伪数组和真数组的区别
真数组:
真数组具备数组方法:常用的find()、forEach()、join()等等···
他的数据类型也是Array(数组)
真数组示例:
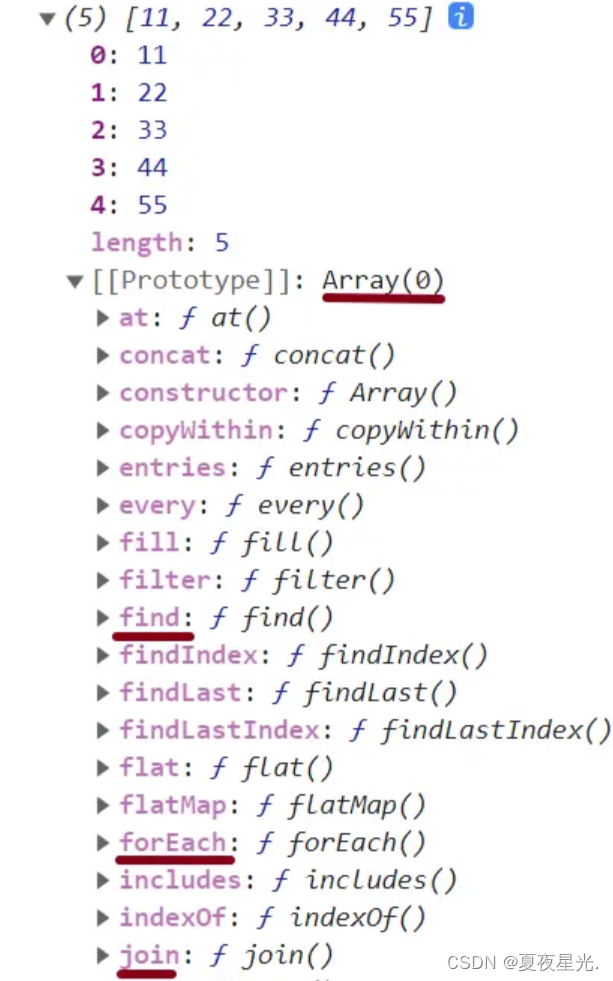
let arr = [11, 22, 33, 44, 55]
console.log(arr); //打印结果 [11, 22, 33, 44, 55]
下图可以清晰的看到:

伪数组:
伪数组不具备真数组的 比如:push 、pop 、splice 等···
他们的数据类型不相同 真数组是Arry 伪数组是object
真数组的长度是可变的,伪数组不可以
伪数组没有_proto_和prototype
伪数组示例:
function num() {
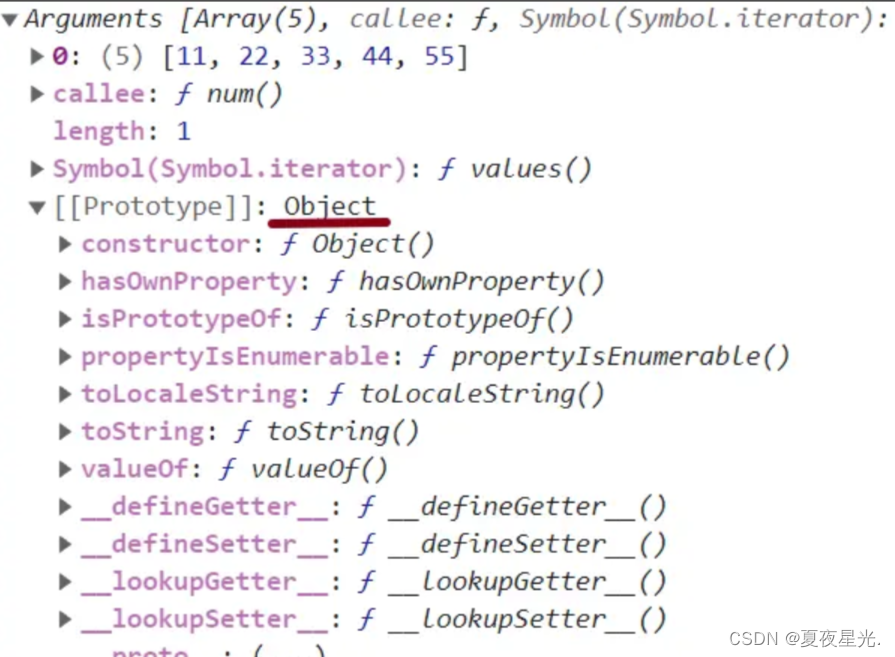
// 打印结果伪数组=> Arguments [Array(5), callee: ƒ, Symbol(Symbol.iterator): ƒ]
console.log(arguments);
fakeArr = arguments
}
num(arr)
下图可以清晰的看到:

真伪数组的相同点
- 索引都从0开始依次递增
- 都有length属性
- 都可以通过循环来遍历
伪数组如何转换成真数组
通过这个基本的数据演示转换:
基本数据:
let arr = [11, 22, 33, 44, 55]
let fakeArr = null
function num() {
// 打印结果伪数组=> Arguments [Array(5), callee: ƒ, Symbol(Symbol.iterator): ƒ]
console.log(arguments);
fakeArr = arguments
}
num(arr)
Array.prototype.slice.call() 通过调用Array的slice的截取方法
let newArr = Array.prototype.slice.call(fakeArr)
console.log(newArr); //打印结果真数组=> [Array(5)]
ES6新语法Array.form() 但有兼容性问题
let newArr = Array.from(fakeArr)
console.log(newArr); //打印结果真数组=> [Array(5)]
通过展开运算符
let newArr = [...fakeArr]
console.log(newArr); //打印结果真数组=> [Array(5)]
总结:
相同点:
他们都具备数组的下标和length属性
可以通过for循环语句去循环遍历
索引都从0开始依次递增
不同点:
伪数组不具备真数组的方法 比如:push 、pop 、splice 等···
他们的数据类型不相同 真数组是Arry 伪数组是object
真数组的长度是可变的,伪数组不可以
伪数组没有_proto_和prototype
