JetpackCompose从入门到实战学习笔记13——Compose中实现简单瀑布流
JetpackCompose从入门到实战学习笔记13——Compose中实现简单瀑布流
文章目录
- JetpackCompose从入门到实战学习笔记13——Compose中实现简单瀑布流
- 1.简介:
- 2.竖向的StaggeredGrid参数:
- 3.简单使用如下:
- 4.竖向瀑布流效果如下:
- 5.横向的StaggeredGrid参数:
- 6.简单使用如下:
- 7.横向瀑布流效果如下:
- 8.完整代码如下:
- 9.项目demo的源码地址如下:
- 10.总结:
1.简介:
LazyGrid包含两种控件:LazyVerticalStaggeredGrid和LazyHorizontalStaggeredGrid。两者内部均由LazyLayout实现(包括LazyColumn和LazyRow也是由LazyLayout实现的)。今天先以LazyVerticalStaggeredGrid为例。
2.竖向的StaggeredGrid参数:
| 参数 | 描述 |
|---|---|
| cell | 布局item的个数 |
| modifier | 布局的基本修饰 |
| state | 滑动时的状态 |
| contentPadding | 布局内容的外间距 |
| verticalArrangement | 布局子级的水平布置 |
| horizontalArrangement | 布局子级的 垂直 对其方式,默认从布局顶部对齐(同Row相关参数的含义) |
| flingBehavior | 指定滑动时的行为 |
| userScrollEnabled | 是否可滑动,默认为true |
| content | 布局item的具体内容 |
@ExperimentalFoundationApi
@Composable
fun LazyVerticalStaggeredGrid(
columns: StaggeredGridCells,
modifier: Modifier = Modifier,
state: LazyStaggeredGridState = rememberLazyStaggeredGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
verticalArrangement: Arrangement.Vertical = Arrangement.spacedBy(0.dp),
horizontalArrangement: Arrangement.Horizontal = Arrangement.spacedBy(0.dp),
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyStaggeredGridScope.() -> Unit
) {
LazyStaggeredGrid(
modifier = modifier,
