一文学会HTML编程之视频+图文详解详析
前言
本文涵盖了html的所有核心知识点,因为篇幅非常长,故题主将本教程分为七个层次,师傅们结合自身的时间安排,灵活调整即可。
视频教程
哔哩哔哩(B站)搜索框中输入“uid=3546393096489381”即可
用户:star010_

图文教程
第一阶段
html介绍
概念:html是超文本标记语言的缩写,其英文全称为HyperText Markup Language,是用来搭建网站结构的语言,比如网页上的文字,按钮,图片,视频等。html的版本分为1.0、2.0、3.0、4.0、5.0(目前使用最广泛的就是5.0版本),所以html也称为html5
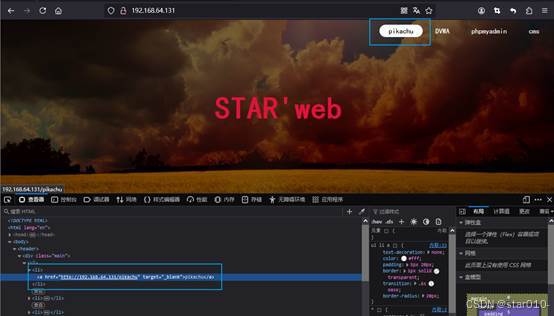
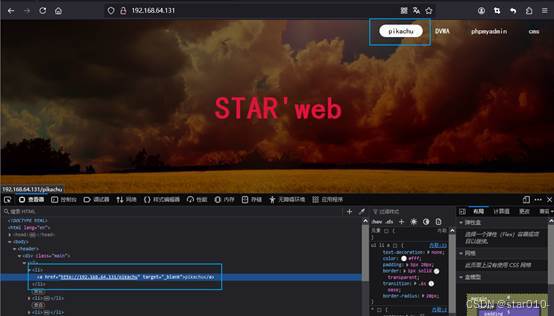
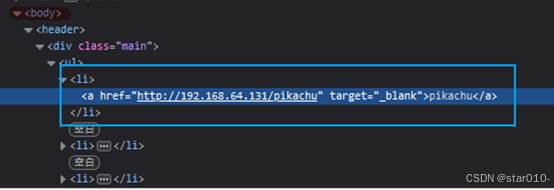
例子:比如下面的网站中,按钮“pikachu“就是由html语言中<a>标签构成的,标签的介绍后面会详细展开,这里就做一个简单的了解

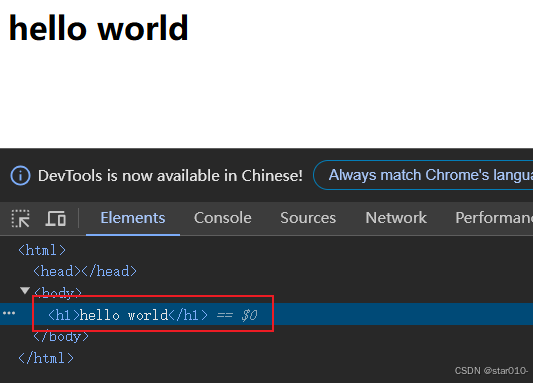
同样的,文字部分“STAR’web“也是由<h1>标签构成的

css介绍
概念:层叠样式表,英文全称为Cascading Style Sheets,用来控制网页样式和布局的语言。通过CSS,你可以为网页的文字、颜色、大小、间距、背景、边框等元素添加样式,使网页变得更加美观和用户友好。
例子:如下图所示,其中的style属性就是css语言,用来将文字“STAR’web“设置为深红色

总结:html和css不分家,它们之间是相辅相成的关系
第二阶段
互联网原理
前言
互联网原理:上网即请求数据
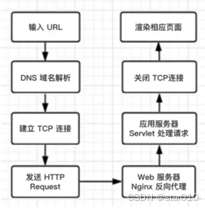
上网过程:用户通过客户端发送http请求到服务端,服务端将请求对应的数据找到后,通过http响应回传给本地计算机,计算机加载网页

