Vue的基础知识(属性、指令等)
目录
一:容器和Vue的关系
二:注意事项
三:v-bind
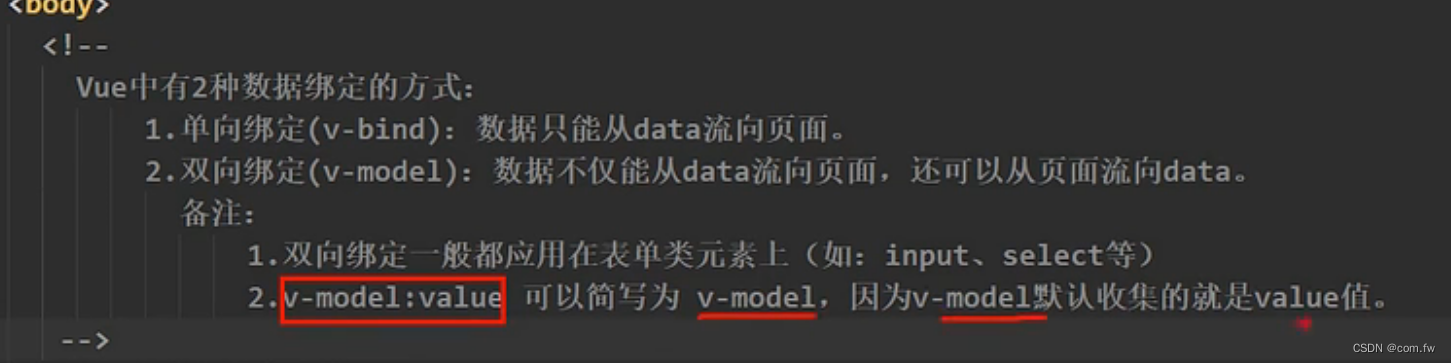
3.1 v-bind和v-model的区别
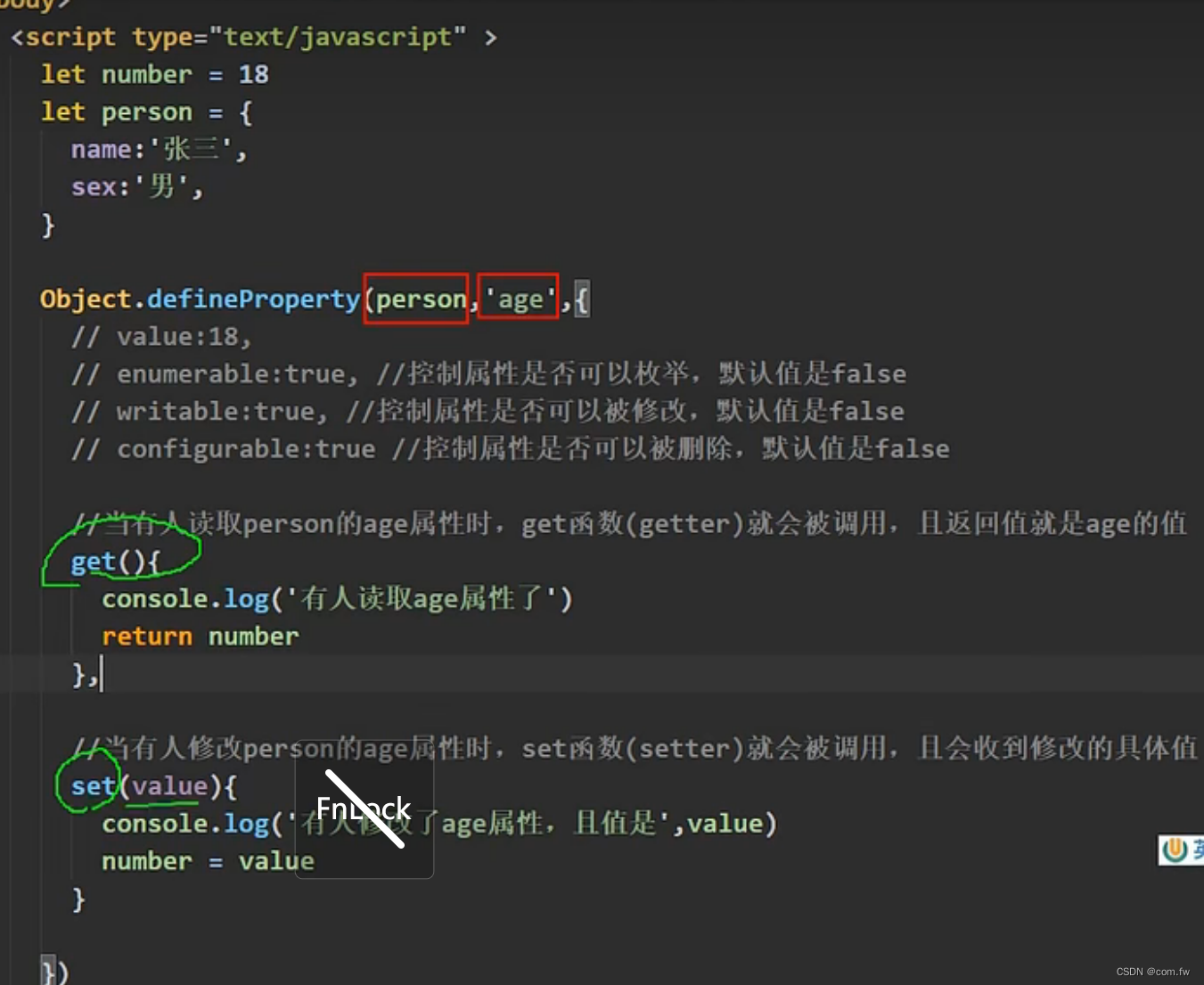
3.2 defineproperty
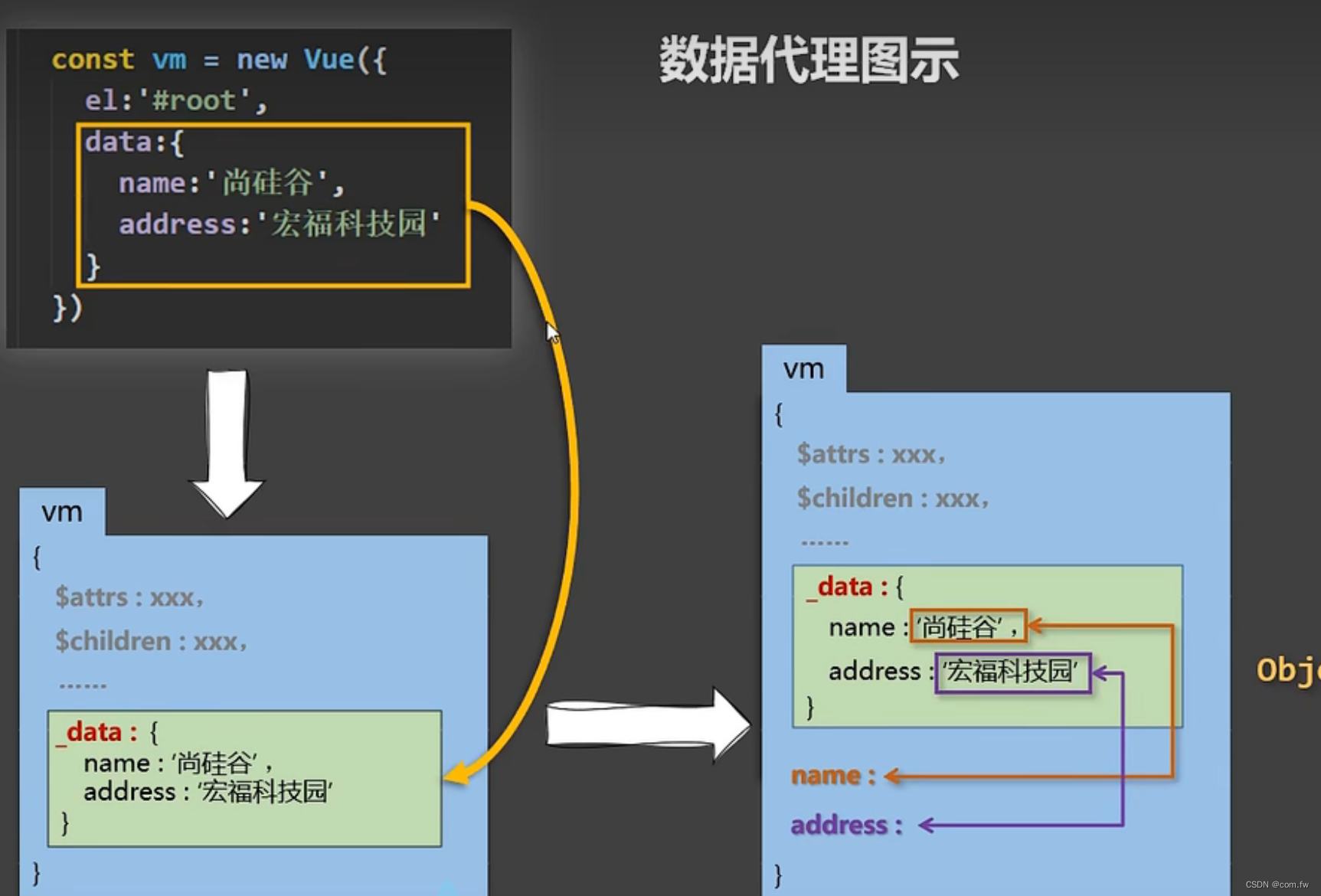
3.3 数据代理
3.4 Vue中数据代理的应用
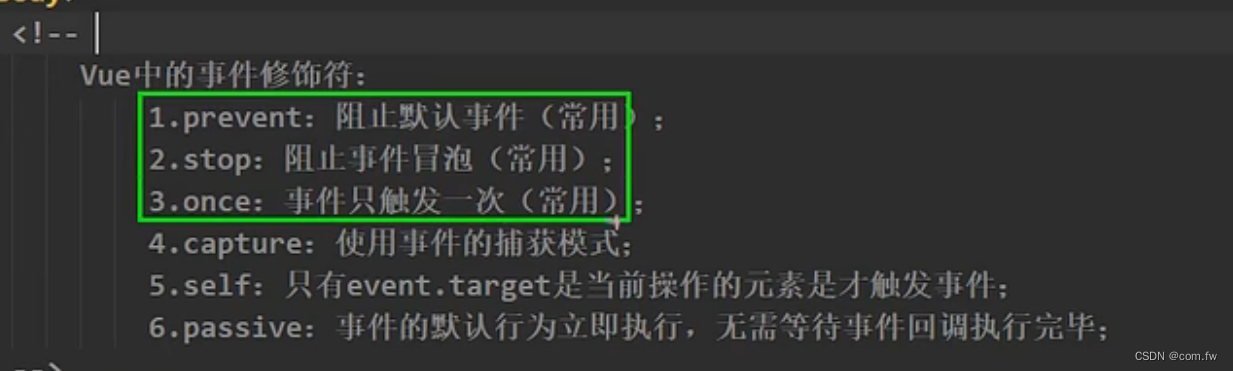
3.5 事件修饰符
3.6 键盘绑定修饰符
3.7 计算属性
3.8 监视属性
3.9 深度监视
3.A 绑定样式
3.B 条件渲染
3.C 列表渲染
3.D 列表过滤
3.E 列表排序
3.F 监视数组和对象
四:表单数据
五:Vue过滤器
六:自定义指令
七:自定义指令和全局指令
一:容器和Vue的关系
容器和Vue一一对应,当页面解析到vue时,vue解析到他所对应的容器,挂载数据。
二:注意事项
真实开发中只有一个Vue实例,配合其他组件一起开发。
{{XXX}},XXX只能是js表达式。
三:v-bind
v-bind可以把“XXX”中的XXX变成动态指令,实现和容器和对象中的数据绑定,该数据绑定是双向的。
3.1 v-bind和v-model的区别

3.2 defineproperty

3.3 数据代理

3.4 Vue中数据代理的应用
vue中的name和address是数据代理
只有data中的数据才会数据代理和数据劫持

3.5 事件修饰符

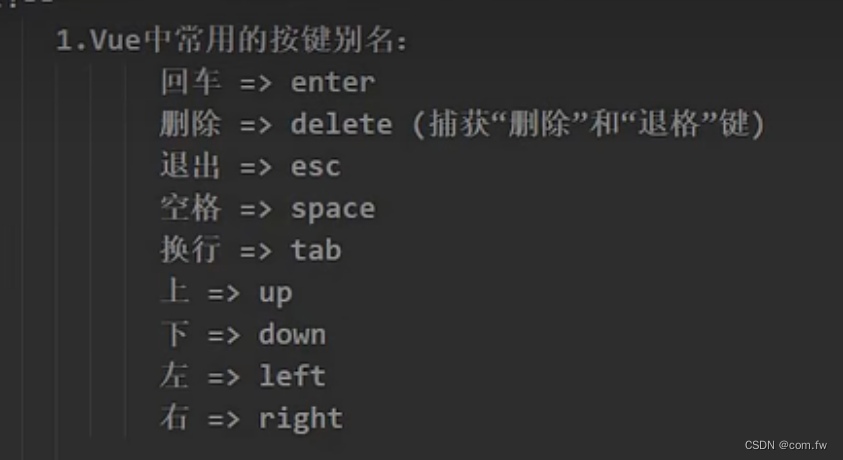
3.6 键盘绑定修饰符
tab/shift/ctrl/alt 一般配合keydown使用

<input type="text" placeholder="按下回车显示提示" @keyup.shift="showInfo">
<a href="http://www.baidu.com" v-on:click.stop.prevent="showInfo">点击</button>3.7 计算属性
data中是属性
computed是计算属性
计算属性不存在,属性存在
计算属性在插值的时候不能加小括号
new Vue({
el:'#root',
data:{
firstname:'张',
lastname:'三'
},
//计算属性既可以读又可以修改
computed:{
fullname:{
get: function() {
return this.firstname+'-'+this.lastname
},
set: function(value) {
const arr = value.split('-')
this.firstname = arr[0],
this.lastname = arr[1]
