ggplot2主题专栏02:时尚又商业范儿十足的ggthemr扩展包
【简说基因】ggplot2 是一种面向数据的绘图系统,可以先进行数据相关的绘图以探索数据,最后呈现结果时,再通过主题控制所有非数据元素。
ggthemr 是一个 ggplot2 的主题扩展包,其设计理念是:你只需设置主题,然后就可以忘记它,无需改变任何现有代码。主题有几个部分:
背景、坐标轴、网格线、文字等的颜色调色板。
坐标轴线和网格线的布局。
图形和周围元素之间的间距(即轴标题到轴线等)。你可以设置间距来确定绘图是紧凑还是分散。
文字大小。
ggthemr 提供许多预设的调色板和布局,并且可以创建自己的颜色方案。
安装
这个包目前还处于开发过程中,可以通过 devtools 下载:
devtools::install_github('Mikata-Project/ggthemr')用法
ggthemr(
palette = "dust",
layout = "clear",
spacing = 1,
text_size = 12,
type = "inner",
line_weight = 0.5,
set_theme = TRUE
)只需要设置颜色方案:
ggthemr('dust')就这样,你之后创建的所有 ggplot2 图形都将应用该主题。这是因为 ggthemr 在设置主题时做了三件事情:
使用 ggplot2::theme_set() 函数将默认的 ggplot2 主题更新为指定的 ggthemr 主题。
使用 ggplot2::update_geom_defaults() 函数修改所有几何图元的美学默认值。
为全局环境中所有不同的标度创建函数。
你可以使用以下命令清除主题,使画图环境恢复成 ggplot2 的默认设置:
ggthemr_reset()调色版
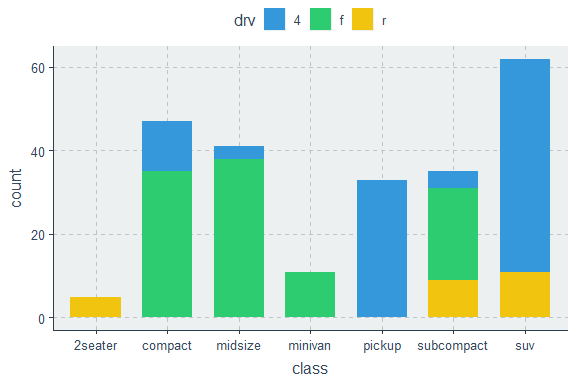
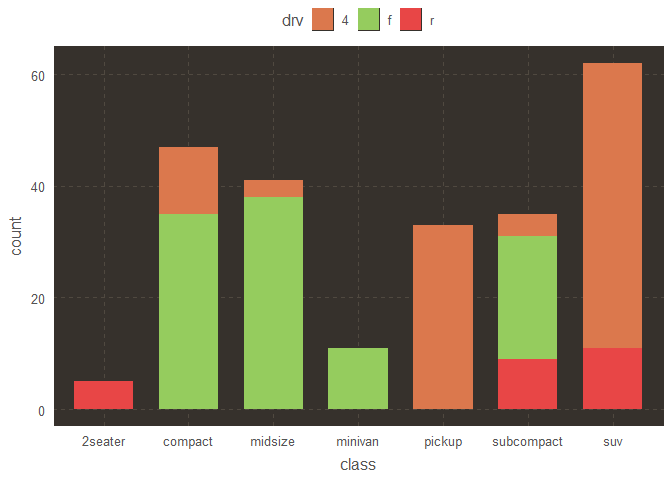
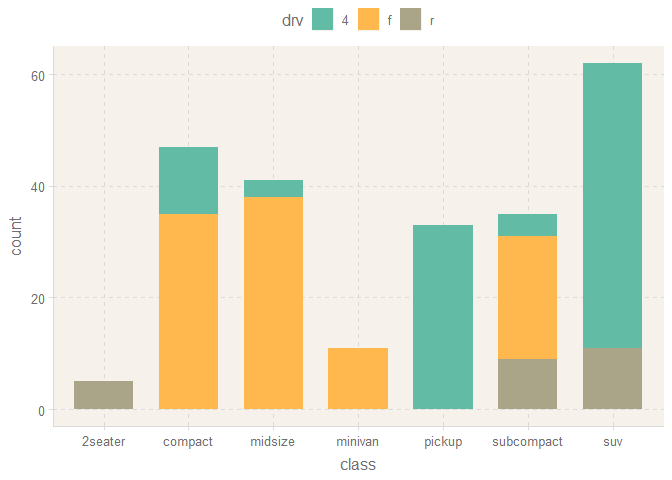
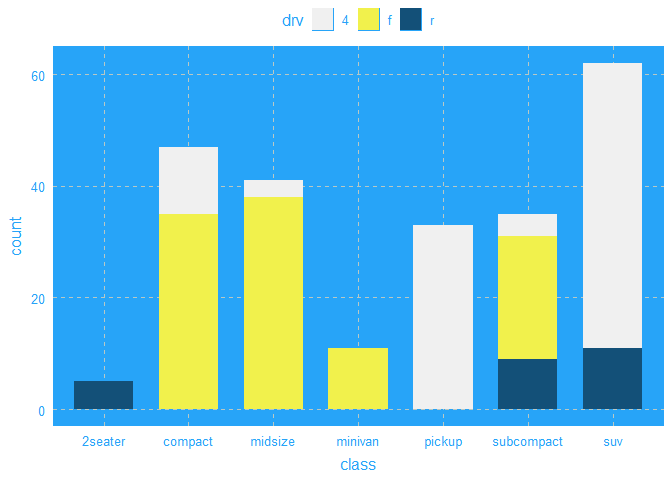
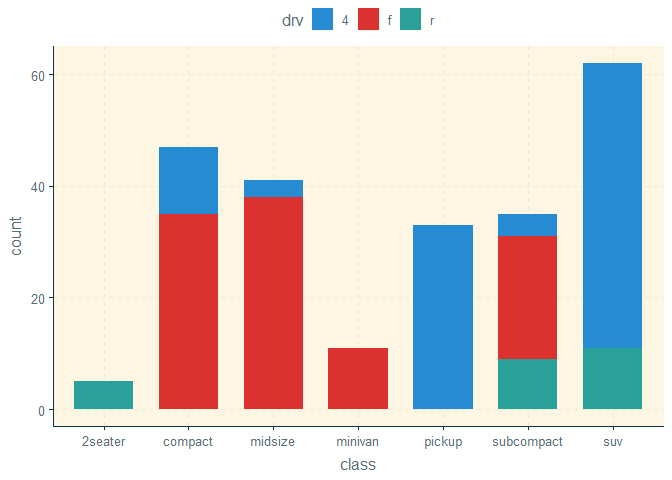
flat
library(ggplot2)
library(ggthemr)
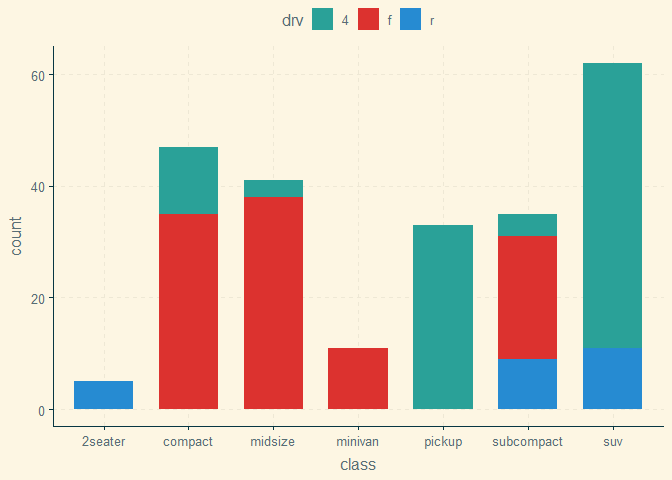
