前端项目-05-轮播图banner和Floor组件开发-全局轮播图组件抽取
目录
1-轮播图模块数据开发
2-floor组件开发
3-抽取全局轮播图组件
1-轮播图模块数据开发
轮播图需要用到swiper插件,先安装5.4.5版本的swiper:
npm install --save swiper@^5.4.5 --force
模拟从服务器获取数据;
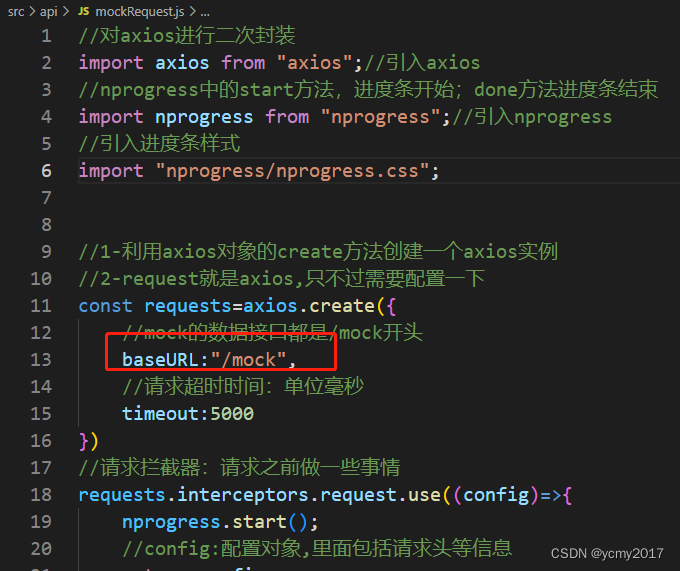
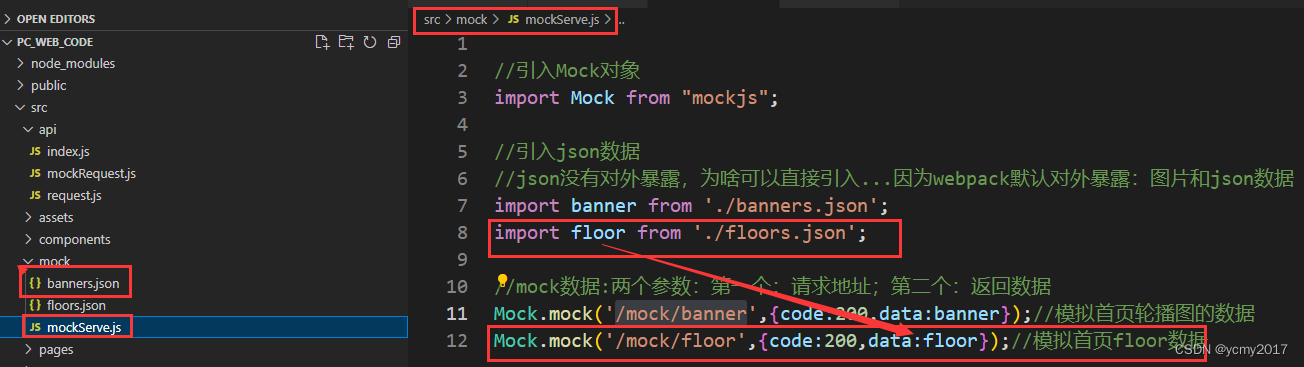
1-编写mockRequests的js文件和之前编写的request的js文件类似,就修改一下baseURL,我们模拟的数据请求路径约定为/mock开头
