「Java EE开发指南」如何在Java EE网站中使用CodeLive?

CodeLive可以很容易地看到网页上加载了哪些文件,并快速从页面跳转到源文件。开发者可以在正常的工作流程中立即查看HTML、CSS和JSP的更改,甚至可以一次测试多个浏览器并测试模拟的移动设备。
Java EE的CodeLive在MyEclipse中可用。
MyEclipse v2024.1离线版下载
一、设置CodeLive
CodeLive将浏览器连接到IDE,开发者可以选择为每个Java EE服务器打开CodeLive。此外,还可以选择要在Java EE网站的浏览器中实时预览的文件。
1.1 打开/关闭CodeLive
有两种不同的方法可以打开或关闭此功能。
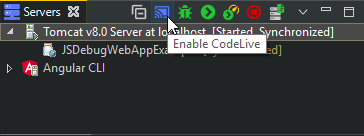
从服务器视图工具栏中
从Servers视图中选择一个Java EE服务器,并单击Enable CodeLive按钮。这个按钮作为一个开关,打开或关闭CodeLive。当启用CodeLive时,该图标将突出显示。

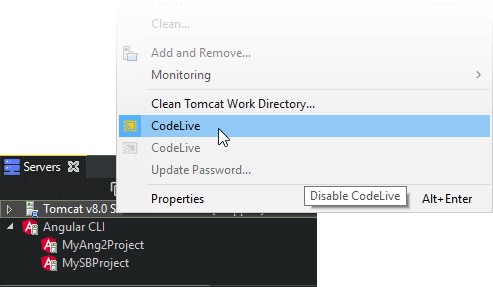
从服务器视图上下文菜单
在Servers视图中右键单击Java EE服务器并选择CodeLive,这个菜单选项作为一个开关,打开或关闭CodeLive。当启用CodeLive时,该图标将突出显示。

1.2 选择文件进行实时预览
当启用CodeLive时,您可以在Java EE项目中选择想要实时预览的文件。
1. 在浏览器中查看网页。
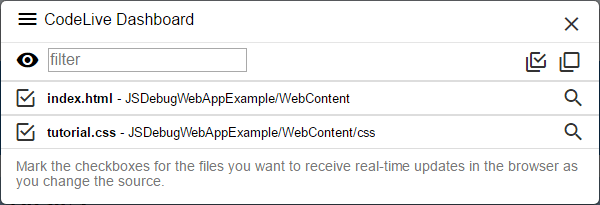
2. 单击CodeLive图标(CodeLiveIcon)来打开CodeLive仪表板。

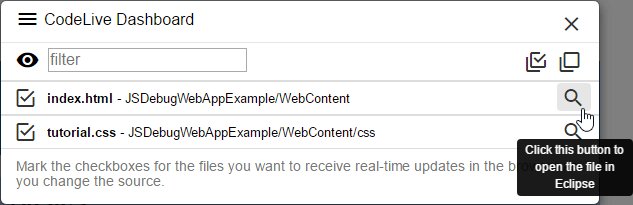
CodeLive仪表板
3. 选择要为其启用实时预览的每个文件。
4. 单击Close按钮。
5. 刷新网页。
二、通过实时预览查看Java EE网站的编辑
在为Java EE服务器启用CodeLive并为用于在项目中加载页面的文件启用Live Preview之后,您就可以从项目中查看页面并实时查看编辑了。
注意:实时预览设计用于包括web套接字支持的现代浏览器,Internet Explorer 9及以下版本不兼容实时预览。
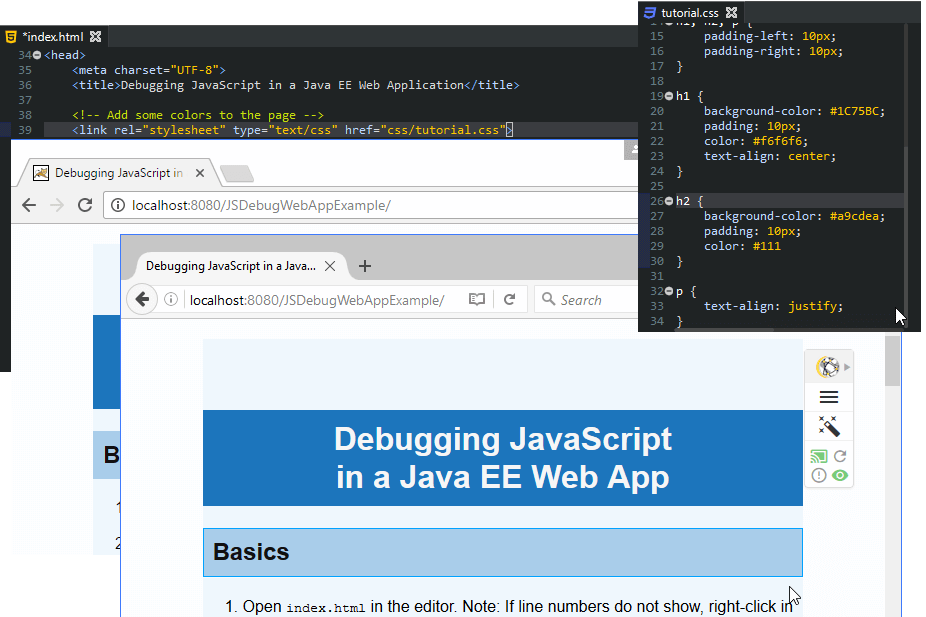
1. 在一个或多个浏览器中查看项目中的网页,您可以使用移动模拟器查看在移动设备上显示的更改。
TIP:一次查看多个页面来测试CSS更改。
2. 编辑与正在查看的文件相关联的HTML、CSS或JSP文件,对列表、页面结构、Div样式、颜色、字体和页边距等项目的更改会立即反映在浏览器中。
注意:在Live Preview的初始版本中,对Java Server Pages (JSP)的支持作为一个实验性预览特性包含在内。在页面的静态区域工作时,您可以期望高质量地将更改实时传递给浏览器。但是,处理涉及动态区域的区域将不能完全工作,因为服务器端处理以不被跟踪的方式更改值,进一步的增强将包含在未来的CI版本中。
3. 实时高亮显示可以让您快速查看页面上的哪些区域受到更改的影响,当游标放置在HTML文件中时,相应的元素将在浏览器中突出显示。当光标位于CSS文件中的规则上时,所有受影响的元素都会在浏览器中突出显示,实时高亮显示可以从源编辑器或大纲视图中获得。