p = ggplot(mpg, aes(class, fill = drv)) +
geom_bar(width = 0.7) +
theme(legend.position = "top")
ggthemr("flat")
p
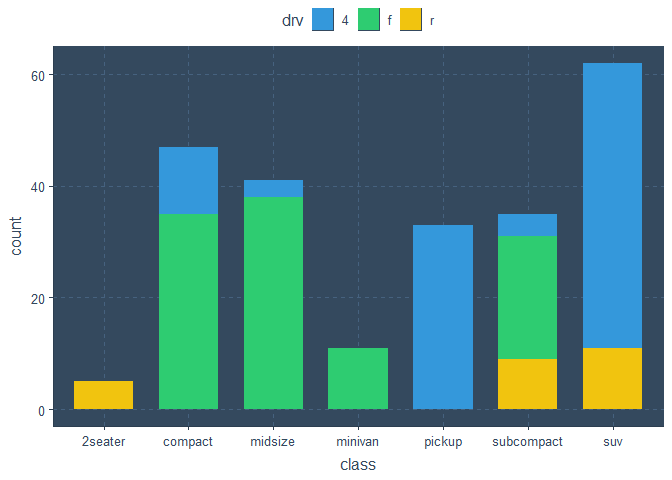
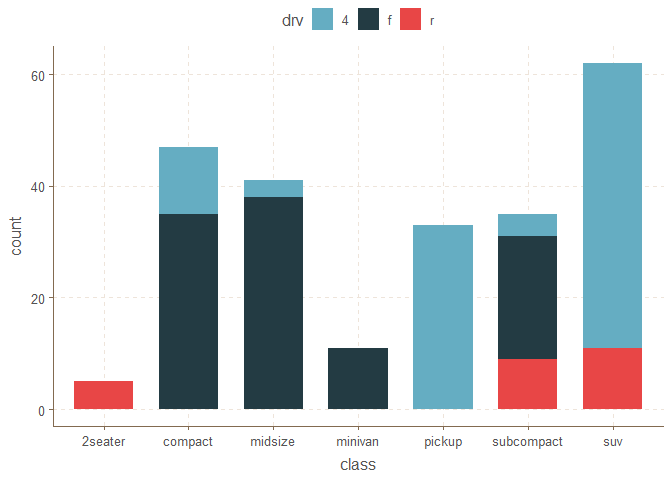
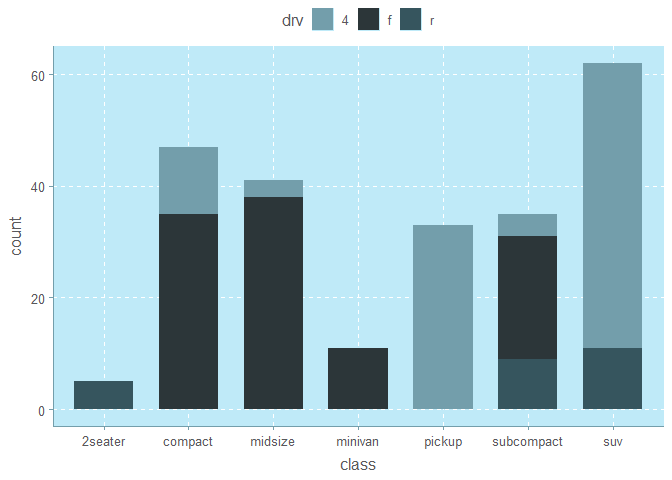
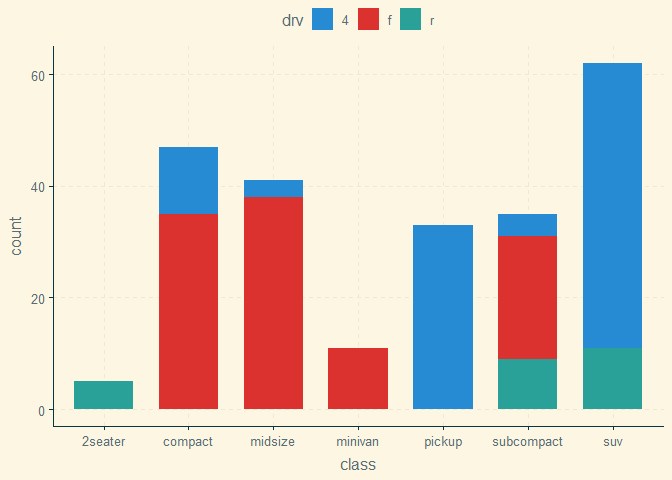
flat dark
ggthemr("flat dark")
p
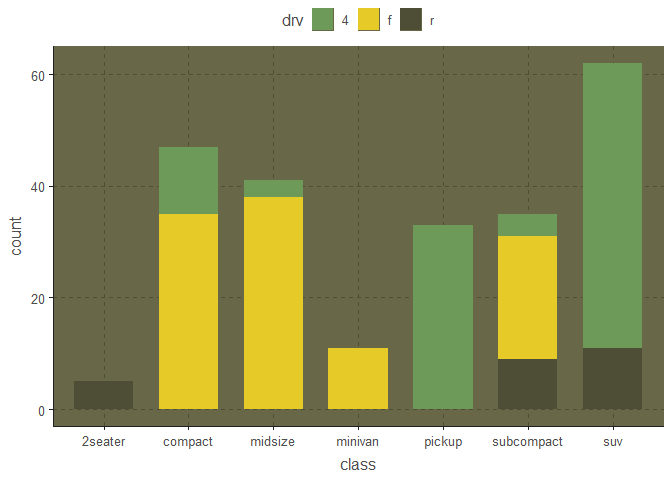
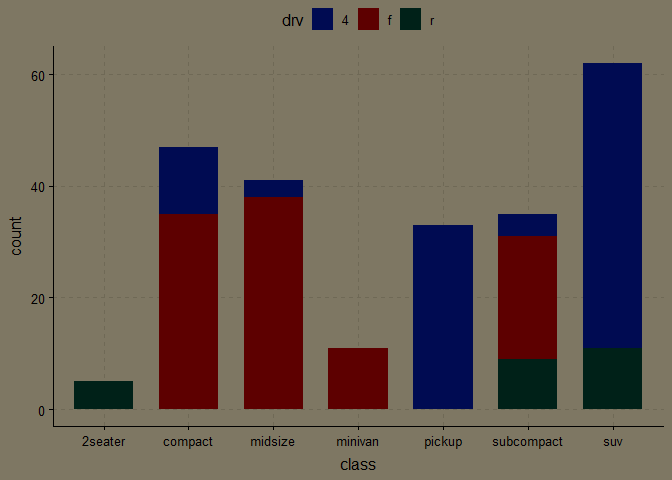
camouflage
ggthemr("camouflage")
p
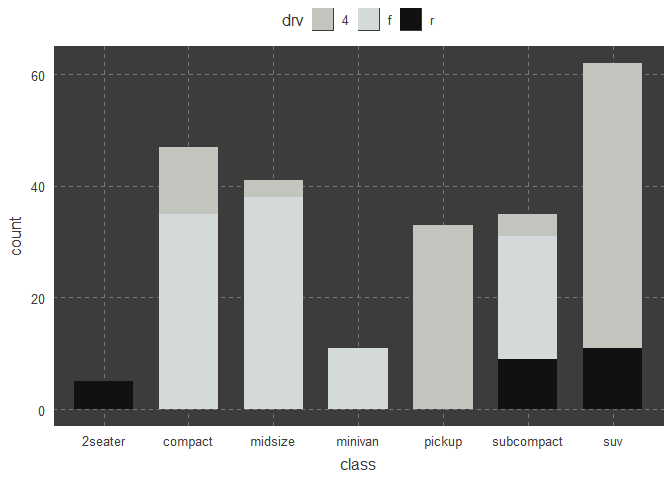
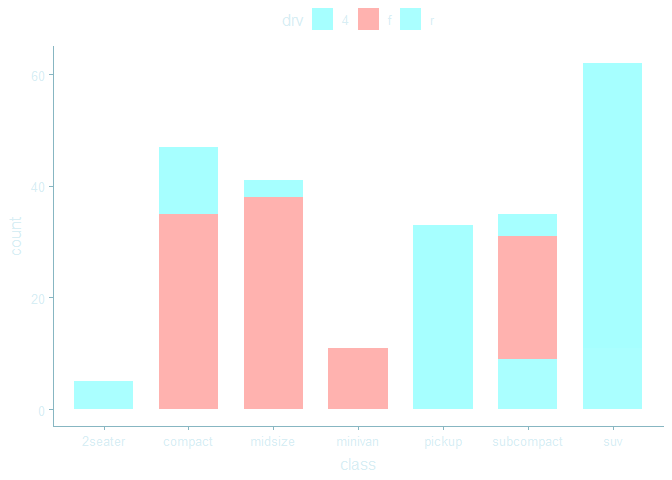
chalk
ggthemr("chalk")
p
