QT学习(四)——常用控件
4.1 文字控件:Label
记得添加头文件:#include <QLabel>

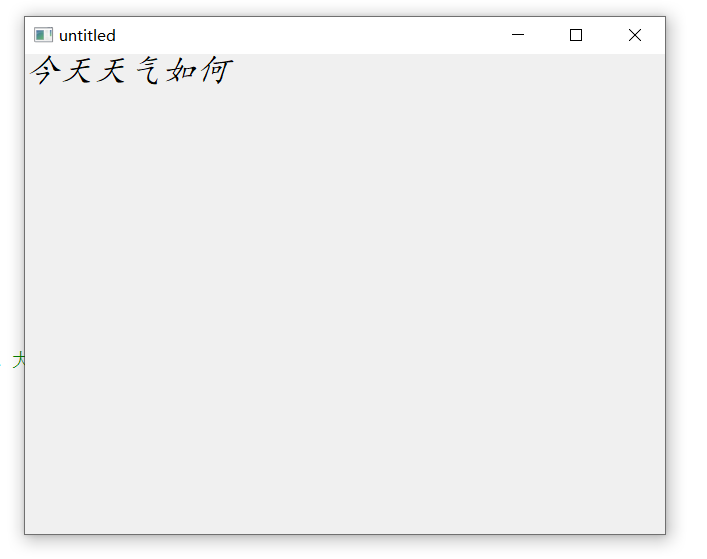
运行结果:

这里也可以进行有参的构造:

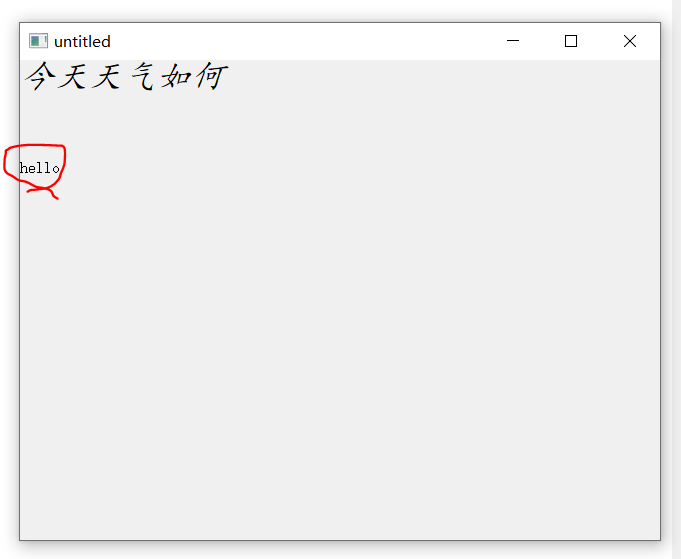
运行结果:

4.2 滑动条:QSlider
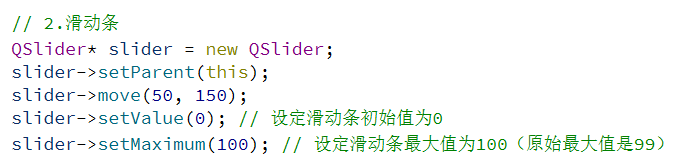
用之前记得包含头文件:#include <QSlider>

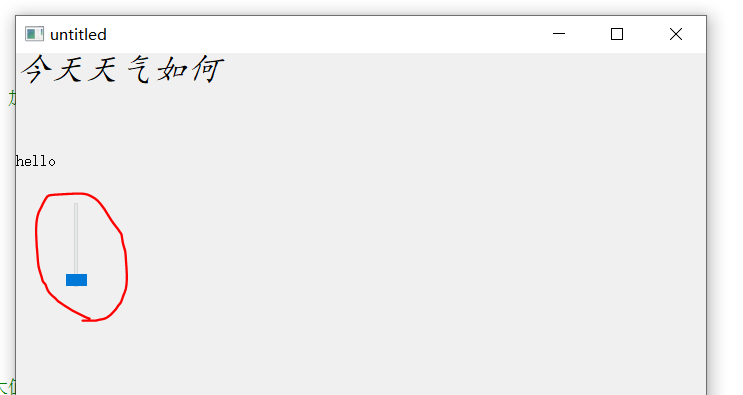
运行结果:

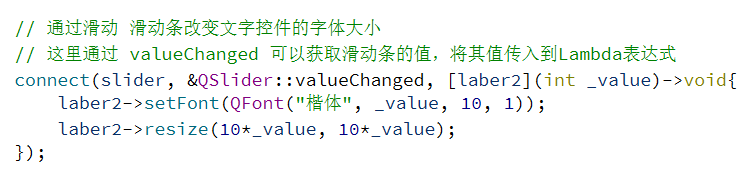
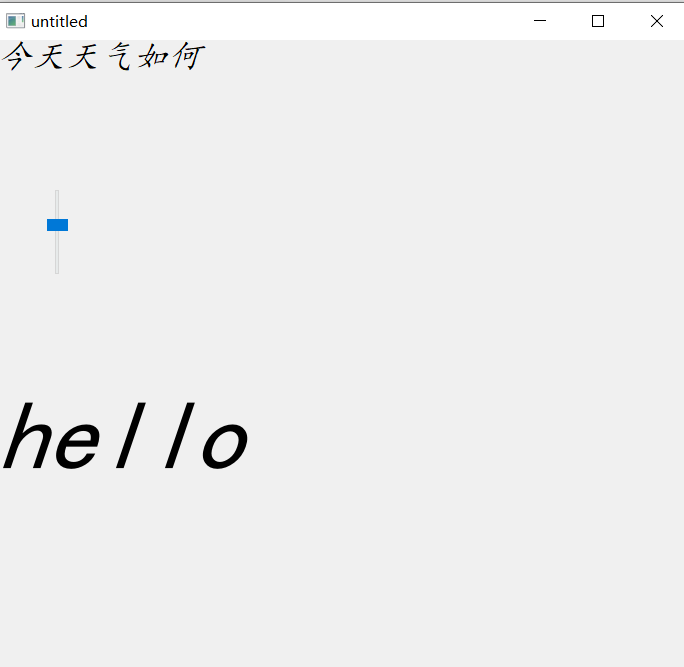
案例1:用QSlider滑动条控制Label的字体大小

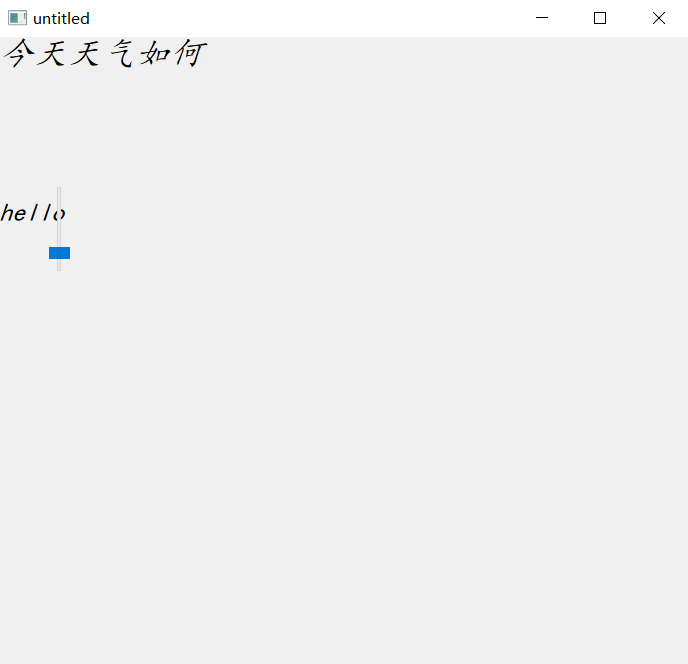
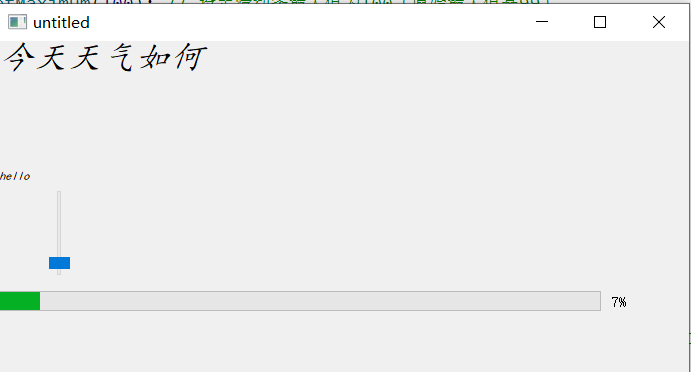
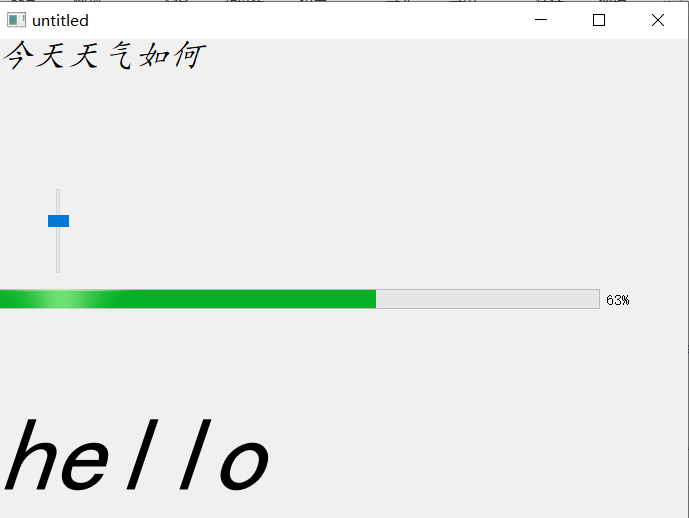
运行结果:


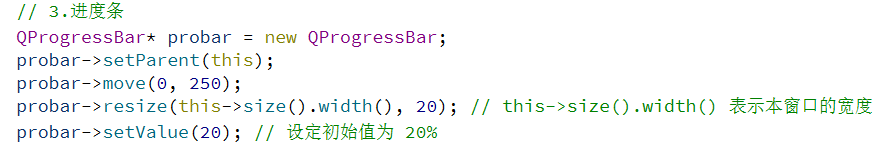
4.3 进度条:QProgressBar
记得包含头文件:#include <QProgressBar>

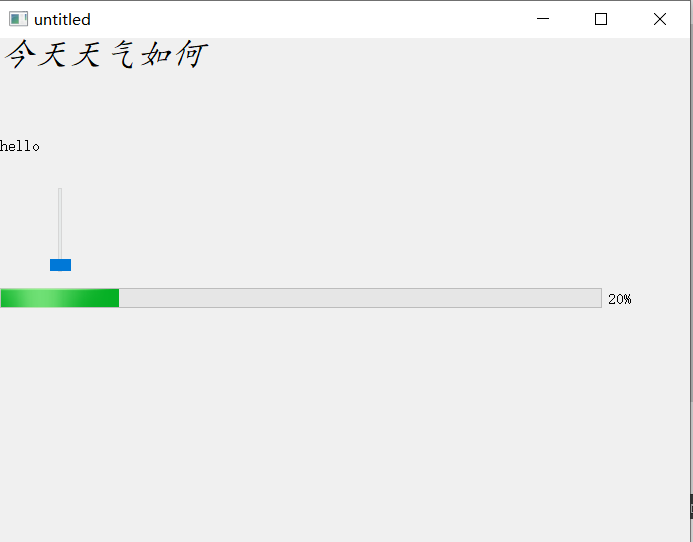
运行结果:

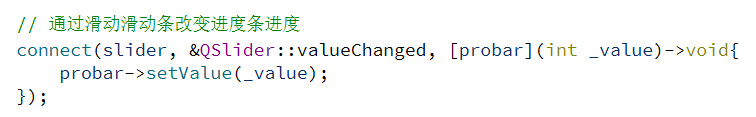
案例2:利用QSlider滑动条来控制QProgressBar进度条

运行结果:


4.4 文本编辑框:QTextEdit
添加头文件:#include <QTextEdit>

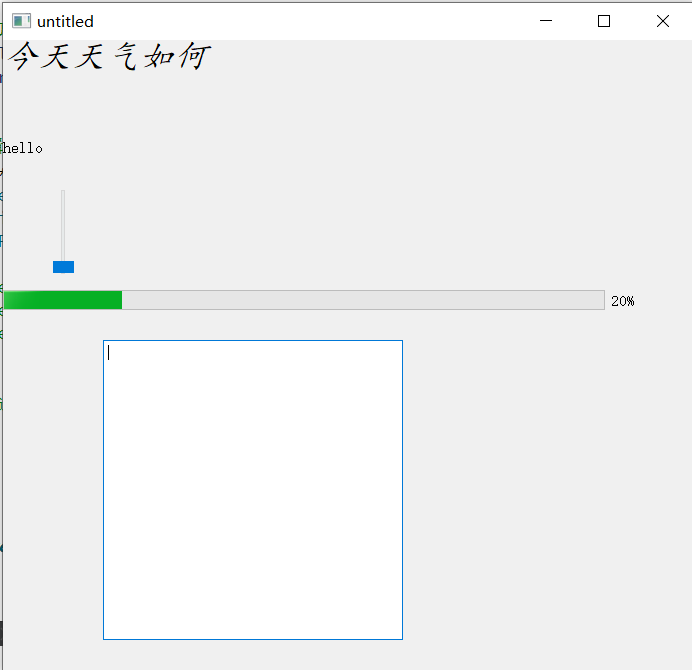
运行结果:

可以给文本框设置内容:

注意:qreal( )就是一个 double( )
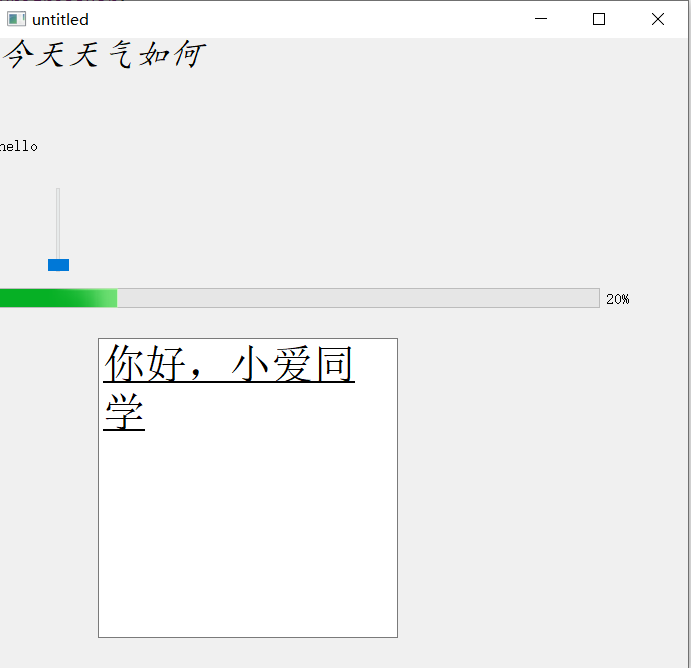
运行结果如下:

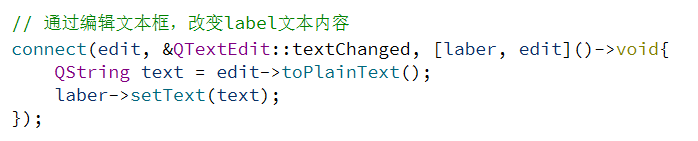
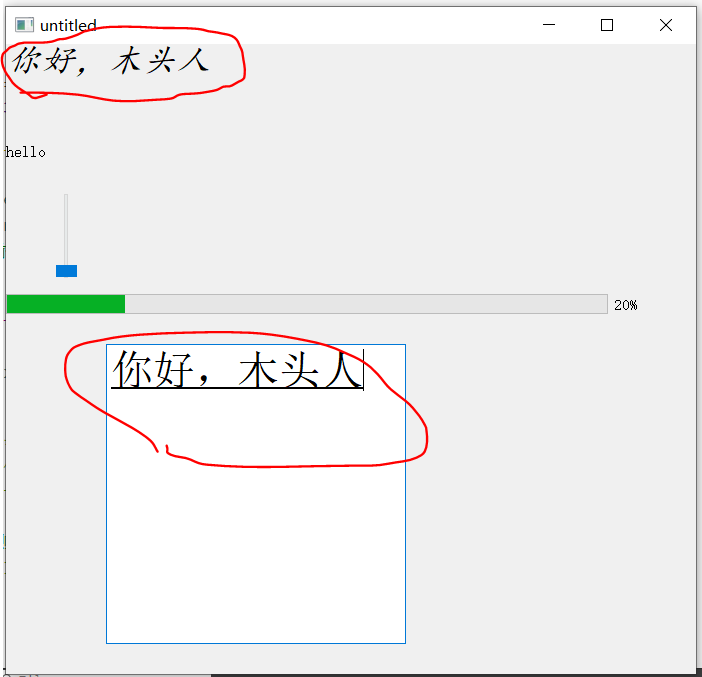
案例3:通过文本编辑框QTextEdit,改变文本Label的内容

信号函数:textChanged()用表示文本框内容发生了变化

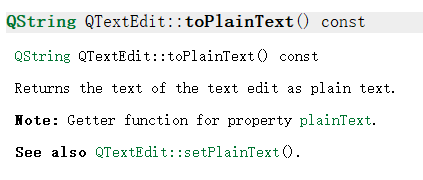
函数:toPlainText( )用来表示获取文本框的内容,返回QString类型

运行结果:

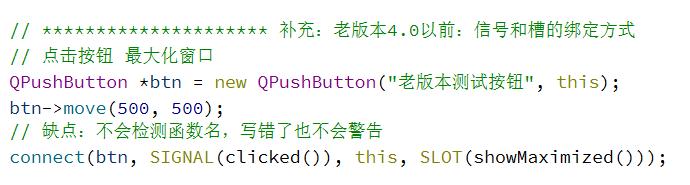
4.5 补充:老版本的信号和槽绑定方式

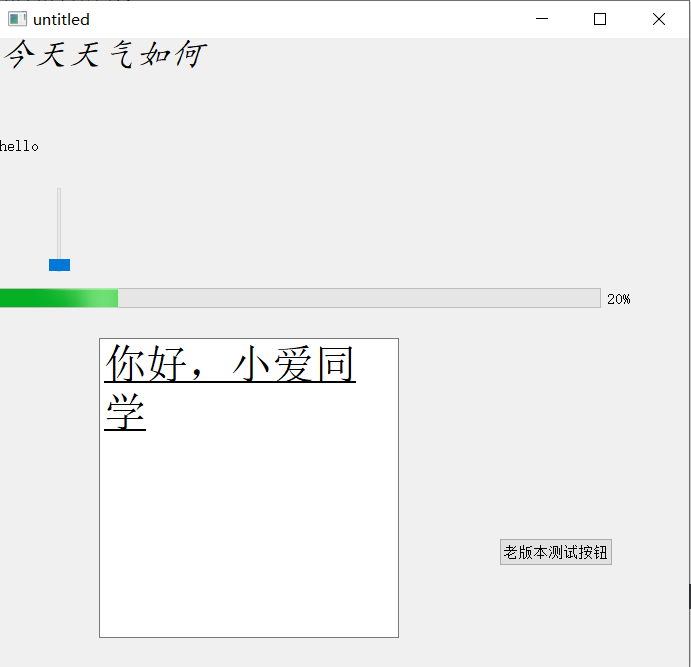
运行结果:

点击按钮后:

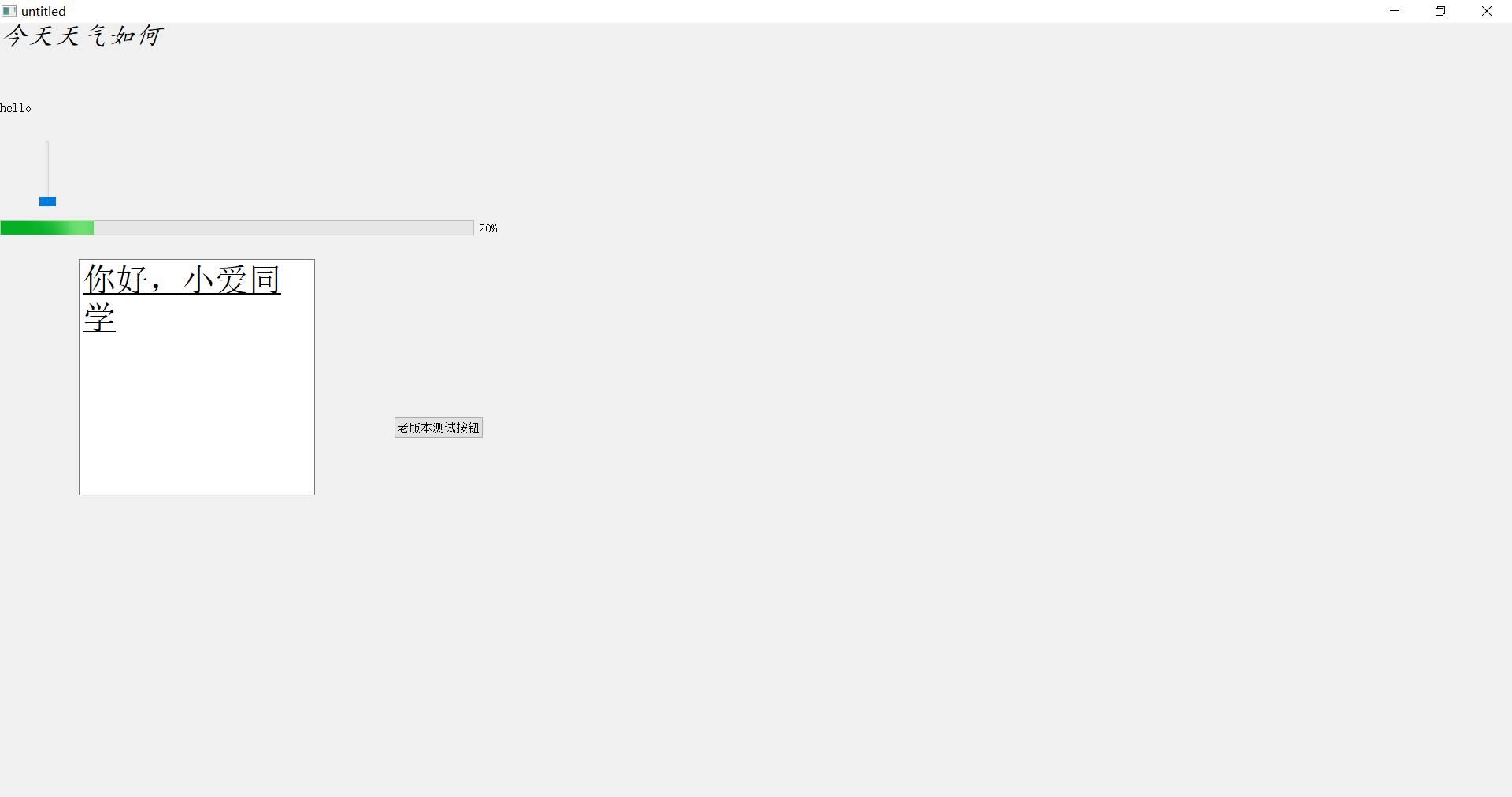
4.6 完整示例代码
widget.cpp
#include "widget.h"
#include <QLabel>
#include <QSlider>
#include <QProgressBar>
#include <QTextEdit>
#include <QPushButton>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
// ---------------- 常用控件
// 1.文字控件
// 无参构造
QLabel* laber = new QLabel;
laber->setParent(this);
laber->move(0,0);
laber->setText("今天天气如何");
laber->setFont(QFont("楷体", 20, 10, 1)); // 字体、大小、加粗、倾斜
// 有参构造
QLabel* laber2 = new QLabel("hello", this);
laber2->move(0, 100);
// ---------------------------------//
// 2.滑动条
QSlider* slider = new QSlider;
slider->setParent(this);
slider->move(50, 150);
slider->setValue(0); // 设定滑动条初始值为0
slider->setMaximum(100); // 设定滑动条最大值为100(原始最大值是99)
// 通过滑动 滑动条改变文字控件的字体大小
// 这里通过 valueChanged 可以获取滑动条的值,将其值传入到Lambda表达式
connect(slider, &QSlider::valueChanged, [laber2](int _value)->void{
laber2->setFont(QFont("楷体", _value, 10, 1));
laber2->resize(10*_value, 10*_value);
});
// ---------------------------------//
// 3.进度条
QProgressBar* probar = new QProgressBar;
probar->setParent(this);
probar->move(0, 250);
probar->resize(this->size().width(), 20); // this->size().width() 表示本窗口的宽度
probar->setValue(20); // 设定初始值为 20%
// 通过滑动滑动条改变进度条进度
connect(slider, &QSlider::valueChanged, [probar](int _value)->void{
probar->setValue(_value);
});
// 文本编辑框
QTextEdit* edit = new QTextEdit;
edit->move(100, 300);
edit->resize(300, 300);
edit->setParent(this);
edit->setFontUnderline(1); // 1 表示设置下划线
edit->setFontPointSize(qreal(25)); // 设置了编辑框中文本的字号为 25
edit->setText("你好,小爱同学"); // 设置文本框中的内容
// 通过编辑文本框,改变label文本内容
connect(edit, &QTextEdit::textChanged, [laber, edit]()->void{
QString text = edit->toPlainText();
laber->setText(text);
});
// ********************* 补充:老版本4.0以前:信号和槽的绑定方式
// 点击按钮 最大化窗口
QPushButton *btn = new QPushButton("老版本测试按钮", this);
btn->move(500, 500);
// 缺点:不会检测函数名,写错了也不会警告
connect(btn, SIGNAL(clicked()), this, SLOT(showMaximized()));
}
Widget::~Widget()
{
}
