数据可视化-4. 漏斗图
目录
1. 漏斗图适用场景分析
1.1 业务流程分析
1.2 营销活动分析
1.3 客户生命周期管理
2. 漏斗图局限性
2.1 数据量限制
2.2 信息丢失
2.3 静态展示
2.4 过于简化
2.5 转化窗口期的影响
2.6 用户细分限制
3. 漏斗图代码实现
3.1 Python 代码实现
3.2 漏斗图效果(网页展示)
3.3 增强型漏斗图 Python 代码实现
3.4 增强型漏斗图效果(网页展示)
1. 漏斗图适用场景分析
漏斗图(funnel plots)是一种数据可视化工具,它通过宽度变化直观地表达了从一个阶段到下一个阶段数据的流失率。
漏斗图通常从上到下排列,最上方表示初始数据(如曝光量),逐渐向下收窄,代表数据在各个阶段的逐渐减少。可以绘制多个漏斗图进行对比分析,以发现不同时间段或不同渠道之间的差异和潜在问题。
漏斗图适用于以下场景:
1.1 业务流程分析
漏斗图最常用于分析业务流程,特别是那些环节多、周期长、流程规范的场景,可以清晰地展示从起始阶段到最终阶段的数据流失情况,从而识别出哪个环节出现了问题或存在瓶颈。
1.2 营销活动分析
漏斗图也常用于分析营销活动的效果,特别是那些涉及多个环节和渠道的营销活动。通过漏斗图,可以清晰地展示从活动曝光、用户参与、线索收集到最终转化为客户的各个环节的转化率。这有助于营销人员了解活动的各个环节的效果,优化活动设计和推广渠道。
- 线上营销活动:如社交媒体广告、电子邮件营销等,漏斗图可以展示从广告曝光、点击、注册、参与到最终转化的全流程转化率。
- 线下营销活动:如展会、研讨会等,漏斗图可以展示从活动参与、信息收集、后续跟进到最终转化的转化率。
1.3 客户生命周期管理
漏斗图还可以用于客户生命周期管理,特别是那些需要跟踪客户在不同阶段的行为和转化率的企业。
2. 漏斗图局限性
2.1 数据量限制
当数据量过大或阶段过多时,图形会显得过于复杂,难以读取和理解。这种情况下,过多的数据点和细节可能会使漏斗图变得混乱,影响用户的理解和决策。
2.2 信息丢失
漏斗图主要关注的是各阶段之间的转化率,而不是具体的原因。因此,仅凭漏斗图很难确定每个阶段转化率低的具体原因。
2.3 静态展示
漏斗图是静态的展示工具,无法反映数据随时间变化的动态过程。这在需要跟踪时间序列变化时显得不足。为了弥补这一限制,可以考虑使用动态图表或实时数据可视化工具来展示数据的变化趋势。
2.4 过于简化
在某些复杂情况下,漏斗图可能会过于简化数据,忽略了阶段之间的复杂关系和相互影响。
2.5 转化窗口期的影响
在分析用户转化流程时,转化窗口期(即用户完成转化的时间范围)的设置对漏斗图的结果有重要影响。如果窗口期设置得过于宽泛,可能会导致一些实际未完成转化的用户被计入转化成功的人数中,从而扭曲了转化率的计算结果。相反,如果窗口期设置得过于狭窄,则可能会漏掉一些实际已完成转化的用户。
2.6 用户细分限制
虽然漏斗图可以通过不同的颜色或标记来区分不同类型的用户(如新用户和老用户),但在进行用户细分时仍存在一定的限制。特别是当需要深入分析特定用户群体的行为时,漏斗图可能无法提供足够详细的信息。此时,可以考虑使用其他分析工具或方法来更深入地了解用户行为。
3. 漏斗图代码实现
3.1 Python 代码实现
import dash
from dash import html, dcc
import dash_bootstrap_components as dbc
import plotly.graph_objects as go
import numpy as np
def create_demo_charts():
"""
创建演示用的各种基本图表
返回一个包含多个图表的列表
"""
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 4. 漏斗图
funnel_data = [
["访问", 5000],
["注册", 3000],
["加入购物车", 2000],
["支付", 1000],
["完成交易", 500]