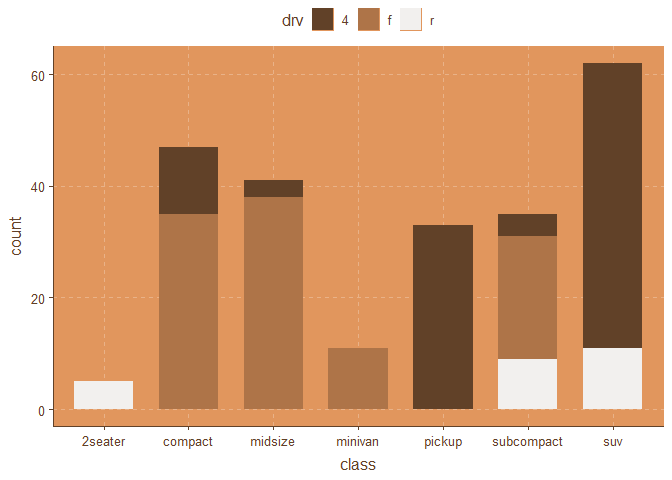
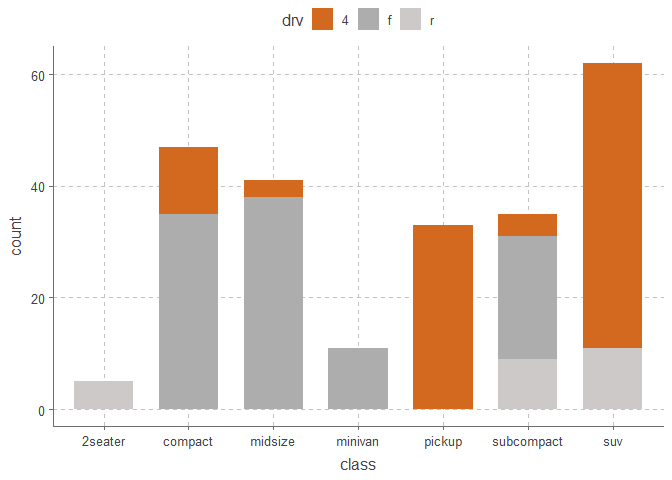
copper
ggthemr("copper")
p
dust
ggthemr("dust")
p
earth
ggthemr("earth")
p
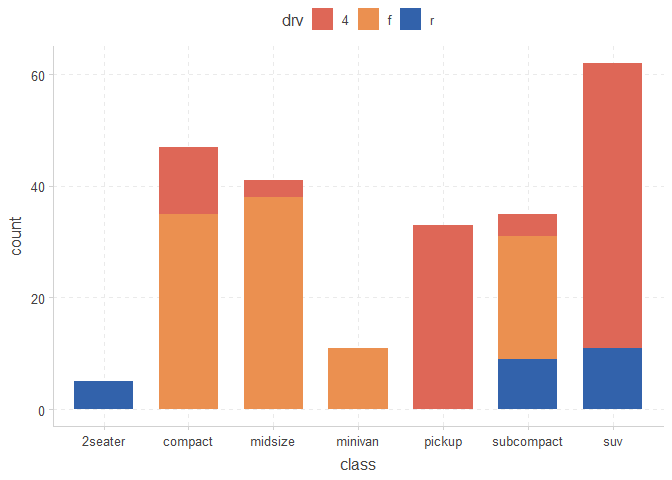
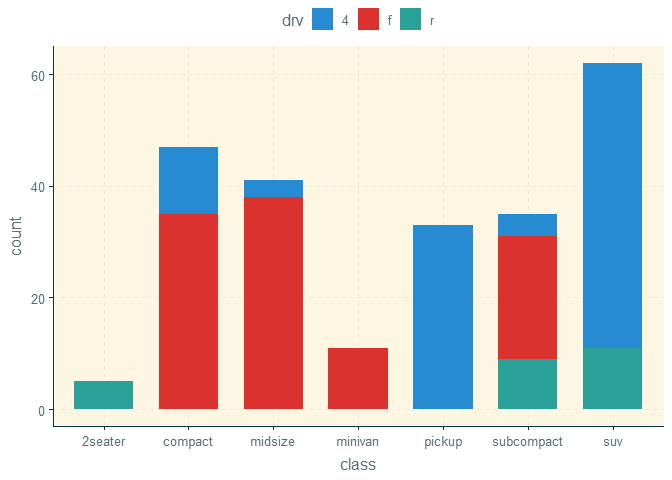
fresh
ggthemr("fresh")
p
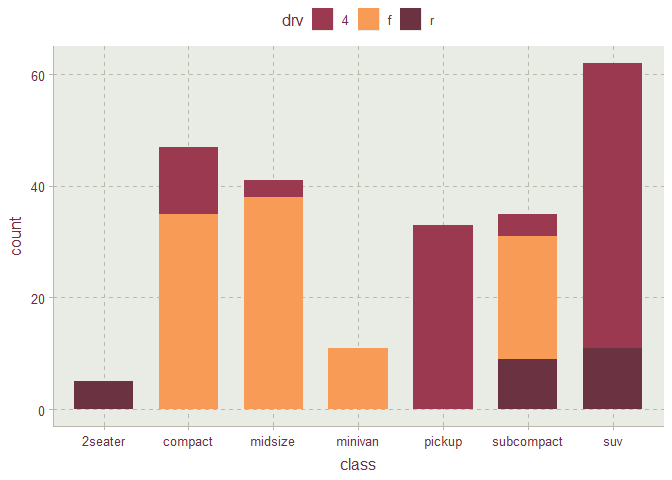
grape
ggthemr("grape")
p
grass
ggthemr("grass")
p
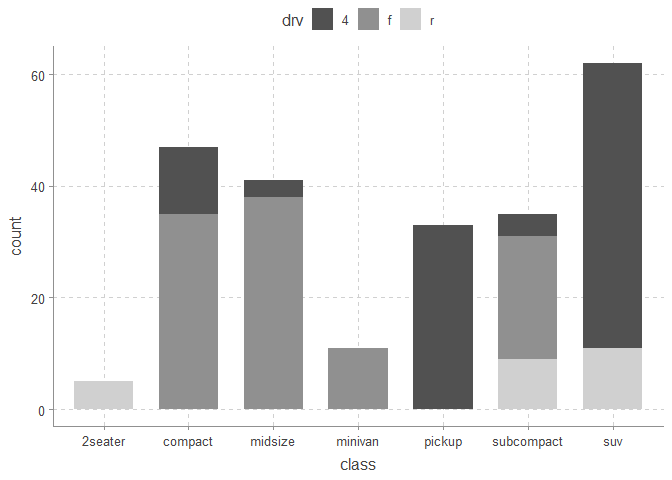
greyscale
ggthemr("greyscale")
p
light
ggthemr("light")
p
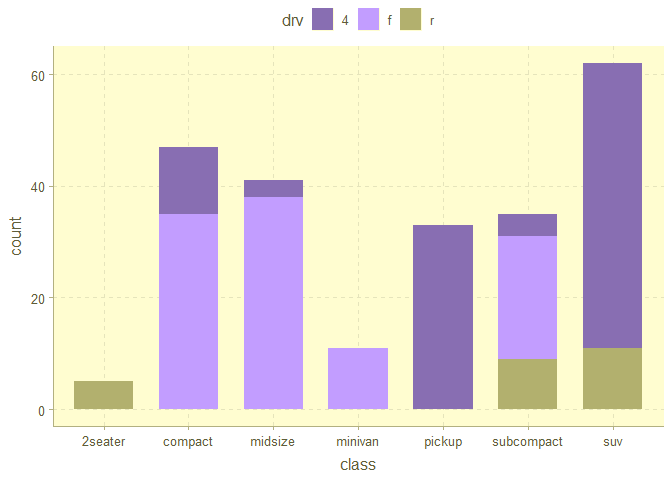
lilac
ggthemr("lilac")
p
pale
ggthemr("pale")
p
sea
