全局事件总线
全局事件总线作用就是实现组件间通信,就像对讲机一样
首先:我们如何让所有的组件都能访问到x,我们可以使用window绑定,但是发现以后我们都要依赖于window这个对象;还有种方式就是在vc它的源码上即,prototype上绑定;但这俩种方法都太麻烦了,因此我们可以在Vue.prototype绑定x,因为原型链的关系所有的vc实例都能访问到vue实例上的属性
![]()
![]()
但是它是不具备$on,$off,$emit方法的,因为它只是一个object对象,它没有这个属性就要去找object原型对象中找这个属性,那肯定是没有的,为什么?因为像$on,$off,$emit都是vue这个原型对象上的方法


在beforeCreate事件中安装全局事件总线 Vue.prototype.$bus = this即 Vue.prototype.$bus = vm
为什么不写在外面,如果你在外面写的话,会导致组件已经创建好了,你才去绑定,你最终会没有绑定上的


用完之后要把这个总线解绑,因为这个总线是一种存在的
不然bus也太累了吧没了的东西还得背着
总结:
全局事件总线(GlobalEventBus)
* 一种组件间通信的方式,适用于`<span style="color:red">`任意组件间通信。
* 安装全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
}) 使用事件总线:
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的`<span style="color:red">`回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}* 提供数据:``this.$bus.$emit('xxxx',数据)``
* 最好在beforeDestroy钩子中,用$off去解绑`<span style="color:red">`当前组件所用到的事件。要不然它身上的东西太多了
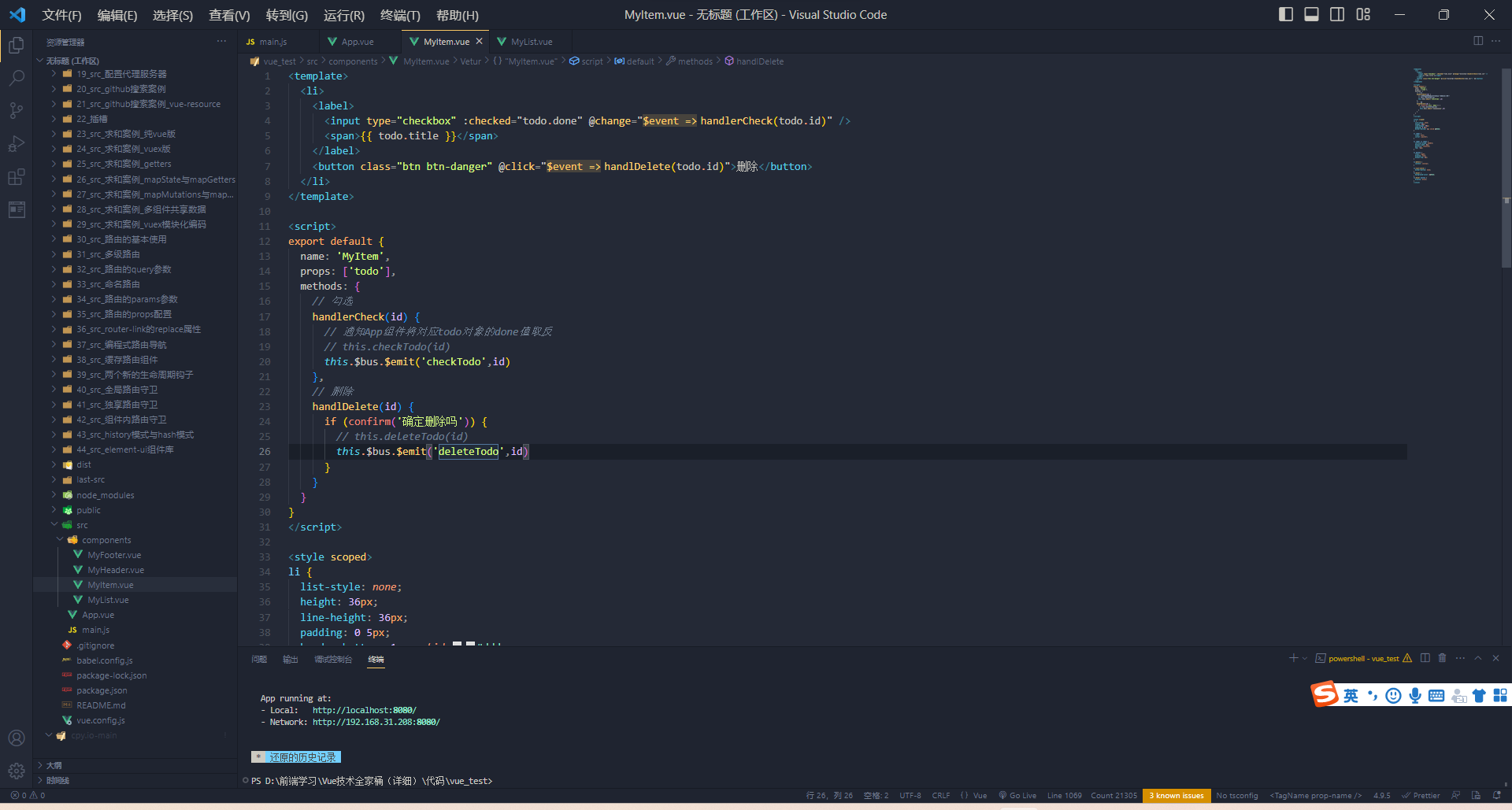
TodoList案例--全局事件总线
对App.vue和MyIitem.vue进行事件总线绑定
这俩个逐层传递
 main.js里面设置一个全局总线
main.js里面设置一个全局总线
收数据的人去绑定事件总线上的自定义事件
 当出发了,就把它需要的函数传进去触发
当出发了,就把它需要的函数传进去触发
 触发$emit
触发$emit
最终效果跟之前一致了
