页面布局基础知识
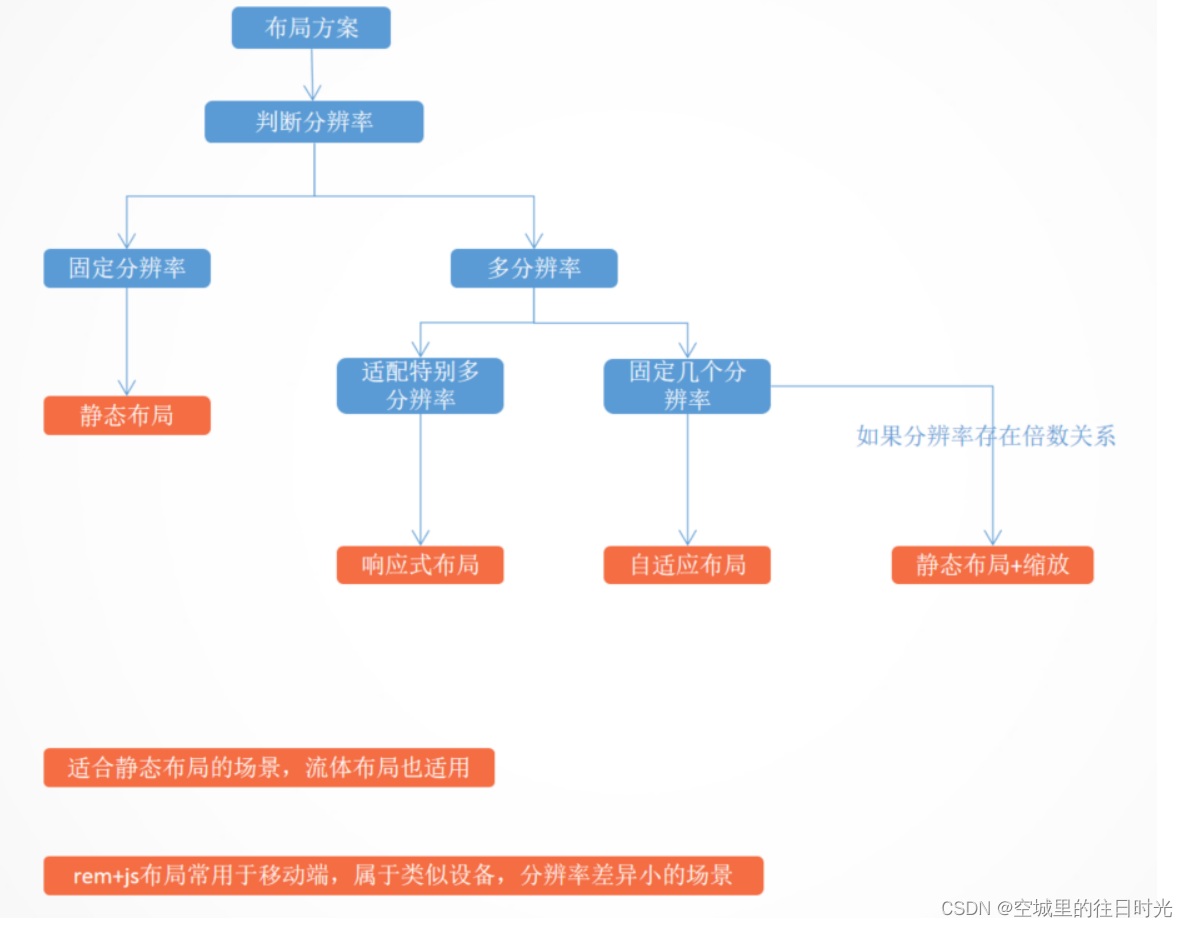
一、布局方案
1、什么是静态布局
概念
静态布局,也称为固定布局,是一种传统网页设计。页面布局使用绝对长度单位,采用固定宽度。忽略浏览器实际,网页布局始终按照最初写代码时的布局来显示。
优点:简单
缺点:缺少变化,不能根据屏幕尺寸自适应
适用场景:针对固定分辨率开发特定网页,最简单的方法
2、什么是流体布局
概念
流体布局,也称为流式布局或流动布局,是一种等比例缩放布局方式,在CSS代码中使用百分比来设置宽度,也称百分比自适应的布局。
优点
页面中的元素会按照屏幕分辨率、尺寸自动进行适配调整,但整体布局不变。流式布局是移动端开发常用的一种布局方式。
缺点
- 屏幕尺度跨度太大,则相对于其原始设计而言,过大或过小的屏幕上均不能正常显示
- 文字均是用px固定的,无法自适应不同分辨率,可能会显示不协调
适用场景
针对类似设备不同分辨率之间的兼容(分辨率差异较小)
概念扩展
利用文档流的特性实现的各类布局效果,均可称为流体布局,普遍具有自适应特性。例如在width:auto或者格式化宽/高中,通过设定margin/border/padding来影响content的布局
流体布局虽具有自适应特性,但并不等同于自适应布局,这么说吧,流体布局一定是自适应布局,但自适应布局不一定是流体布局。例如,table布局可以设置为100%自适应,但表格不符合流的特性,所以并不属于流体布局
3、什么是自适应布局
概念
针对不同分辨率的屏幕,单独为其创建静态布局,每个静态布局对应一个分辨率范围,这种布局称为自适应布局。
检测屏幕分辨率,切换到对应的静态布局,可以把自适应布局看做是静态布局的集合。
优点
自适应布局需要开发多套界面来适应不同的终端,可以使页面在不同大小终端设备上自适应的显示。
创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。
缺点:针对不同分辨率,需要多套设计,设计和开发的工作量都很大。
适用场景
明确需要适配固定分辨率的屏幕,其余分辨率不作考虑。
概念扩展:
自适应布局也可以是一个很大的概念,凡是具有自适应特性的布局均可以称为自适应布局。
4、什么是响应式布局
概念
开发一套页面,适配不同屏幕分辨率的终端。一套页面兼容多个终端,而非为每一个终端单独做一个特定版本。
优点:一套页面,多端通用,如果足够耐心,效果完美
缺点:要匹配足够多的屏幕,工作量不小,设计也需要多个版本
适用场景
解决不同设备之间、不同分辨率之间的兼容问题。一般用于解决分辨率跨度很大的情况,如PC,平板,手机等设备之间较大的分辨率差异。
5、响应式布局与自适应布局的区别
相同点:都会检测视口分辨率,对展示的页面进行调整
不同点:
- 自适应须开发多套页面,响应式只需要开发一套