}
}
},
//只能读不能修改
// methods:{
// fullname:function() {
// return this.firstname + '-' + this.lastname
// }
// }
})3.8 监视属性
watch:{
// ishot:{
// handler:function() {
// console.log('ishot被调用了')
// }
// }
// }
})
c.$watch('ishot',{
handler:function() {
console.log('ishot被调用了')
}
})3.9 深度监视
watch:{
// ishot:{
// handler:function() {
// console.log('ishot被调用了')
// }
// },
// 'numbers.a':{
// handler: function() {
// console.log('a变了')
// }
// }
numbers:{
deep:true,
handler: function() {
console.log('numbers变了')
}
}
}
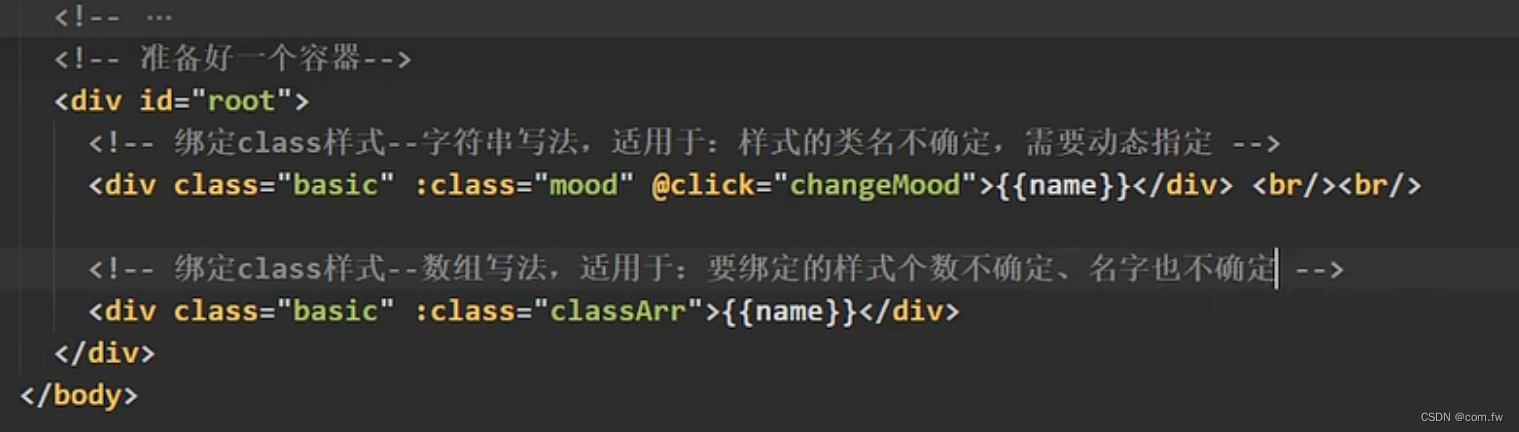
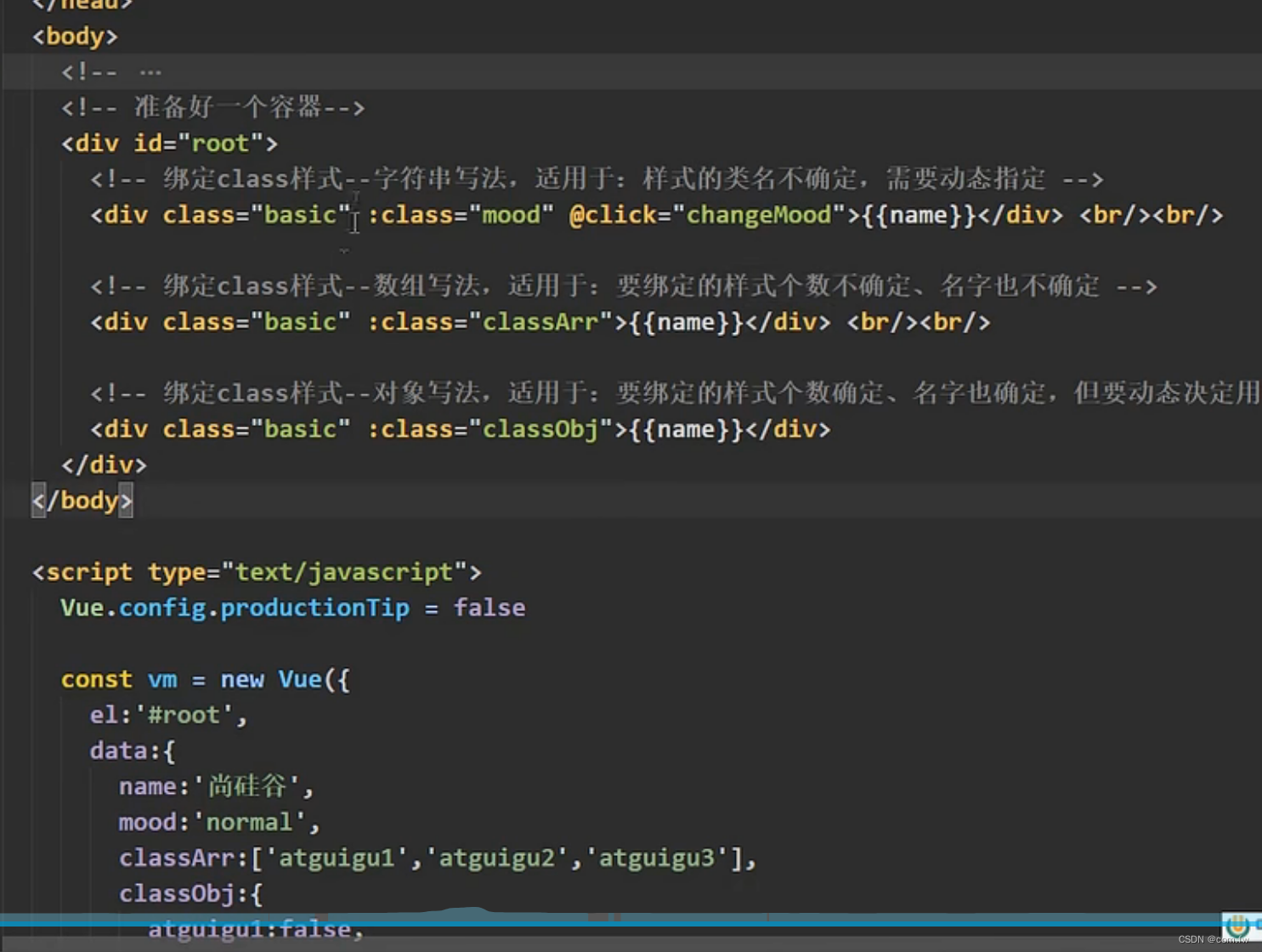
})3.A 绑定样式


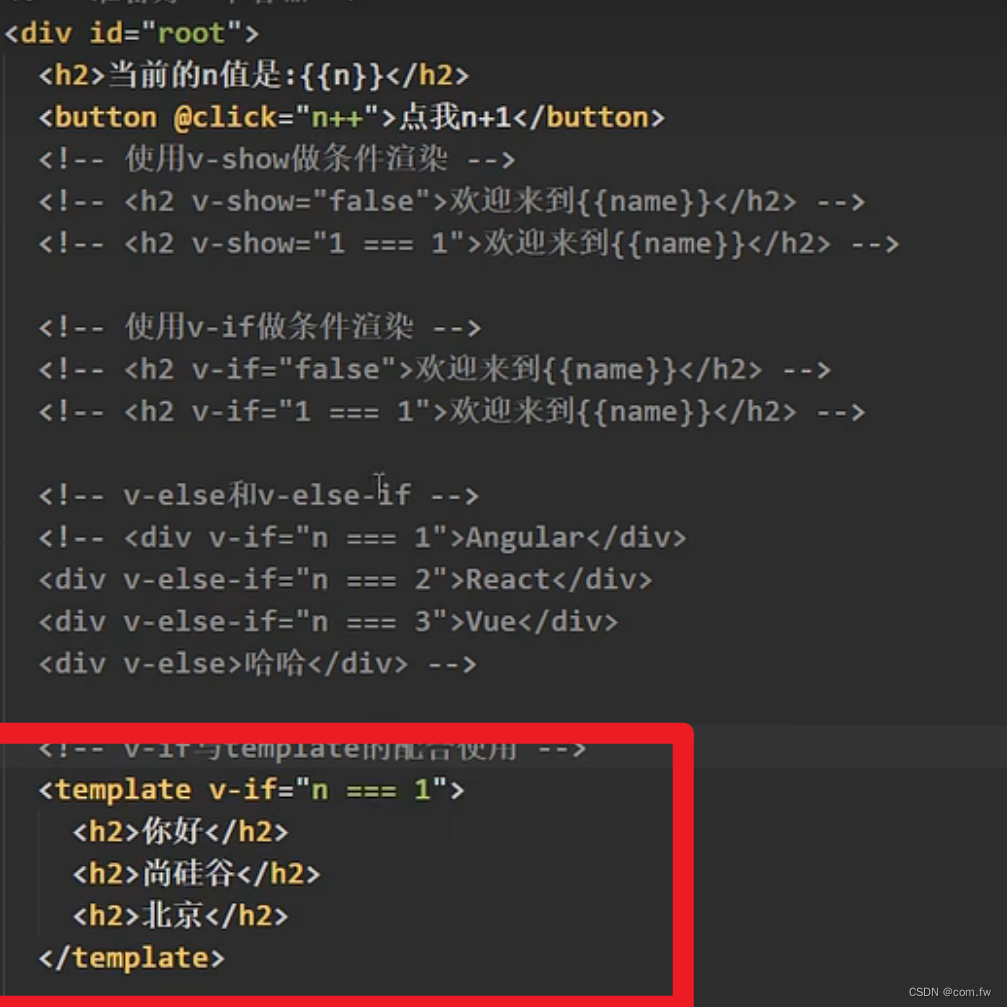
3.B 条件渲染
v-if和v-show都可以进行条件渲染,但是template只能和v-if配合使用

3.C 列表渲染
列表渲染的时候有虚拟DOM,自行搜索学习,index的利用要合理
<div id="root">
<ul v-for="(p, index) in persons" v-bind:key="p.id">
<li>{{p.name}}-{{p.age}}</li>
</ul>
<ul v-for="(value, key) in cars" v-bind:key="key">
<li>{{key}}-{{value}}</li>
</ul>
<ul v-for="(char, index) in str" :key="index">
<li>{{index}}---{{char}}</li>
</ul>
</div>
<script text="text/javascript">
new Vue({
el: '#root',
data: {
persons:[
{id: '001',name:'张三', age:'20'},
{id: '002',name:'李四', age:'19'},
{id: '003',name:'王五', age:'21'},
],
cars:{
name:'奥迪',
price:'10000元',
color:'褐色'
},
str:'hello'
}
})
</script>3.D 列表过滤
监视属性
<input type="text" placeholder="请输入名字" v-model="keyword">
<ul>
<li v-for="(p, index) in filPersons" v-bind:key="p.id">{{p.name}}--{{p.age}}---{{p.sex}}</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
keyword:'',
persons:[
{id: '001',name:'马冬梅',age:20,sex: '女'},
{id: '002',name:'周冬雨',age:21,sex: '女'},
{id: '003',name:'周杰伦',age:22,sex: '男'},
{id: '004',name:'温兆伦',age:23,sex: '男'}
],
filPersons:[]
},
watch: {
keyword:{
immediate:true,
handler(newVal){
this.filPersons = this.persons.filter((p)=>{
return p.name.indexOf(newVal) != -1
})
}
}
}计算属性
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyword">
<ul>
<li v-for="(p, index) in filPersons" v-bind:key="p.id">{{p.name}}--{{p.age}}---{{p.sex}}</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
keyword:'',
persons:[
{id: '001',name:'马冬梅',age:20,sex: '女'},
{id: '002',name:'周冬雨',age:21,sex: '女'},
{id: '003',name:'周杰伦',age:22,sex: '男'},
{id: '004',name:'温兆伦',age:23,sex: '男'}
],
// filPersons:[]
},
computed:{
filPersons:{
get: function() {
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyword) != -1
})
},
set: function() { }
}
}3.E 列表排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../js/vue.js" text="text/javascript"></script>
<title>列表过滤</title>
</head>
