【JMX JVM监控】Prometheus读取Trino的JMX数据到Grafana展示
trino运行拥有自己的UI来监控资源使用率,但领导需要更好的展示做些图表出来放到PPT里面,选择了用prometheus收集数据和grafana来展示图表。本文就trino的数据采集和展示做记录,对于prometheus和grafana的安装不做介绍。
首先要采集trino的数据,trino本身是一个java程序,因为可以使用java的工具来收集数据,那么首推的就是jvm的监控工具jmx,这里介绍prometheus开发的jmx工具JMX Exporter。
什么是 JMX Exporter ?
JMX Exporter 利用 Java 的 JMX 机制来读取 JVM 运行时的一些监控数据,然后将其转换为 Prometheus 所认知的 metrics 格式,以便让 Prometheus 对其进行监控采集。
配置步骤
一.配置trino的jmx
1. 首先下载Prometheus的jmx jar包
cd /seadoop/data1/trino/trino-server-426/jmx-exporter
wget https://repo1.maven.org/maven2/io/prometheus/jmx/jmx_prometheus_javaagent/0.19.0/jmx_prometheus_javaagent-0.19.0.jar ./2. 配置jmx的采集规则
创建一个jmx_config.yaml配置文件,录入规则,这里匹配全部规则,全部采集
rules:
- pattern: ".*"3. 配置trino的jvm.config文件