总结:根据上面所示的信息,上网需要浏览器、服务器、传输数据需要用到http协议,这些将在下面做出详细的讲解
服务器
概念:是一种计算机,有自己的内存和处理器
作用:用来存储网页上的所有文件,比如html、css、js、图片、视频、音频等这些

浏览器
作用:发送http请求,接收回传的数据,渲染网页
工作原理:在网址栏输入网址后向服务器发送请求,服务器响应后返回数据到浏览器后渲染
-第一次加载一个网页,时间较长,从第二次以后打开同一个网站的速度变快,原因就是因为第一次浏览时,已经将大部分文件存储到了本地,会先从本地进行查找

http协议
概念:超文本传输协议,是一种用于分布式、协作式、超媒体信息系统的应用层协议
用途:主要用来传输如视频、音频、图片等这些的网络资源
特性:无连接的(因为每次都需要断开tcp连接,所以重新连接需要重新请求)
-但需要注意的是从http1.1版本开始http协议就不再是无连接的,在这之前的http建立连接都需要重新请求,如下图所示

-渲染相应页面:客户端与服务器断开连接,由客户端解析从服务端发过来的html文档,在屏幕上渲染图形结果
纯文本和超文本
纯文本文件类型:不含特殊格式的文本文件,如.txt .html .css .js
超文本文件类型:含有特殊格式的文本文件(比如字体加粗等),如.doc .ppt
其中我们正在学习的html就是纯文本文件类型,并且所有纯文本编辑器都可以用来编写html
第三阶段
html骨架与基本语法
基本骨架
举个例子,下图所展示的为html的源代码

-!DOCTYPE:表示文档类型(后边写的html表示文档类型是html);其中“!”表示声明
只要是加这个声明标签的,浏览器就会把下边的源代码当作html解析
<html>:整个网页都需要被<html></html>包裹
-lang:表示网站的主体语言,如下图所示

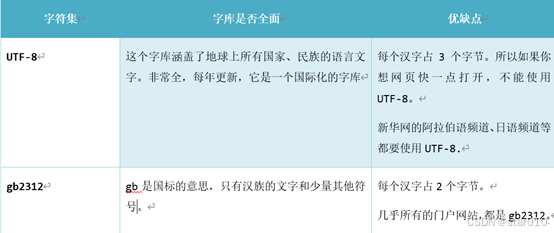
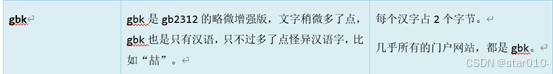
-<head></head>:表示网页配置,比如配置字符类型为utf8类型(字符类型的区别如下图所示,需要补充的是若网页是面向国际化的用utf-8,如果是面对国内的用gbk字符集)


-meta:表示基本配置,写在<head>标签内
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这段代码是用于设置网页的视口(viewport)属性,主要是为了让网页在移动设备上能够自适应屏幕大小并正常显示。(对应了网页的基本配置)效果对比如下
不加这段代码

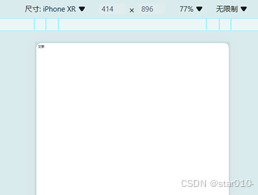
加了这段代码(明显针对手机开启了自适应的模式)

-<title>标签:用来管理浏览器选项卡的名称

-<body>标签:设置我们在浏览器能看到区域的网页内容,比如我们之前举例的“pikachu”按钮


补充
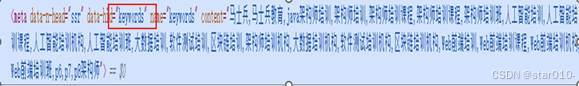
keywords关键字:<meta>标签中的keywords关键字的用途:搜索引擎抓取页面的原理(通过下面的关键词搜索进行抓取网站)