- 自适应对屏幕适配是在一定的范围(如pc端>1024px/平板768~1024px/手机端<768px),通过检测视口分辨率,判断使用不同的静态页面
- 响应式是一套页面同时兼容不同分辨率,通过检测视口分辨率,对同一套页面的布局和内容进行调整,而不是为每个终端做一个特定的版本,所以需要考虑的状态非常多

结论
总体来说,响应式布局优于自适应布局。但自适应布局更贴近实际,因为你只需要考虑固定几个分辨率即可,而响应式布局需要考虑非常多的状态。
6、什么是rem+js布局
什么是rem
rem是一个相对长度单位,相对于根标签即html标签的字体大小,常用来做移动端适配(一份css+一份js调节font-size),PC端不推荐使用。
rem适配原理
举例如下:
- 设计稿宽度:600px | 移动设备:600px
1)设置根标签字体大小 = 移动设备 / 设计稿高度 * 100 = 100px, 则1rem = 100px
2)设置一个盒子的宽度: width = 1rem(即100px),此时这个盒子屏占比为:1/6- 当相同代码运行在屏幕为300px的设备上时,JS需动态设置html的字体大小 = 移动设备 / 设计稿宽度 * 100 = 50px,即1rem = 50px, 这个盒子屏占比同样为1/6,以此达到移动适配的效果。
可以看出适配的的关键就在于JS设置html的字体大小: font-size= 移动设备 / 设计稿宽度 * 100。那么这个公式怎么来的呢?
- 首先,移动设备 / 设计稿宽度,是渲染效果相对于设计稿的缩放比
- 然后,移动设备 / 设计稿宽度 * 100
- 乘以100是为了把font-size(=rem)放大100倍,因为当font-size小于浏览器支持最小字体大小时,浏览器会把font-size设置为默认最小字体。也可以乘以其它值如50,但是为了好计算,一般设置为10或100,这样,我们只需要把设计稿宽度如 width=50px,除以10或100,改为5rem或0.5rem就好了
根标签font-size: 62.5%
- 浏览器默认字体大小16px*62.5%=10px,这样1rem便是10px,方便了计算
- 不将字体直接设置为10px是因为,有些浏览器默认的不是16px,或者用户修改了浏览器默认的字体大小
- PC端设置成 font-size: 62.5%可能会出现问题,因为chrome不支持小于12px的字体,计算小于12px的时候,会默认取12px去计算,导致chrome的em/rem计算不准确
- 可以尝试设置html字体为100px,body 修正为16px,这样 0.1rem 就是 10px,而body的字体仍然是默认大小,不影响未设置大小的元素的默认字体的大小
为什么PC端不推荐使用rem
- 兼容性问题
- PC端中的浏览器对字体大小有限制,谷歌默认最小12px
- 其它......