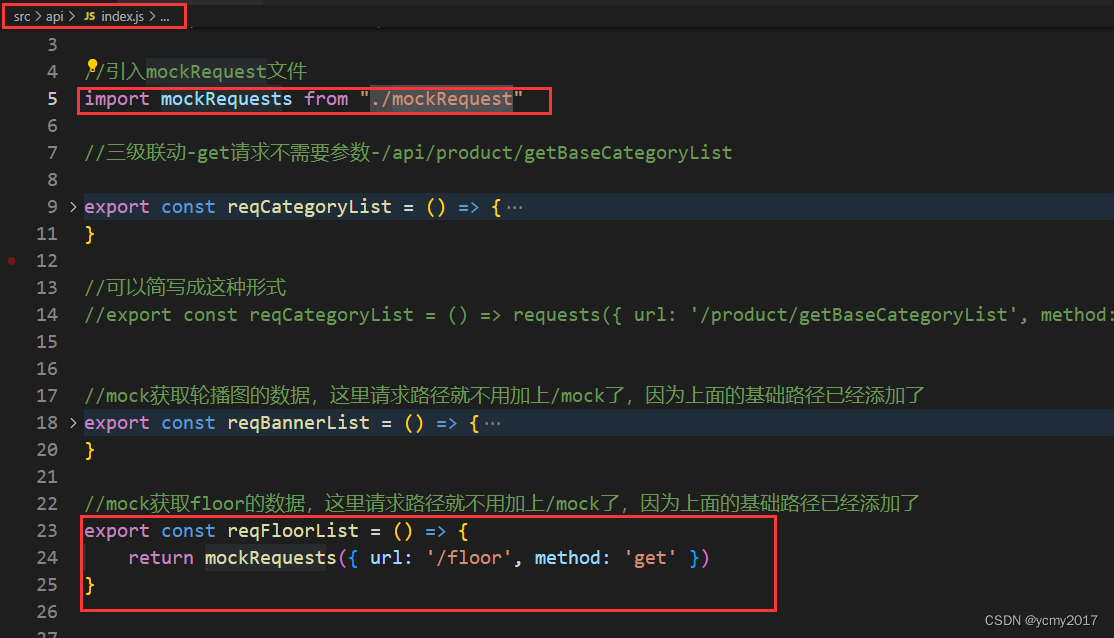
2-src/api/index.js中引入mockRequest.js并且对外保留方法

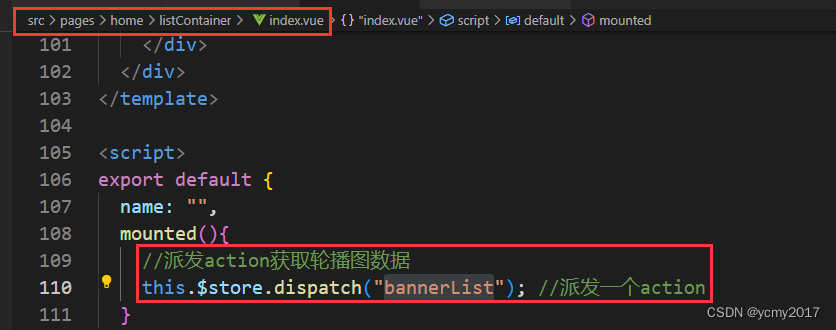
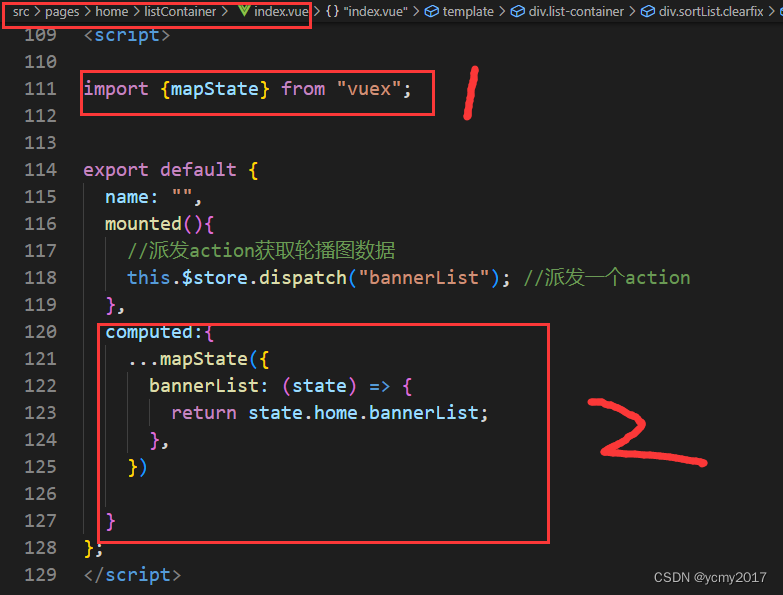
3-找到对应的组件/页面,在页面加载过程中派发action获取轮播图数据

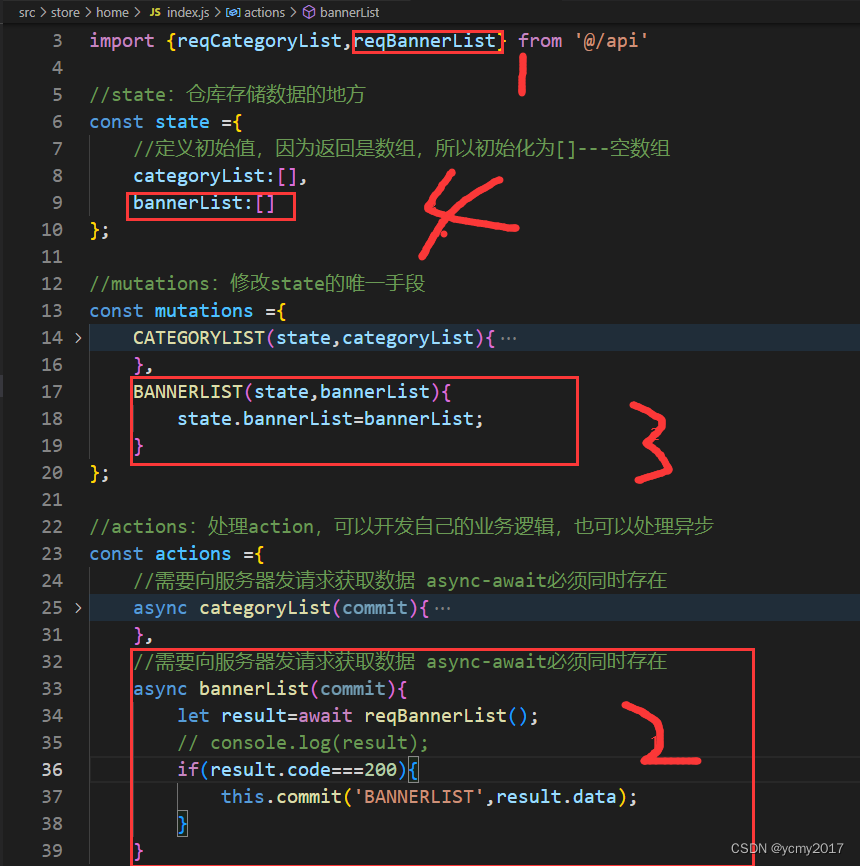
4-因为轮播图在home模块,所以去store/home去真正获取数据,存取数据

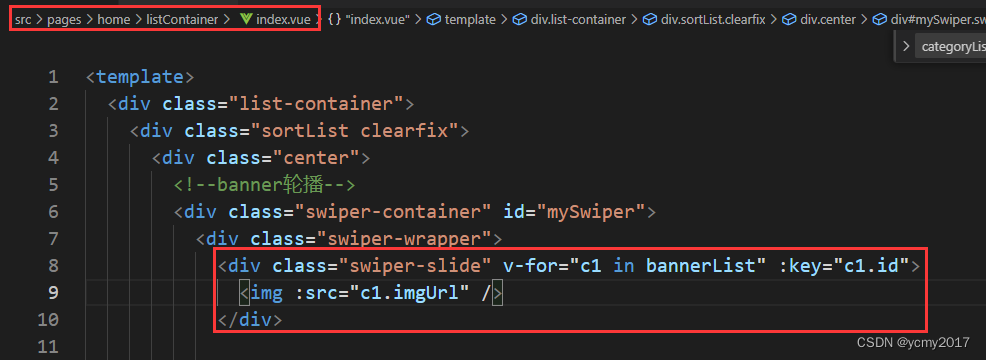
