【CSS in Depth 2 精译_089】15.2:CSS 过渡特效中的定时函数
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第五部分 添加动效 ✔️
- 【第 15 章 过渡】 ✔️
- 15.1 状态间的由此及彼
- 15.2 定时函数 ✔️
- 15.2.1 定制贝塞尔曲线 ✔️
- 15.2.2 阶跃 ✔️
- 15.3 非动画属性
文章目录
- 15.2 定时函数 Timing functions
- 15.2.1 定制贝塞尔曲线 Custom Bézier curves
- 15.2.2 阶跃 Steps

《CSS in Depth》新版封面
15.2 定时函数 Timing functions
定时函数是 CSS 过渡的重要组成部分。过渡特效实现了让某个属性从一个值 “移动”(“move”)到另一个值;而定时函数则用于描述该过程究竟是 “怎样”(“how”) 移动的:是以恒定的速度移动?还是先缓慢起步,再逐渐加速?
我们可以使用几个关键字来描述该移动过程,例如 linear、ease-in 和 ease-out 等。若按 linear 过渡,则属性值将以恒定的速度变化;若改为 ease-in,则变化速度开始时慢,但在过渡结束前会加快;相反,ease-out 则会减速过渡,开始时快速变化,结束时却放慢了速度。图 15.3 演示了小方块在这几种定时函数的作用下,由左侧移动到右侧时的不同过渡效果。

【图 15.3 linear 过渡以恒定速度移动;而 ease-in 则加速;ease-out 则减速】
仅从静态图片上理解这几个过程可能有点困难,为此,让我们通过一个示例来说明,以便在浏览器中实时查看不同的过渡效果。新建一个 HTML 页面并根据代码清单 15.3 添加如下 HTML 代码:
代码清单 15.3 一个简单的定时函数示例 HTML
<div class="container">
<div class="box"></div><!-- 该小方块将从屏幕左侧过渡到右侧-->
</div>
接着,给小方块设置好颜色和尺寸大小;然后使用绝对定位,并在鼠标悬停时利用过渡特效来移动小方块的位置。最后给页面添加新样式表,将代码清单 15.4 中的样式复制到本地样式表内。
代码清单 15.4 使小方块从左侧过渡到右侧的样式代码
.container {
position: relative;
height: 50px;
}
.box {
position: absolute;
left: 0; /* 从左侧开始 */
height: 50px;
width: 50px;
background-color: oklch(70% 0.18 145deg);
transition: all 1s linear; /* 设置过渡 */
}
.container:hover .box {
left: 400px; /* 鼠标悬停时右移 400px */
}
这样,在示例页的左上角将会得到一个绿色的小方块。当鼠标悬停到方块所在的容器上时,方块将向右侧移动。注意,此时方块将以恒定的速度做匀速运动。
警告
本例通过给元素设置绝对定位并对其
left属性使用过渡特效,实现了元素在屏幕上匀速移动的效果。然而有一些属性因为性能原因要尽量避免使用过渡特效,其中就包括left属性。后续章节还会提到这些问题,届时将利用变换(transforms)来作为更好的替代方案。
现在可以试着改改过渡属性,看看不同的定时函数是怎么工作的。例如尝试 ease-in(即 transition: all 1s ease-in)或者 ease-out(即 transition: all 1s ease-out)。仅用这些关键字就能实现相应的效果了,但有时您可能希望对定时函数实现更精准的控制。这时就需要使用自己定义的定时函数。下面来看看如何实现。
15.2.1 定制贝塞尔曲线 Custom Bézier curves
定时函数是以数学定义下的贝塞尔曲线(Bézier curves)为基础的。浏览器将贝塞尔曲线作为某属性值随时间变化的函数曲线,并根据该函数算出某时刻的属性值。图 15.4 展示了几种定时函数的贝塞尔曲线以及对应的定时函数关键字。

【图 15.4 定时函数的贝赛尔曲线描述了数值随时间的变化情况】
这些贝塞尔曲线都是从左下方开始一直延伸到右上方。时间是从左向右推进的,而曲线则描述了该数值从开始到抵达终点前的数值变化过程。线性定时函数 linear 的变化率在整个过渡过程中一直保持稳定,呈现为一条直线。其余定时函数为曲线,代表加速和减速变化。
然而,我们不应该局限在这五种关键字上。我们也可以定义自己的三次贝塞尔曲线(cubic Bézier curve),实现更温和(gentle)或更强烈(drastic)的过渡效果。甚至可以添加一些“回弹”(“bounce”)效果。下面就来一试身手。
在刚才创建的页面中,打开开发者工具 DevTools 并检查绿色小方块元素。在 Chrome 浏览器的 “样式(Styles)” 面板或者 Firefox 浏览器的 “规则(Rules)” 面板中,您将看到定时函数旁边有一个小小的标志符,单击该标志符会打开一个弹窗。您可以在该弹窗中修改定时函数曲线(如图 15.5 所示)。

【图 15.5 在 Chrome 浏览器的开发者工具中编辑贝塞尔曲线】
在弹窗左侧的操作界面上,提供了一系列预定义的贝塞尔曲线。尽管 Firefox 提供的内置曲线比 Chrome 浏览器更多,但 Chrome 浏览器支持通过底部的左右小箭头来循环预览其他选项。您也可以点击其中某条曲线进行选择。而在操作界面的右侧则会放大展示选中贝塞尔曲线的具体情况。
曲线的每个末端都有一条短直线(即 控制柄(handles));直线上附带的小圆点,称为 控制点(control points)。点击并拖动小圆点则可以改变曲线形状,注意观察控制柄的长度和方向是如何 “牵引”(“pulls”) 曲线的。
点击弹窗外部区域就可以关闭该弹窗,此时定时函数已然更新,之前类似 ease-out 的关键字不见了,取而代之的是像 cubic-bezier(0.45, 0.45, 0.55, 0.95) 这样的值。cubic-bezier() 函数和其中的四个参数共同组成了我们自定义的定时函数。
关于定时函数的选取 Selecting a timing function
无论是使用关键字形式的定时函数还是自定义贝塞尔曲线版本,了解什么时候该使用哪种函数都是很有必要的。每个网站或应用程序都应该包含一条减速曲线(decelerating curve)、一条加速曲线(accelerating curve)以及
linear关键字对应的函数曲线。最佳实践是复用相同的几条曲线,提供更加一致的用户体验。可以在下列场景中分别使用这三种函数:
- 线性(linear) —— 适用于颜色变化和淡入(fade-in)、淡出(fade-out)效果;
- 减速(Decelerating) —— 适用于用户发起的变化。当用户点击按钮或者悬停在某元素上方时,使用
ease-out或者类似的曲线。这样用户就会看到对其输入内容的快速、即时的响应,然后元素再慢慢过渡(easing out)到最终状态。- 加速(Accelerating) —— 适用于系统发起的变化。当内容加载完毕、或者超时事件触发时,使用
ease-in或者类似的曲线。这样元素就可以慢慢引起用户注意,然后变化速度越来越快,直到完成最终变化。当然,这些都不是硬性规定,只是提供了一些基本思路,如果感觉不太合适,完全可以不用遵守这些规则。有时,您可能还需要更多的曲线来实现更复杂或者更有趣的过渡效果,例如使用
ease-in-out(先加速后减速)或者回弹特效(演示案例详见第 16 章)。
下面再来深入考察一下 cubic-bezier() 函数的工作原理。图 15.6 给出了另一个曲线示例。这是一条自定义的贝塞尔曲线。该曲线在开始时加速,速度在中间位置达到最大值(即曲线上最陡峭的部分),而后开始减速。曲线位于笛卡尔网格(译注:即直角坐标系)内,其起点坐标为 (0, 0),终点坐标则为 (1, 1)。

【图 15.6 用贝塞尔曲线描述的某定时函数】
由于曲线的两个端点是固定的,因此只需要再确定两条控制柄的位置就可以定义出该曲线了。在 CSS 中,该曲线可以通过 cubic-bezier(0.45, 0.05, 0.55, 0.95) 来定义,其中的四个参数分别代表了两个控制柄(handles)上的控制点的 x 坐标和 y 坐标。
我们很难通过这些数字想象出曲线的具体形态。相比之下,利用图形界面工具来编辑贝塞尔曲线要简单、直观得多,因此我喜欢先在浏览器中编辑并测试过渡效果,然后再将生成的三次贝塞尔曲线复制到样式表中。我比较喜欢使用 DevTools 工具来完成这类任务;您也可以使用一些像 https://cubic-bezier.com 这样的在线工具。
15.2.2 阶跃 Steps
最后再介绍一种定时函数,即 steps() 函数。跟前面介绍的基于贝塞尔曲线将某个值流畅过渡到下一个值的过渡特效不同,steps() 函数是以一系列离散的、瞬时 “阶跃”(“steps”)来移动的。
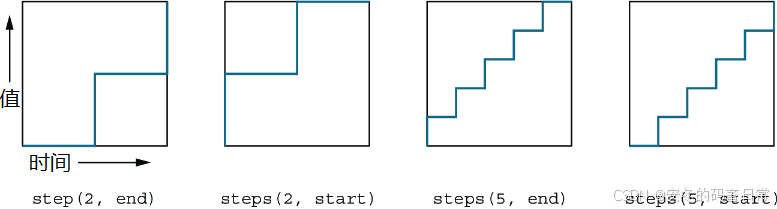
阶跃函数需要两个参数:阶跃次数和一个用来表示每次变化发生在阶跃的开始还是结束的关键词(start 或者 end)。图 15.7 描述了部分阶跃函数。

【图 15.7 step() 函数以阶跃递增的方式改变数值】
注意,因为第二个参数值默认为 end,所以可以使用 steps(3) 来代替 steps(3, end)。想要查看阶跃函数的过渡效果,试根据代码清单 15.5 同步更新本地样式表。
代码清单 15.5 利用 steps() 函数来增加数值的示例样式代码
.box {
position: absolute;
left: 0;
height: 50px;
width: 50px;
background-color: oklch(70% 0.18 145deg);
transition: all 1s steps(3); /* 设置三次非连续的阶跃过渡效果 */
}
此时就不是一秒内(即过渡持续时间)流畅地从左到右移动了,时间被分成了三等分,或者说三步。每走一步,小方块就先后分别出现在起始位置、三分之一位置、三分之二位置,以及最后 1s 时移动到终点位置。
注意
默认情况下,属性值在每一步结束时发生改变,因此过渡效果不会立即开始。添加
start关键字变为start(3, start)后就可以改变该默认行为。这样,过渡就会发生在每步开始时,而非结束时。
阶跃函数 steps() 的实际应用并不多见,不过 CSS-TRICKS 网站的这篇《Clever Uses for Step Easing》博文列举了大量有关该函数的创意案例,或许可以为您提供一些灵感。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
- 第十章 CSS 容器查询
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器
- 10.2.1 容器的类型
- 10.2.2 容器的名称
- 10.2.3 容器与模块化 CSS
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.4.1 将模块与所在容器解耦
- 10.4.2 减少重复代码
- 10.5 本章小结
- 第 11 章 颜色与对比
- 11.1 通过对比进行交流
- 11.1.1 模式的建立
- 11.1.2 还原设计稿
- 11.2 颜色的定义
- 11.2.1 色域与色彩空间
- 11.2.2 CSS 颜色表示法(RGB、Hex、HSL、HWB、LAB/OKLAB、LCH/OKLCH)
- 11.3 利用 OKLCH 处理颜色(上篇)
- 11.3.4 从页面其他颜色衍生出新颜色(下篇)
- 11.4 思考字体颜色的对比效果
- 11.5 本章小结
- 第 12 章 CSS 排版与间距
- 12.1 间距设置
- 12.1.1 使用 em 还是 px
- 12.1.2 对行高的深入思考
- 12.1.3 行内元素的间距设置
- 12.2 Web 字体
- 12.3 谷歌字体
- 12.4 @font-face 的工作原理
- 12.4.1 字体格式与回退处理
- 12.4.2 同一字型的多种变体形式
- 12.5 性能因素考量
- 12.5.1 font-display 属性解析
- 12.5.2 可变字体的用法
- 12.6 调整字间距,提升可读性
- 12.6.1 正文的字间距
- 12.6.2 标题、小元素和间距
- 12.7 本章小结
- 第 13 章 渐变、阴影与混合模式
- 13.1 渐变
- 13.1.1 使用多个颜色节点(上)
- 13.1.2 颜色插值方法(中)
- 13.1.3 径向渐变(下)
- 13.1.4 锥形渐变(下)
- 13.2 阴影
- 13.2.1 利用渐变和阴影打造立体感
- 13.2.2 使用扁平化设计创建元素
- 13.2.3 创建混合风格的按钮外观
- 13.3 混合模式
- 13.3.1 为图片上色
- 13.3.2 混合模式的类型
- 13.3.3 图片纹理的添加
- 13.3.4 融合混合模式的用法
- 13.4 本章小结
- 第 14 章 蒙版、形状与剪切
- 14.1 滤镜
- 14.1.1 滤镜的类型
- 14.1.2 背景滤镜
- 14.2 蒙版
- 14.2.1 带渐变效果的蒙版特效
- 14.2.2 基于亮度来定义蒙版
- 14.2.3 其他蒙版属性
- 14.3 剪切路径
- 14.3.1 多边形的裁剪路径
- 14.3.2 Firefox 内置的剪切路径工具
- 14.3.3 其他剪切路径类型
- 14.4 浮动与形状
- 14.4.1 浮动
- 14.4.2 形状的定义
- 14.5 本章小结
- 附录
- 附录A:CSS 选择器参考
- 附录B:CSS 预处理器简介
