Three.js贴图加载与环境遮蔽贴图强度设置(五)
在Three.js中,贴图加载与环境遮蔽贴图强度设置是创建逼真3D视觉效果的关键步骤。通过利用Three.js的TextureLoader,开发者可以轻松加载各种纹理贴图,如颜色贴图、透明度贴图以及环境遮蔽(Ambient Occlusion, AO)贴图,从而增强模型的细节和真实感。环境遮蔽贴图特别重要,因为它能够模拟物体表面因光照不足而产生的阴影效果,进而提升场景的深度和立体感。
在加载贴图后,调整环境遮蔽贴图的强度是一个至关重要的环节。这一设置允许开发者根据场景需求,精细调控AO贴图对最终渲染效果的影响程度。通过合理设置AO贴图的强度,可以在不增加额外光照计算负担的前提下,显著提升3D模型的视觉质量。本篇文章中主要讲述如何实现贴图加载及环境遮蔽贴图强度设置功能,同时提前说明在开始实现该功能之前,需要具备创建场景知识,具体内容请详看:Three.js+Vue3+Vite创建第一个场景(一)
一、贴图要素
在操作之前我们先来了解下需要使用到的一些基本要素
| PlaneGeometry | 平面缓冲几何体,一个用于生成平面几何体的类 |
| TextureLoader | 加载texture的一个类。 内部使用ImageLoader来加载文件 |
| load | 加载纹理文件 |
二、实现贴图
1.创建平面缓冲几何体
//创建一个平面缓冲几何体
const planeGeometry = new THREE.PlaneGeometry(1, 1)2.创建平面材质
//创建平面材质
const planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff})3.创建平面网格
//创建平面网格
const plane = new THREE.Mesh(planeGeometry, planeMaterial)
//添加平面网格到场景中
scene.add(plane)添加完以上代码后我们可以在界面中看到一个白色的平面几何体
 4.创建纹理加载器
4.创建纹理加载器
接下来才是实现贴图的关键
//创建纹理加载器
const textureLoader = new THREE.TextureLoader()5.加载纹理
//加载纹理--这里我随便添加了一个图片
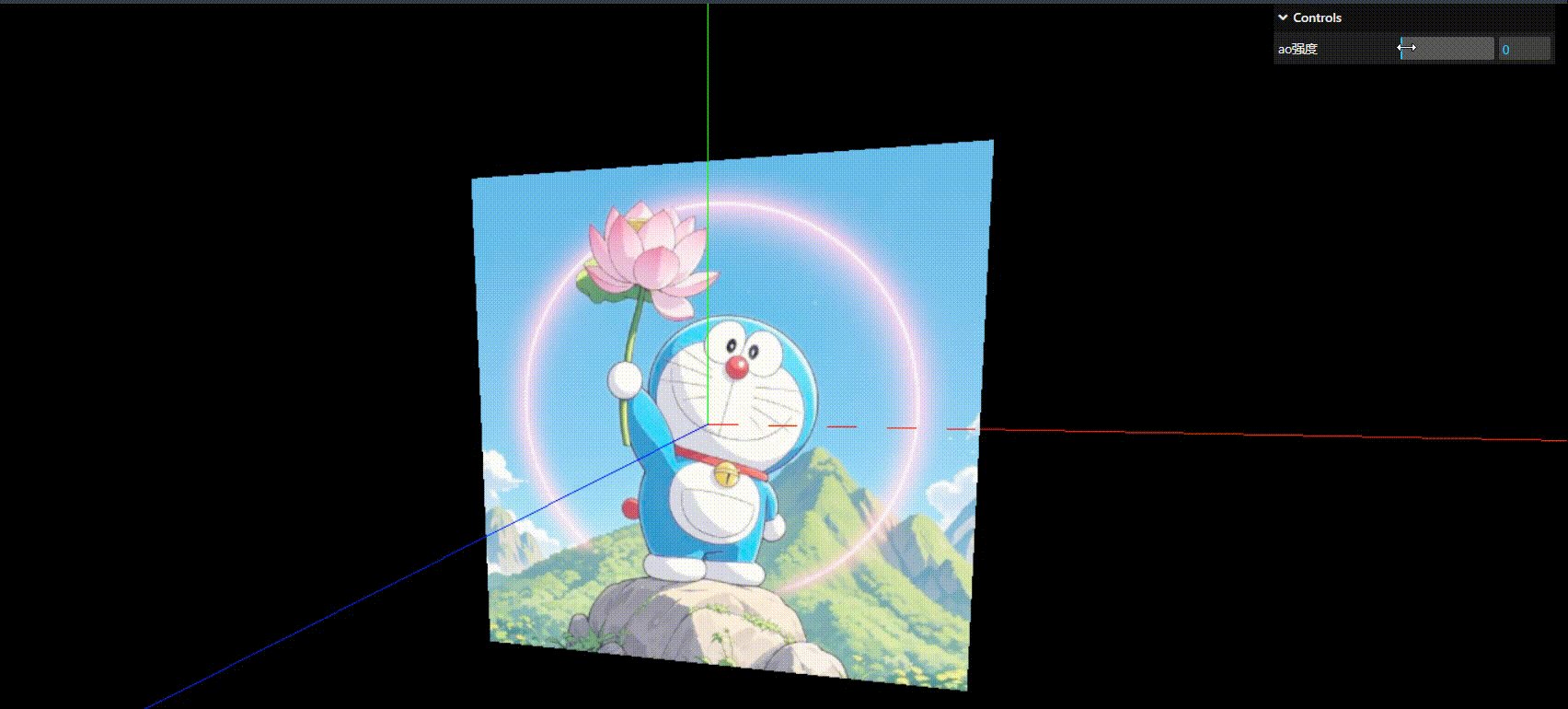
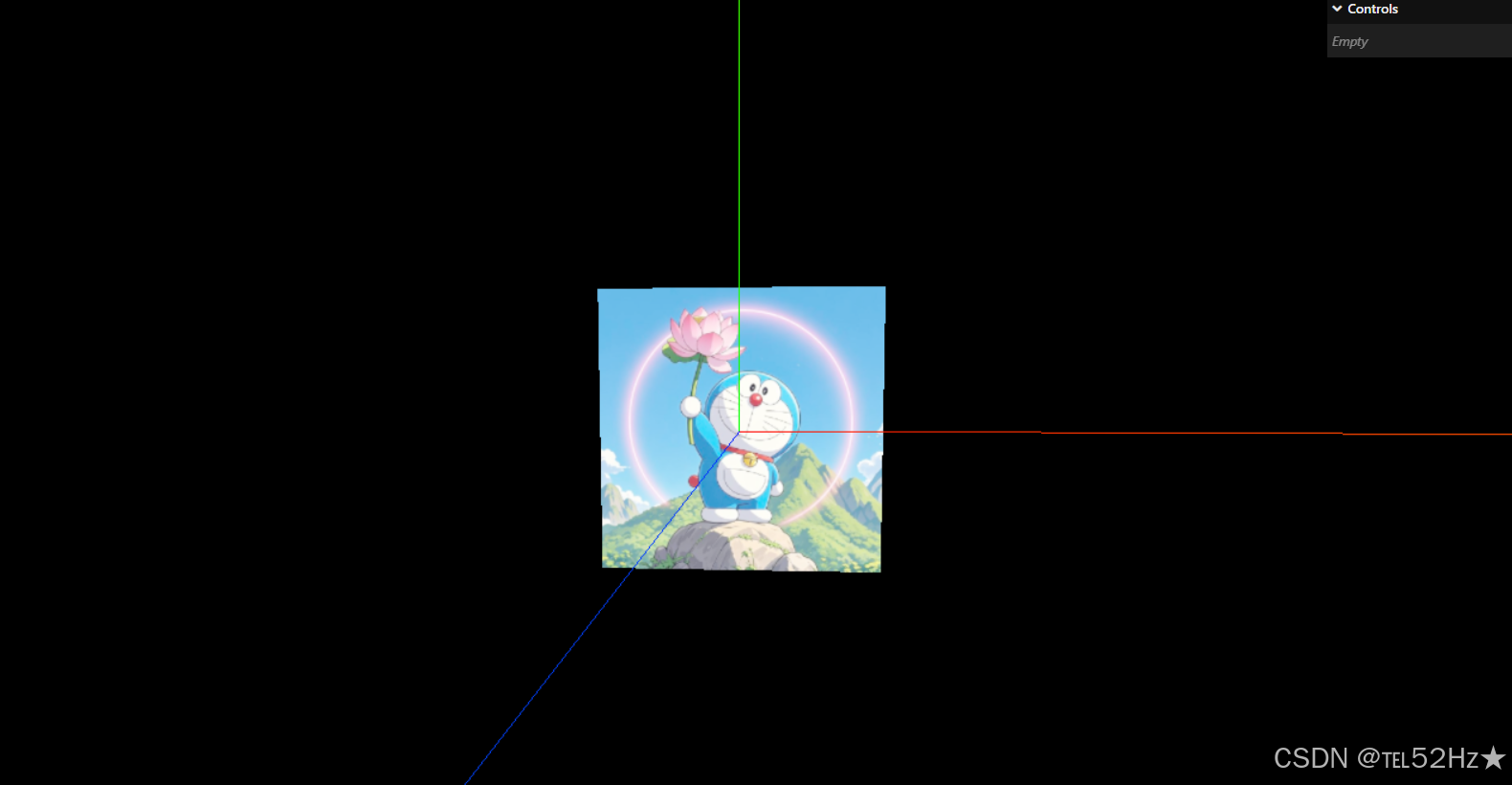
