ReRes 谷歌浏览器插件使用
安装:
本插件是chrome插件,有条件者可以直接在chrome商店下载安装;
条件有限者:
- CSDN 下载 ReRes
- 找到插件的github路径,本文插件点击 ReRes
- 下载到本地并解压
- 在chrome浏览器地址栏输入
chrome://extensions/进入扩展页
开启Developer mode,点击Load unpacked按钮进行上传
使用
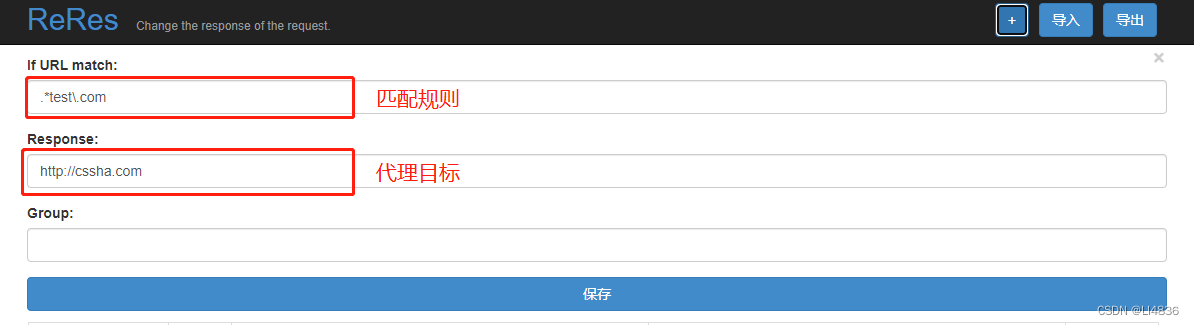
点击ReRes图标即可打开界面,建议在管理规则界面进行添加、导入、导出,规则使用正则进行匹配


作者说明:
-
If URL match: 一个正则表达式,当请求的URL与之匹配时,规则生效。注意:不要填开头的
/和结束的/gi,如/.*/gi请写成.* -
映射的响应地址,这个地址会替换掉url中与上面正则匹配的部分。
线上地址请以http://开头 ,本地地址以file:///开头,比如http://cssha.com或file:///D:/a.js
批量导入规则
点击“管理规则”按钮进入管理页,点击顶部“导入”按钮,即可导入规则列表文件。规则列表文件是一个json文件,其格式如下:
[
{
"req":"^https?:\\/\\/.*test.com",
"res":"http://qunar.com",
"group": "[groupName]",
"checked":false
},
{
"req":".*hanan.com",
"res":"http://cssha.com",
"group": "[groupName]",
"checked":true
}
]
其中相关字段含义如下:
- req:请求所匹配的正则表达式(对应于If URL match输入框的内容)
- res:映射的响应地址(对应Response输入框的内容)
- group:分组名称
- checked:是否启用
