Echarts连接数据库,实时绘制图表详解
文章目录
- Echarts连接数据库,实时绘制图表详解
- 一、引言
- 二、步骤一:环境准备与数据库连接
- 1、环境搭建
- 2、数据库连接
- 三、步骤二:数据获取与处理
- 1、查询数据库
- 2、数据处理
- 四、步骤三:ECharts图表配置与渲染
- 1、配置ECharts选项
- 2、动态加载数据
- 五、其他交互功能
- 六、总结
Echarts连接数据库,实时绘制图表详解
一、引言
在现代数据可视化领域,ECharts 是一个非常流行的开源JavaScript可视化库,它能够流畅地运行在PC和移动设备上,并且兼容当前绝大部分浏览器。ECharts 提供了丰富的图表类型和交互功能,使得数据展示变得更加直观和生动。本文将详细介绍如何将ECharts与数据库连接,实现实时数据的可视化绘制。

二、步骤一:环境准备与数据库连接
1、环境搭建
在开始之前,确保你的环境中已经安装了ECharts和数据库(如MySQL)。你可以通过以下方式引入ECharts:
<!-- 引入ECharts文件 -->
<script src="js/echarts.js"></script>

2、数据库连接
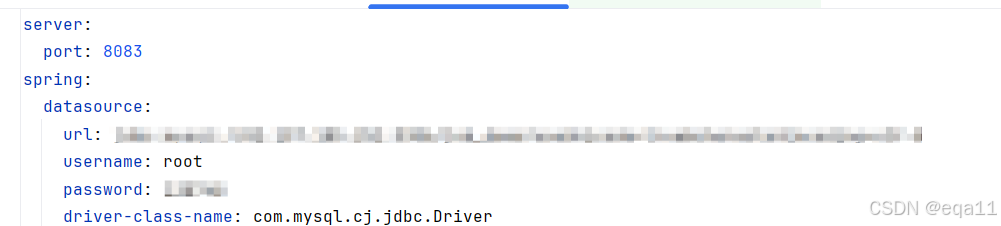
使用Java作为后端语言,通过JDBC连接MySQL数据库。首先,确保你的Class.forName加载了正确的数据库驱动,我这里使用的是Springboot:
server:
port: 8083
spring:
datasource:
url: jdbc:mysql://localhost:3306/your_database?useSSL=false
username: root
password: your_password
driver-class-name: com.mysql.cj.jdbc.Driver

测试数据库连接是否成功:
public class DBTest {
public static void main(String[] args) {
try {
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/your_database?useSSL=false", "root", "your_password");
if (conn != null) {
System.out.println("数据库连接成功!");
}
} catch (SQLException e) {
e.printStackTrace();
System.out.println("数据库连接失败!");
}
}
}

三、步骤二:数据获取与处理
1、查询数据库
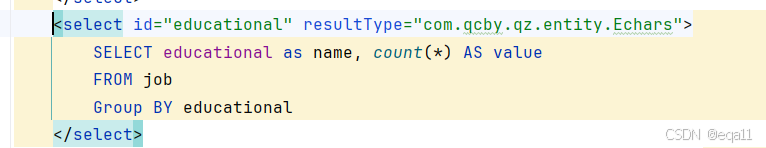
编写SQL查询语句,从数据库中获取需要展示的数据。例如,我们想要获取最近一周的销售数据:

<select id="educational" resultType="com.qcby.qz.entity.Echars">
SELECT educational as name, count(*) AS value
FROM job
Group BY educational
</select>
2、数据处理
在Java后端,编写代码处理查询结果,并将数据转换为ECharts所需的格式。例如,将查询结果转换为JSON数组:

@RequestMapping("/salesData")
@ResponseBody
public List<SalesData> getSalesData() {
List<SalesData> salesDataList = salesService.getSalesData();
// 转换为ECharts需要的数据格式
List<String> names = new ArrayList<>();
List<Integer> values = new ArrayList<>();
for (SalesData data : salesDataList) {
names.add(data.getProductName());
values.add(data.getTotalQuantity());
}
Map<String, Object> result = new HashMap<>();
result.put("names", names);
result.put("values", values);
return new ArrayList<>(result.values());
}
四、步骤三:ECharts图表配置与渲染
1、配置ECharts选项
在前端页面,配置ECharts的选项,包括标题、工具箱、坐标轴和系列等:

option = {
// backgroundColor: '#00265f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: keys,
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show: true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
data: values,
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#2f89cf',
opacity: 1,
barBorderRadius: 5,
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
2、动态加载数据
使用AJAX从后端获取数据,并动态更新ECharts图表:

// 发送请求获取数据
$.ajax({
type: "get",
url: "/echars/educational",
dataType: "json",
success: function (data) {
// 将所有的key放在一个数组中
var keys = [];
var values = [];
for (var i = 0; i < data.length; i++) {
if (data[i].name == null || data[i].name === "") {
continue;
}
if (data[i].value > 100) {
keys.push(data[i].name);
values.push(data[i].value);
}
}
option = {
// backgroundColor: '#00265f',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
left: '0%',
top: '10px',
right: '0%',
bottom: '4%',
containLabel: true
},
xAxis: [{
type: 'category',
data: keys,
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
},
},
axisTick: {
show: false,
},
axisLabel: {
interval: 0,
// rotate:50,
show: true,
splitNumber: 15,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
}],
yAxis: [{
type: 'value',
axisLabel: {
//formatter: '{value} %'
show: true,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: '12',
},
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: "rgba(255,255,255,.1 )",
width: 1,
type: "solid"
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
}
}
}],
series: [
{
type: 'bar',
data: values,
barWidth: '35%', //柱子宽度
// barGap: 1, //柱子之间间距
itemStyle: {
normal: {
color: '#2f89cf',
opacity: 1,
barBorderRadius: 5,
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
});
注意渲染图表要在请求完数据以后
五、其他交互功能
在ECharts中,可以应用许多高级交互功能来增强用户体验和数据的可视化展示。以下是一些ECharts中常用的高级交互功能:
-
动画效果(Animation)
ECharts 提供了多种动画效果,可以在图表的初始化、数据更新时展现。动画效果可以通过animation配置项来开启和定制。option = { animation: true, animationDelay: function (idx) { return Math.random() * 200; }, animationDuration: 500, animationEasing: 'elasticOut' };这允许开发者为图表添加更加生动的动画效果,提升视觉效果。
-
数据缩放(Data Zoom)
数据缩放功能允许用户在图表中缩放查看数据,这对于展示大量数据的图表非常有用。option = { dataZoom: [ { type: 'slider', // 数据缩放的类型,'slider' 表示滑动条型 start: 0, // 数据窗口的起始百分比 end: 100 // 数据窗口的结束百分比 }, { type: 'inside', // 内置型数据缩放,通过鼠标滚轮放大缩小 start: 0, // 数据窗口的起始百分比 end: 100 // 数据窗口的结束百分比 } ] };用户可以通过滑动条或鼠标滚轮来放大或缩小图表,查看特定区域的数据。
-
数据区域选择(Data Range)
数据区域选择组件允许用户选择数据的某个范围进行查看。option = { visualMap: { type: 'continuous', min: 0, max: 100, left: 'left', top: 'bottom', text: ['高', '低'], // 文本,默认为数值文本 calculable: true, // 是否显示拖动用的手柄 inRange: { color: ['lightskyblue', 'yellow', 'orangered'] } } };用户可以通过拖动手柄来选择数据的特定范围,图表会相应地展示所选范围的数据。
-
工具箱(Toolbox)
工具箱组件提供了保存为图片、数据视图、动态类型切换等功能。option = { toolbox: { show: true, feature: { saveAsImage: { show: true, title: "保存为图片" }, dataView: { show: true, title: "数据视图" }, magicType: { show: true, title: { line: "折线图", bar: "柱状图" } } } } };用户可以通过工具箱进行多种交互操作,如保存图表、查看数据、切换图表类型等。
-
图表联动
ECharts 支持多个图表之间的联动,用户可以通过操作一个图表来影响其他图表。常见的场景是多个图表展示相同数据的不同维度,通过联动操作可以让图表同步变化。
这使得用户可以在多个图表之间进行交互,比如在一个图表中选择一个数据点,其他图表会展示与该数据点相关的信息。 -
实时数据更新
ECharts 提供了setOption方法用于更新图表的数据,这对于需要显示动态实时数据的图表非常有用。
用户可以设置定时器,定期从服务器获取新数据,并使用setOption方法更新图表,实现实时数据的展示。
这些高级交互功能使得ECharts不仅能够展示静态的数据图表,还能够提供动态的、交互式的用户体验,适用于各种复杂的数据展示和分析场景。
六、总结
通过上述步骤,我们成功地将ECharts与数据库连接,并实现了实时数据的可视化绘制。这种方法不仅可以用于销售数据,还可以广泛应用于其他需要实时数据展示的场景。ECharts的灵活性和强大的功能使其成为数据可视化的优选工具。
版权声明:本博客内容为原创,转载请保留原文链接及作者信息。
参考文章:
- ECharts 教程 | 菜鸟教程
- ECharts连接数据库的具体实现