7、怎么选择合适的布局

二、布局技术
1、浮动
概念
设置浮动后,元素会脱离文档流,被称为浮动元素。浮动元素按照指定方向发生移动,遇到父级的边界或相邻浮动元素就会停下来。
特点
浮动元素会产生浮动流,所有产生浮动流的元素,对块级元素不可见。BFC元素、行级元素以及文本都能看到浮动元素,例如,浮动元素会被其它块级元素无视,但块级盒子中文本依然会为浮动元素让出位置。浮动元素彼此能被看到。
浮动流会对它前/后的元素产生影响,必要时记得清除浮动
怎么解决块级盒子包不住子级浮动元素的问题(浮动元素对块级元素不可见)
方法1:父级盒子也设置浮动
方法2:清除浮动
方法3:父级盒子设置为inline-block
方法4:父级盒子设置为BFC元素,BFC可以改变块级元素无视浮动元素的特性怎么清除浮动
- 方法1:在浮动元素后面增加一个标签,为其添加clear:both属性
<p style="clear:both"></p>- 方法2:利用父级盒子的伪元素after(浮动元素自身的伪元素无效)
.wrapper::after {
content: "";
display: block;
clear: both;
}- 注意,只有块级元素、行级块元素才能使clear属性生效
浮动元素的贴靠现象
- 如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示
- 如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元开始往前贴靠
- 如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边
浮动元素与margin负值使用
圣杯布局中,浮动元素设置左外边距为-100%,浮动元素出现上浮的现象。我是这样理解的,同向浮动元素之间会紧挨着排列,不会出现遮盖,且当前行空间不足时,会出现折行现象。
如果当前行空间足够,同向的浮动元素肯定在一行显示。

2、vertical-align知识点
- 一行中有多个内容时,默认基线对齐
- 各种字体、图片、行内标签等可展示的内容都有各自的基线,小写字母x的最下方恰好是基线的位置
- vertical-align只针对行内元素,改变了行内元素的对齐方式,默认基线对齐
3、绝对定位是否具有流动性
对立方向同时发生定位的时候,且该方向上没有具体的宽或高时,绝对定位具有流动特性。
4、浮动和绝对定位脱离文档流的区别
- 浮动虽脱离了文档流,但仍占据位置,属于半脱离文档流。如果对所有元素设置浮动,则它们会顺序排列。
- 浮动对块级盒子不可见,但块级盒子中的内容是可以看见浮动元素的
- 绝对定位是完全脱离文档流
5、圣杯布局与浮动、浮动与margin负值
学浮动,肯定要了解圣杯布局的。
左栏外边距设置为 -100%,这样一来,由于浮动的关系,左侧栏就能上位,与中间栏交叠在一起,并占据了左边。而右侧栏由于左侧栏的上位,自动向前浮动到了原来左侧栏的位置
6、圣杯布局
- 特点:中间宽度自适应,两边内容定宽,dom结构先写中间列部分,中间内容优先渲染
- 优点:优先渲染主内容区域,不需要添加额外的dom节点
- 缺点:中间部分的最小宽度不能小于左侧部分的宽度,否则左侧部分掉到下一行
7、双飞翼布局与圣杯布局的联系和区别
- 和圣杯布局一样,也是把主列放在文档流最前面,使主列优先加载
- 两种布局方式在实现上也有相同之处,都是让三列浮动,然后通过负外边距形成三列布局
- 两种布局方式的不同之处在于如何处理中间主列的位置:圣杯布局是利用父容器的左、右内边距+两个从列相对定位; 双飞翼布局是把主列嵌套在一个新的父级块中利用主列的左、右外边距进行布局调整
8、等高布局
- 分为真等高布局和伪等高布局
- 正padding+负margin的方式属于伪等高布局
9、CSS属性direction
规定文本的方向。ltr表示从左往右,rtl表示从右往左。
10、盒模型
盒模型的构成
- 盒模型分为四部分:margin、border、padding、content
- 如果给盒模型添加一个背景图片,也会作用于padding和border
标准盒模型和IE盒模型的区别
- 区别在于设置宽高时,所对应的范围不同
- 标准盒模型宽高属性的范围只包含content,而IE盒模型的宽高属性范围包含了border、padding和content
- 一般来说,我们可以通过修改元素的box-sizing属性来改变元素的盒模型(content-box、border-box)
11、层模型【定位】
绝对定位