<body>
<div id="root">
<input v-model="keywords" type="text" placeholder="请输入查找的姓名">
<button v-on:click="sortType = 2">升序</button>
<button v-on:click="sortType = 1">降序</button>
<button v-on:click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p, index) in filperson" v-bind:key="p.id">{{p.name}}---{{p.age}}</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el:'#root',
data: {
sortType: 0,
keywords: '',
persons:[
{id:'001', name: '马冬梅', age:'20'},
{id:'002', name: '周冬雨', age:'21'},
{id:'003', name: '周杰伦', age:'22'},
{id:'004', name: '温兆伦', age:'23'}
],
},
computed: {
filperson:{
get: function() {
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keywords)!=-1
})
if(this.sortType != 0){
arr.sort((p1,p2)=>{
return this.sortType == 1?p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
}
})
</script>
</body>
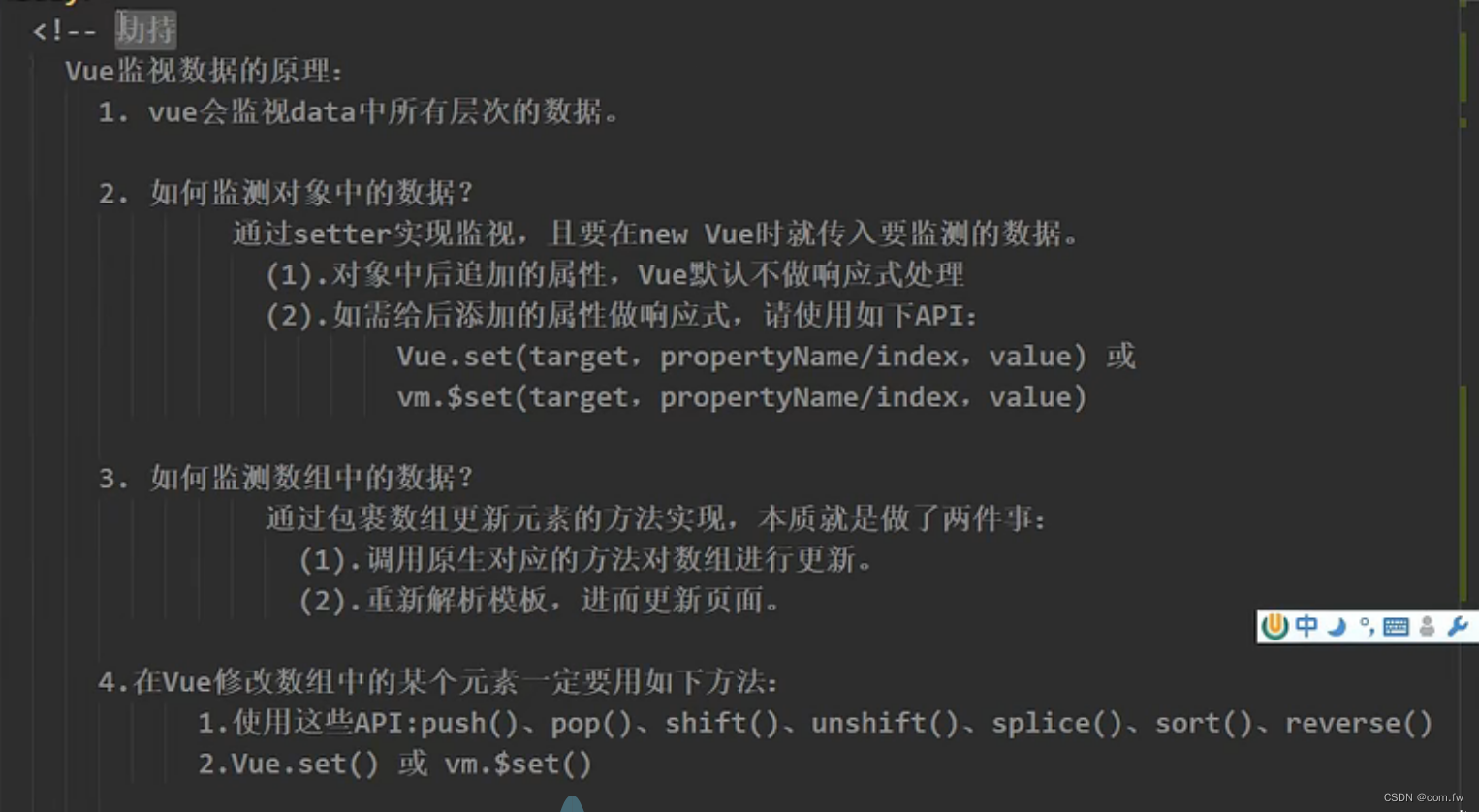
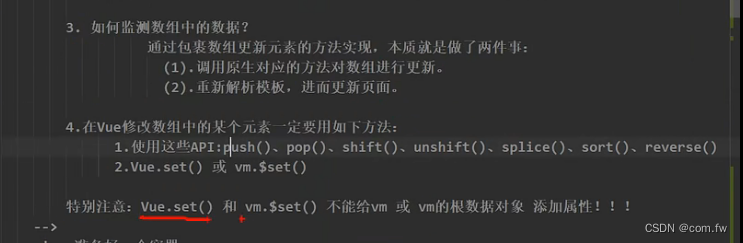
</html>3.F 监视数组和对象
注意事项:
数据劫持就是把data中的数据进行了包装加入一些setter、getter方法。
对象后加入的属性,vue不做响应
通过Vue.set()可以对vm.data.{对象.属性}添加属性,vm和vm中的根对象不可以添加


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>监视</title>
<script src="../js/vue.js" type="text/javascript"></script>
</head>
<body>
<div id="root">
<button v-on:click="student.age++">年龄加1</button>
