Harmony OS开发-ArkUI框架速成八之交叉轴和自适应
程序员Feri一名12年+的程序员,做过开发带过团队创过业,擅长Java相关开发、鸿蒙开发、人工智能等,专注于程序员搞钱那点儿事,希望在搞钱的路上有你相伴!君志所向,一往无前!
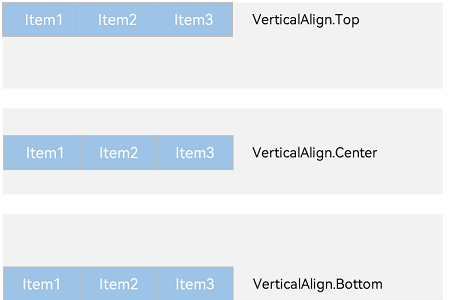
1.线性布局-交叉轴对齐

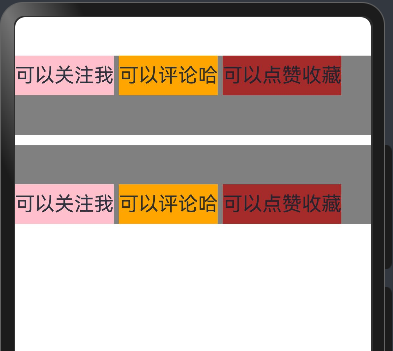
交叉轴对其,以 Row 为例,主轴在水平方向,交叉轴在垂直方向 属性:alignItems() 参数:枚举类型VerticalAlign 注意:布局容器在交叉轴要有足够空间,否则无法生效
@Entry
@Component
struct Index{
build() {
Column(){
Row() {
Text('可以关注我')
.height(40).fontSize(20).margin({right:5})
.backgroundColor(Color.Pink)
Text('可以评论哈')
.height(40).fontSize(20).margin({right:5})
.backgroundColor(Color.Orange)
Text('可以点赞收藏')
.height(40).fontSize(20)
.backgroundColor(Color.Brown)
}
.width('100%')
.height(80)
.backgroundColor(Color.Gray)
// 顶部对齐
.alignItems(VerticalAlign.Top)
.margin({bottom:10})
Row() {
Text('可以关注我')
.height(40).fontSize(20).margin({right:5})
.backgroundColor(Color.Pink)
Text('可以评论哈')
.height(40).fontSize(20).margin({right:5})
.backgroundColor(Color.Orange)
Text('可以点赞收藏')
.height(40).fontSize(20)
.backgroundColor(Color.Brown)
}
.width('100%')
.height(80)
.backgroundColor(Color.Gray)
// 底部对齐
.alignItems(VerticalAlign.Bottom)
.margin({bottom:10})
}.width("100%")
}
}

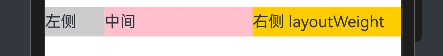
2.自适应缩放
父容器尺寸确定时,设置了 layoutWeight 属性的子元素与兄弟元素占主轴尺寸按照权重进行分配。
属性:layoutWeight()
参数:数字
// 主轴方向:水平方向
Row() {
Text('左侧')
.width(60)
.height(30)
.backgroundColor('#ccc')
Text('中间')
.height(30)
.backgroundColor(Color.Pink)
.layoutWeight(1)
Text('右侧 layoutWeight')
.height(30)
.backgroundColor('#fc0')
.layoutWeight(1)
}.margin({bottom:10})

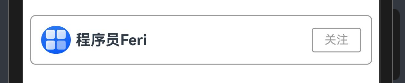
3.综合实践-用户关注

Row() {
Image($r('app.media.startIcon'))
.width(30)
.margin({right: 5})
.borderRadius(15)
Text('程序员Feri')
.fontSize(15)
.fontWeight(700)
.layoutWeight(1)
Text('关注')
.width(50)
.height(25)
.border({width: 1, color: '#999'})
.borderRadius(3)
.fontSize(12)
.textAlign(TextAlign.Center)
.fontColor('#999')
}
.width('96%')
.height(50)
.padding(10)
.margin({top: 20})
.borderRadius(5)
.borderWidth(1).borderColor("#999")
4 综合实战-头条新闻

Column() {
Row({space: 10}) {
// 左侧
Column() {
Text('省电子院成功加入全国数标委WG2数据治理标准工作组')
.fontSize(14)
.fontColor('#444')
Row() {
Text('九派快讯 昨天04:28')
.fontSize(12)
.fontColor('#999')
.layoutWeight(1)
Image($r("app.media.gb"))
.width(14)
.fillColor('#999')
}
.width('100%')
// .justifyContent(FlexAlign.SpaceBetween)
}
.height('100%')
.layoutWeight(1)
// 水平左对齐 -- 交叉轴
.alignItems(HorizontalAlign.Start)
// 垂直两端对齐 -- 主轴
.justifyContent(FlexAlign.SpaceBetween)
// 右侧
Image($r('app.media.xw'))
.width(100)
}
.width('100%')
.height(80)
.padding(5)
.margin({top: 20})
好啦,线性布局,你会了吗?每天坚持学习一个知识点!加油,关注我,轻松拿捏Harmony OS开发!