-server
-Xmx50G
-XX:+UseG1GC
-XX:G1HeapRegionSize=32M
-XX:+ExplicitGCInvokesConcurrent
-XX:+UnlockDiagnosticVMOptions
-XX:-OmitStackTraceInFastThrow
-XX:ReservedCodeCacheSize=512M
-XX:PerMethodRecompilationCutoff=10000
-XX:PerBytecodeRecompilationCutoff=10000
-Djdk.attach.allowAttachSelf=true
-Djdk.nio.maxCachedBufferSize=2000000
# 添加下面这行,设置端口号随意,这里设置的3900
-javaagent:/seadoop/data1/trino/trino-server-426/jmx-exporter/jmx_prometheus_javaagent-0.19.0.jar=3900:/seadoop/data1/trino/trino-server-426/jmx-exporter/jmx_config.yaml4. 启动trino
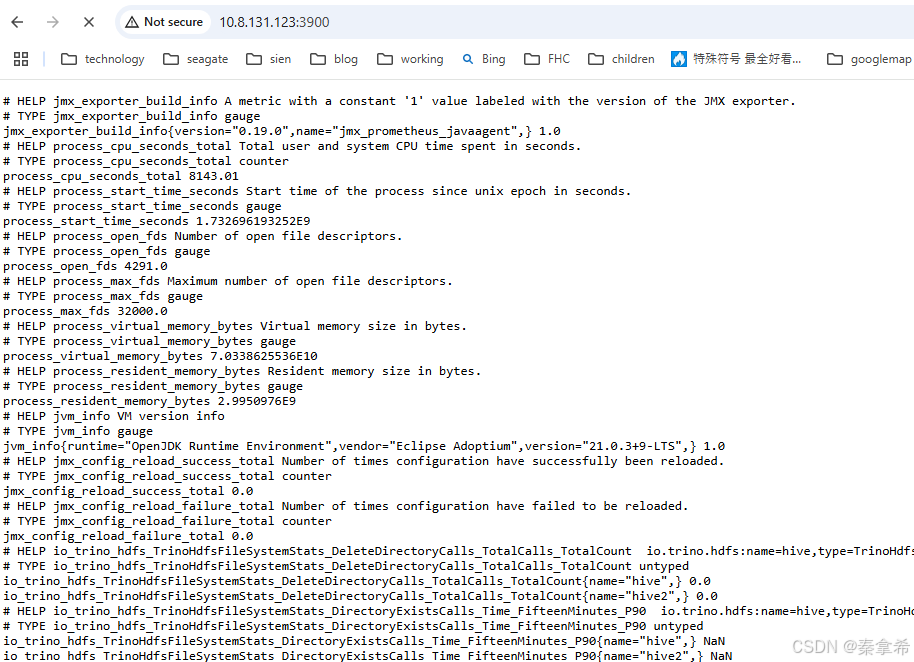
./bin/launcher start5. 查看采集参数
访问主节点的3900端口,可以看到很多参数

二.配置prometheus
prometheus的安装部署略,把上面的jmx采集的信息导入到prometheus里面,修改prometheus的配置文件prometheus.yml,添加上面的地址10.8.131.123:3900,起一个名字为trino