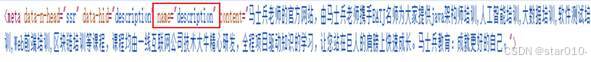
description关键字:同样的也是meta标签中的,用来描述网站的信息

基本语法
标签格式规则
- 标签名必须书写在一对尖括号<>内部
- 标签分为单标签和双标签,双标签必须成对存在,有开始标签和结束标签
- 结束标签必须有关闭符号/
- 根据标签内部存放的内容不同,将不同的标签划分为两个级别
其中双标签必须成对存在,有开始标签和结束标签
| 单标签 | 双标签 |
| img | h1-h6 |
| br | div |
| hr | span |
| p | |
| a | |
| ul+li |
<br>:换行
<hr>:表示水平分割线,用于分割内容
<div>:定义页面中的块级元素,用于分组或布局
<ul>:创建无序列表 <li>:列表项,用于放置具体内容
无序列表如下图所示

<p>:换行
<span>:改变字体颜色、字体大小、字体样式,添加特定的标记,使用JavaScript来操作<span>元素,实现一些动态效果或交互功能
根据标签的种类区分两个等级:容器级,文本级
容器级:元素内部除了可以存放文本外,还可以嵌套各种类型的标签
文本级:元素内部只能存放文本或文本标签
| 容器级标签 | 文本级标签 |
| div,ol,ul,li,dl,dt,dd,h1-h6 | span,img,b,u,i |
标签属性
概念:赋予标签一些特殊性质,给标签加上某些性质就相当于给标签赋予了职能(前提是标签必须具备这些职能)————比如:<a></a>标签具备链接性质,后边的属性value可以填上一些网址链接,这样用户可以通过页面点击链接,当然就算不填网址,这个标签依然具备链接属性,只不过并不会跳转网页
书写位置:在开始标签或单标签的标签名后面,添加一个空格,空格后边书写属性(href=x)
--href是键(key),x是属性值(value)
href:指定超链接目标的URL,是<a></a>标签专属属性
实例:

<a href="www.baidu.com" title="我是title"></a>
像上句这样连续写两个属性,要用空格隔开
注意:文字的位置是根据标签种类决定
- 标签与其他标签之间对空白、换行、缩进等不敏感,有没有空白不影响浏览器加载效果
- 在上传代码过程中,为了提高传输速度,可以将代码进行压缩,删除多余的空白,目的就是为了压缩文件的大小
- 标签之间还有嵌套关系
空白折叠现象:不会因为一直空格而显示很多空白(除非用标签 进行空格留白)
第四阶段
html常用标签
常用标签
1. 文档结构
- <!DOCTYPE html>:声明HTML文档类型。
- <html>:定义HTML文档的根元素。
- <head>:定义文档头部,包含元数据。
- <title>:设置网页标题,浏览器标签页显示。
- <body>:定义网页的主体内容。
2. 文本格式化
- <h1> ~ <h6>:定义标题,<h1>是最高级,<h6>是最低级。

-注意:标题系列标签有助于浏览器搜索的优化,搜索引擎抓取标题的内容,h1标签的权重最大,但一个页面只能使用一个h1标签,如果使用多个h1标签那么搜索优先级会降低
- <p>:定义段落。
- <br>:换行。
- <strong>:加粗文本,语义上表示强调。
- <em>:斜体文本,语义上表示强调。
- <b>:加粗文本(只是样式,语义不如<strong>)。
- <i>:斜体文本(只是样式,语义不如<em>)。
- <u>:下划线文本。
3. 链接与图片
- <a>:定义超链接。
- <img>:插入图片,需设置 src 属性指向图片地址。
- 格式: <img src="hello/ma.jpg" alt="">
-src属性:图片源;
-alt属性:图片替换文本(当图片不显示的时候会显示我们写上去的文本)
注意:hello文件和ma.jpg要放在此源代码文件夹下才会显示出来
<img src="images/1.jpg" title="鸟巢的远景">
其中title属性的作用是设置鼠标悬在图片上时看到的文本
- <link>:连接外部资源,通常用于外部样式表。
- <meta>:定义网页的元数据,如字符集、描述、关键字等。
4. 列表
- <ul>:无序列表。
- <ol>:有序列表。
- <li>:列表项。
- <dl>:定义定义列表。
- <dt>:定义定义列表项的标题。
- <dd>:定义定义列表项的描述。
5. 表格
- <table>:定义表格。
- <tr>:定义表格的行。
- <td>:定义表格的单元格。
- <th>:定义表格头部单元格,通常为加粗居中的文本。
- <caption>:定义表格的标题。
相对路径和绝对路径
![]()
(还是以上边的图片嵌入为例)
--相对路径:从当前文件或目录的位置出发,指定目标文件或目录的路径。
--绝对路径:从文件系统的根目录开始,完整指定文件或目录的位置路径。
比如相对hello文件夹(文件路径为F:\hello),ma.jpg的相对路径为hello/ma.jpg,ma.jpg的绝对路径为F:\hello\ma.jpg
--html源代码文件:就是包括这行代码的源代码文件
锚点
锚点:HTML中的一种标记,用于在同一页面内或不同页面之间创建可跳转的链接位置。
<a></a>(在指定位置添加一个超级链接);需要注意的是锚点中的锚和点的使用方法不同。
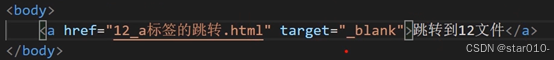
--a标签的几个属性:
1.href:可以跳转链接;也可以跳转html文件
2.target属性(要搭配_blank关键词):是否在新标签页打开链接(点击链接后会打开一个新标签页然后加载内容)

【页面内跳转锚点的设置有两种方法】
关于页面内锚点的概述:如下图所示,就是我们看一些网页上面的索引

方法一:通过设置标签a的name属性达到页面跳转锚点的方法
锚,href属性,后面一定要加#号
<a href="#jbxx">基本信息</a>
锚点的点,name属性设置成跳转的链接
<a name="jbxx"></a>
方法二:设置锚点的点为标签的id属性
锚
<a href="#jbxx">基本信息</a>
锚点的点:由原来的a标签的name属性变为了其他标签id属性,使用方法跟href一致
<h3 id="jbxx">基本信息</h3>
这种方法是直接在我们的<h3>标签标题中直接引入id属性(id属性适配所有html标签)
第五阶段
html标签的基本使用
无序列表
作用:定义一个没有顺序的列表结构
由两个标签组成:<ul>以及<li>(两个标签都属于容器级标签,其中ul只能嵌套li标签,但li标签能嵌套任何标签,甚至ul标签)
ul:ulordered list(无序列表)
li:list item(列表项)
基本使用格式:

<h2>古典四大名著</h2>
<ul>
<li>三国演义</li>
<li>西游记</li>
<li>红楼梦</li>
<li>水浒传</li>
</ul>
有序列表
作用:定义一个有序列表的列表结构
需要两个标签:<ol>和<li>标签
ol:ordered list(有序列表)
ol内部只能嵌套li标签,而li标签内部可以嵌套任何标签包括ol标签(跟ul基本一致)
定义列表
作用:定义一个自定义标题和内容的列表结构
组成:dl,dt,dd
dl:definition list 表示创建一个自定义列表结构
dt:definition term 表示创建一个自定义主题
dd:defination description 表示对前面主题的描述说明
【使用格式】