<button v-on:click="addsex()">添加性别</button>
<button v-on:click="modsex()">修改性别</button>
<button v-on:click="addfriend()">在列表首位添加一个朋友</button>
<button v-on:click="updatefriend()">更改第一个朋友为:张三</button>
<button v-on:click="addhobby()">添加一个爱好</button>
<button v-on:click="updatehobby()">修改一个爱好</button>
<button v-on:click="filterSmoking()">过滤掉爱好中的抽烟</button>
<h1>学生信息</h1>
<h3>姓名{{student.name}}</h3>
<h3>年龄{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h1>爱好</h1>
<ul v-for="(h, index) in student.hobby" :key="index">
{{h}}
</ul>
<h1>朋友</h1>
<ul v-for="(f, index) in student.frients" :key="index">
{{f.name}}---{{f.age}}
</ul>
</div>
<script>
new Vue({
el:'#root',
data: {
student: {
name: 'tom',
age: '18',
hobby: ['抽烟','喝酒','烫头'],
frients:[
{name: 'tom',age: '35'},
{name: 'tony', age: '39'}
]
}
},
methods: {
addsex(){
Vue.set(this.student,'sex','男')
},
modsex() {
this.student.sex == '男'? this.student.sex ='女':this.student.sex='男'
},
addfriend() {
this.student.frients.unshift({name: 'rby',age: '20'})
},
updatefriend(){
this.student.frients[0].name = '张三'
},
addhobby() {
this.student.hobby.push('赌博')
},
updatehobby() {
this.student.hobby.splice(0,1,'学习')
},
filterSmoking(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h!=='抽烟'
})
}
}
})
</script>
</body>