orientation = Orientation.Vertical,
state = state,
verticalArrangement = verticalArrangement,
horizontalArrangement = horizontalArrangement,
contentPadding = contentPadding,
flingBehavior = flingBehavior,
userScrollEnabled = userScrollEnabled,
slotSizesSums = rememberColumnWidthSums(columns, horizontalArrangement, contentPadding),
content = content
)
}
3.简单使用如下:
@OptIn(ExperimentalFoundationApi::class)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent() {
LazyStaggeredGridComposeTheme() {
LazyVerticalStaggeredGrid(
columns = StaggeredGridCells.Adaptive(110.dp),
modifier = Modifier.fillMaxSize(),
state = rememberLazyStaggeredGridState(),
contentPadding = PaddingValues(16.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
flingBehavior = ScrollableDefaults.flingBehavior(),
) {
items(items) { item ->
RandomColorBox(item = item)
}
}
}
}
}
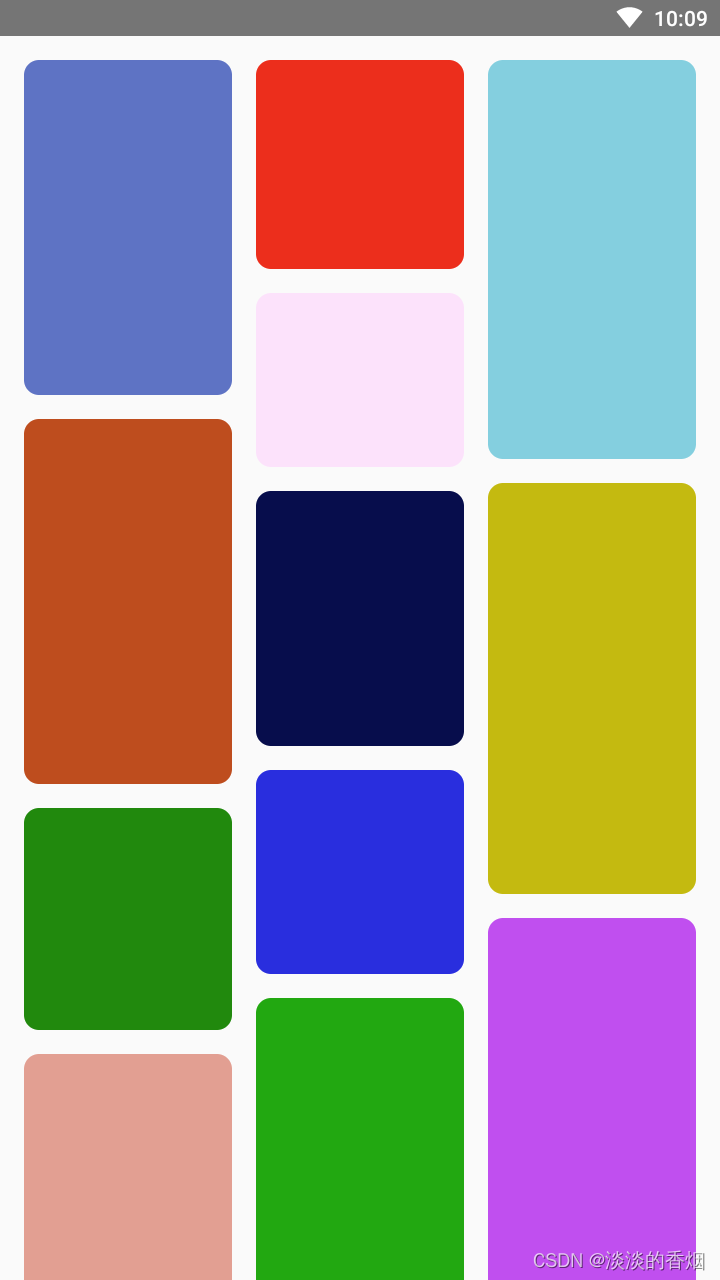
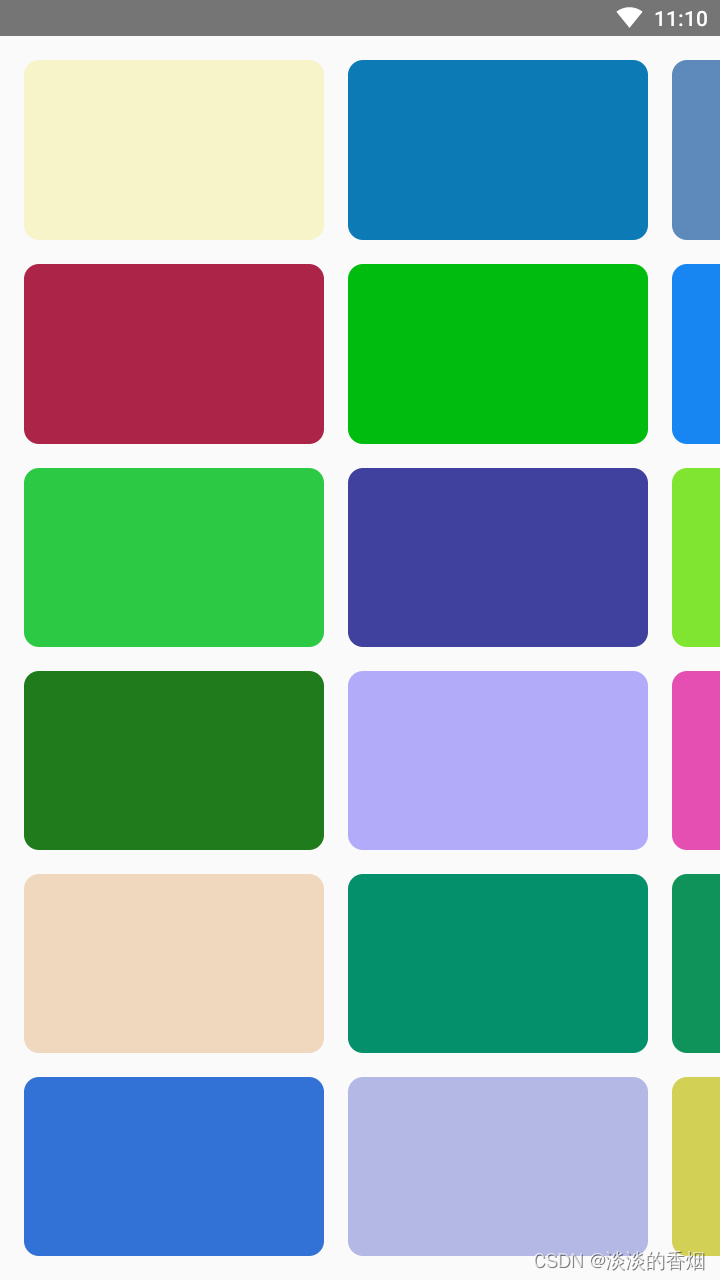
4.竖向瀑布流效果如下:
竖屏下的效果:

横屏下的效果:


5.横向的StaggeredGrid参数:
| rows | 布局item的个数 |
|---|---|
| modifier | 布局的基本修饰 |
| state | 滑动时的状态 |
| contentPadding | 布局内容的外间距 |
| verticalArrangement | 布局子级的水平布置 |
| horizontalArrangement | 布局子级的 垂直 对其方式,默认从布局顶部对齐(同Row相关参数的含义) |
| flingBehavior | 指定滑动时的行为 |
| 参数 | 描述 |
| userScrollEnabled | 是否可滑动,默认为true |
| content | 布局item的具体内容 |
