vue中的数据代理、
一、vue中的数据代理
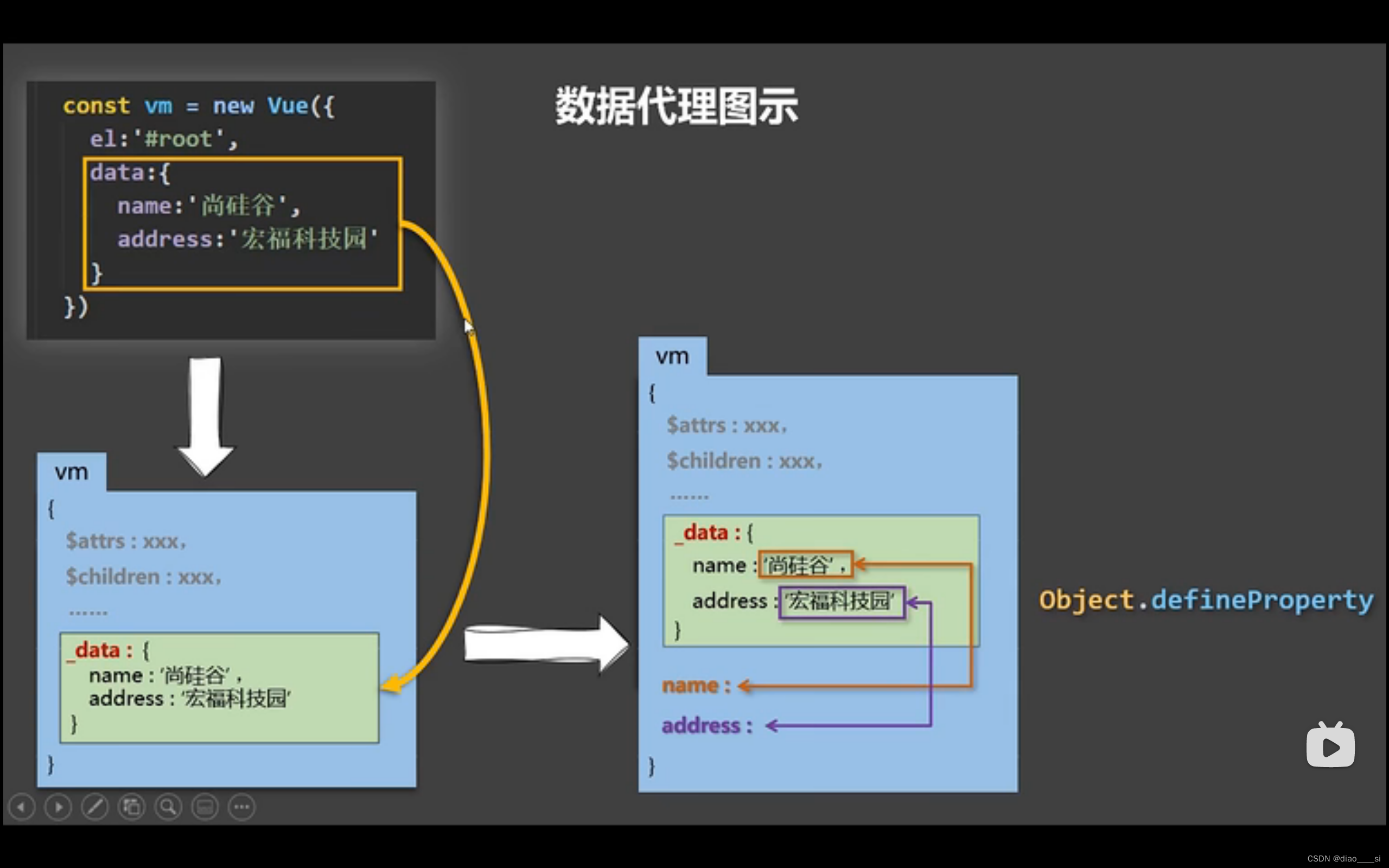
- 通过vm对象来代理data对象中属性的操作(读/写)
- 数据代理的好处就是可以更加方便操作data中的数据
- 基本原理:
通过Objectdefineproperty()把data对象中所有属性添加到vm上,然后为每一个添加的属性制定一个hetter和setter。在getter/setter内部操作(读/写)data中对应的属性

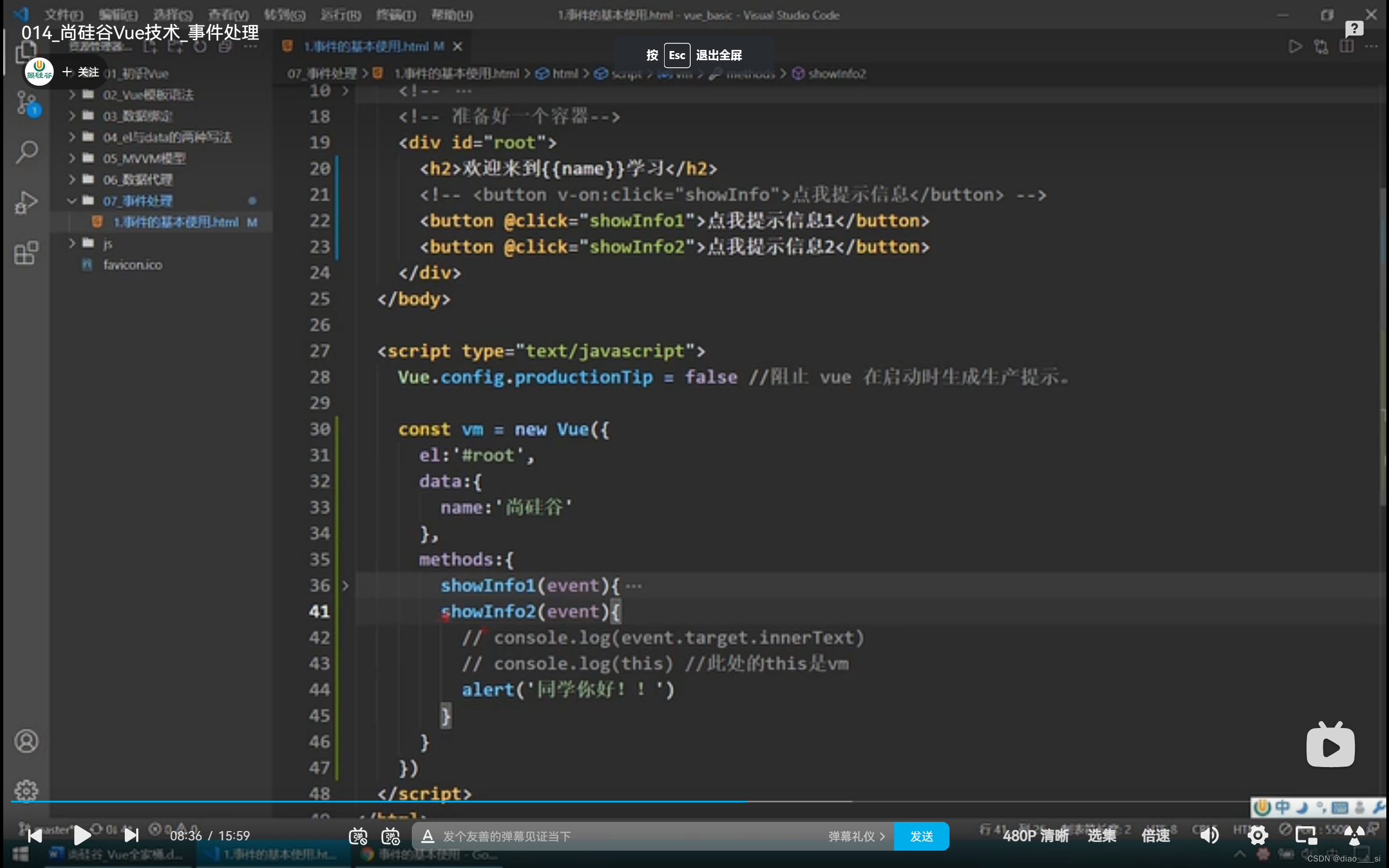
二、事件的基本使用
- 使用v-on:xxx或者是@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methonds中配置的函数,不要使用箭头函数,否则this将是Windows而不是vm
- methods中配置的函数都是被vue所管理的函数,this的指向是vm或组件实例对象
- @click=“demo”和@click=“demo($event)”的效果一致,但后者可以传参数。

三、事件修饰符
- prevent:阻止默认事件
- stop:阻止事件冒泡
- once:事件只触发一次
- capture:使用事件的捕获模式
- self:只有event.target是当前操作的元素时才触发事件
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕
