解决了不同项目使用不同版本的需求。
nvm的安装
nvm的官方网站:https://nvm.uihtm.com 直接去下载安装就行了

里面也有接受nvm如何的使用。管理node的版本,用起来也是很方便。
我们编程时候需要的编辑器选哪种呢,我现在用的VS Code。下载地址:https://code.visualstudio.com/
创建一个vue3项目
在你想要存项目的文件夹打开终端

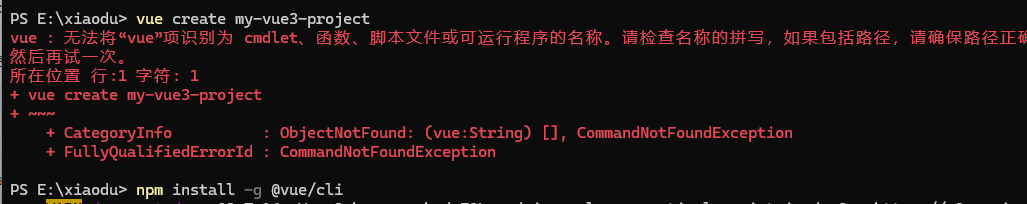
执行命令 vue create my-vue3-project
我执行时候报了个错误,是因为没有安装vue cli

执行安装vue cli :npm install -g @vue/cli
安装好后就可以一步一步创建vue项目了
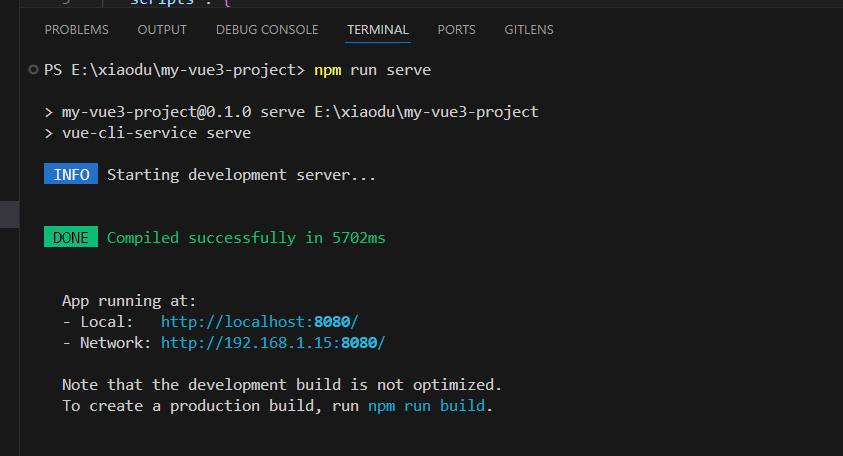
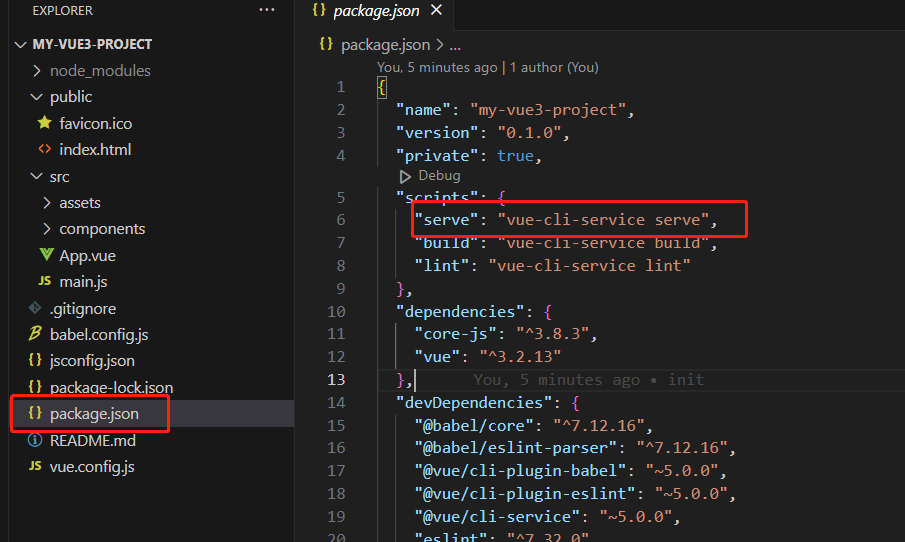
创建好项目,用VS Code打开后就可以运行一个前端项目了,查找package.json的位置,找到运行的指令,执行 npm run serve

如果运行成功就会显示出可以运行的地址