vue入门到实战 三
目录
3.1 v-bind
3.1.1 v-bind指令用法
编辑3.1.2 使用v-bind绑定class
3.1.3 使用v-bind绑定style
3.2.1 v-if指令
3.2.1 v-if指令
3.2.2 v-show指令
3.3 列表渲染指令v-for
3.3.1 基本用法
3.3.2 数组更新
3.3.3 过滤与排序
3.4 事件处理
3.4.1 使用v-on指令监听事件
3.4.2 使用$event访问原生的DOM事件
3.4.3 事件修饰符
3.5 表单与v-model
3.5.1 基本用法
3.5.2 修饰符
第3章 内置指令
3.1 v-bind
3.1.1 v-bind指令用法
v-bind的基本用途是动态更新HTML元素上的属性,比如id、class等。
【例3-1】使用v-bind指令绑定超链接的href属性和图片的src属性。
 3.1.2 使用v-bind绑定class
3.1.2 使用v-bind绑定class
1.对象语法
传给:class(v-bind:class的简写)一个对象,可以动态地切换class属性值。示例代码如下:
<div :class="{ active: isActive }"></div>
可以在对象中传入更多字段来动态切换多个class。此外,:class指令也可以与普通的class属性同时存在。示例代码如下:
<div class="static" :class="{ active: isActive, 'text-danger': hasError }"></div>
2.数组语法
当需要多个class时,可以把一个数组与:class绑定,以应用一个class列表。示例代码如下:
<div :class="[activeClass, errorClass]"></div>
如果需要根据条件切换列表中的class,可以使用三元表达式实现。示例代码如下:
<div :class="[isActive ? activeClass : '', errorClass]"></div>
3.数组中嵌套对象
当有多个条件class时,在数组中使用三元表达式有些繁琐。所以在数组语法中也可以使用对象语法。示例代码如下:
<div :class="[{ 'active': isActive }, errorClass]"></div>
3.1.3 使用v-bind绑定style
使用:style可以给HTML元素绑定内联样式,方法与:class类似,也有对象语法和数组语法。:style的对象语法十分直观,看起来像在元素上直接写CSS,但其实是一个JavaScript对象。CSS属性名可以用驼峰式或短横线分隔来命名。
3.2.1 v-if指令
3.2.1 v-if指令
与JavaScript的条件语句if、else、else if类似,Vue.js的条件指令v-if也可以根据表达式的值渲染或销毁元素/组件。
 v-if条件渲染指令必须将它添加到一个元素上。但是如果想包含多个元素呢?此时可以使用<template>元素(模板占位符)帮助我们包裹元素,并在上面使用v-if。最终的渲染结果将不包含<template>元素。
v-if条件渲染指令必须将它添加到一个元素上。但是如果想包含多个元素呢?此时可以使用<template>元素(模板占位符)帮助我们包裹元素,并在上面使用v-if。最终的渲染结果将不包含<template>元素。

3.2.2 v-show指令
v-show指令的用法基本与v-if一样,也是根据条件展示元素,例如:<h1 v-show="yes">一级标题</h1>。不同的是,v-if每次都会重新删除或创建元素,而带有v-show的元素始终会被渲染并保留在DOM中,只是切换元素的display:none样式。所以,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁切换,v-show较好;如果在运行时条件不大可能改变,v-if较好。另外,v-show不支持<template>元素,也不支持v-else。
 3.3 列表渲染指令v-for
3.3 列表渲染指令v-for
3.3.1 基本用法
可以使用v-for指令遍历一个数组或对象,它的表达式需结合in来使用,形式为item in items,其中items是源数据,而item是被迭代集合中元素的别名。v-for还支持一个可选的参数作为当前项的索引。