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'prometheus'
static_configs:
- targets: ['localhost:9090']
- job_name: 'trino'
static_configs:
- targets: ['10.8.131.123:3900']
- job_name: 'Iceber_Optimize'
static_configs:
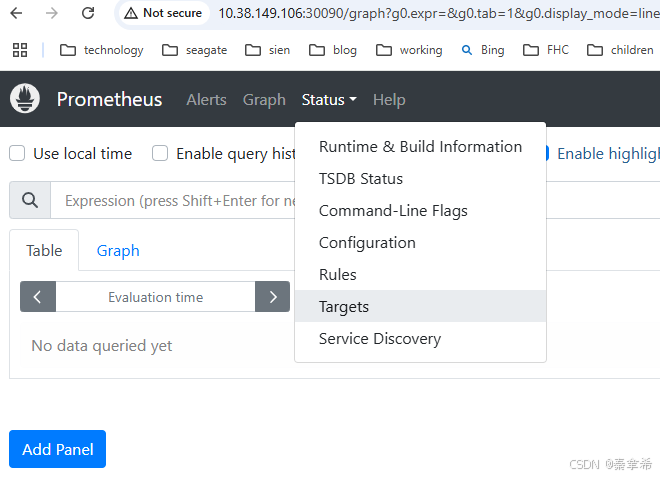
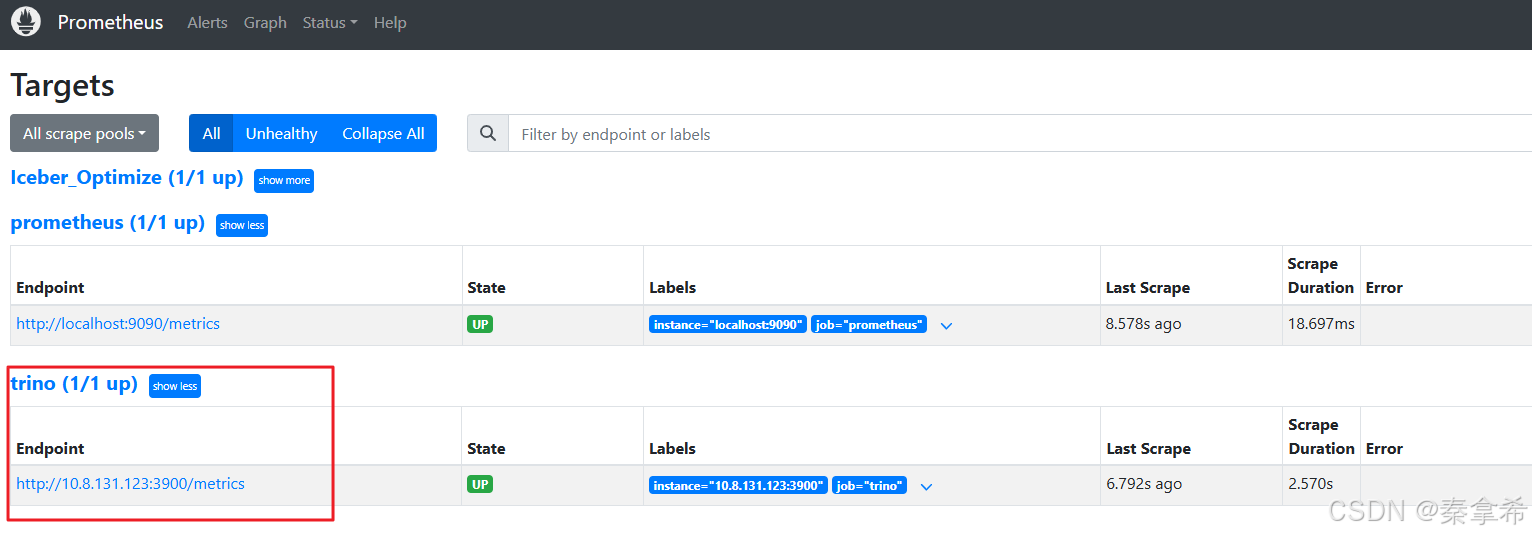
