php微信小程序java+Vue高校课程课后辅导在线教育系统nodejs+python
目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7






2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
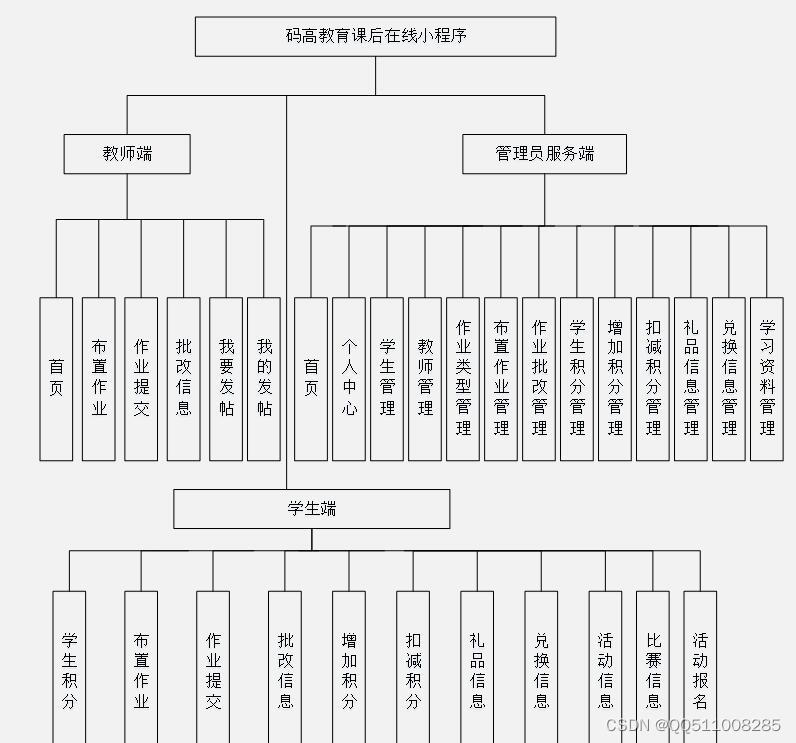
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
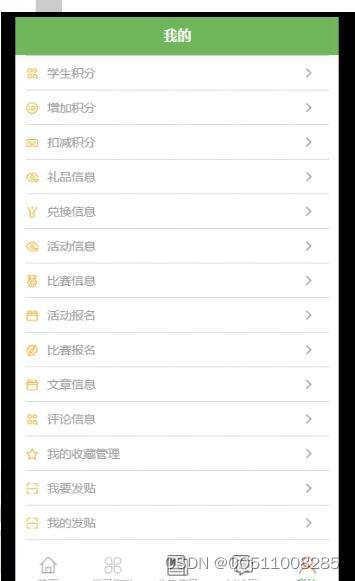
5.1系统前台功能模块 21
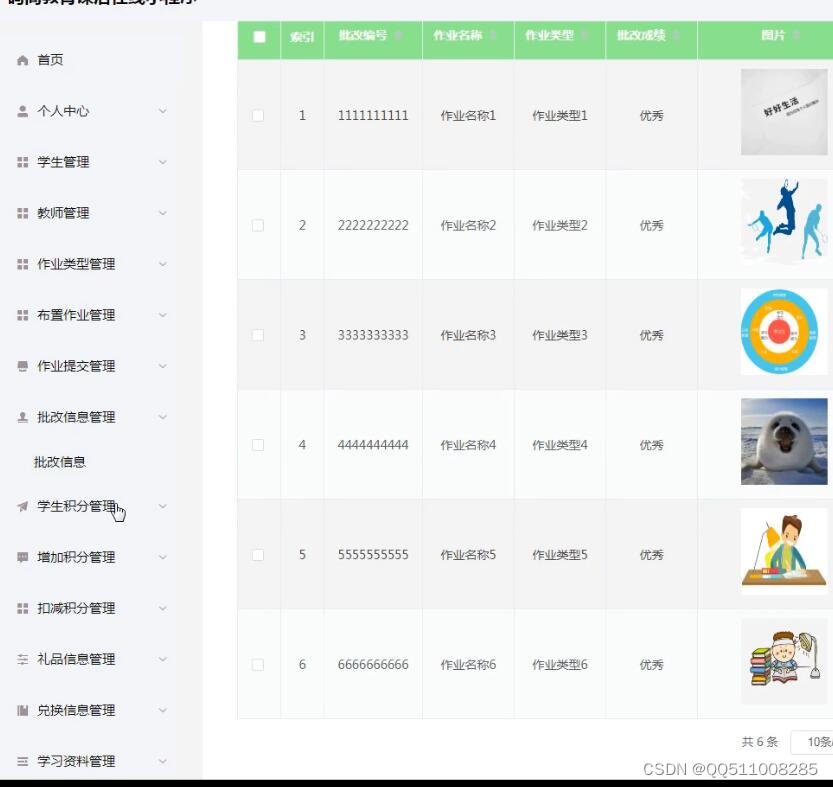
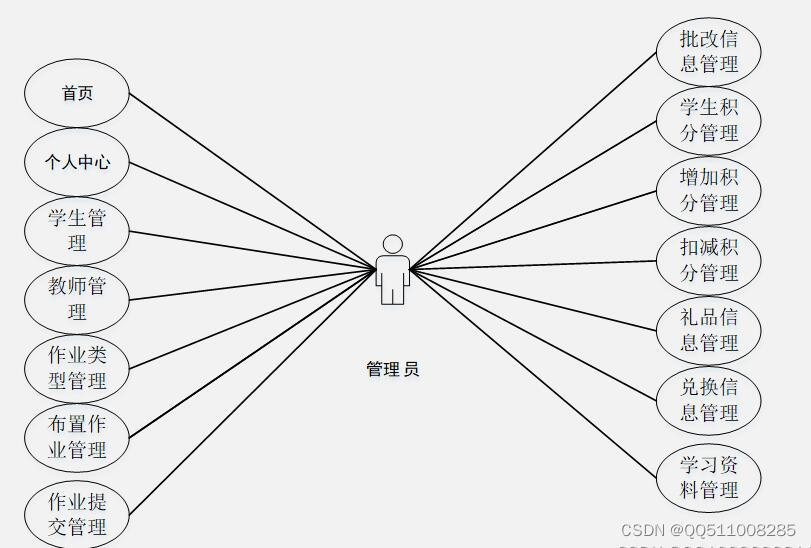
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
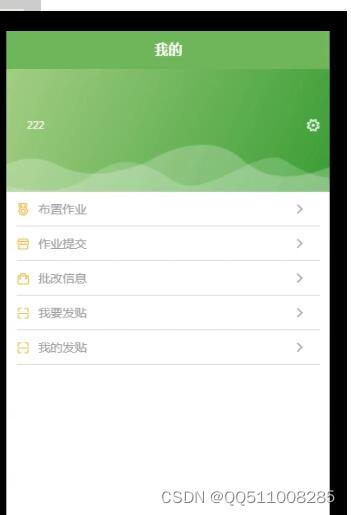
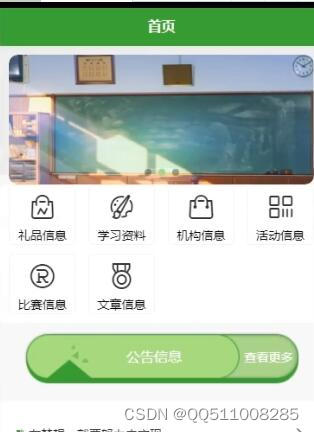
基于码高教育课后在线小程序的设计与开发的设计基于现有的安卓手机上可以运行,可以实现管理员服务端:首页、个人中心、学生管理、教师管理、作业类型管理、布置作业管理、作业提交管理、批改信息管理、学生积分管理、增加积分管理、扣减积分管理、礼品信息管理、兑换信息管理、学习资料管理等功能
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到IOS、Android、H5、小程序等多个平台。
前后端分离,后端给接口和API文档,注重前端,接近原生系统,效率更好
原生小程序写起来太麻烦,比如绑定一个啥输入框事件。。
pages 主要页面, 其中pages文件夹中 index文件中可布局底部的tab页面,通过v-if判断显示不同的tab页
colorui 使用了color-ui样式,个人认为样式非常好看,非常感谢!
static目录: 存放静态文件
App.vue: 页面入口文件
main.js: 项目入口文件
manifest.json: 存放App信息
pages.json: 页面信息
uni.scss: 全局样式
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,码高教育课后在线小程序的设计与开发被用户普遍使用,为方便用户能够可以随时进行码高教育课后在线小程序的设计与开发的数据信息管理,特开发了基于码高教育课后在线小程序的设计与开发的管理系统。
码高教育课后在线小程序的设计与开发的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,
方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
码高教育课后在线小程序的设计与开发的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与码高教育课后在线小程序的设计与开发的实际需求相结合,讨论了基于码高教育课后在线小程序的设计与开发的使用。