3.3.2 数组更新
Vue.js框架的核心是数据与视图的双向绑定,所以使用v-for循环遍历并渲染数组时,数组变化将触发视图更新。
push()方法可向数组的末尾添加一个或多个元素,并返回新的长度。
pop()方法用于删除并返回数组的最后一个元素。
unshift()方法可向数组的开头添加一个或更多元素,并返回新的长度。
shift()方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
splice()方法用于添加或删除数组中的元素。如果仅删除一个元素,则返回一个元素的数组。如果未删除任何元素,则返回空数组。
sort()方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
reverse()方法用于颠倒数组中元素的顺序。
3.3.3 过滤与排序
有时,需要显示一个经过过滤或排序后的数组,而不实际变更或重置原始数据。在这种情况下,可以使用计算属性来返回过滤或排序后的数组。
3.4 事件处理
3.4.1 使用v-on指令监听事件
所有的事件处理都离不开事件监听器,在Vue.js中可以使用v-on指令给HTML元素添加一个事件监听器,通过该指令调用在Vue实例中定义的方法。
| click | 在元素上按下并释放任意鼠标按钮 |
| contextmenu | 右键单击 |
| dblclick | 双击鼠标 |
| mousedown | 按下鼠标任意键 |
| mouseenter | 指针移到有事件监听的元素 |
| mouseleave | 指针移除元素外(不冒泡) |
| mousemove | 指针在元素内移动时持续触发 |
| mouseover | 指针移到有事件监听的元素或者它的子元素 |
| mouseout | 指针移除元素,或者移到它的子元素 |
| mouseup | 在元素上按下并释放任意鼠标按键 |
| select | 有文本被选中 |
| wheel | 滚轮向任意方向滚动 |





| keydown | 按下任意按键 |
| keypress | 除(shift、fn、caplock外)任意键按住 |
| keyup | 释放任意键 |
| reset | 点击重置按钮 |
| submit | 点击提交按钮 |
3.4.2 使用$event访问原生的DOM事件
在Vue.js中,有时需要访问原生的DOM事件。Vue.js提供了一个特殊变量$event,用于访问原生的DOM事件。

3.4.3 事件修饰符
修饰符是一种强大的工具,它们允许我们以简洁明了的方式修改指令的行为。
为解决该问题,Vue.js为v-on提供了事件修饰符。修饰符是由点开头的指令后缀表示。Vue.js支持的修饰符有.stop、.prevent、.capture、.self、.once以及.passive。用法是在@绑定的事件后加小圆点“.”,再跟修饰符。
下面是原生的js方法阻止页面跳转

.stop:阻止事件冒泡到父元素

.prevent:阻止默认事件发生
.capture:使用事件捕获模式- 举个例子,A是B的父节点,A和B都有各自的点击事件,当点击B时,A和B的点击事件都会响应,响应顺序是B->A,当使用
.capture修饰符后,说明使用捕获模式,响应顺序是A->B,代码如下: 