- 脱离原来的位置进行定位。正常情况下同一个位置不能有两个元素,当一个元素成为绝对定位元素的时候,会脱离原来的层,跑到上面的层,它原来的位置就可以被其他元素占据
- 相对于最近的有定位的父级进行定位,如果没有那么相对于文档进行定位
- 如果设置了宽高,那么定位元素出生的位置与原来的位置垂直对应
- 绝对定位的元素,内部会自动转换为inline-block(包裹性)
- 绝对定位元素在特定条件下也具有流体特性,即对立方向同时发生定位
- 与浮动不同,绝对定位完全脱离文档流
相对定位
- 保留原来的位置进行定位
- 来到更高一层,并相对于自己原来的水平位置进行定位
- 定位元素出生的位置与原来的位置垂直对应
- 通常用relative作为参照物,用absolue进行定位,absolue可以任意调换参照物,定位更灵活
- 相对定位不会脱离文档流
fixed定位
- 完全脱离文档流,相对于视口进行定位
z-index
一个定位元素代表一层,z-index用来设置层,数值越大越靠近你。z-index是z轴,出发点是屏幕,正方向向你来延伸
12、BFC
什么是BFC元素
BFC全称Block Formatting Context,翻译为块格式化上下文,是由CSS2.1规范定义的一个关于CSS渲染定位的概念。BFC是页面上一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然。
特点
- CSS把html中的每一个元素都当作一个盒子,而且它进一步的认为,每一个盒子里面都有一套渲染规则。正常来说盒子里面的渲染规则都是固定的,但你可以通过设置触发BFC语法,让这个盒子遵循另一套语法规则。
- 就像一层结界,形成一个封闭空间,内外元素不会互相影响
如何触发一个盒子的bfc,将其转化为bfc元素
- 方法1:position:absolute
- 方法2:display:inline-block
- 方法3:float:left/right
- 方法4:overflow:hidden
BFC的用途
- 可以用来解决浮动的影响、可以解决margin塌陷......
- 最主要的用途是用来实现更健壮、更智能的自适应布局
13、margin塌陷
现象
垂直方向的margin,父子元素(block)是结合到一起的,它俩会取最大的值
解决方案
- 给父级元素添加border-top:1px solid red;(不推荐,平白多出1px,有误差)
- 将父元素改变为BFC元素
14、margin合并
现象
兄弟结构的元素(block)垂直方向的margin是合并的,它俩会取最大的值
解决方案
- 给其中一个元素加一个BFC元素作为父级,或两个单独加父级,但兄弟元素不能处在同一个父级下。不推荐这样解决,html是结构,就相当于大楼的钢筋混凝土结构,不能随便加毫无意义的html
- 若兄弟中有明确设置宽高,将其中之一转换为行级块元素也可以解决问题,但是不能两个都变
15、CSS选择器的种类
- id选择器
- 类选择器
- 标签选择器(div,h1,p)
- 后代选择器(h1 p)
- 相邻后代选择器(子)选择器(ul>li)
- 兄弟选择器(li~a)
- 相邻兄弟选择器(li+a)
- 属性选择器(a[rel="external"])
- 伪类选择器(a:hover,li:nth-child)
- 伪元素选择器(::before、::after)
- 通配符选择器(*)
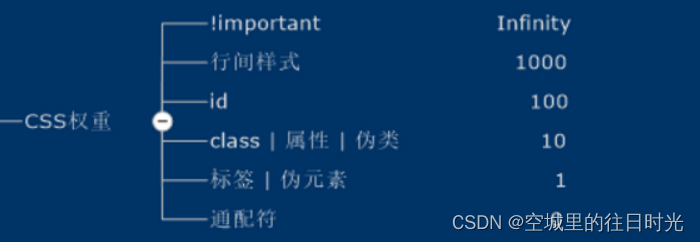
16、CSS权重

17、什么是文档流
流实际上是CSS世界中的一种基本的定位和布局机制,可以理解为现实世界的一套物理规则。文档流就像一条专门用来引导元素排列和定位的水流。
18、table标签
概述
table标签在CSS诞生前就已经出现,table有着自己的世界,流的特性对table不适用。不推荐使用。
缺点
- table布局的文件k数比DIV+CSS布局多
- table必须在页面完全加载后才显示,没有加载完毕前,table为一片空白。而div是逐行显示,不需要页面完全加载完毕,就可以一边加载一边显示
- 非表格内容用table来装,不符合标签语义化要求,不利于SEO
- table的嵌套性太多,用DIV代码会比较简洁
替代方案
如果确实需要表格布局,使用display:table替代,几乎是和table系的元素相对应的
三、其它
1、适配多分辨率的一种特殊情况
如果多分辨率之间存在倍数关系,则可以只出一套设计,其余分辨率下用缩放加媒体查询搞定。