ggthemr("sea")
p
sky
ggthemr("sky")
p
solarized
ggthemr("solarized")
p
定制调色板
可以通过define_palette()函数可创建自己的主题,这些主题可以像上面的任何调色板一样传递给 ggthemr()。例如:
# Random colours that aren't white.
set.seed(12345)
random_colours <- sample(colors()[-c(1, 253, 361)], 10L)
ugly <- define_palette(
swatch = random_colours,
gradient = c(lower = random_colours[1L], upper = random_colours[2L])
)
ggthemr(ugly)
p
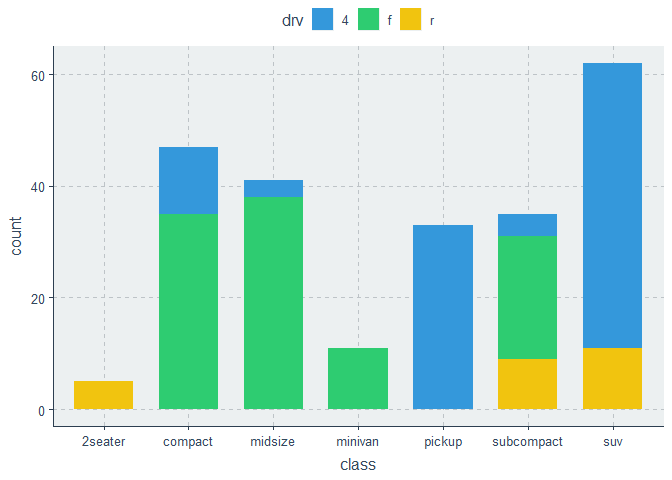
布局
主题的布局控制轴、网格线和文本的外观和位置。有些人喜欢主网格线和次网格线,有些人不喜欢或介于两者之间。
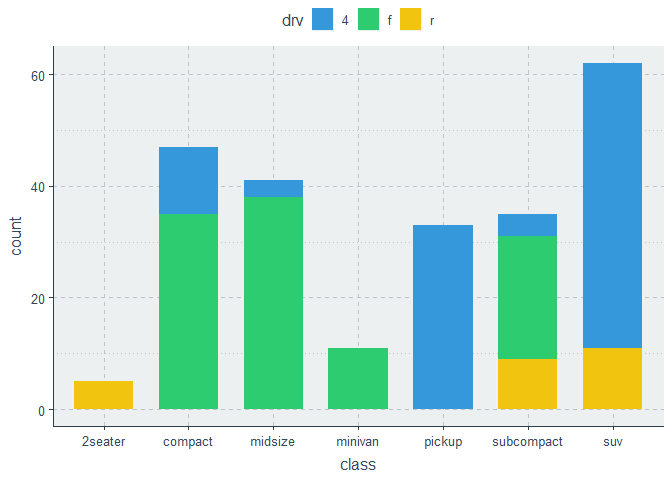
Clear (默认)
ggthemr('flat', layout = "clear")
p
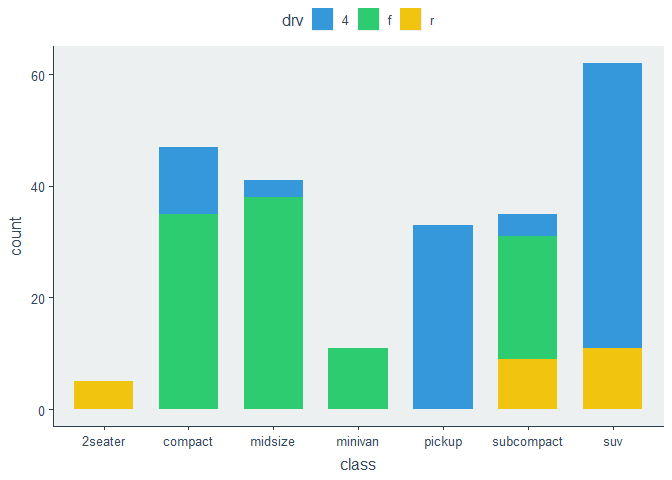
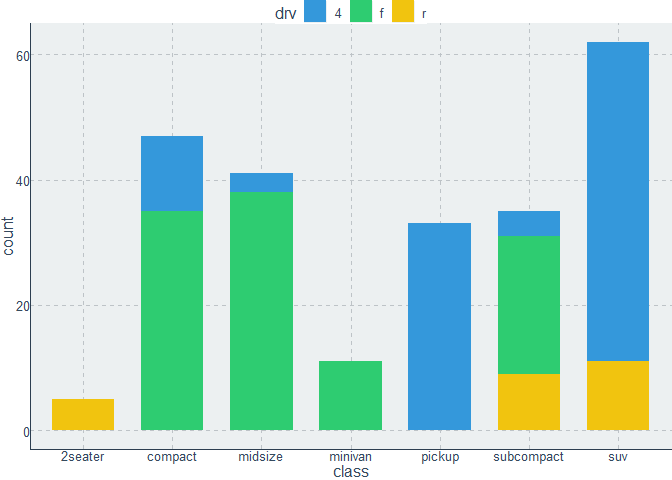
Clean
ggthemr('flat', layout = "clean")
p
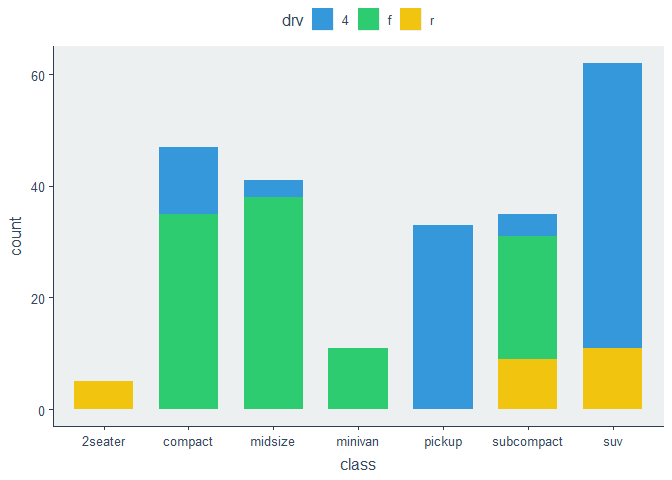
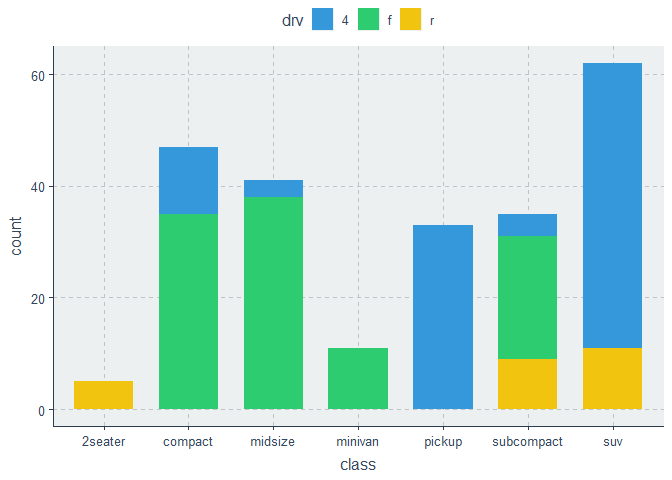
Minimal
ggthemr('flat', layout = "minimal")
p
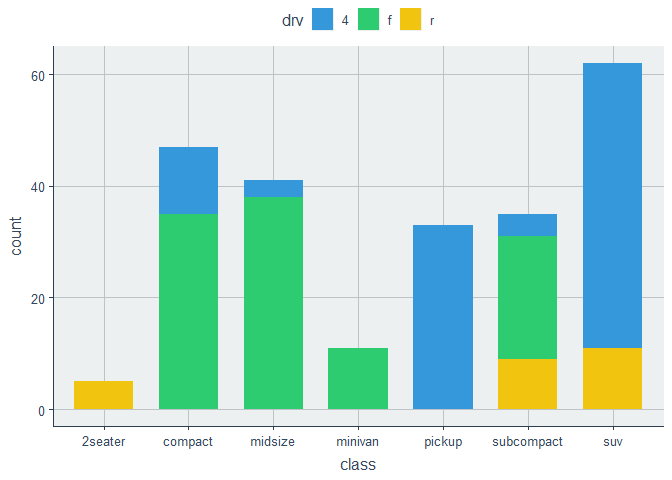
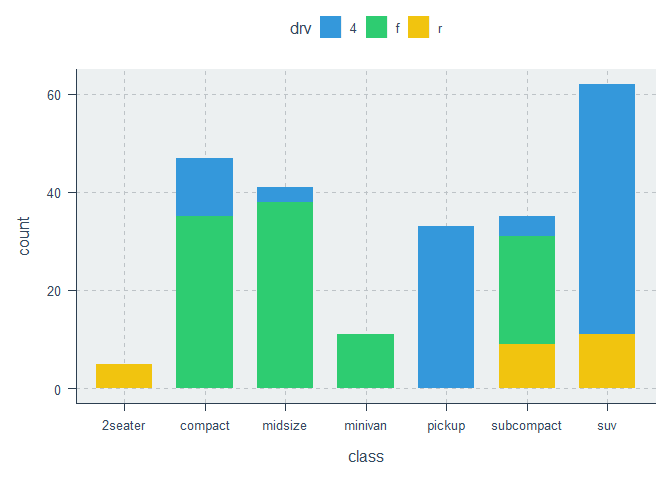
Plain
ggthemr('flat', layout = "plain")
p
Scientific
ggthemr('flat', layout = "scientific")
p
间距
绘图边距和轴标题与线之间的间距等由间距参数控制。较低的值将使绘图更紧凑,较高的值将使元素之间有更多空白。下面的图中,间距分别设置为 0、1 和 2 进行比较。