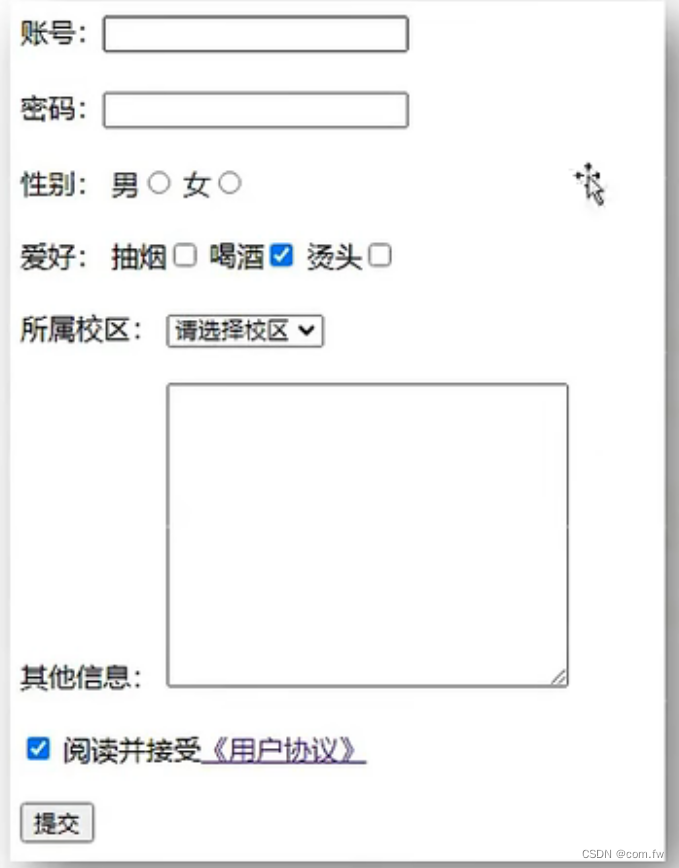
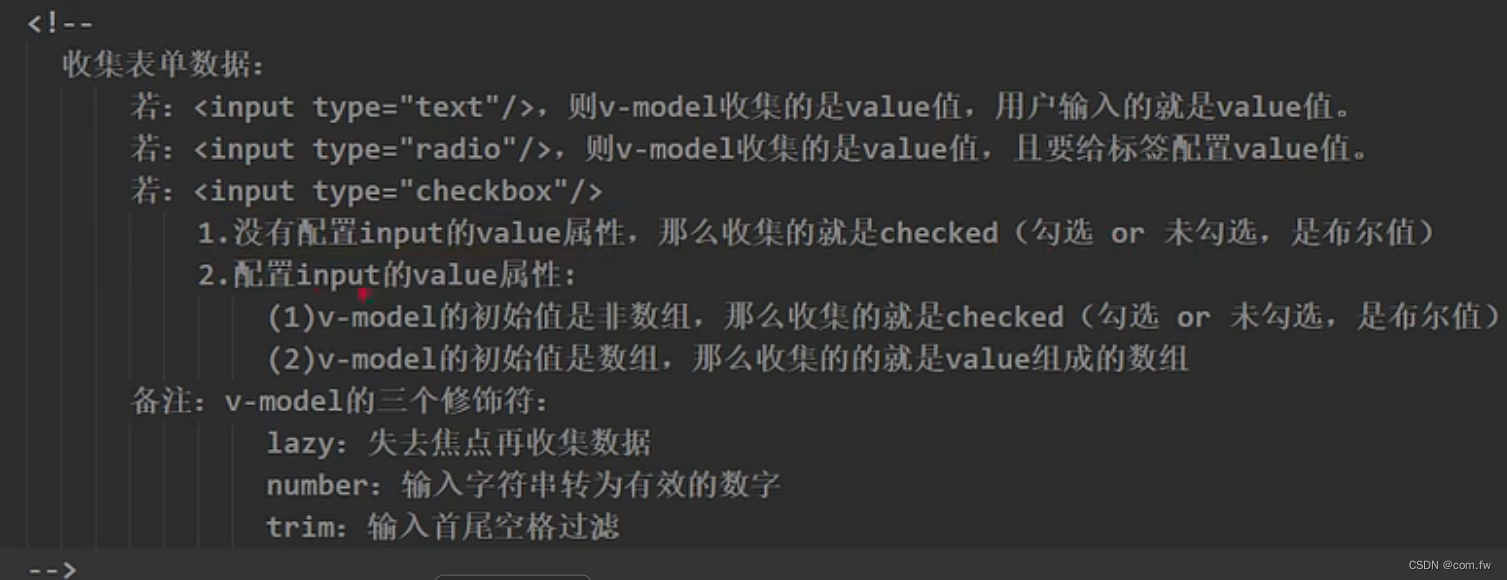
</html>四:表单数据

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form表单</title>
<script src="../js/vue.js" type="text/javascript"></script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model="zhanghao"><br>
密码:<input type="password" v-model="mima"><br>
年龄:<input type="number" v-model.number="age"><br>
男:<input type="radio" name="sex" value="male" v-model="sex">
女:<input type="radio" name="sex" value="female" v-model="sex"><br>
爱好:
学习:<input type="checkbox" v-model="hobby" value="study">
打篮球:<input type="checkbox" v-model="hobby" value="play">
吃饭:<input type="checkbox" v-model="hobby" value="eat"><br>
所属小区:
<select v-model="city">
<option value="">请选择小区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="tianjin">天津</option>
</select><br>
其他信息:
<textarea name="" id="" cols="30" rows="10" v-model.lazy="other">
</textarea><br>
<input type="checkbox" value="agree"><a href="http://www.baidu.com">阅读并接受其他信息</a><br>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
new Vue({
el: '#root',
data: {
age:18,
zhanghao:'',
mima:'',
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
},
methods: {
demo: function() {
console.log(JSON.stringify(this._data))
}
}
})
</script>
