前端知识补充—HTML
1. HTML
1.1 什么是HTML
1.1.1 HTML 标签
1.1.2 HTML ⽂件基本结构
1.1.3 标签层次结构
标签之间的结构关系, 构成了⼀个 DOM树DOM 是 Document Object Mode (⽂档对象模型) 的缩写——> head(title)html ——> body (其他标签)
1.2 快速入门
在 VS Code中创建⽂件 xxx.html , 直接输⼊ ! , 按 Enter或 tab 键, 此时能⾃动⽣成代码的主体框架在<body></body>标签中, 任意书写⽂字, 按Ctrl + s 保持⽂件 , 通过浏览器访问即可
常见标签
<p>这是一个段落1</p>
这是一个段落2
这是一个段落3
<p> 这是一个段落4</p>
换行<br/>
换行
换<br/>行
路径:1. 相对路径 以 html 所在位置为基准, 找到图⽚的位置2. 绝对路径 ⼀个完整的磁盘路径, 或者⽹络路径3. 网络路径
<!-- 相对路径 -->
<img src="../微信图片_20240524141849.jpg" width="200px">
<!-- 网络路径 -->
<img src="http://www.qq.com/404-2.gif" width="200px">
<!-- 绝对路径 -->
<img src="D:\微信图片_20240524141849.jpg" width="200px">
外部链接: href 引⽤其他⽹站的地址内部链接: ⽹站内部⻚⾯之间的链接. 写相对路径即可空链接: 使⽤ # 在 href 中占位
<a href="https://blog.csdn.net/2301_80055001?spm=1000.2115.3001.5343">csdn</a>
<br/>
<a href="https://blog.csdn.net/2301_80055001?spm=1000.2115.3001.5343" target="blank">CSDN</a>

<table border="1px">
<tr>
<td>11</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>55</td>
<td>66</td>
</tr>
</table>
表单标签
form 标签
< form action = "test.html" >... [form 的内容 ]</ form >
input 标签
<form action="hello.html">
<input type="button" value="按钮"><br/>
//当前点击了没有反应. 需要搭配 JS 使⽤
<input type="text" placeholder="请输入" name="username"><br/>
<input type="radio" name="选项" value="1">A<br/>
<input type="radio" name="选项" value="2">B<br/>
<input type="radio" name="选项" value="3">C<br/>
//单选框之间必须具备相同的 name 属性, 才能实现 多选⼀ 效果
<input type="checkbox" >篮球<br/>
<input type="checkbox">排球<br/>
<input type="checkbox">足球<br/>
//复选框
<input type="password" name="" id=""><br/>
<input type="submit" name="提交"><br/>
//提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送请求
</form>
select 标签
<select>
<option>北京</option>
<option>上海</option>
<option selected="selected">广州</option>
</select>
textarea 标签
<textarea rows="10" cols="100">
</textarea><br/>
右下角可以放多缩小框
无语义标签: div&span
<div>一个div</div>
<div>一个div</div>
<span>一个span1</span>
<span>一个span2</span>
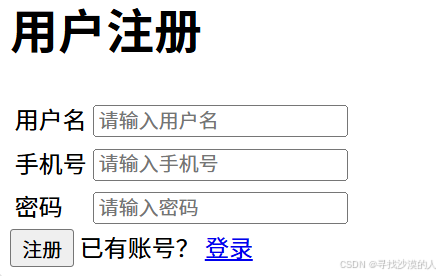
综合练习:用户注册

<h1>用户注册</h1>
<table>
<tr>
<td>用户名</td>
<td><input type="text" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" placeholder="请输入手机号"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" placeholder="请输入密码"></td>
</tr>
</table>
<div>
<input type="button" value="注册">
<span>已有账号?</span>
<a href="#">登录</a>
<div>