<h2>国内女明星</h2>
<dl>
<dt>杨幂</dt>
<dd>作品:《三生三世》、《宫》、《仙剑奇侠传》等</dd>
<dt>赵丽颖</dt>
<dd>作品:《花千骨》、《楚乔传》、《陆贞传奇》等</dd>
<dt>刘诗诗</dt>
<dd>作品:《步步惊心》、《仙剑奇侠传》、《女医明妃传》等</dd>
</dl>
注意:dd标签内也可以嵌套许多标签
第六阶段
表格
表格主要有三个标签组成
table:作用是定义了一个表格的结构
tr:table rows(定义了表格的行)
td:table dock(定义表格的单元格),是左对齐普通文字文本
嵌套关系:table嵌套tr嵌套td
格式如下(示例为构造一个三行四列表格)

<table border="1" style="border-collapse:collapse">
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
<td>第1行,第4列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
<td>第2行,第4列</td>
</tr>
<tr>
<td>第3行,第1列</td>
<td>第3行,第2列</td>
<td>第3行,第3列</td>
<td>第3行,第4列</td>
</tr>
</table>
table标签有两个属性,border以及style
-border属性:是用来设置表格的边框宽度
-style属性:用于内联CSS样式,可以用来定义表格的样式,包括边框、颜色、合并单元格等
设置表头代码
tr嵌套th
其中设置的文字自动加粗
格式

<table border="1" style="border-collapse:collapse">
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
<td>第1行,第4列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
<td>第2行,第4列</td>
</tr>
<tr>
<td>第3行,第1列</td>
<td>第3行,第2列</td>
<td>第3行,第3列</td>
<td>第3行,第4列</td>
</tr>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
</table>
单元格合并
colspan:左右跨列合并
rowspan:上下跨行合并
其中后边的数字就是我们要跨几行或几列合并的几个
步骤:
- 确定一行有多少列
- 然后我们再看一共有几行
- 观察哪个单元格有合并,设置对应属性
案例:
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | |
| 11 | 12 | 13 | 14 | |||
| 15 | 16 | 17 | 18 | |||
这个表格的代码如下:
<table border="1" style="border-collapse: collapse;">
<tr>
<td colspan="2">1</td>
<td rowspan="2">2</td>
<td colspan="3">3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="2">5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td rowspan="2">9</td>
<td>10</td>
</tr>
<tr>
<td rowspan="2">11</td>
<td>12</td>
<td colspan="2">13</td>
<td rowspan="2">14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td colspan="2">18</td>
</tr>
</table>
<td rowspan="2">11</td>
<td>12</td>
<td colspan="2">13</td>
<td rowspan="2">14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td colspan="2">18</td>
</tr>
</table>
表格分区
一个完整的表格主要包含三个部分:表格标题、表格表头、表格的主题
一个table内部实际还有三个分区标签组成
caption:定义表格的主题
thead:定义表格的头部,内部嵌套tr>th
tbody:定义表格主题,内部嵌套tr>td
例如下图所示

<table border="1">
<!-- 主题分区 -->
<caption>各地区资产投资情况</caption>
<!-- 表头分区 -->
<thead>
<tr>
<th rowspan="2">地区</th>
<th colspan="2">按总量分</th>
<th colspan="2">按比重分</th>
</tr>
<tr>
<th>自年初累计(亿元)</th>
<th>去年同期增长(%)</th>
<th>自年初累计(%)</th>
<th>自年同期(%)</th>
</tr>
</thead>
<!-- 主体分区 -->
<tbody>
<tr>
<td>全国</td>
<td>234234</td>
<td>9.8</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>234234</td>
<td>9.8</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>234234</td>
<td>9.8</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>234234</td>
<td>9.8</td>
<td>100.0</td>
<td>100.0</td>
</tr>
<tr>
<td>全国</td>
<td>234234</td>
<td>9.8</td>
<td>100.0</td>
<td>100.0</td>
</tr>
</tbody>
</table>
上面代码中,caption标签在table标签中就是标题的书写
form表单
基本属性
容器级标签,涉及到input标签
示例


其中action属性:数据提交的位置
-type属性:text意思是输入进去的是明文,
如果换成password那么输入进去的就会变成掩码,如下图
input标签涉及两个属性:value,placeholder
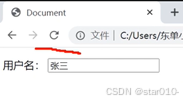
--value:设置默认显示内容(就是进入输入框页面后看到的内容)