5-组件页面数据获取,循环遍历数据

6-swiper组件的使用
安装swiper插件:npm install --save swiper@^5.4.5 --force;
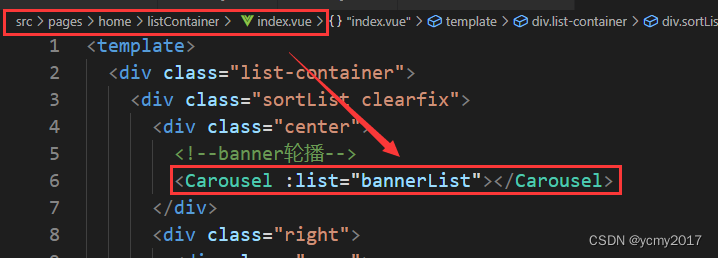
文件引入src\pages\home\listContainer\index.vue;import Swiper from 'swiper';
main.js中引入样式【因为swiper样式在其他页面/组件也需要使用】,import 'swiper/css/swiper.css';
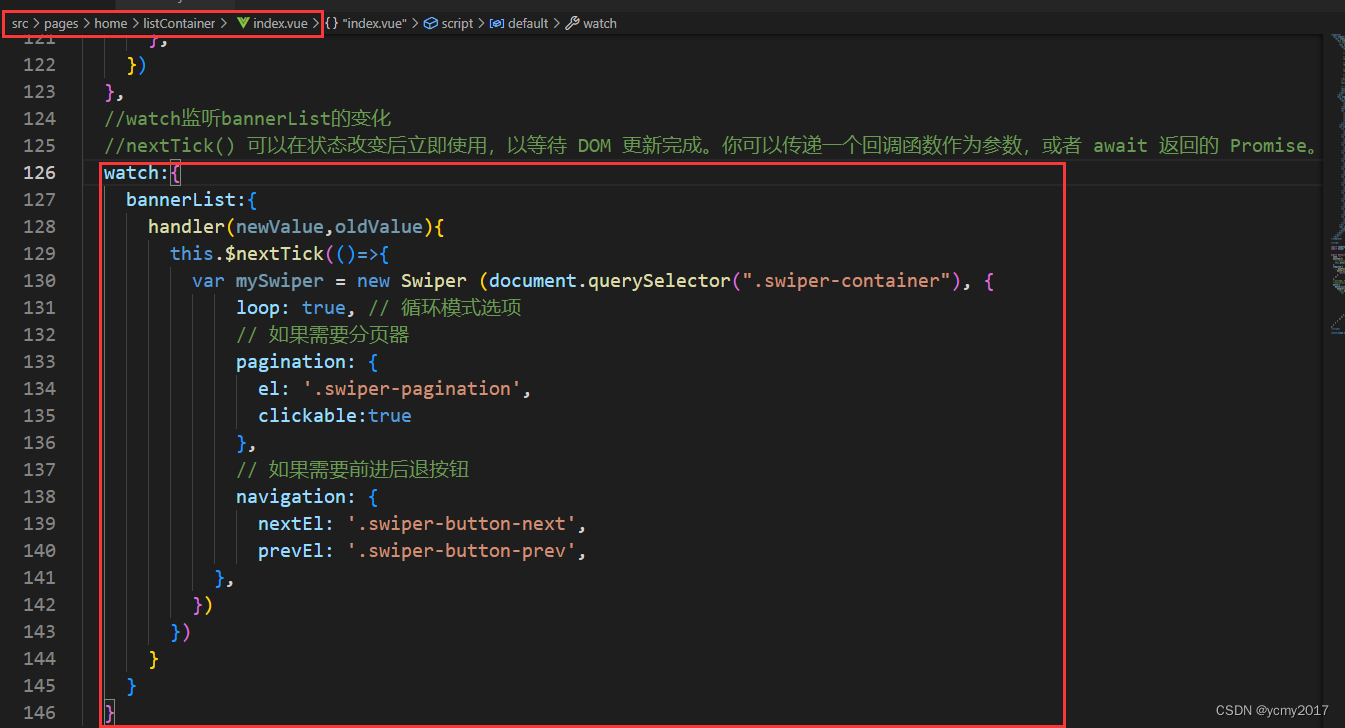
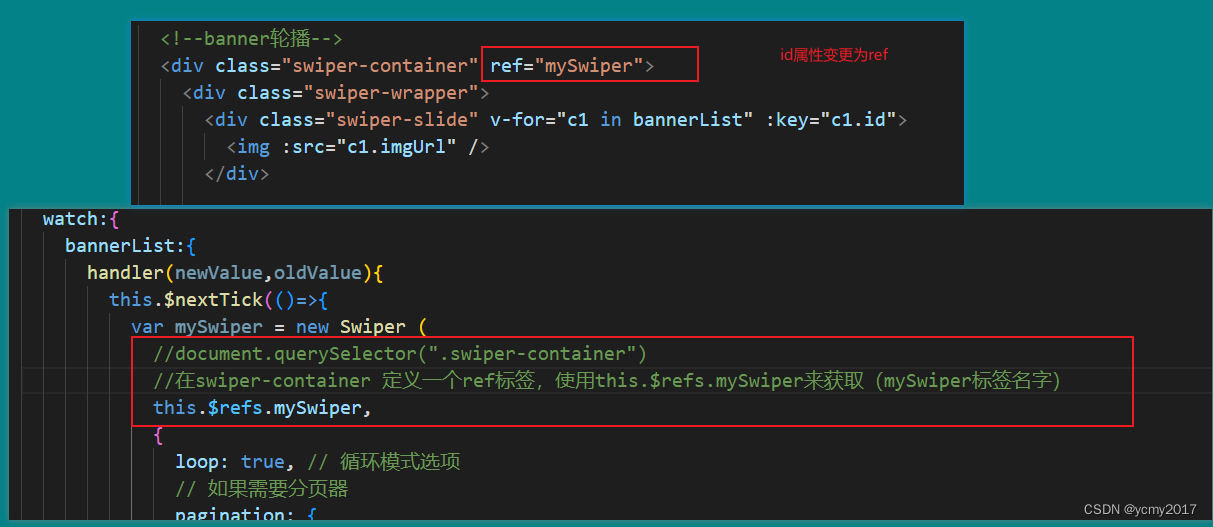
通过watch+nextTick()函数实现轮播图展示效果

ps:
(1)我们不能将new Swiper放入到mounted中,因为mounted是页面加载完成展示,但是我们是通过axios异步请求服务端获取数据而且还v-for循环获取数据(也要耗时),页面结构没有完全加载完成,会导致轮播图功能显示不全;
(2)所以通过watch+nextTick()实现此功能;
(3) swiper对象里面pagination属性clickable:true,默认是false,点击轮播图下面小圆点实现图片动态展示需要用到这个属性;
(4)document.querySelector(".swiper-container")可以使用ref来代替...