</body>
</html>五:Vue过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器</title>
<script src="../js/vue.min.js"></script>
<script src="../js/dayjs.min.js"></script>
</head>
<body>
<div id="root">
<h2>显示格式化后的时间</h2>
<h2>{{fmttime}}</h2>
<h2>{{getTime()}}</h2>
<h2>{{time | timeFormater}}</h2>
<h2>{{time | timeFormater('YYYY-MM-DD') | myslice}}</h2>
</div>
<div id="root2">
{{msg | myslice}}
</div>
<script type="text/javascript">
Vue.filter('myslice', function (value) {
return value.slice(0,4);
});
new Vue({
el: "#root",
data: {
time:1679883403329
},
computed:{
fmttime(){
return dayjs(this.time).format("YYYY-MM-DD HH-mm-ss")
}
},
methods: {
getTime(){
return dayjs(this.time).format("YYYY-MM-DD HH-mm-ss")
}
},
filters:{
timeFormater:function(value,str='YYYY-MM-DD HH-mm-ss') {
return dayjs(value).format(str)
},
}
}),
new Vue({
el: '#root2',
data: {
msg:"helloworld"
},
}
)
</script>
</body>
</html>六:自定义指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令</title>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="root">
<h2>当前的n:<span v-text="n"></span></h2>
<h2>目前的n:<span v-big="n"></span></h2>
<button v-on:click="n++">点我n++</button>
<input type="text" v-fbind:value="n">
</div>
<script>
new Vue({
el:'#root',
data: {
n:10,
},
directives: {
