美化个人github主页,部署github-readme-stats

官方教程:https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_cn.md
根据官方教程,有两种玩法,第一种最简单的,不用部署项目,步骤如下:
1.建仓库
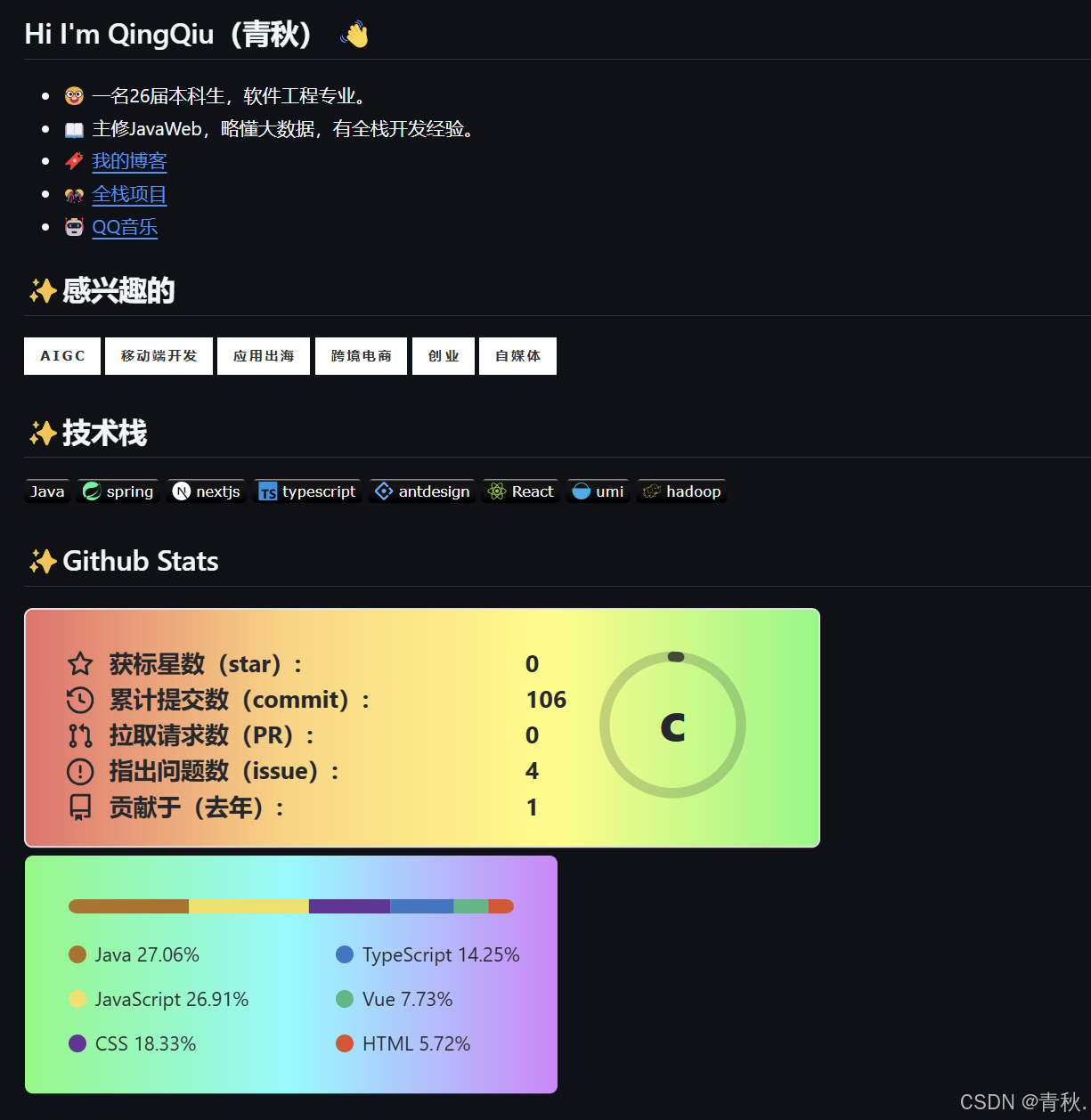
创建一个仓库,仓库名和自己的github账户名相同,仓库里添加一个readme.md文件,这个文件就是用来美化个人主页的,效果如上图所示。
2.编辑readme.md文件
readme.md文件添加如下内容,把username=xxxxx换成github的账户名即可,然后预览md文件,应该就有效果了,具体主题等配置项可以看官方教程。

readme.md中还可以使用<img>、<p>等基础标签,参考:https://juejin.cn/post/7385935890931482643
以下开始是要部署项目的玩法,官方教程中有,不花钱。
3.fork GitHub Readme Stats仓库
4.登录vercel
add new project

然后import我们fork的GitHub Readme Stats,project name任意,environment variables中添加名为PAT_1的环境变量,token值从这里获取,其他选项默认不动即可。
5.修改fork的 GitHub Readme Stats仓库的vercel.json文件
原仓库的配置,memory值是1200,部署时会报错:
Serverless Functions are limited to 1024 mb of memory for personal accounts (Hobby plan). To increase, create a team (Pro plan).
这点在官方教程中没有提及,导致踩了坑。改成如下即可,我改成了128
{
"functions": {
"api/*.js": {
"memory": 128,
"maxDuration": 10
}
},
"redirects": [
{
"source": "/",
"destination": "https://github.com/anuraghazra/github-readme-stats"
}
]
}最后部署即可。部署完进入这个项目,找到domains,替换我们的readme.md中的domains,然后预览应该就看到效果了。
不得不说vercel部署真的方便,比docker还好用🤓。
我的readme.md配置如下
## Hi I'm QingQiu(青秋) 👋
- 🤓 一名26届本科生,软件工程专业。
- 📖 主修JavaWeb,略懂大数据,有全栈开发经验。
- 🔖 [我的博客](https://blog.csdn.net/qq_73181349)
- 🎊 [全栈项目](https://xxxxx)
- 🤖 [QQ音乐](https://xxxx)
## ✨感兴趣的






## ✨技术栈








## ✨Github Stats
<img align="" height="180px" src="https://替换你的domains/api?username=你的账户名&show_icons=true&count_private=true&include_all_commits=true&hide_title=true&line_height=21&bg_color=0,EC6C6C,FFD479,FFFC79,73FA79&theme=graywhite&locale=cn"/><img align="" height="180px" src="https://替换你的domains/api/top-langs/?username=你的账户名&hide_title=true&hide_border=true&layout=compact&bg_color=0,73FA79,73FDFF,D783FF&theme=graywhite&locale=cn"/>