2-floor组件开发
获取floor的数据,
1-api中定义接口请求;2-页面派发action;3-vuex中请求和store数据;4-页面拿到服务端的数据展示;
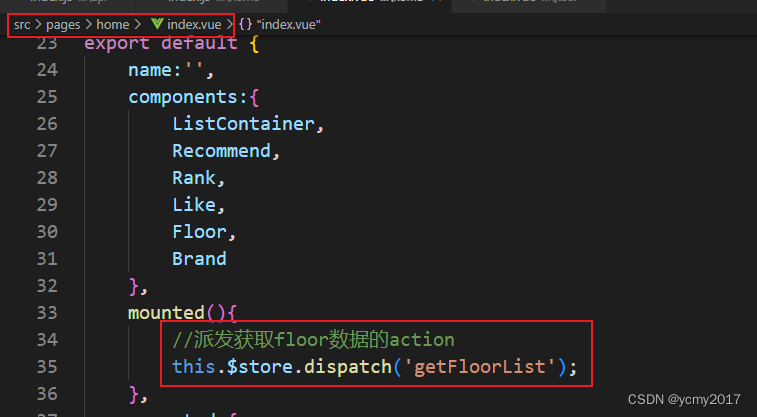
注意:页面派发action是哪个页面派发?因为home页面需要展示两次,所以只能再home组件发送请求,不能在floor组件发action;home和floor是父子关系;


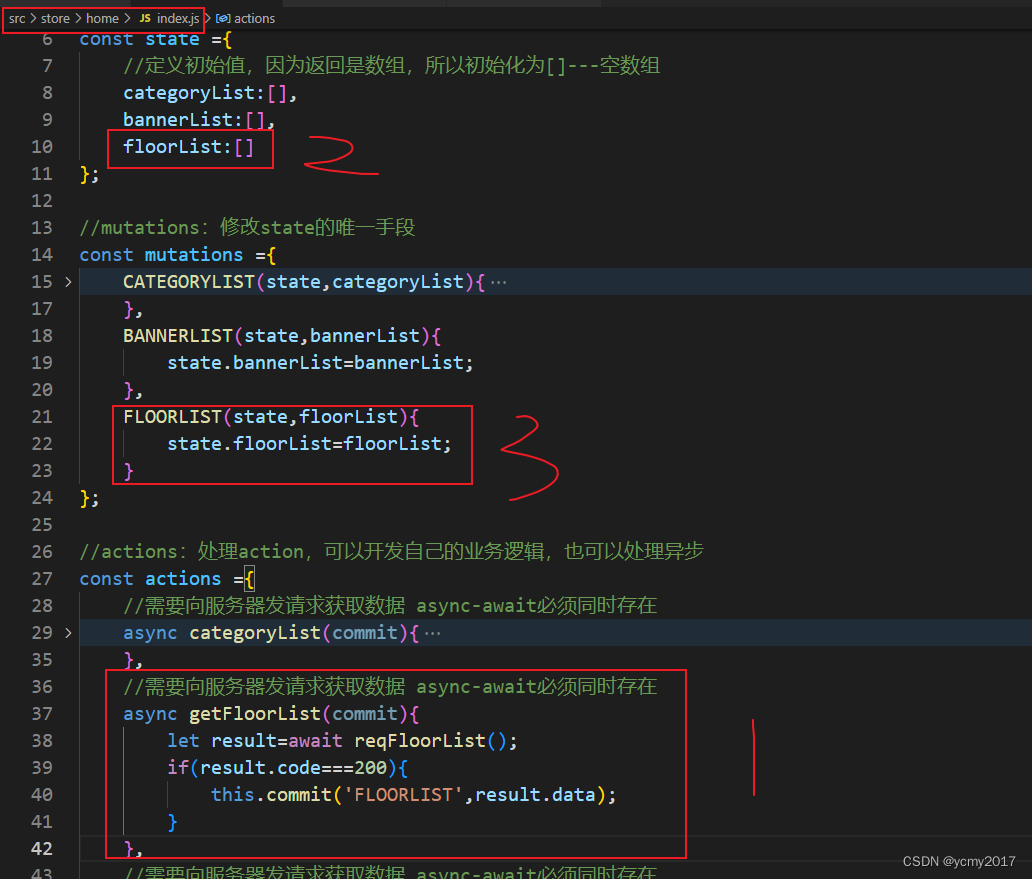
home组件中派发action:

home仓库中store数据(floor是home的字组件)


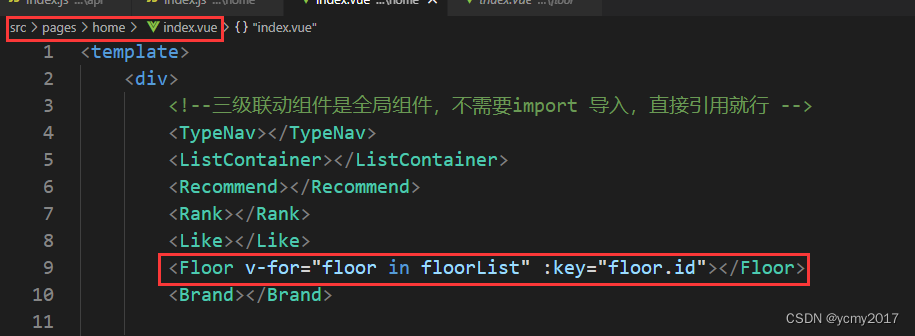
循环遍历数据:

ps:
(1)v-for标签也可以在自定义组件中使用;
(2)现在是在home组件中显示两个floor,但是home中的数据需要传输到floor组件中,需要父子组件通讯;
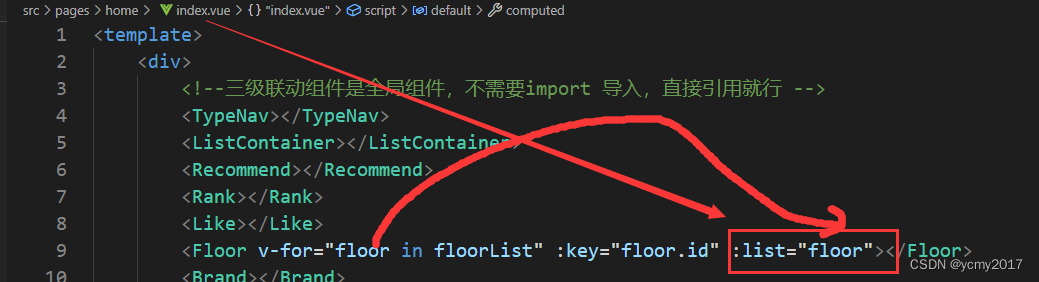
父子组件通讯:
props,
自定义事件:$on,$emit
全局事件总线:$bus 全能
插槽
vuex
父组件中自定义属性list:
子组件接受父组件的数据:

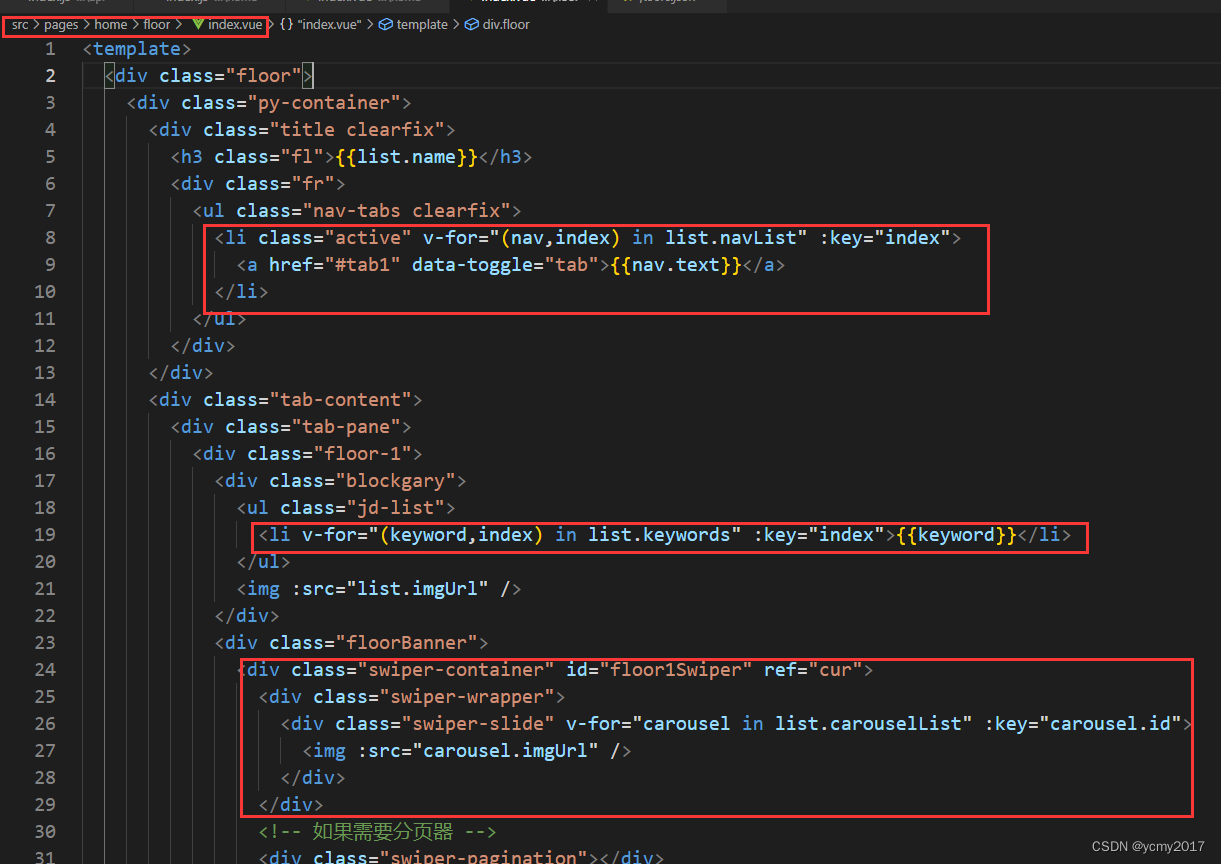
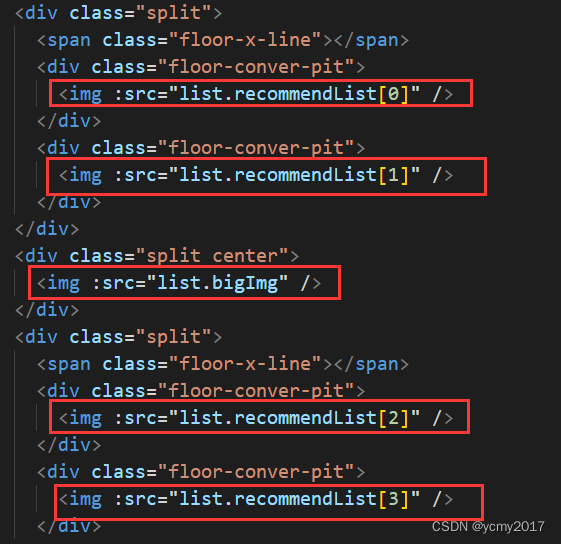
子组件展示数据:


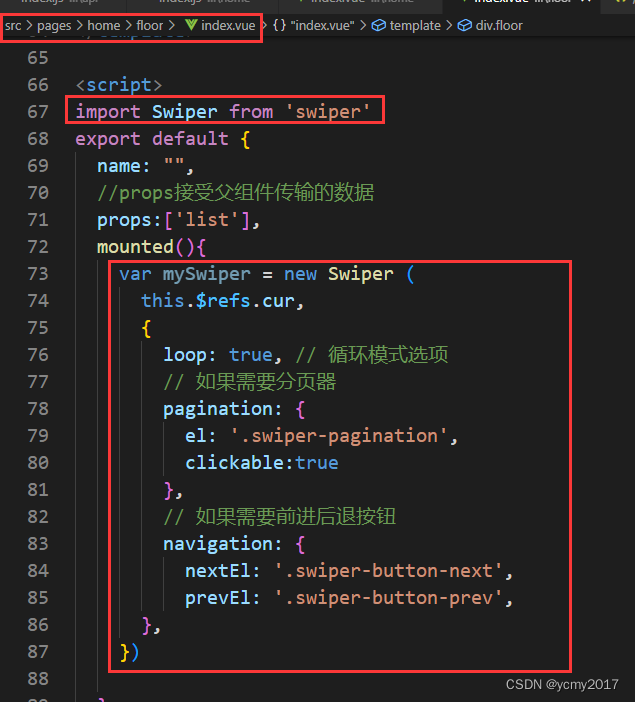
ps:(1)swiper使用步骤:引入swiper,引入swiper样式,new swiper实例;
(2)注意floor轮播图这边,这里在mounted中使用swiper就没有首页banner中的mounted中使用swiper问题;因为floor的mounted中并没有派发action获取数据,floor中的数据都是从父组件home中发起请求传递过来的,所以这里的swiper可以直接使用。
3-抽取全局轮播图组件
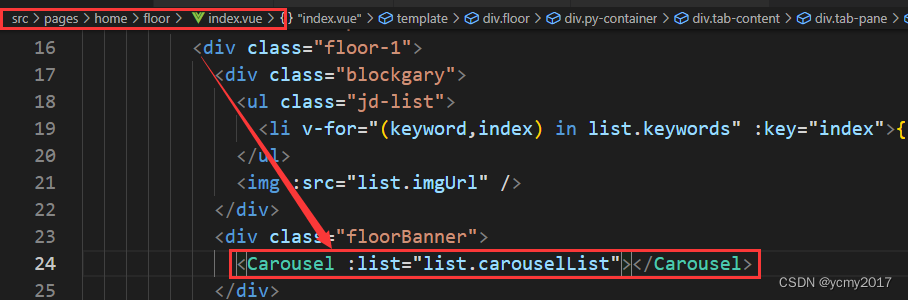
首页的轮播图再几个地方使用,我们拆分为公用组件(全局组件),注册一次,就可以直接使用。现在在首页的banner在watch中实例化swiper,目前floor中在mounted中实例化swiper;我们先要改造floor中的结构,这样结构类似,我们方便抽取...
全局组件我们都放到src/components/ 文件夹下;
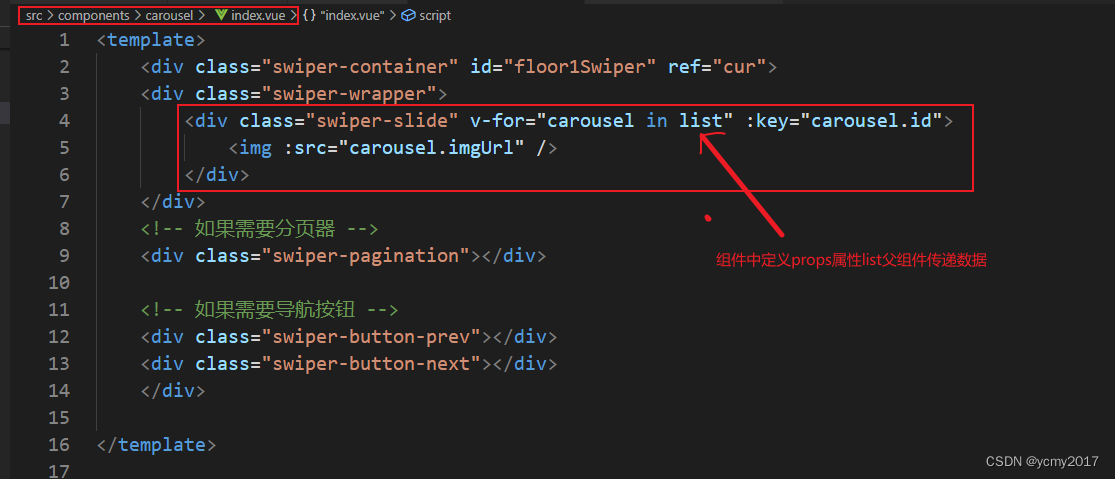
<template>
<div class="swiper-container" id="floor1Swiper" ref="cur">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="carousel in list" :key="carousel.id">
<img :src="carousel.imgUrl" />
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</template>
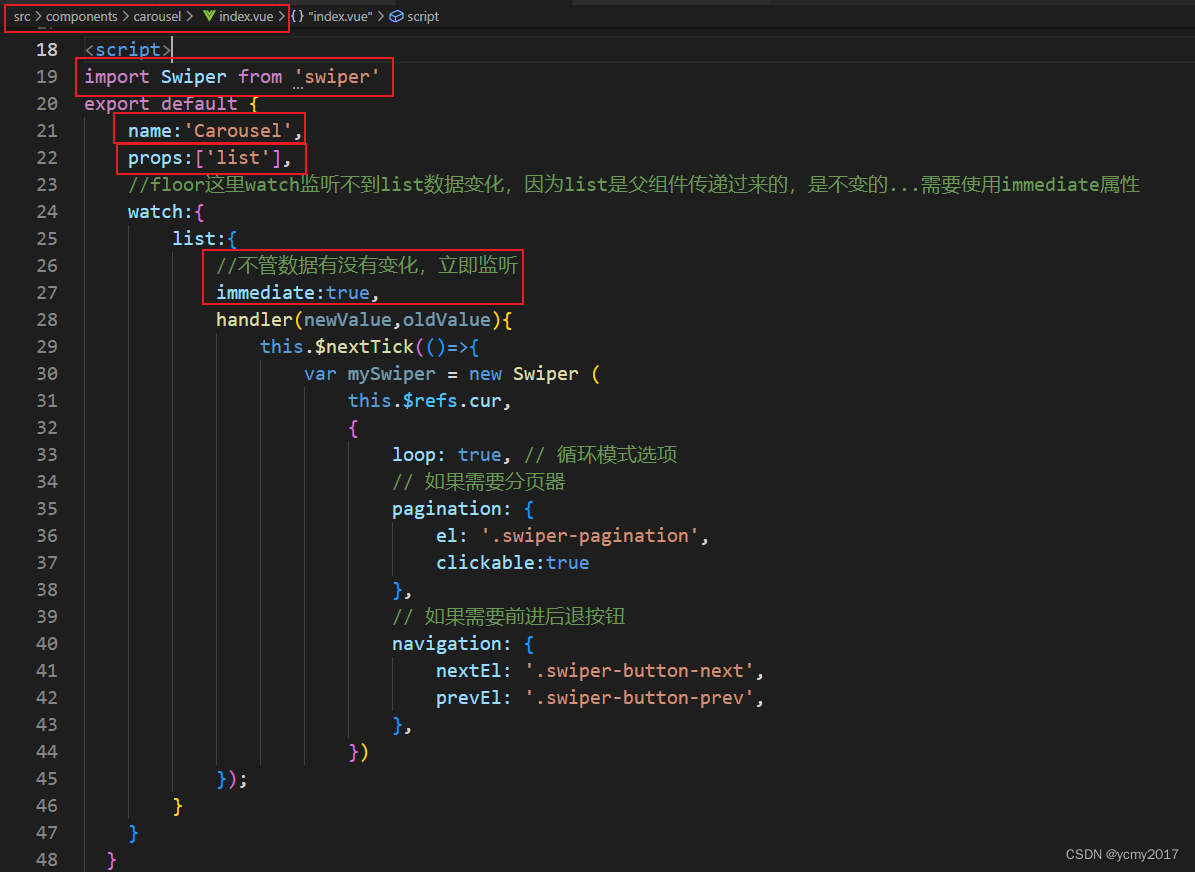
<script>
import Swiper from 'swiper'