big:function(element,binding){
element.innerText = binding.value * 10
},
// fbind:function(element, binding) {
// element.value = binding.value
// }
fbind:{
bind:function(element, binding) {
element.value = binding.value
},
inserted: function(element, binding) {
element.focus()
},
update: function(element, binding) {
element.focus()
}
}
}
})
</script>
</body>
</html>七:自定义指令和全局指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令</title>
<script src="../js/vue.min.js"></script>
</head>
<body>
<div id="root">
<h2>当前的n:<span v-text="n"></span></h2>
<h2>目前的n:<span v-big="n"></span></h2>
<button v-on:click="n++">点我n++</button>
<input type="text" v-fbind:value="n">
</div>
<hr>
<div id="root2">
<h2>当前的m:<span v-text="m"></span></h2>
<input type="text" v-fbind:value="m">
</div>
<script>
Vue.directive('fbind', {
bind:function(element, binding) {
element.value = binding.value
},
inserted: function(element, binding) {
element.focus()
},
update: function(element, binding) {
element.focus()
}
}),
new Vue({
el:'#root',
data: {
n:10,
},
directives: {
big:function(element,binding){
element.innerText = binding.value * 10
},
// fbind:function(element, binding) {
// element.value = binding.value
// }
}
})
new Vue({
el:'#root2',
data: {
m:11
}
})
</script>
</body>
</html>