const texture = textureLoader.load('./public/textures/blue-img.jpg')6.设置纹理贴图
我们在刚刚穿件的材质中设置纹理贴图,
const planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff,
//设置纹理贴图
map: texture,
//允许透明度
transparent: true
})
7.加载ao贴图
在上述的基础上,我们继续添加环境贴图,即使用aoMap属性,
//加载ao贴图--也是随便使用的一张图片
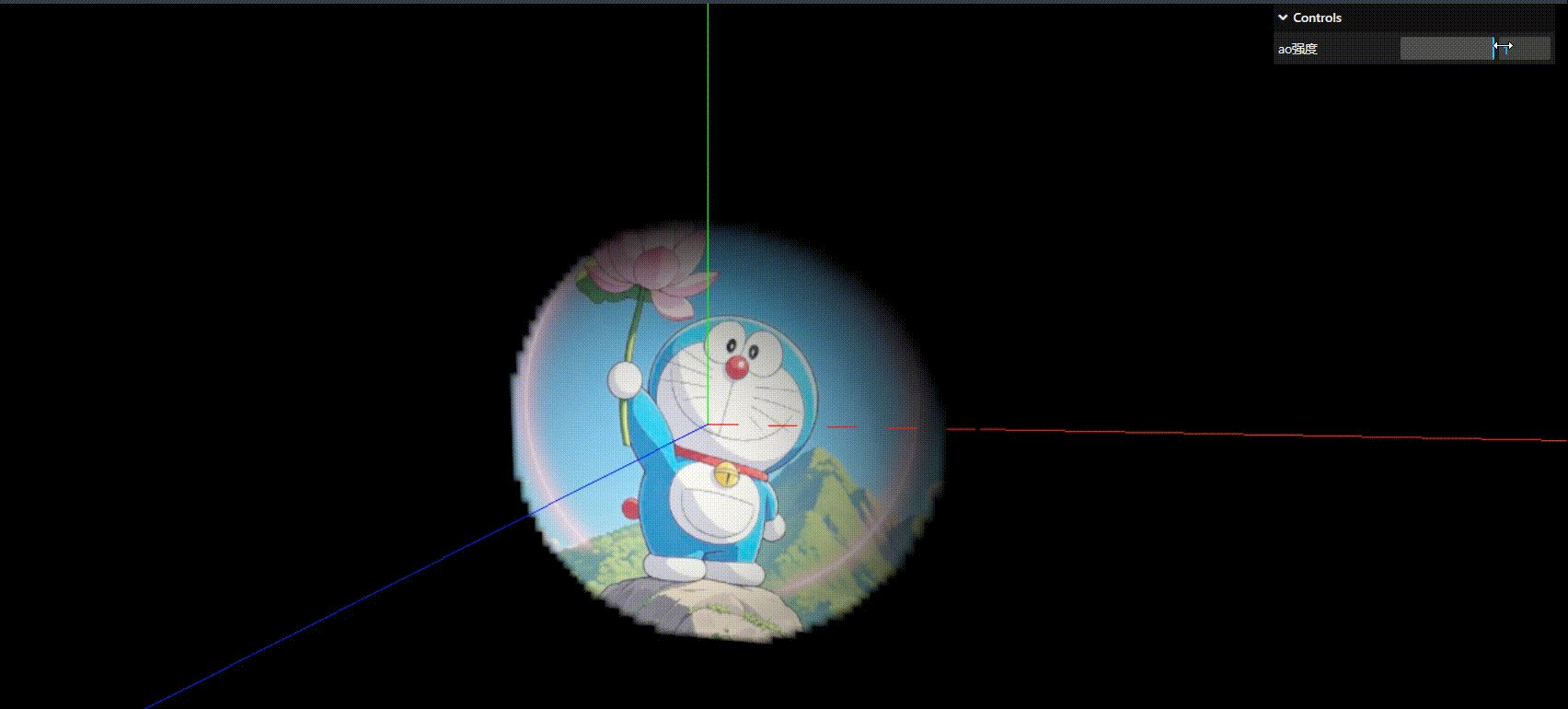
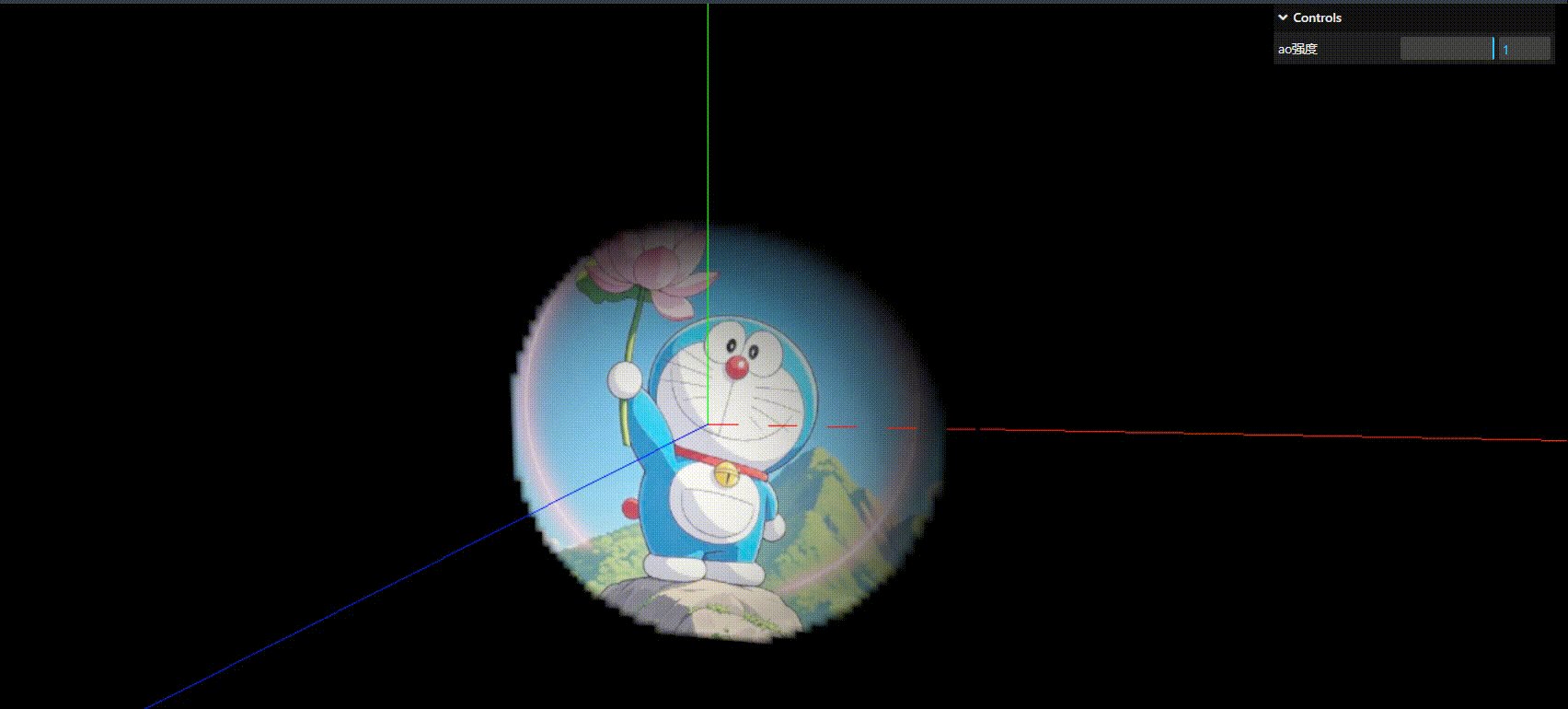
const aoMap = textureLoader.load('./public/textures/sprites/ball.png')8.设置ao贴图
const planeMaterial = new THREE.MeshBasicMaterial({
color: 0xffffff,
//设置纹理贴图
map: texture,
//允许透明度
transparent: true,
//设置ao贴图
aoMap: aoMap
})9.添加gui控制器
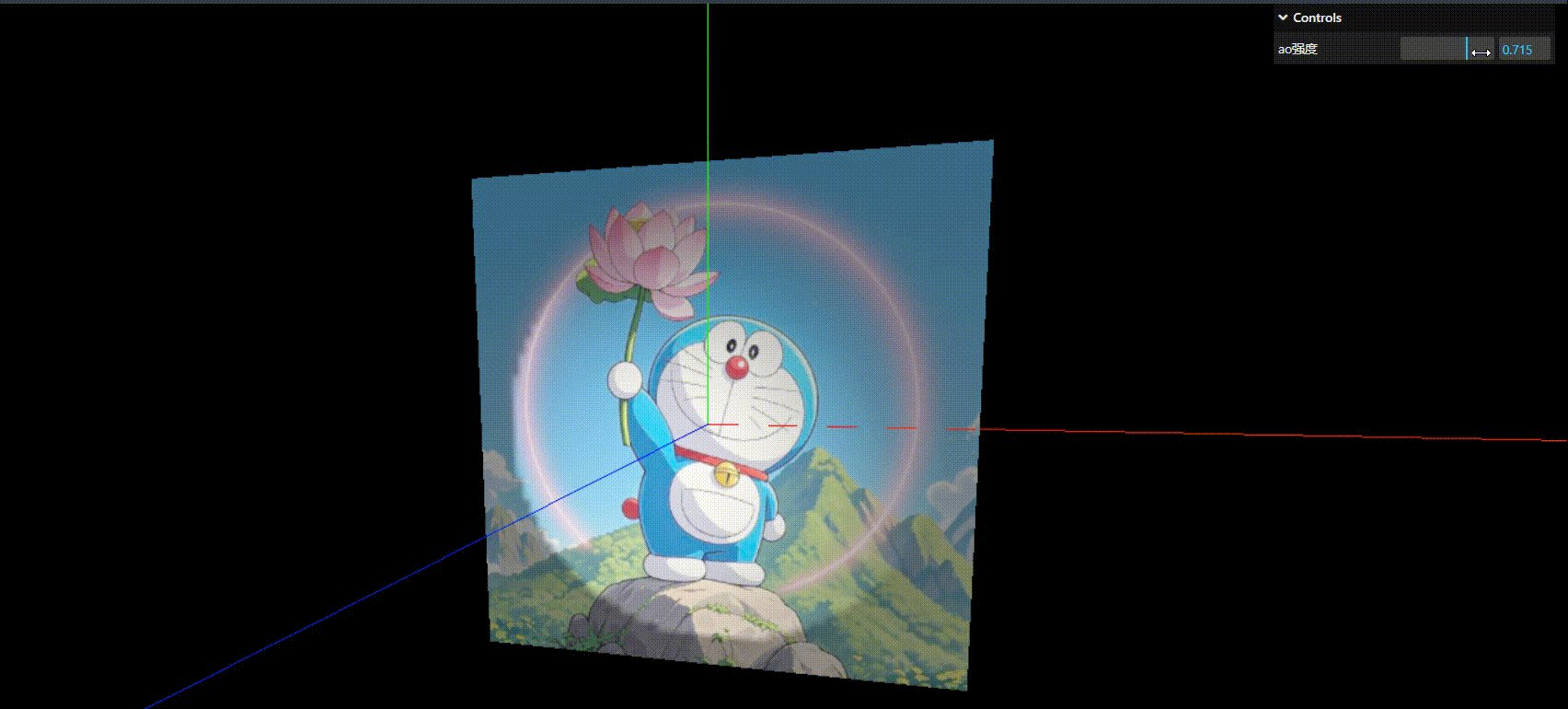
由于上述添加的ao贴图在界面中显示的不是和明显,所以这里添加了GUI
//创建gui
const gui = new GUI()
//添加aoMapIntensity属性
gui.add(planeMaterial, 'aoMapIntensity').min(0).max(1).name('ao强度')