- targets: ['10.38.149.106:31631']打开prometheus的UI,选择点击target,可以看到新的job及endpoint已经添加了


三.配置grafana
grafana的安装部署略,按照如下步骤添加grafana的data source和trino的监控UI
1.配置prometheus的data source
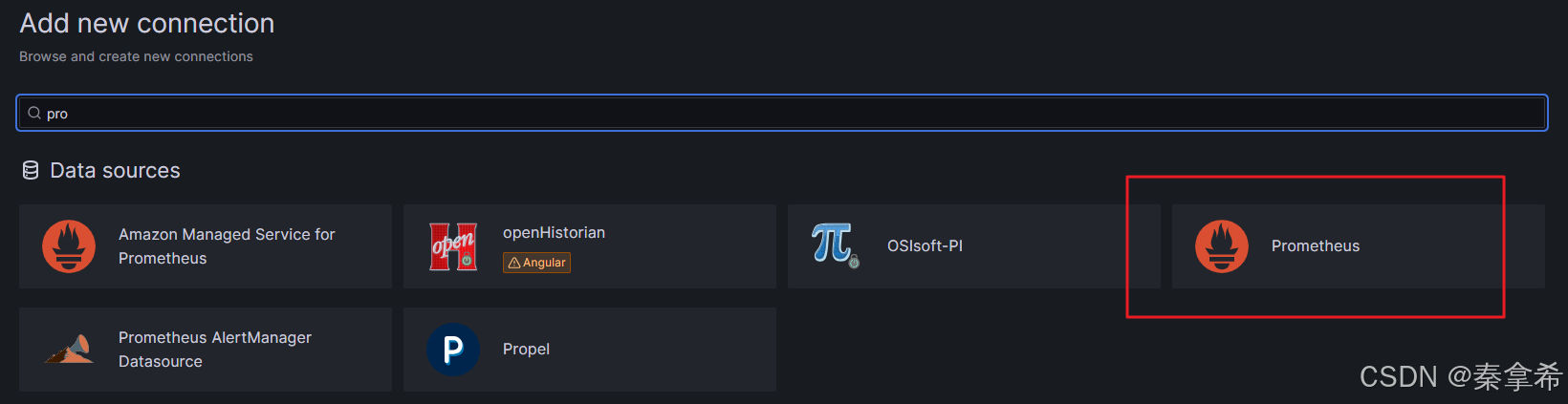
点击菜单栏Connections

添加prometheus数据源

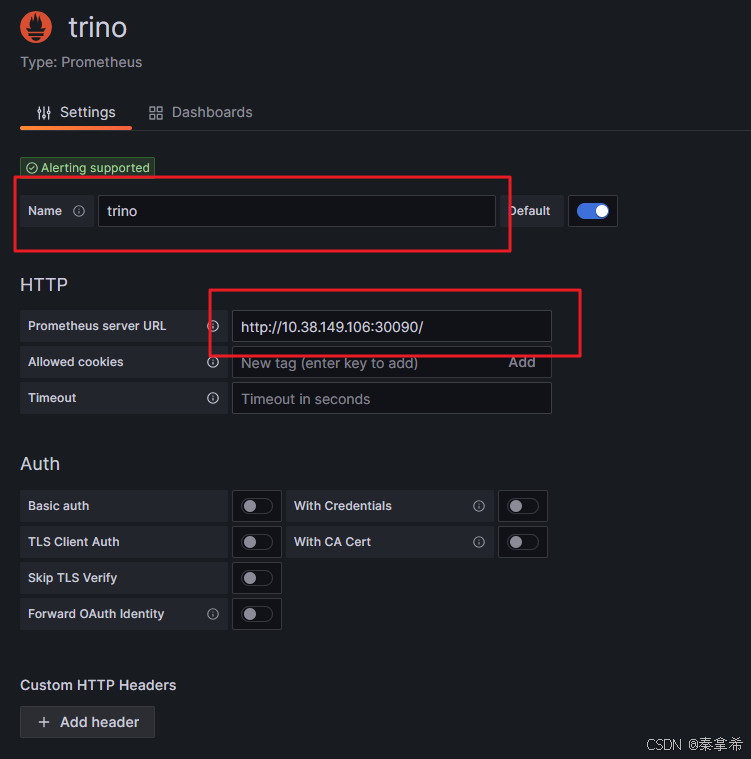
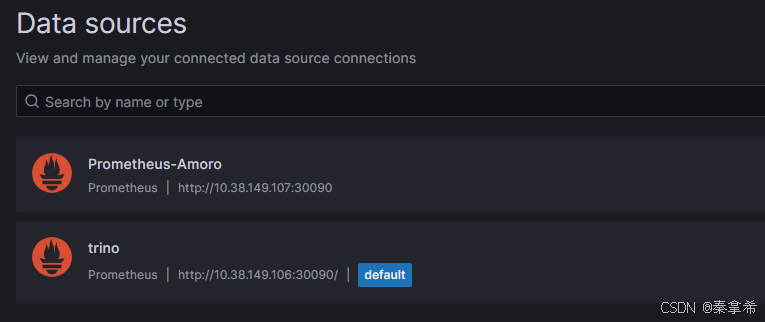
填入监控的job名称,及prometheus的server地址,保存返回可以看到新添加了一个trino的data source


2.下载grafana的trino监控模板
有了数据源,我们可以自定义模板,然后写sql语句去创建自己想要的监控UI,但是这又耗时又耗精力,为此grafana提供了模板上传的功能,就是有其他人做好的相关模板上传到grafana的官网,我们直接去下载这些模板导入到自己的grafana中,修修改改,这样就省去了大部分时间。
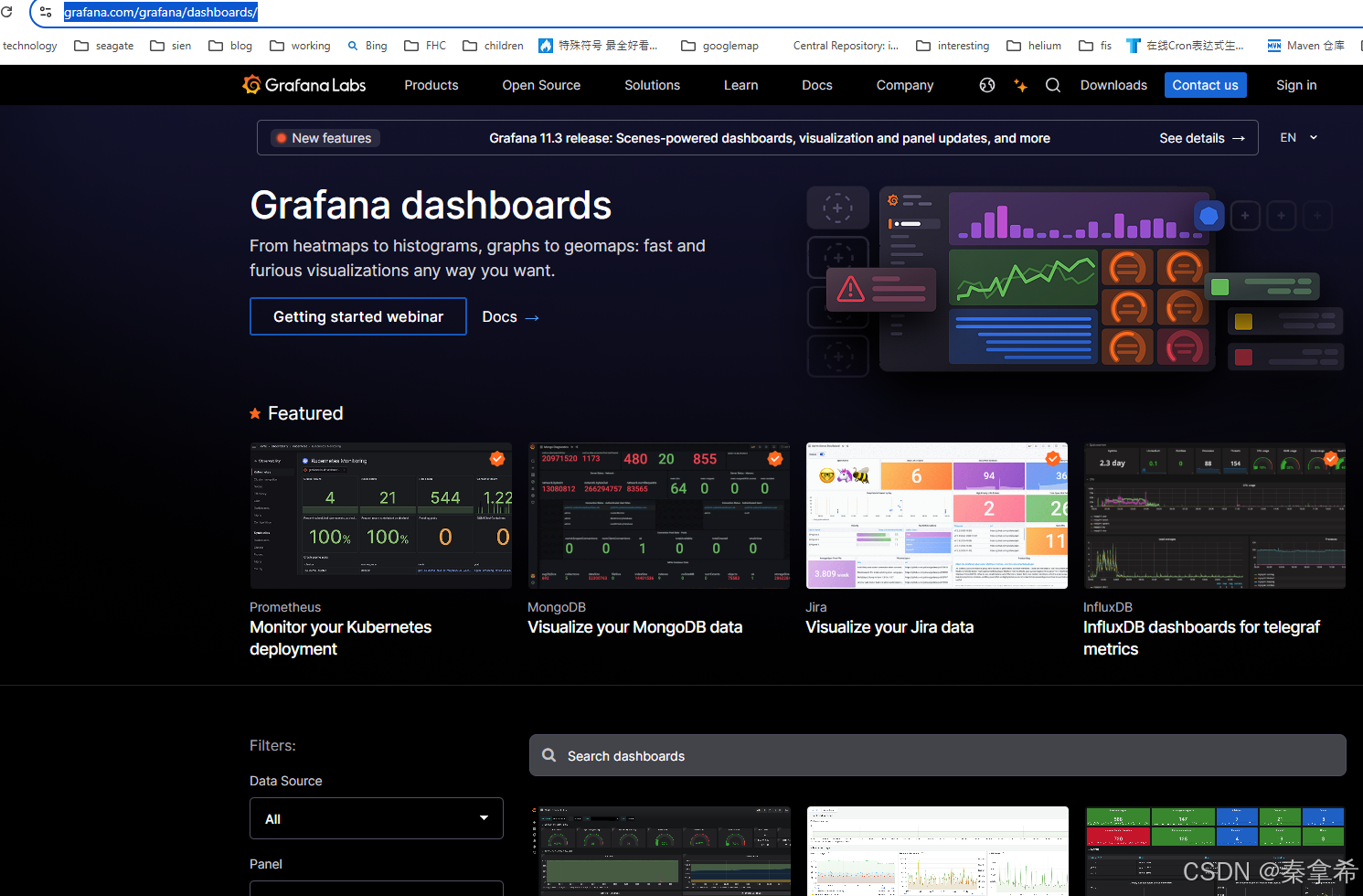
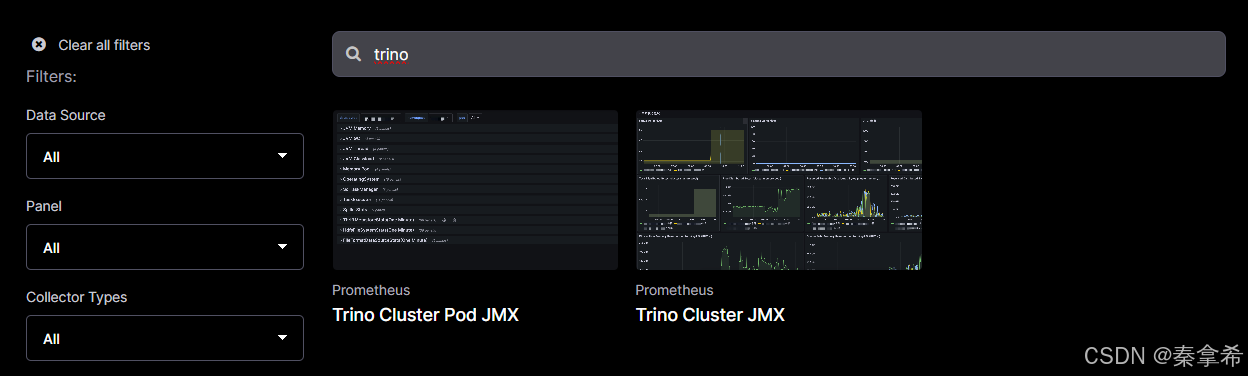
来到grafana的dashborad官网
Grafana dashboards | Grafana Labs