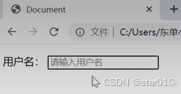
--placeholder:没有value内容,提示用户的文字占位符
实现效果如下图所示

placeholder与value的区别:前者只是会显示文本而不占用我们输入的内容,后者其实就相当于我们输进去的文本,可以删除和修改
单选框
方法:通过type值的radio属性设置
示例

<p>
性 别:
<input type="radio" name='sex'>男
<input type="radio" name='sex'>女
<input type="radio" name='sex'>保密
</p>
注意:其中name后边的属性可以随便写,但需要注意的是如果三个name属性写的一样的话,那么在这三个单选框中每次只能选择一个(单选框互斥)
多选框
方法:通过type值中的checkbox属性设置
性质:可以通过对自身进行多次点击实现选择或者取消
样式:

<p>
爱 好:
<input type="checkbox" name="hobby"> 运动
<input type="checkbox" name="hobby"> 绘画
<input type="checkbox" name="hobby"> 音乐
<input type="checkbox" name="hobby"> 阅读
<input type="checkbox" name="hobby"> 其他
</p>
关于复选框为什么还要加name属性:
name属性的性质是唯一标识,我们在前端写的代码传入后端进行处理如果有name属性的话会更加方便快捷一些,分类也更加清晰,跟单选框我们用name属性的用途不太一样,但name属性的性质不变,都是唯一标识。
单选框与复选框共同选择
示例

<p>
性 别:
<input type="radio" name='sex' checked="checked">男
<input type="radio" name='sex'>女
<input type="radio" name='sex'>保密
</p>
<p>
爱 好:
<input type="checkbox" name="hobby"> 运动
<input type="checkbox" name="hobby" checked="checked"> 绘画
<input type="checkbox" name="hobby"> 音乐
<input type="checkbox" name="hobby"> 阅读
<input type="checkbox" name="hobby"> 其他
</p>
其中涉及的是checked属性
实现框的点击范围扩大的方法
现象:前面的这些,只能点击其中的框进行选择,我们如果想要点击文字进行选择,那么需要使用label标签
代码实现
<label>
<input type="radio" name='sex' checked="checked">男
</label>
在我们的输入框上下加一个label标签即可
文本域
textarea标签:双标签,文本级
属性值包括:rows,cols
rows:定义文本域的可视区域有几行
cols:当前行显示的字节数量(以英文为准),单位是数字
代码实现
<textarea rows="4s" cols="50" placeholder="请输入自我介绍" style="resize:none"></textarea>
其中style=“resize:none”的意思是去掉可拖拽区域(因为文本域默认是能进行拖拽放大和缩小的,如下图所示)
不加style=“resize:none”

加了style=“resize:none”,注意右下角的变化

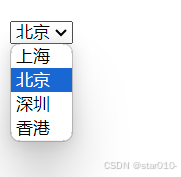
下拉菜单
效果

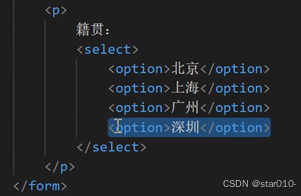
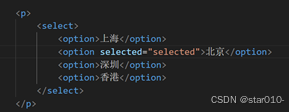
标签:select,option
关系:select<option(select嵌套option)
代码实现

如果想要实现某个内容为页面显示的,可以将其<option>提到最上边或者用select属性
代码实现

效果

第七阶段
html注释
注释符号:<!-- -->
快捷键:ctrl+/
div标签:定义HTML文档中的一个分隔区块或者一个区域部分
--div标签中属性:class(自定义一个类,类名可以随便写)
字符实体

当我们使用h1标签的时候,<h1>会直接加粗文字,如果用<代替<,那么文字就不会加粗,而是在页面直接显示<h1>
