【CSS】清除浮动 ③ ( 清除浮动 - 使用 after 伪元素 | 语法简介 | 兼容低版本浏览器 | 原理分析 )
文章目录
- 一、清除浮动 - 使用 after 伪元素 ( 最流行写法 )
- 1、额外标签法 和 overflow 样式法弊端
- 2、after 伪元素清除浮动简介
- 3、after 伪元素清除浮动核心代码
- 4、after 伪元素清除浮动原理分析
- 二、使用 after 伪元素 - 代码示例
一、清除浮动 - 使用 after 伪元素 ( 最流行写法 )
1、额外标签法 和 overflow 样式法弊端
额外标签法 清除浮动 , 会 新增很多无意义标签 , 使得 HTML 标签结构混乱 ;
父级元素设置 overflow 属性 , 会 将溢出元素隐藏 , 或 生成滚动条 , 导致显示结果不理想 ;
这里提出第三种 清除浮动的方法 , 使用 after 伪元素清除浮动 ;
2、after 伪元素清除浮动简介
在 CSS 样式最上面 , 声明 清除浮动元素样式 ,
将选择器设置为 .clearfix:after , 其中的 :after 是伪元素 ,
/* 清除浮动元素样式 */
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
这种方式只有在 高版本浏览器才支持 , 低版本浏览器不支持该设置 , 为了兼容低版本浏览器 , 需要使用下面的样式 :
/* 低版本浏览器 IE6 / IE7 清除浮动样式 */
.clearfix {
*zoom: 1;
}
如果需要 清除某个父容器中子元素的浮动样式 , 在该父容器的 class 类型上 , 添加 clearfix 类型即可 , 如 :
<div class="father1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
使用上述方法 , 不会改变标签的结构 , 也不会出现隐藏移除元素的问题 ;
3、after 伪元素清除浮动核心代码
核心代码示例 :
- CSS 样式代码 :
/* 清除浮动 - 使用 after 伪元素 ( 最流行写法 ) */
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
/* 低版本浏览器 IE6 / IE7 清除浮动样式 */
.clearfix {
*zoom: 1;
}
- HTML 标签代码 :
<div class="father1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
4、after 伪元素清除浮动原理分析
使用 :after 伪元素 , 会在 父容器 中 , 生成一个新标签 , 放在了 父容器 盒子的末尾 , 相当于添加了一个 空盒子 , 类似于额外标签法 ;
这种使用 CSS 添加新标签的方式 , 在 标签结构中不可见 , 没有影响到 HTML 标签的结构 ;
二、使用 after 伪元素 - 代码示例
使用 after 伪元素 - 代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 父级元素设置 overflow 样式</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
/* 清除浮动 - 使用 after 伪元素 ( 方法三 : 最流行写法 ) */
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
/* 低版本浏览器 IE6 / IE7 清除浮动样式 */
.clearfix {
*zoom: 1;
}
/* 父容器 1 没有指定高度 , 默认 0 像素 */
.father1 {
width: 500px;
background-color: pink;
border: 2px solid green;
/* 清除浮动 - 父级元素设置 overflow 样式 ( 方法二 ) */
/*overflow: hidden;*/
}
/* 子元素 1 */
.son1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
/* 子元素 2 */
.son2 {
float: left;
width: 250px;
height: 250px;
background-color: red;
}
/* 父容器 2 - 父容器 1 的兄弟元素 */
.father2 {
width: 700px;
height: 150px;
background-color: purple;
}
/* 清除浮动 - 额外标签法 ( 方法一 ) */
/*.son3 {
clear: both;
}*/
</style>
</head>
<body>
<div class="father1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="father2"></div>
</body>
</html>
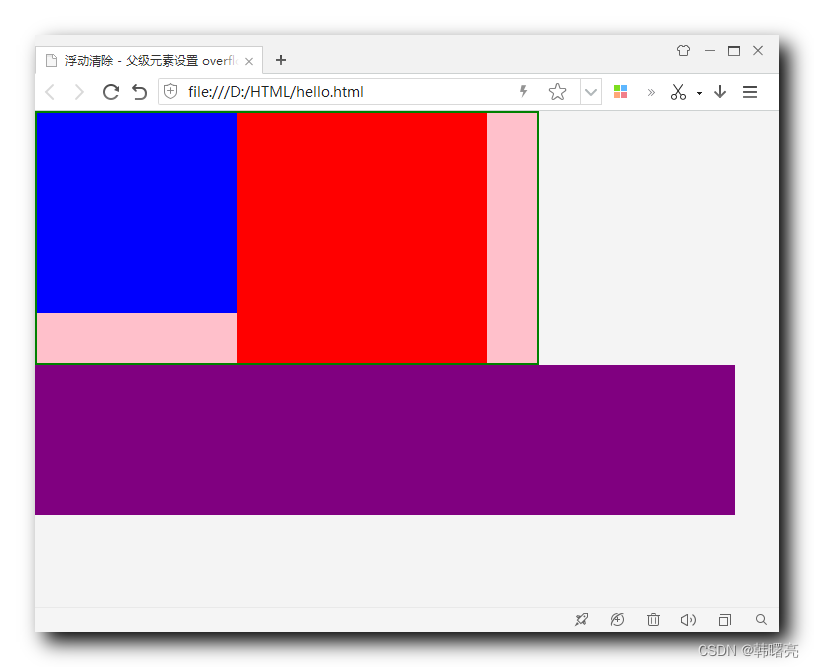
显示效果 :