VUE3 学习笔记(五)UI框架Element Plus
目录
一、安装:
1. 环境支持
2. 版本
3. 安装(包管理器npm安装)
二、使用
1. 完整引入
2. Volar 支持
3. 国际化
三、国际中文化时错误解决

一、安装:
官网:一个 Vue 3 UI 框架 | Element Plus (gitee.io)
1. 环境支持
由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。
|
|
|
|
|
|---|---|---|---|
| Edge ≥ 79 | Firefox ≥ 78 | Chrome ≥ 64 | Safari ≥ 12 |
2. 版本
Element Plus 目前还处于快速开发迭代中。截至2023-03-24 版本为:2.3.1
3. 安装(包管理器npm安装)
使用包管理器进行安装:
# NPM
$ npm install element-plus --save
二、使用
1. 完整引入
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')2. Volar 支持
如果您使用 Volar,请在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}3. 国际化
Element Plus 组件 默认 使用英语,如果你希望使用其他语言,可以参考下面的方案。
例如配置中文
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn,
})时间和日期本地化:
我们使用 Day.js 库来管理组件的日期和时间,例如 DatePicker。 必须在 Day.js 中设置一个适当的区域,以便使国际化充分发挥作用。 您必须分开导入Day.js的区域设置。
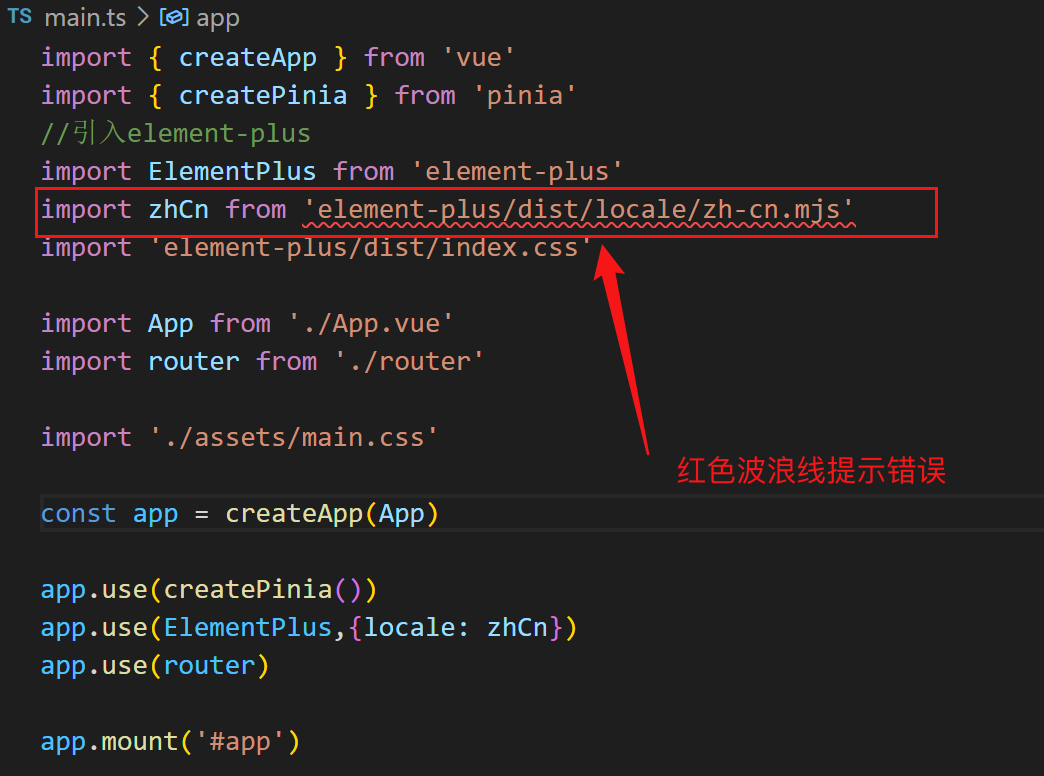
import 'dayjs/locale/zh-cn'三、国际中文化时错误解决

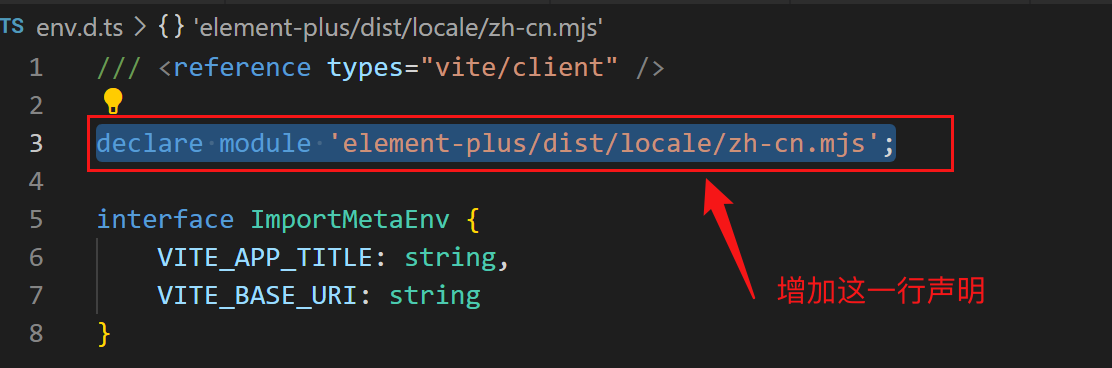
解决办法,在env.d.ts文件中增加如下一行:
declare module 'element-plus/dist/locale/zh-cn.mjs'; 
增加后,错误提示消失!




