1. 实现效果


2. 实现分析
- 最常见的方法就是通过 JS 定位获取设置对应盒子的宽度;
- removebg 使用的方法是 clip-path: polygon 来设置图片的显示区域;
- gitee 使用的方法是 clip: rect 来设置图片的显示区域;
- 使用 clip-path: inset 来设置图片的隐藏区域。
3. 方案一:clip-path: inset 实现
3.1 DOM 结构
<div class="rui-removebg-content">
<img src="@/static/car5.jpg" :style="`clip-path: inset(0 ${value}% 0 0)`" class="rui-removebg-img"></img>
<img src="@/static/car5.png" class="rui-removebg-png-img"></img>
<slider value="50"
backgroundColor="transparent"
activeColor="transparent"
@changing="getValue"
@change="getValue"
step="0.01"
class="rui-removebg-input"/>
</div>
3.2 CSS
.rui-removebg-content{
--checkerboard-black-color: #f8f9f9;
--checkerboard-white-color: transparent;
background-image: linear-gradient(45deg, var(--checkerboard-black-color) 25%, var(--checkerboard-white-color) 25%), linear-gradient(-45deg, var(--checkerboard-black-color) 25%, var(--checkerboard-white-color) 25%), linear-gradient(45deg, var(--checkerboard-white-color) 75%, var(--checkerboard-black-color) 75%), linear-gradient(-45deg, var(--checkerboard-white-color) 75%, var(--checkerboard-black-color) 75%);
background-size: 20px 20px;
background-position: 0 0, 0 10px, 10px -10px, -10px 0;
width: 720rpx;
height: 478rpx;
overflow: hidden;
position: relative;
margin: 60rpx auto;
}
.rui-removebg-img{
width: 720rpx;
height: 478rpx;
clip-path: inset(0 50% 0 0);
}
.rui-removebg-png-img{
width: 720rpx;
height: 478rpx;
position: absolute;
top: 0;
left: 0;
}
.rui-removebg-input{
width: 720rpx;
margin: 0;
position: absolute;
top: 50%;
left: 0;
z-index: 1;
transform: translateY(-50%);
}
3.3 JS 实现
export default {
data() {
return {
value: '50'
}
},
methods: {
getValue(e){
this.value = 100 - e.detail.value;
}
}
}
3.4 实现效果

4. clip-path: inset 说明
- clip-path 是 CSS 中的一个属性,用于定义一个元素的可见区域。inset() 是 clip-path 的一个函数,用于创建一个矩形裁剪区域,该区域相对于元素的边界框进行定位。
4.1 语法
clip-path: inset(<top> <right> <bottom> <left> round <radius>);
4.2 值说明
- top:定义裁剪区域顶部的偏移量。
- right:定义裁剪区域右侧的偏移量。
- bottom:定义裁剪区域底部的偏移量。
- left:定义裁剪区域左侧的偏移量。
- round radius:可选参数,用于定义裁剪区域的圆角半径。
4.3 注意
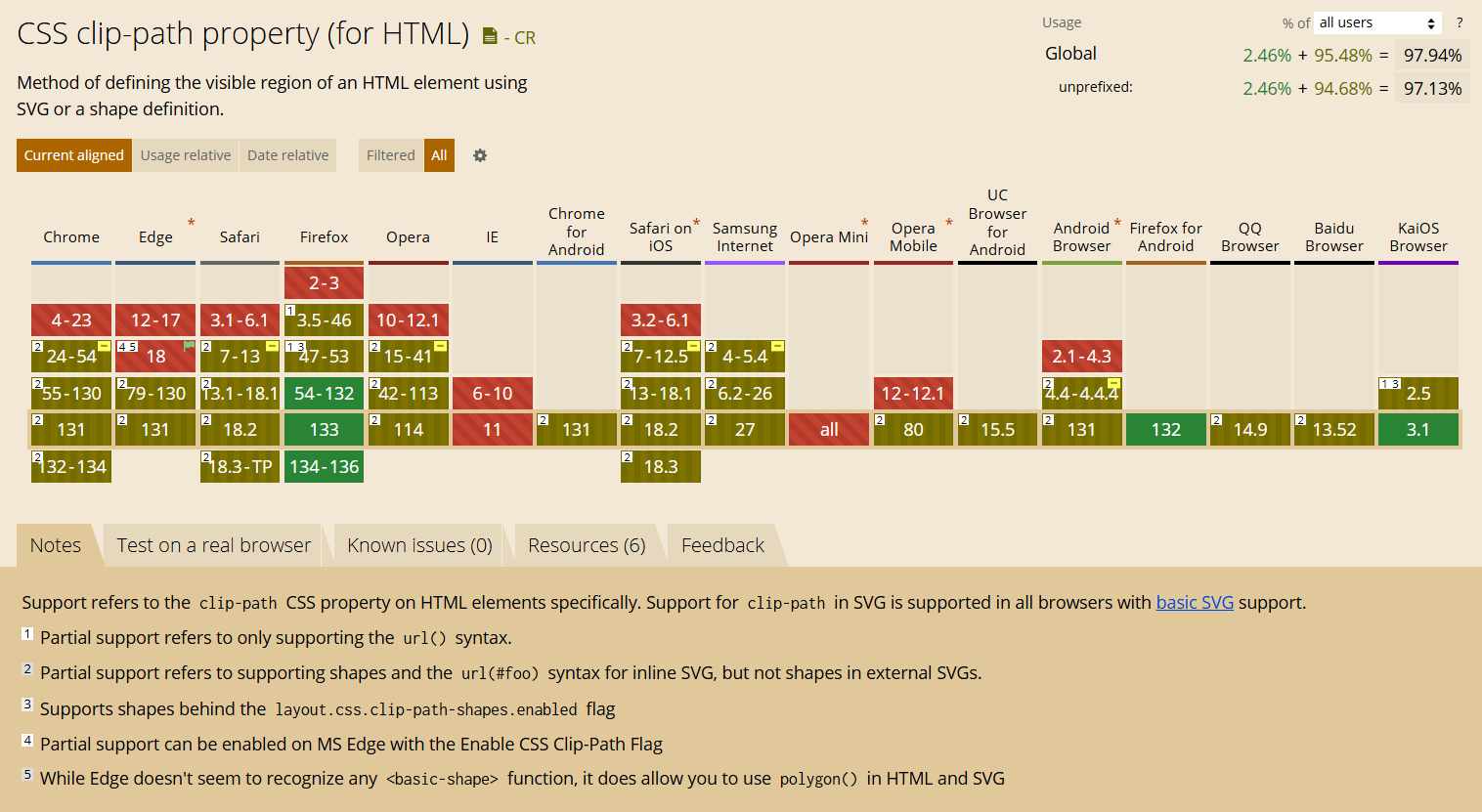
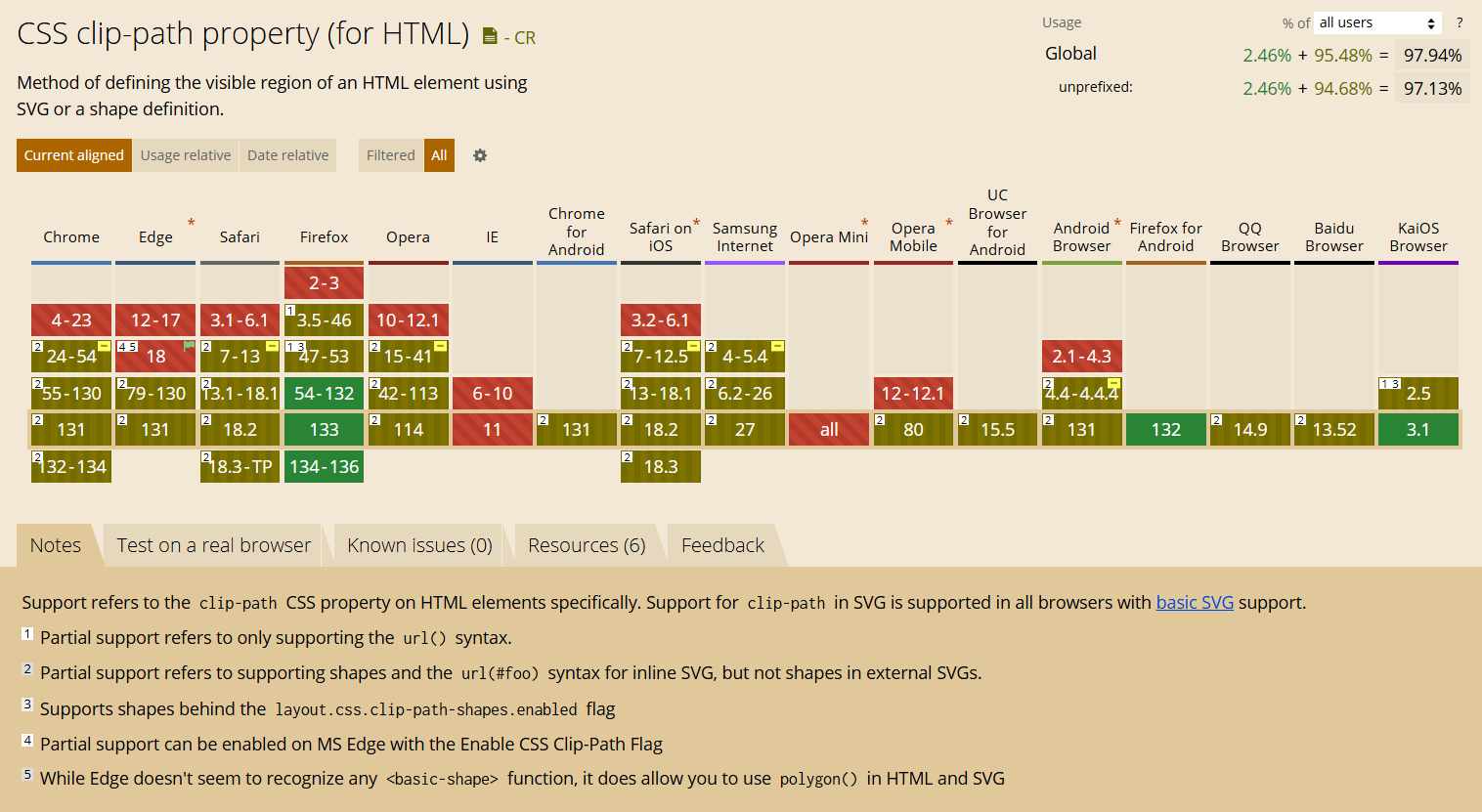
- 浏览器支持:clip-path 属性在现代浏览器中得到了广泛支持,但在一些旧版本浏览器中可能需要使用前缀或不支持某些函数。在使用之前,请检查 Can I use 以确定目标浏览器是否支持。
- 性能考虑:复杂的 clip-path 可能会对性能产生影响,尤其是在动画或频繁重绘的情况下。在使用时应考虑性能优化。
4.4 兼容性

5. 方案二:clip-path: polygon 实现
5.1 DOM 结构
<div class="rui-removebg-content">
<img src="@/static/car5.jpg" :style="`clip-path: polygon(0 0, ${value}% 0, ${value}% 100%, 0 100%)`" class="rui-removebg-img"></img>
<img src="@/static/car5.png" class="rui-removebg-png-img"></img>
<slider value="50"
backgroundColor="transparent"
activeColor="transparent"
@changing="getValue"
@change="getValue"
step="0.01"
class="rui-removebg-input"/>
</div>
5.2 CSS
.rui-removebg-img{
width: 720rpx;
height: 478rpx;
clip-path: polygon(0 0, 50% 0, 50% 100%, 0 100%);
}
5.3 JS
export default {
data() {
return {
value: '50'
}
},
methods: {
getValue(e){
this.value = e.detail.value;
}
}
}
5.4 实现效果

6. clip-path: polygon 说明
- clip-path 是 CSS 中的一个属性,用于定义一个元素的可见区域。polygon() 是 clip-path 的一个函数,用于创建一个多边形裁剪区域。
6.1 语法
clip-path: polygon(<point-list>);
6.2 值说明
- point-list:一个用逗号分隔的点列表,每个点由两个值组成,分别表示该点在元素左上角的水平和垂直偏移量。偏移量可以是长度值(如 px、em 等)或百分比。
6.3 注意
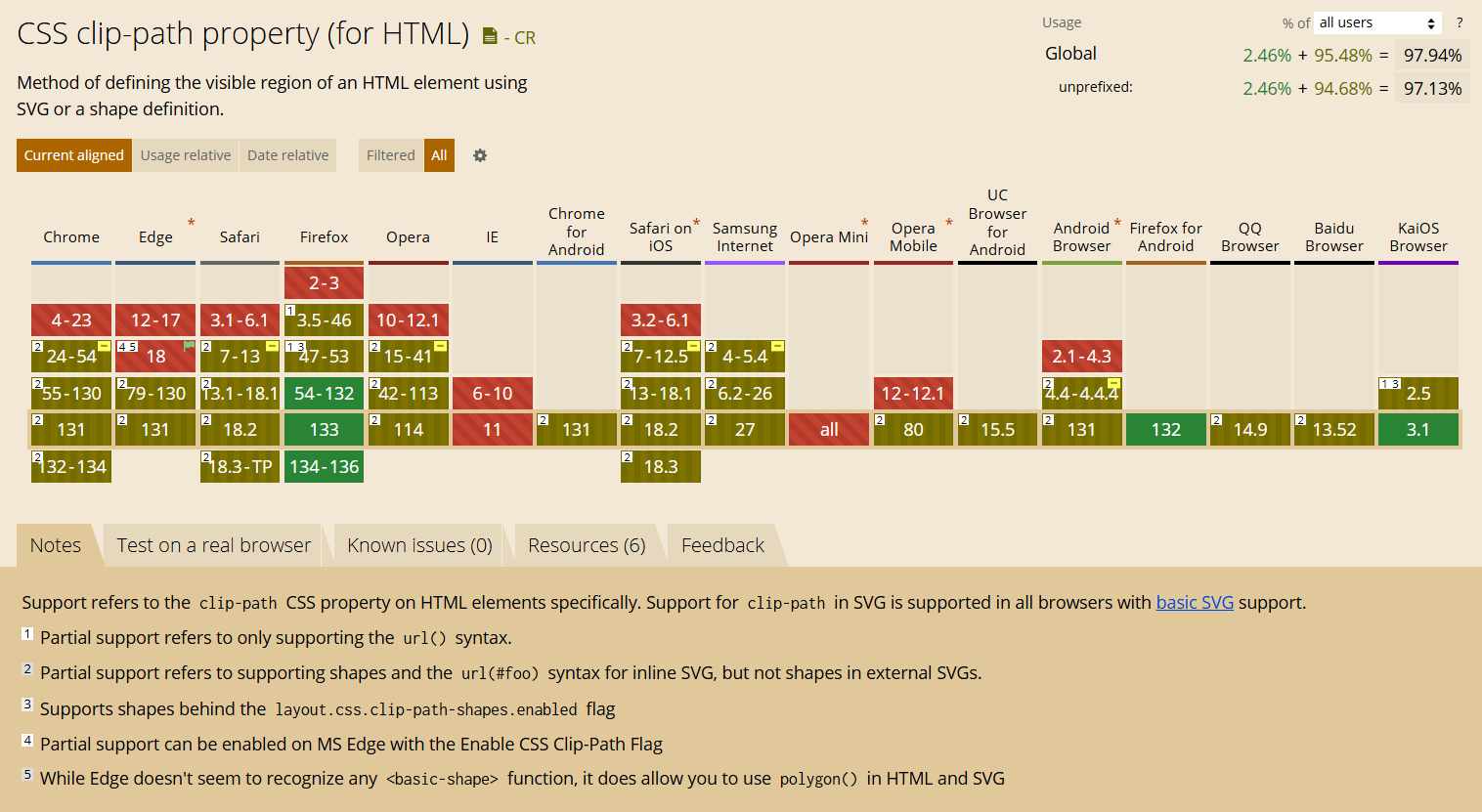
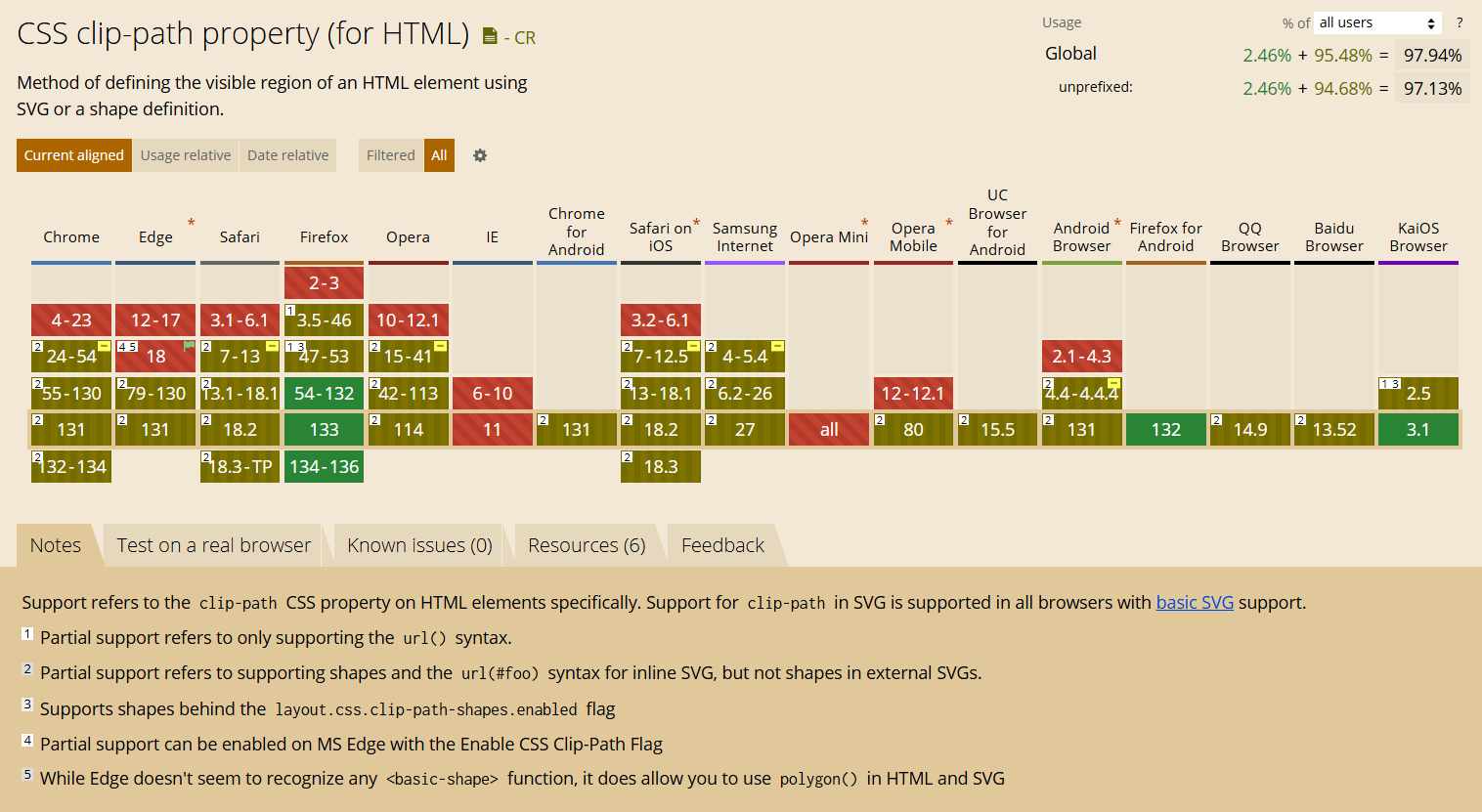
- 浏览器支持:clip-path 属性在现代浏览器中得到了广泛支持,但在一些旧版本浏览器中可能需要使用前缀或不支持某些函数。在使用之前,请检查 Can I use 以确定目标浏览器是否支持。
- 性能考虑:复杂的 clip-path 可能会对性能产生影响,尤其是在动画或频繁重绘的情况下。在使用时应考虑性能优化。
6.4 兼容性

7. 总结
- 整体来说就是显示或隐藏的之间进行切换,clip: rect 方法这里我没有实现,所以后边学习到这个 CSS 属性的时候再实现;
- 本来想的是完全使用 CSS 实现,包括 input 的滑动监听,但是由于很久没有看 CSS 的属性,对监听那些不是很熟悉,所以这一篇博客就不实现了,后边边学习边实现对应的应用效果;
- 为什么写这篇博客呢?就是前两天看到一个使用纯 CSS 实现各种效果的专栏,包括滚动监听等,我才发现原来现在CSS都已经这么强大了。侧面说明我有多久没有关注 CSS 的新属性,因此决定重新学习一下 CSS 的新特性和函数那些知识,到时边学习边总一个专栏,同时写一些实战效果。