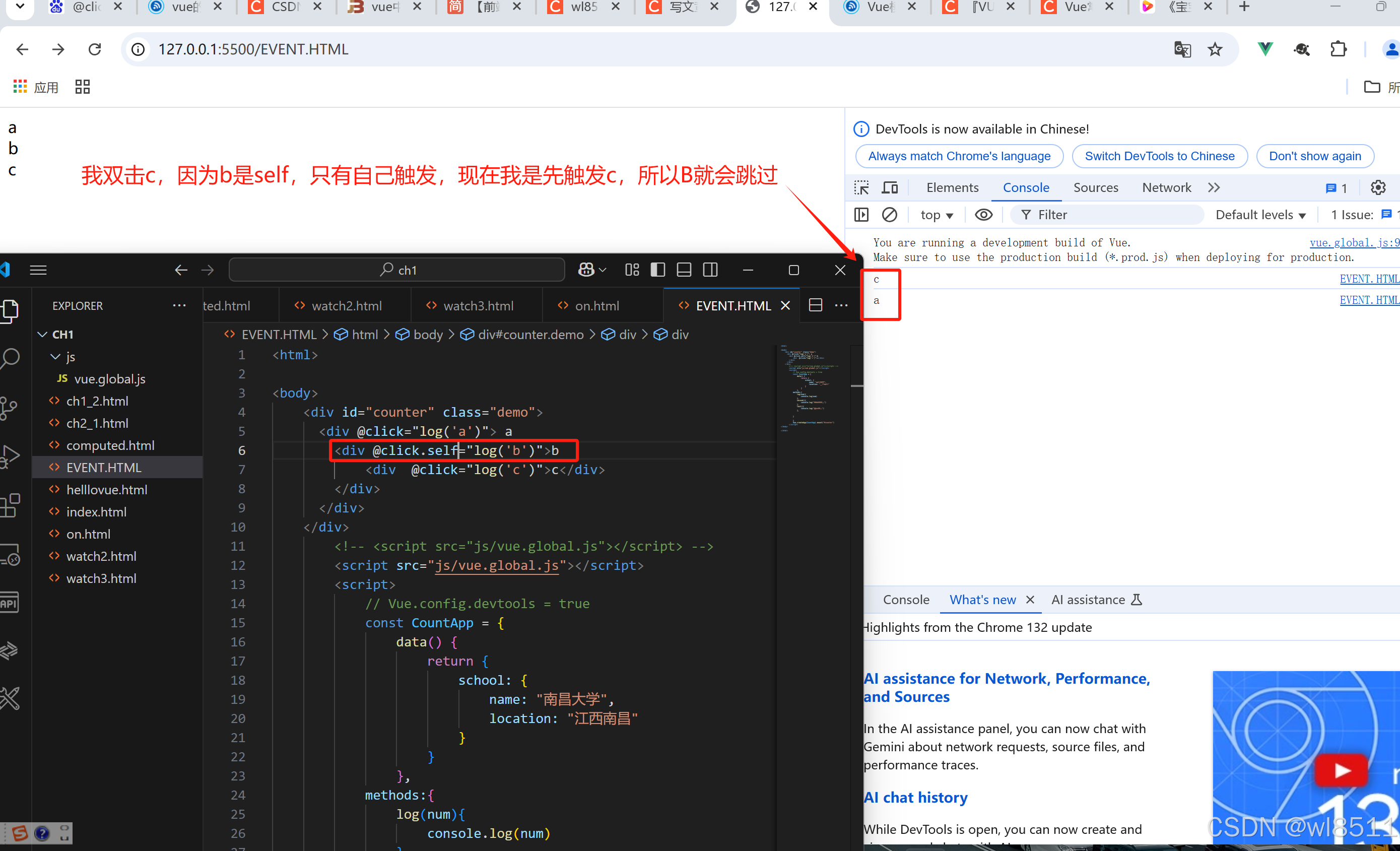
.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)-
举个例子,A是B的父节点,B是C的父节点,A和B和C都有各自的点击事件,当点击C时,A和B和C的点击事件都会响应。如果点击C的时候,不让B响应事件,让A响应事件,该如何处理?
这就用到
.self修饰符了,当点击C的事件冒泡时会自动跳过使用.self修饰符元素B,因为点击事件event.target是C,并不是B。 -

.once:只执行一次
3.5 表单与v-model
3.5.1 基本用法
表单用于向服务器传输数据,较为常见的表单控件有:单选、多选、下拉选择、输入框等,用表单控件可以完成数据的录入、校验、提交等。Vue.js用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定(Model到View以及View到Model)。使用v-model指令的表单元素将忽略该元素的value、checked、selected等属性初始值,而是将当前活动的Vue实例的数据作为数据来源。所以,使用v-model指令时,应通过JavaScript在Vue实例的data选项中声明初始值
3.5.2 修饰符
默认情况下,v-model在每次input事件触发后将输入框的值与数据进行同步。如果不想在每次input事件触发后同步,可以添加lazy修饰符,从而转为在change事件后进行同步。
<input v-model.lazy="msg"/>
先给出结论:当添加.lazy修饰符之后,改变input框中的内容并不会直接同步到绑定的msg中,当点击回车或者输入框失去焦点后再进行同步。


<input v-model.number="age" type="number" />
默认情况下,input输入框中无论输入的是数字还是字符串,都会被当做字符串处理,但是当我们想处理的是数字类型的数据时,.number修饰符就能把数据类型改成number
未加修饰符时,数字类型也被当做字符串


<input v-model.trim="msg" />
去除掉数据的前后空格,中间的空格不去掉