@ExperimentalFoundationApi
@Composable
fun LazyHorizontalStaggeredGrid(
rows: StaggeredGridCells,
modifier: Modifier = Modifier,
state: LazyStaggeredGridState = rememberLazyStaggeredGridState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
verticalArrangement: Arrangement.Vertical = Arrangement.spacedBy(0.dp),
horizontalArrangement: Arrangement.Horizontal = Arrangement.spacedBy(0.dp),
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled: Boolean = true,
content: LazyStaggeredGridScope.() -> Unit
) {
LazyStaggeredGrid(
modifier = modifier,
orientation = Orientation.Horizontal,
state = state,
contentPadding = contentPadding,
verticalArrangement = verticalArrangement,
horizontalArrangement = horizontalArrangement,
flingBehavior = flingBehavior,
userScrollEnabled = userScrollEnabled,
slotSizesSums = rememberRowHeightSums(rows, verticalArrangement, contentPadding),
content = content
)
}
6.简单使用如下:
@Preview
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun LazyHorizontalStaggeredGridDemo() {
LazyHorizontalStaggeredGrid(
rows = StaggeredGridCells.Adaptive(110.dp),
modifier = Modifier.fillMaxSize(),
state = rememberLazyStaggeredGridState(),
contentPadding = PaddingValues(16.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
flingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled = true,//瀑布流是否可滑动