]
funnel_fig = go.Figure(go.Funnel(
y=[x[0] for x in funnel_data],
x=[x[1] for x in funnel_data],
textinfo="value+percent initial"
))
funnel_fig.update_layout(
title='漏斗图示例',
template='plotly_white'
)
return [funnel_fig]
# 创建 Dash 应用,使用 Bootstrap 样式
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# 图表展示区域
html.Div([
html.H3("数据可视化展示", className="text-center mt-4 mb-3"),
dbc.Row([
dbc.Col(dcc.Graph(figure=create_demo_charts()[0]), width=6)
], className="mb-4"),
], style={"backgroundColor": "#f0fff4", "padding": "20px", "borderRadius": "10px"}),
], style={"padding": "20px"})
if __name__ == "__main__":
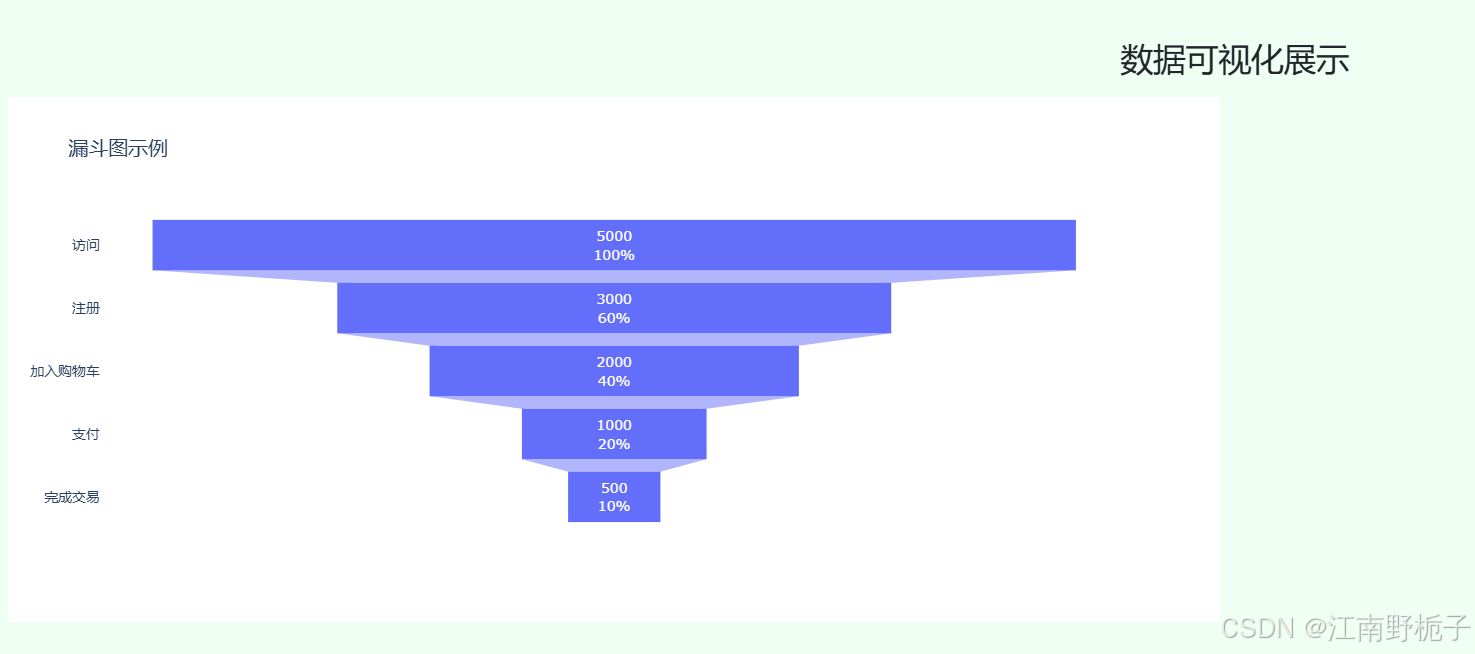
app.run_server(debug=True, port=8051)3.2 漏斗图效果(网页展示)

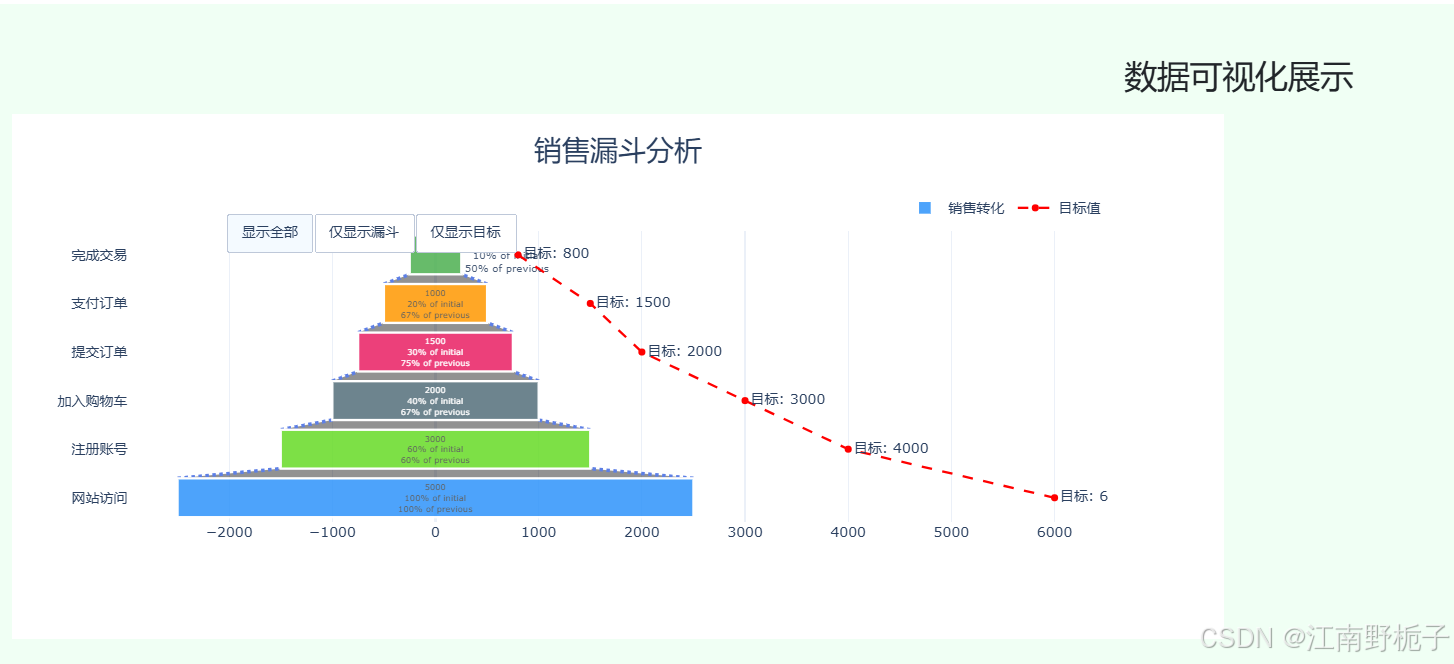
3.3 增强型漏斗图 Python 代码实现
import dash
from dash import html, dcc
import dash_bootstrap_components as dbc
import plotly.graph_objects as go
import numpy as np
def create_advanced_charts():
"""
创建高级图表示例
返回一个包含多个图表的列表
"""
# 漏斗图增强版
funnel_data = [
["网站访问", 5000, "#2E93fA"],
["注册账号", 3000, "#66DA26"],
["加入购物车", 2000, "#546E7A"],
["提交订单", 1500, "#E91E63"],
["支付订单", 1000, "#FF9800"],
["完成交易", 500, "#4CAF50"]
]
funnel_fig = go.Figure()
# 添加主要漏斗图
funnel_fig.add_trace(go.Funnel(
name='销售转化',
y=[x[0] for x in funnel_data],
x=[x[1] for x in funnel_data],
textposition="auto",
textinfo="value+percent initial+percent previous",
opacity=0.85,
marker={
"color": [x[2] for x in funnel_data],
"line": {"width": [2, 2, 2, 2, 2, 2], "color": ["white"]*6}
},
connector={
"line": {
"color": "royalblue",
"dash": "dot",
"width": 3
}
},
hovertemplate="<b>%{y}</b><br>" +
"数量: %{x:,.0f}<br>" +
"占初始比例: %{percentInitial:.1%}<br>" +
"占上级比例: %{percentPrevious:.1%}<br>" +
"<extra></extra>" # 移除第二个框
))
# 添加目标值参考线
funnel_fig.add_trace(go.Scatter(
name='目标值',
x=[6000, 4000, 3000, 2000, 1500, 800],
y=[x[0] for x in funnel_data],
mode='lines+markers+text',
line=dict(color='red', dash='dash'),
text=['目标: 6000', '目标: 4000', '目标: 3000',
'目标: 2000', '目标: 1500', '目标: 800'],
textposition='middle right',
showlegend=True
))
# 更新布局
funnel_fig.update_layout(
title={
'text': '销售漏斗分析',
'y':0.95,
'x':0.5,
'xanchor': 'center',
'yanchor': 'top',
'font': dict(size=24)
},
template='plotly_white',
showlegend=True,
legend=dict(
orientation="h",
yanchor="bottom",
y=1.02,
xanchor="right",
x=1
),
annotations=[
dict(
x=1.15,
y=0.5,
showarrow=False,
text="转化率分析",
textangle=-90,
xref="paper",
yref="paper"
)
],
hoverlabel=dict(
bgcolor="white",
font_size=16,
font_family="Rockwell"
),
margin=dict(
l=100,
r=100,
t=100,
b=100
)
)
# 添加自定义按钮
funnel_fig.update_layout(
updatemenus=[
dict(
type="buttons",
direction="left",
buttons=list([
dict(
args=[{"visible": [True, True]}],
label="显示全部",
method="update"
),
dict(
args=[{"visible": [True, False]}],
label="仅显示漏斗",
method="update"
),
dict(
args=[{"visible": [False, True]}],
label="仅显示目标",
method="update"
)
]),
pad={"r": 10, "t": 10},
showactive=True,
x=0.1,
xanchor="left",
y=1.1,
yanchor="top"
),
]
)
return [funnel_fig] # 为简化问题,暂时只返回漏斗图
# 创建 Dash 应用,使用 Bootstrap 样式
app = dash.Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = html.Div([
# 图表展示区域
html.Div([
html.H3("数据可视化展示", className="text-center mt-4 mb-3"),
dbc.Row([
dbc.Col(dcc.Graph(figure=create_advanced_charts()[0]), width=6)
], className="mb-4"),
], style={"backgroundColor": "#f0fff4", "padding": "20px", "borderRadius": "10px"}),
], style={"padding": "20px"})
if __name__ == "__main__":
app.run_server(debug=True, port=8051)3.4 增强型漏斗图效果(网页展示)