Qt天气预报系统设计界面布局第四部分右边
Qt天气预报系统
- 1、第四部分右边的第一部分
- 1.1添加控件
- 2、第四部分右边的第二部分
- 2.1添加控件
- 3、第四部分右边的第三部分
- 3.1添加控件
- 3.2修改控件名字
1、第四部分右边的第一部分
1.1添加控件
拖入一个widget,改名为widget04r作为第四部分的右边 |

往widget04r再拖入一个widget,改名为widget0404,作为第四部分右边的第一部分 |

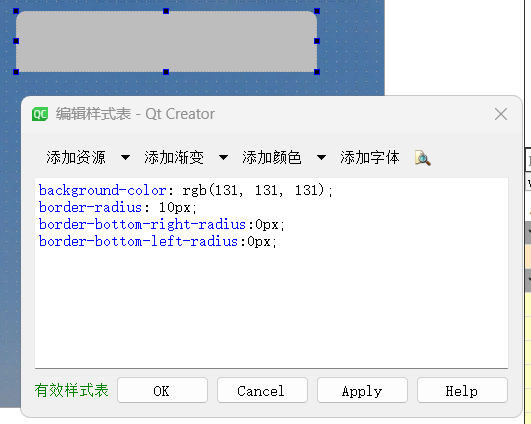
改变widget0404的样式表 |

background-color: rgb(131, 131, 131);
border-radius: 10px;
border-bottom-right-radius:0px;
border-bottom-left-radius:0px;
| background-color: rgb(131, 131, 131); 设置文本的颜色 border-radius: 10px; 创建圆角边框,所有四个角的曲率半径都是10像素 border-bottom-right-radius:0px; 设置元素右下角的圆角半径为0像素,取消右下角 的圆角效果 border-bottom-left-radius: 0px; 设置元素左下角的圆角半径为0像素,取消左下角的 圆角效果 |
2、第四部分右边的第二部分
2.1添加控件
往widget04r再拖入一个widget,改名为widget0405 |

改变widget0405的样式表 |
background-color: rgb(131, 131, 131);
border-radius: 10px;
border-top-right-radius:0px;
border-top-left-radius:0px;
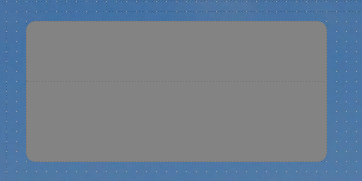
对widget0404和widget0405进行垂直布局 |

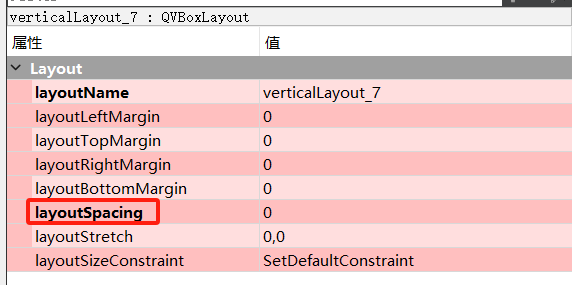
| 改变布局边距 |

3、第四部分右边的第三部分
3.1添加控件
往widget04r再拖入一个widget,改名为widget0406 |

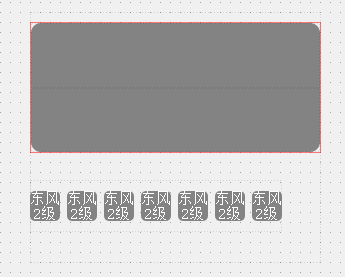
复制粘贴上面今天和日期的标签,再把样式表改一改 |

| 再粘贴,复制6个 |

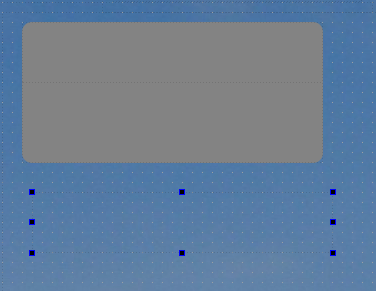
对widget0406进行栅格布局 |

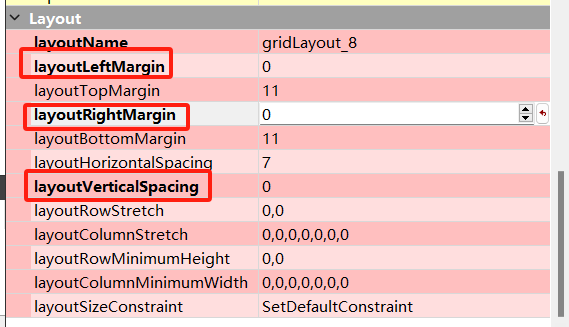
修改widget0406的边距 |

对widget04r进行栅格布局 |

对整个widget0406进行水平布局 |
3.2修改控件名字
修改控件名字,方便后面的编程

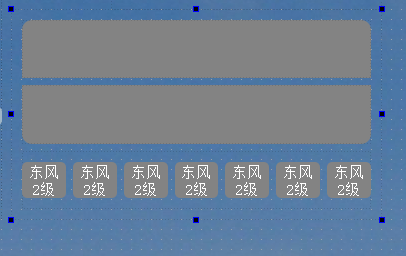
整体界面如下图所示:

第四部分完成!
| 总结:至此,整个UI界面设计就完成了,接下来就开始编程了! |