这里输入trino,可以找到两个网友上传的模板,点进去download json文件,这样模板就下载好了


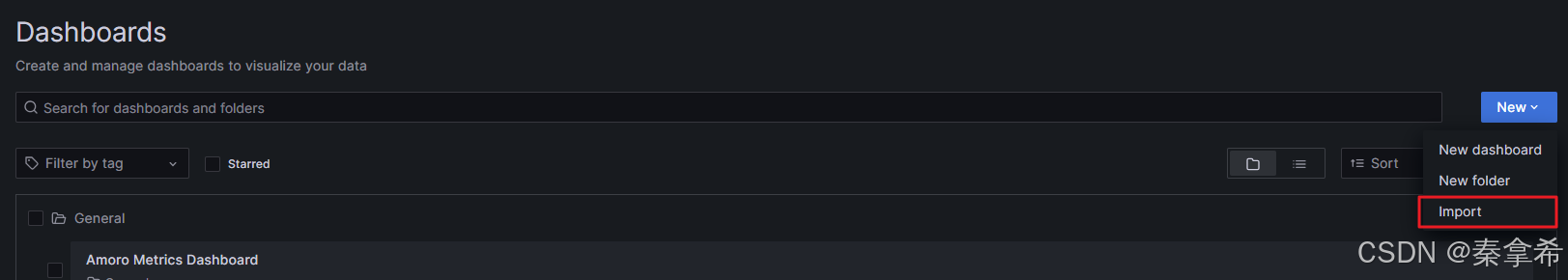
3.导入trino模板,查看UI
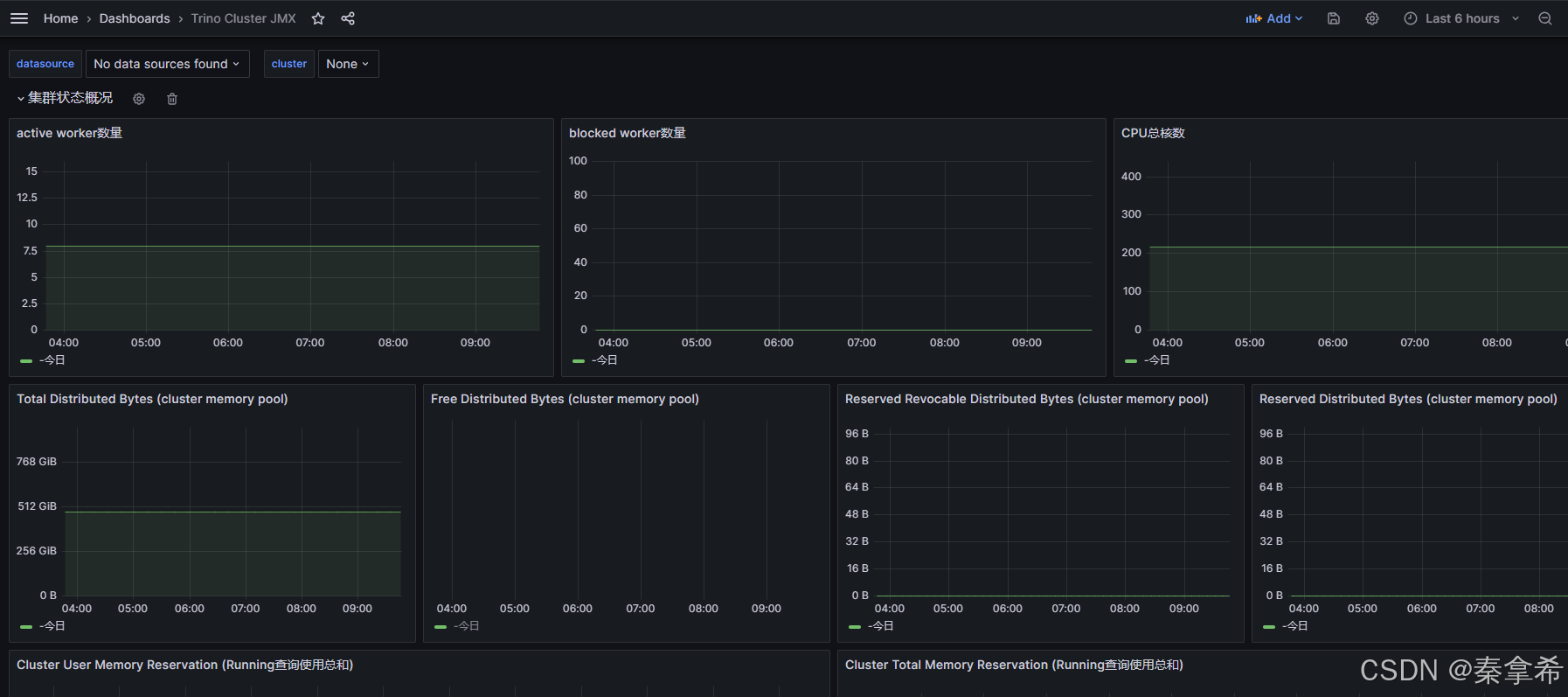
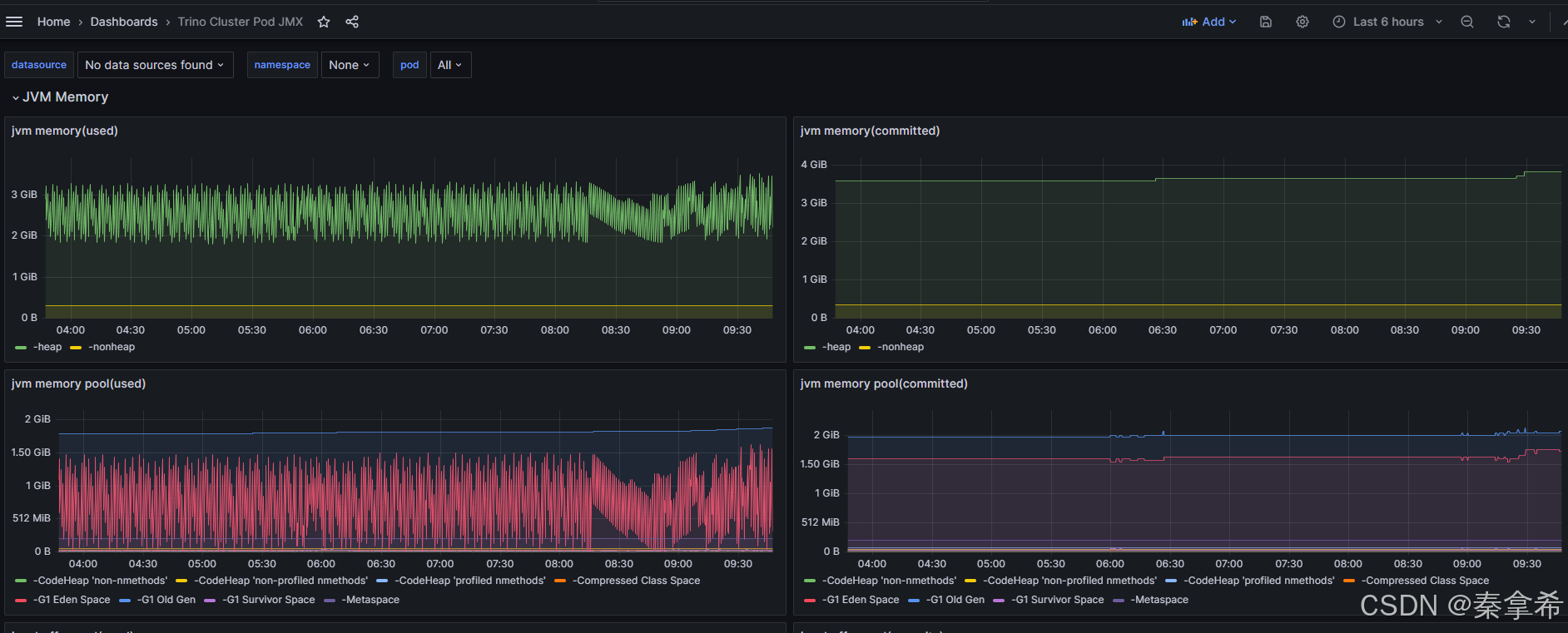
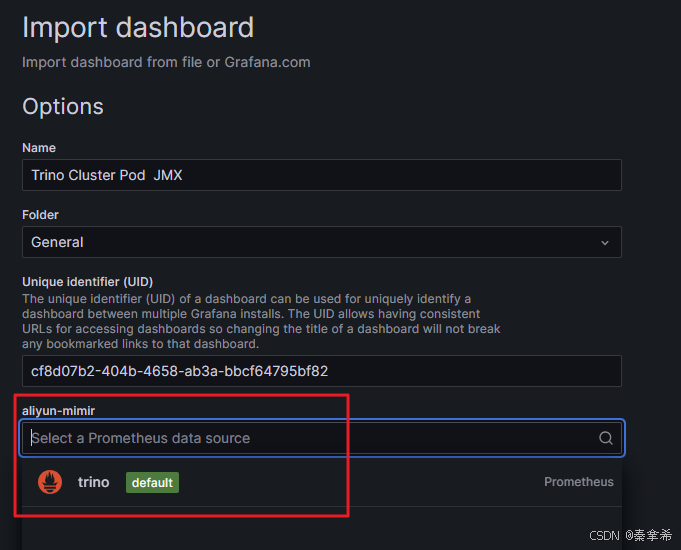
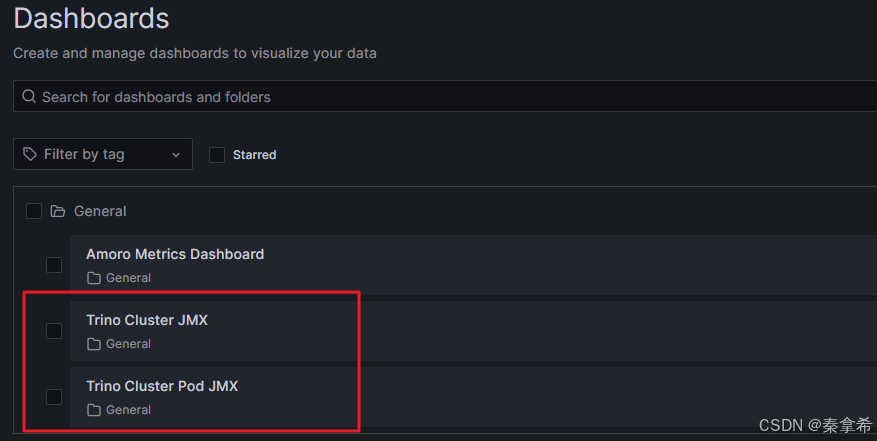
点击自己的grafana的dashboard,NEW > Import,导入刚才下载的json文件,可以看到genaral下面添加了这个模板

import时选在上面定义好的数据源trino


点击模板查看监控,成功!