用户中心项目教程(一)--Ant design pro初始化的学习和使用
文章目录
1.项目定位
了解做项目的基本思路,这次以一个简单的例子入手,从简单的到困难的,之前的这个方式确实有点问题,这次找了一个简单的项目进行学习和交流;
2.项目开发流程
1)需求的分析;
2)概要设计、详细设计
3)技术选项
4)初始化、引入需要的技术
5)写一个Demo
6)写业务代码
7)单元测试
8)代码的提交和评审
9)部署和发布上线
3.需求分析
1)注册和登录的功能–用户的信息,即登录名和明码;
2)对于用户的管理—管理员之类的可以看到,包含这个用户的数量之类的;
3)用户的校验(仅仅某些人符合要求)–指定人群
4.技术选型
前端:三件套(html+css之类的)+react+组件库 Ant Design + Umi + Ant Design Pro(现成的管理系统)
后端:java+spring boot+spring mvc +mybatis+mysql+mybatis-plus
部署:服务器
5.Ant design pro初始化
这个初始化的过程实际上就是生成一个模版:这个是我自己的一个理解,因为我自己也是第一次使用这个相关的内容,yupi使用的是这个ant design pro这个工具进行的初始化,但是我发现他的这个教程里面当时的 官方的文档和我现在看到的这个官方文档不完全一样,有很多地方都变化了,毕竟这个技术在不断的更新迭代,这个也是可以理解的;
5.1快速使用
进入官网之后,点击这个快速使用,就会看到下面的这个页面内容:

5.2初始化过程
这个初始化的过程,在我们的文档里面有的,按照步骤操作就可以了哈;

我自己操作的这个过程里面,这个没有选择umi的版本,但是提示让我选择了这个simple还是complete,这个是有的;
安装依赖的时候:如果你没有这个tyarn的话,使用第一行的就会报错;
但是如果你使用第三行的指令,这个速度会非常慢;
我的个人做法就是去切换这个镜像源:
1)npm config set registry https://registry.npmmirror.com
检查是不是安装成功:
2)npm config get registry
附:下面的这个是我第一次按照这个鱼皮的视频安装的过程:下面的这个是我从视频里面截取的,可见他和现在这个官网有很大的区别,不知道这个视频是几年前录制的,我第一次就是跟着教程搞得,最后发现一堆报错,解决方案就是我自己独立按照最新的这个文档重新搞了一次,遇到问题的时候百度,找到了这个跟换镜像源的方法,问题的已解决,我认为这个才是成长的过程,勇敢的迈出第一步,这个是我们作为初学者必须要经历的过程;

6.项目依赖的报错处理
上面的这个初始化工作完成之后,我们就可以使用这个开发者工具把这个项目打开进行处理了,推荐使用这个web storm这个工具;
6.1项目出现的问题
这个其实在yupi讲这个内容里面并没有出现,这个也是因为我们的这个ant design pro这个初始化的问题,下面的这个是我按照上面的步骤打开项目遇到的问题;

6.2怎么查看问题
可以打开下面的这个文件:app.tsx这个文件打开之后刷新一下,应该全是红的,证明我们的这个项目文件里面是存在很多的这个问题的,我自己最开始是显示有9个错误;

6.3怎么解决报错
其实我们的这个工具在提示我们,就是运行这个 pnpm install这个命令;
这个pnpm和我们上面提到这个yarn一样,都属于这个包管理工具;pnpm兼容现在这个npm生态,且这个很高效,节省这个磁盘的空间;

下面的这个是yupi当时的这个操作,使用这个yarn:但是当我输入之后,发现这个是无法被识别的,我知道这个时候需要靠我自己了;

于是我尝试了一下这个提示的命令:npnm install命令:

6.4关于pnpm的安装
出现上面的报错之后,我知道需要解决这个pnpm问题,于是就查了一下:
1)安装这个pnpm:npm install -g pnpm
2)再次使用上面的那个指令:这个时候就不会报错了;
到此为止,我们的这个app.tsx里面的全部报错都消失了,说明我们的这个依赖是引入成功的;
7.项目启动和运行
7.1项目如何启动
点击我们的这个package.json里面的这个start前面的按钮直接启动我们的这个项目;

7.2双击跳转
点击下面的这个运行起来的这个日志里面的local对应的这个内容,就可以跳转到浏览器里面去;

7.3登录和注册
下面的就是跳转的页面,这个上面已经告诉了我们登录名和密码,直接输入就可以了;

7.4页面分析
我们就来之后就可以发现,这个页面非常简单,我们可以看到这个表格,点击这个右边的这个齿轮,我们可以更换这个页面的皮肤和颜色样式之类的;

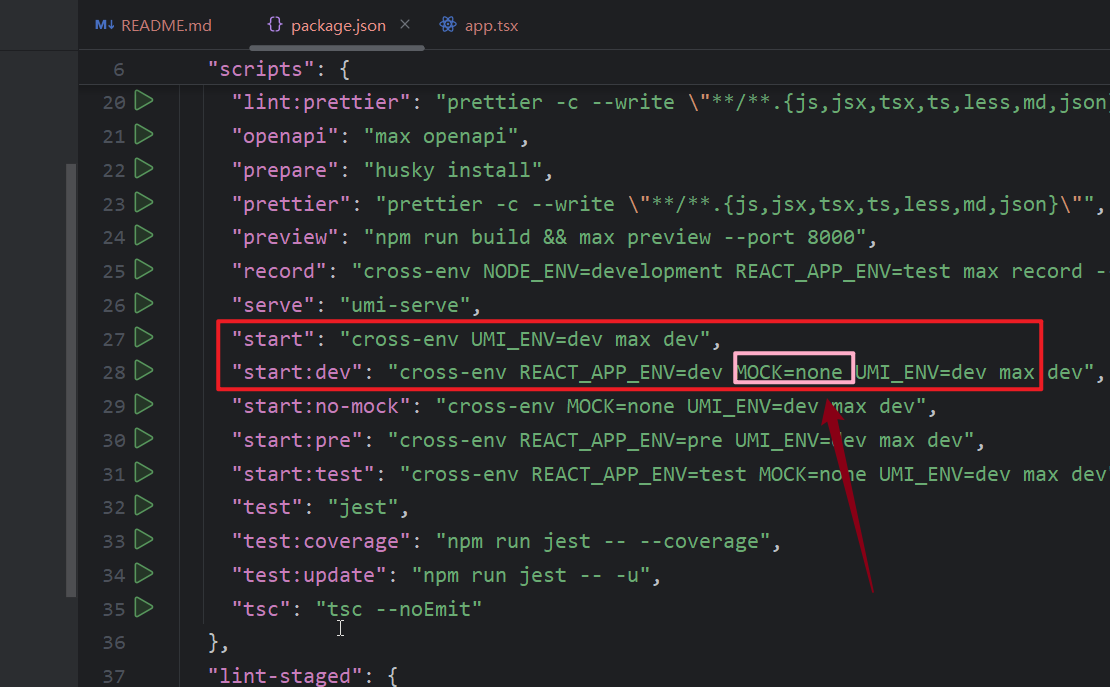
7.5关于start:dev的说明
这个start就是我们上面使用的,她的下面有一个dev,但是如果我们使用这个启动,就会发现这个也是可以跳转的,但是跳转之后的这个页面是无法成功登陆的;
这个主要是因为哦我们的这个dev里面的mock是none,这个mock就是假数据,也就是模拟数据,我们的这个start里面可以使用,但是dev里面把这个mock关闭了,所以我们进不去了;