)
{
items(items) { item ->
HorizontalRandomColorBox(item = item)
}
}
}
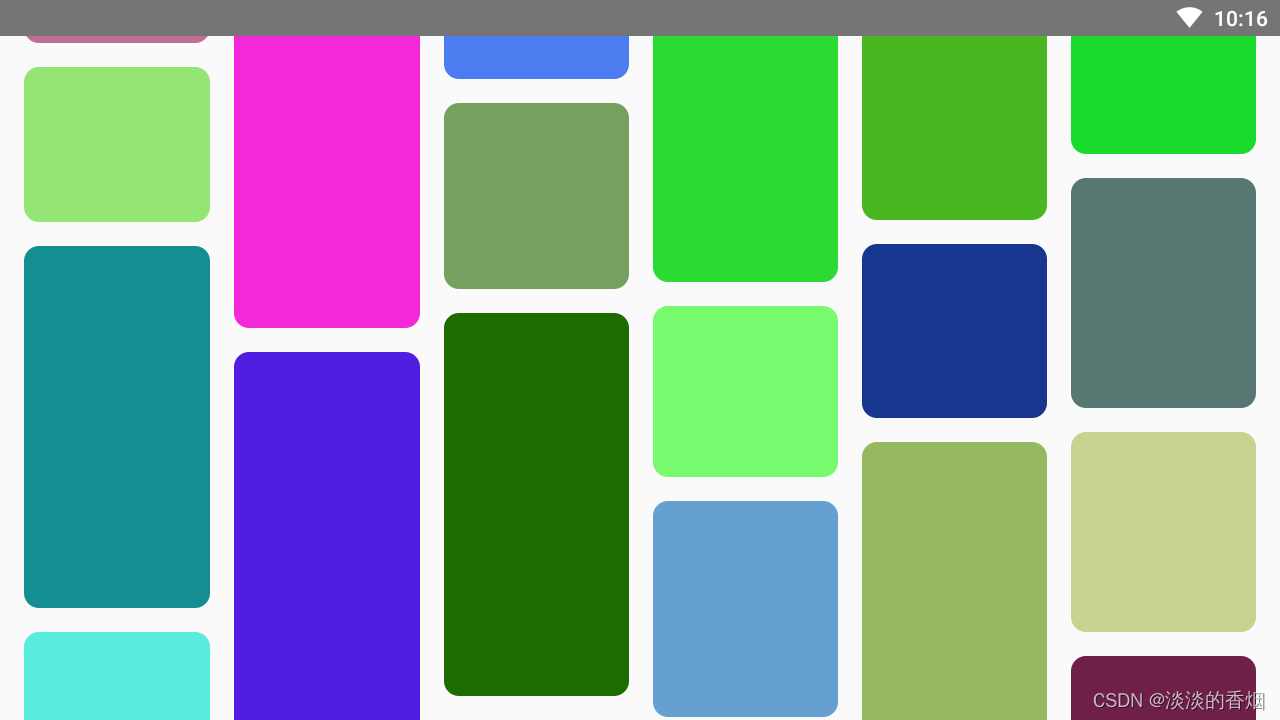
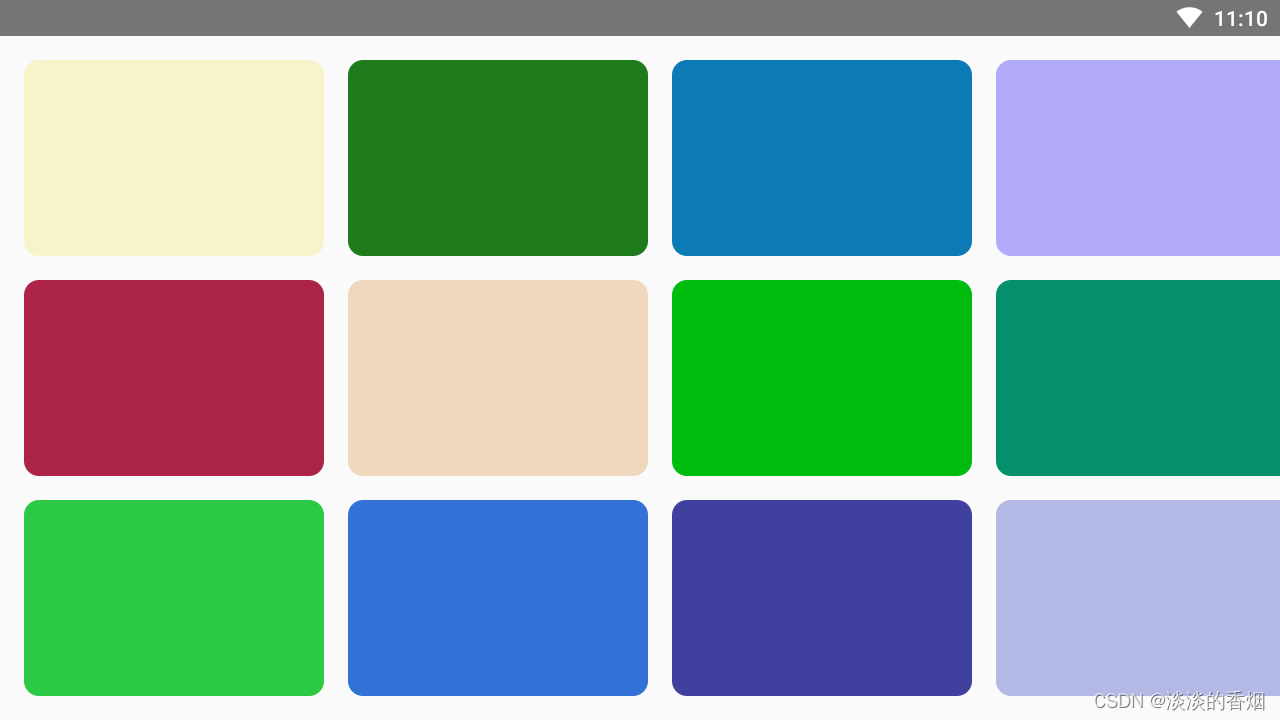
7.横向瀑布流效果如下:
横屏效果:

竖向效果:


8.完整代码如下:
package com.example.lazystaggedgrildcompose
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.ExperimentalFoundationApi
import androidx.compose.foundation.background
import androidx.compose.foundation.gestures.ScrollableDefaults
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.lazy.staggeredgrid.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.Dp
import androidx.compose.ui.unit.dp
import com.example.lazystaggedgrildcompose.ui.theme.LazyStaggeredGridComposeTheme
import kotlin.random.Random
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent() {
LazyStaggeredGridComposeTheme {
//竖向瀑布流
// LazyVerticalStaggeredGridDemo()
//横向瀑布流
LazyHorizontalStaggeredGridDemo()
}
}
}
}
@Preview
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun LazyVerticalStaggeredGridDemo() {
LazyVerticalStaggeredGrid(
columns = StaggeredGridCells.Adaptive(110.dp),
modifier = Modifier.fillMaxSize(),
state = rememberLazyStaggeredGridState(),
contentPadding = PaddingValues(16.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
flingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled = true,//瀑布流是否可滑动