间距为 0
ggthemr('flat', spacing = 0)
p
间距为 1
ggthemr('flat', spacing = 1)
p
间距为 2
ggthemr('flat', spacing = 2)
p
类型
type参数可以设置为下面 2 个之一:
inner: 绘图的背景颜色将不会延伸超过绘图区域。
outer:图形的整个区域都会着色。
ggthemr('solarized', type = "inner")
p
ggthemr('solarized', type = "outer")
p
调整主题
有一些函数可以用来调节图形的明暗程度:
darken_swatch() / lighten_swatch(): 调暗/调亮样本颜色。
darken_gradient() / lighten_gradient(): 调暗/调亮渐变颜色。
darken_palette() / lighten_palette(): 调暗/调亮所有颜色。
调暗:
ggthemr('solarized', type = "outer")
darken_palette(amount = 0.5)
p
调亮:
ggthemr('solarized', type = "outer")
lighten_palette(amount = 0.5)
p
调整图形
设置主题后,有时候需要对图形做一些微小调整。比如,可以通过 swatch() 函数获得当前调色板中的所有颜色:
ggthemr('solarized', type = "outer")
swatch()
## [1] "#073642" "#268bd2" "#dc322f" "#2aa198" "#b58900" "#6c71c4" "#d33682"
## attr(,"class")
## [1] "ggthemr_swatch"如果要调换填充色的顺序:
to_swap = swatch()[2:4]
p + scale_fill_manual(values = rev(to_swap))
参考资料:
https://github.com/Mikata-Project/ggthemr
专栏文章:
ggplot2 主题专栏 01:内置主题和 ggthemes 扩展包
——————END——————
关注公众号:简说基因,生信好文。
如果你有数据分析需求,欢迎与我们合作:
【生信科服】临床肿瘤 WES 项目个性化分析内容
【生信科服】转录组数据分析内容