同时在多个浏览器中查看的网页
三、查看源代码
在浏览器中查看页面时,您可以选择查看浏览器中加载的源文件并在IDE中打开任何文件,或者从页面上的元素直接跳转到源文件。
3.1 查看和打开源文件
1. 在浏览器中查看网页。
2. 单击CodeLive图标(CodeLiveIcon)来打开CodeLive仪表板。

CodeLive仪表板
3. 单击要查看的文件旁边的“放大镜”图标,该文件在源编辑器中打开。
3.2 从元素跳转到源代码
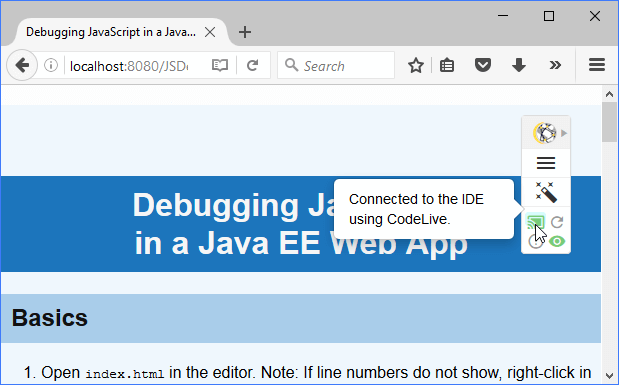
1. 在浏览器中查看网页。
2. 点击魔棒图标。
3. 将鼠标悬停在页面的一个元素上,文件名显示在元素下方。
4. 单击该元素,该文件在源代码编辑器的对应行打开。
注意:如果您没有启用实时预览,系统会提示启用源文件的实时预览,选择该文件并重新加载页面来打开源文件。
四、兼容性矩阵
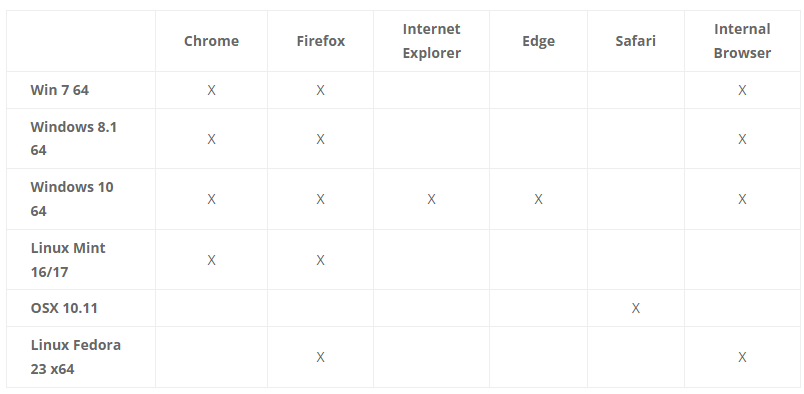
实时预览在以下环境中成功地进行了测试。

*通常在Windows测试中使用Internet Explorer。
五、已知的问题
在以下情况下,您可能会遇到意想不到的结果:
- 忽略标签库条目
作为实时预览的一部分,标记库的元素将被忽略。页面上的静态块更改仍然可以正常工作,但是与tab库元素同级的文本或元素节点可能会导致意想不到的结果。 - 不支持完整文件替换
在处理文件时,如果您复制/粘贴整个文件来替换当前文件,或者通过GIT进行更新,需要重新连接Live Preview会话。实时预览针对您在文件中所做的更改进行了优化,并不是为大规模重组而设计的。