) {
items(items) { item ->
VerticalRandomColorBox(item = item)
}
}
}
@Preview
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun LazyHorizontalStaggeredGridDemo() {
LazyHorizontalStaggeredGrid(
rows = StaggeredGridCells.Adaptive(110.dp),
modifier = Modifier.fillMaxSize(),
state = rememberLazyStaggeredGridState(),
contentPadding = PaddingValues(16.dp),
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
flingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled = true,//瀑布流是否可滑动
)
{
items(items) { item ->
HorizontalRandomColorBox(item = item)
}
}
}
data class ListItem(
val height: Dp,
val color: Color
)
var items = (1..100).map {
ListItem(
height = Random.nextInt(100, 300).dp,
color = Color(Random.nextLong(0XFFFFFF))
.copy(alpha = 1f)
)
}
@Composable
fun VerticalRandomColorBox(item: ListItem) {
Box(
modifier = Modifier
.fillMaxWidth()
.height(item.height)
.clip(RoundedCornerShape(10.dp))
.background(item.color)
)
}
@Composable
fun HorizontalRandomColorBox(item: ListItem) {
Box(
modifier = Modifier
.width(200.dp)//宽度可以随意调整
.fillMaxHeight()
.clip(RoundedCornerShape(10.dp))
.background(item.color)
)
}
9.项目demo的源码地址如下:
https://gitee.com/jackning_admin/lazy-stagged-grid-compose-demo
10.总结:
从上面的例子中可以看出:compose实现一个瀑布流demo非常简单方便,横向和竖向代码都是20行左右,道险且长,仍需奋勇前行!!!休息了,各位大侠!!
