用户体验设计中的颜色
🔥1 颜色模型
是一种抽象的用于描述颜色被定义和呈现方式的数学模型。
RGB模型(加色模式)
最多用于显示器上,因为它是发光的颜色。
CMYK模型(减色模式)
适用于印刷体,不会发光而是反光的模式
🔥2 颜色感知
影响因素
颜色对比
我们的视觉系统对不同亮度的对比要比绝对的亮度对比更敏感。两个一样的颜色,在周围不同颜色衬托下,会显示不同的明暗度。
看下图我们会发现AB区域的颜色实际是一样的!


启示:页面设计中字体和背景颜色的反差比要达到4.5:1
颜色展示
不同颜色之间的距离越近,越容易区别
色盲
在设计时要考虑一些色盲
颜色使用指南
1.避免使用比较接近的颜色,而是要使用对比度大的。(黄蓝、黑白)
2.除了依靠颜色,还可以添加一些线索(主要是针对色盲等用户,因为他们对颜色看不了)
3.创造可获得性的设计
🔥3 颜色设计
颜色的意义
颜色心理学:即不同的颜色代表不同的意义。(如红色代表能量、危险和热情;绿色代表自然、安全和和谐;黄色代表阳光和积极;蓝色代表天空和海洋;黑白灰代表安全的颜色,就是不太容易出错;)
颜色理论
暖色vs冷色
暖色与太阳或者火在一起;而冷色与海水或者草地联系在一起

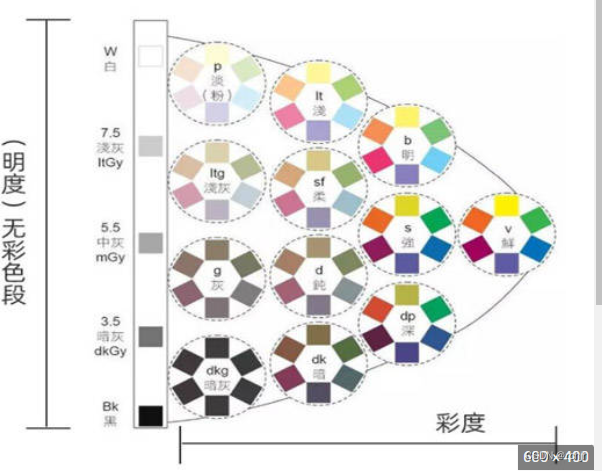
tints,tones vs shades(深浅色对比)
在普通颜色基础上,加上黑白灰就会形成深浅。可以通过这样去营造氛围。

配色方案
如achromatic,monochromatic,analogous,complementary,triadic,compound
