vue中 使用假的进度条数字插件:fake-progress
1.安装插件
npm install fake-progress
2.页面引用
在js中引用:import Fakeprogress from 'fake-progress'
3.定义
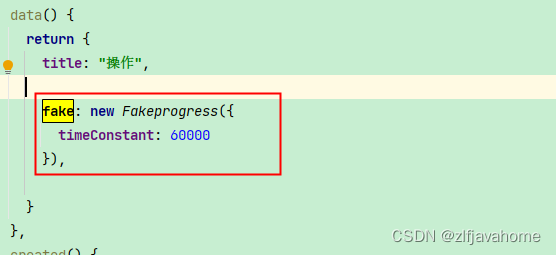
data() {
return {
fake: new Fakeprogress({
timeConstant: 60000
}),
}
}
4.使用
在需要开始的地方使用:this.fake.start();
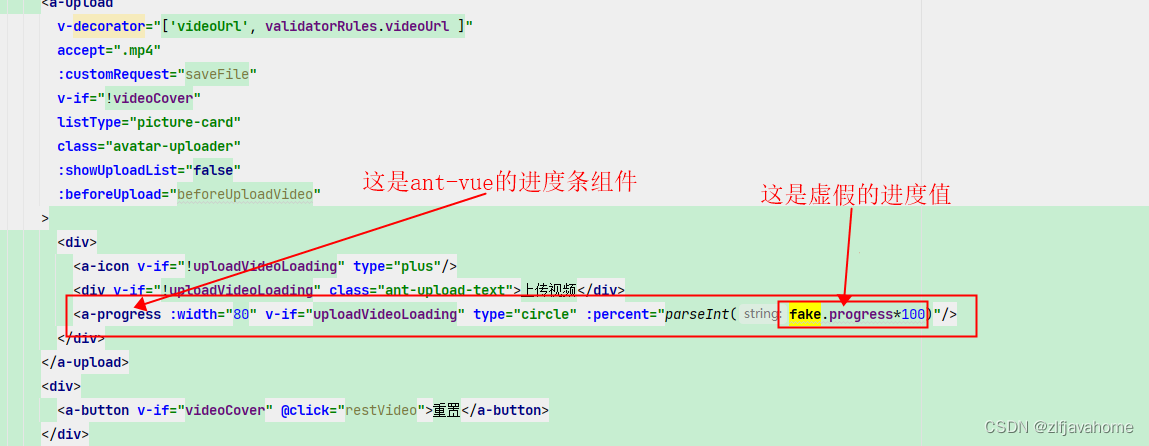
然后在需要放数字的地方使用:parseInt(fake.progress*100)
在需要结束的时候使用:this.fake.end();
5.使用示例



saveFile(data) {
this.uploadVideoLoading = true;
//开始进度条
this.fake.start();
var that = this;
var mediaFile = data.file;
var url = URL.createObjectURL(mediaFile);
var showVideo = document.getElementById("test");
var htmls = ' <video style="width:100%;height:100%;object-fit:fill;" id="video" muted="true" autoplay = "autoplay" controls> <source src="' + url + '">您的浏览器不支持 HTML5 video 元素。</video>';
showVideo.innerHTML = htmls;
var video_ = document.getElementById("video");
//截取指定时间的图片作为封面图(第25秒)
video_.currentTime = 1.000
//截取视频封面图
video_.addEventListener("loadeddata", function () {
var canvas_ = document.getElementById("canvas_");
canvas_.width = video_.clientWidth;
canvas_.height = video_.clientHeight;
canvas_.getContext("2d").drawImage(video_, 0, 0, canvas_.width, canvas_.height);
var coverFile = that.dataURLtoFile(canvas_.toDataURL("image/png"), randomUUID() + ".png");
const formDataCover = new FormData();
formDataCover.append('file', coverFile);
//上传视频
const formDataVideo = new FormData();
formDataVideo.append('file', mediaFile);
postAction(that.url.fileUpload, formDataVideo).then((videoRes) => {
that.uploading = false
if (videoRes.success) {
that.videoUrl = videoRes.message;
//上传视频封面
postAction(that.url.fileUpload, formDataCover).then((CorverRes) => {
if (CorverRes.success) {
that.videoCover = CorverRes.message;
//结束进度条
that.fake.end();
that.uploadVideoLoading = false;
}
})
}
})