export default {
name:'Carousel',
props:['list'],
//floor这里watch监听不到list数据变化,因为list是父组件传递过来的,是不变的...需要使用immediate属性
watch:{
list:{
//不管数据有没有变化,立即监听
immediate:true,
handler(newValue,oldValue){
this.$nextTick(()=>{
var mySwiper = new Swiper (
this.$refs.cur,
{
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable:true
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
})
});
}
}
}
}
</script>
<style>
</style>

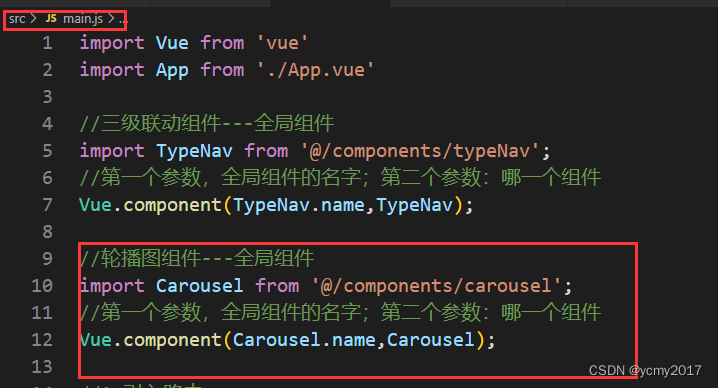
main.js中注册全局组件:

使用全局组件: