JS中的宏任务与微任务
JS是单线程语言,在同一时间内,只能做一件事,所以当某一个任务花费时间过长时,会造成程序的卡顿,所以Event Loop(事件循环)的方案应运而生,指定了,多个任务的执行顺序。
一、JS中的同步任务与异步任务
JS是单线程,所以理论是会出现阻塞的问题,为了解决该问题,所以通过单线程来模拟多线程进行解决。
同步任务:在程序中可以立即执行的任务,比如console.log等,可以立刻看到结果。
异步任务:在程序中需要等待才能看到结果的任务,比如接口请求、定时器、延时器等。

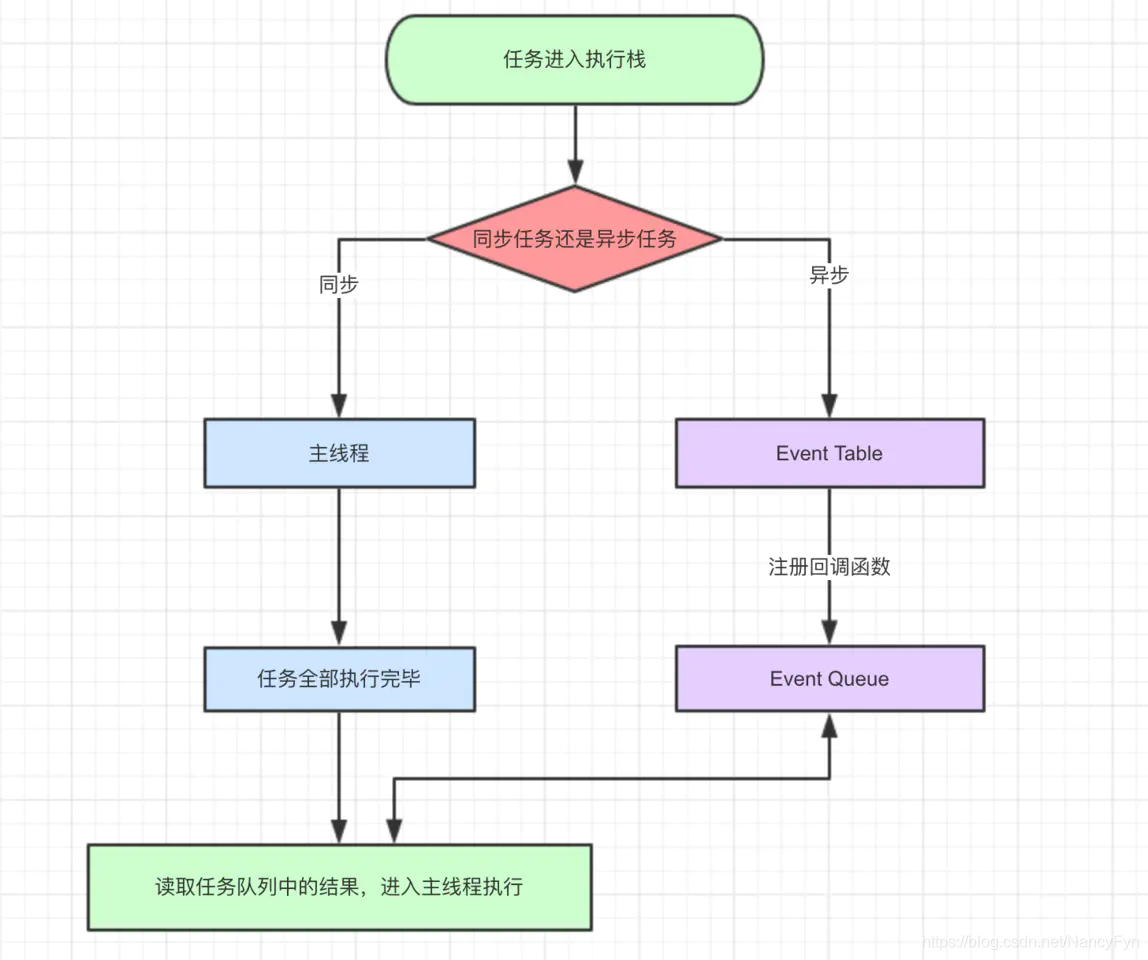
代码从上向下执行进行执行栈,会判断任务是同步还是异步。
同步任务:则进入主线程,同步任务全部执行完毕,获取任务结果。
异步任务:则进入任务表中注册函数,当指定的函数执行完成后,注册回调函数,任务表则将这个函数移到任务队列当中。主线程内任务全部执行完成后,会去任务队列中读取对应函数,进入主线程执行,
事件监听会监听异步任务的状态,如果可以执行回调,就会将对应的任务放到任务队列里。
上述过程会不断循环,这就是任务循环。
二、宏任务与微任务
首先:宏任务与微任务都属于异步任务
1.宏任务与微任务说明
宏任务是由宿主发起的,而微任务由JavaScript自身发起。
在ES3以及以前的版本中,JavaScript本身没有发起异步请求的能力,也就没有微任务的存在。在ES5之后,JavaScript引入了Promise,这样,不需要浏览器,JavaScript引擎自身也能够发起异步任务了。
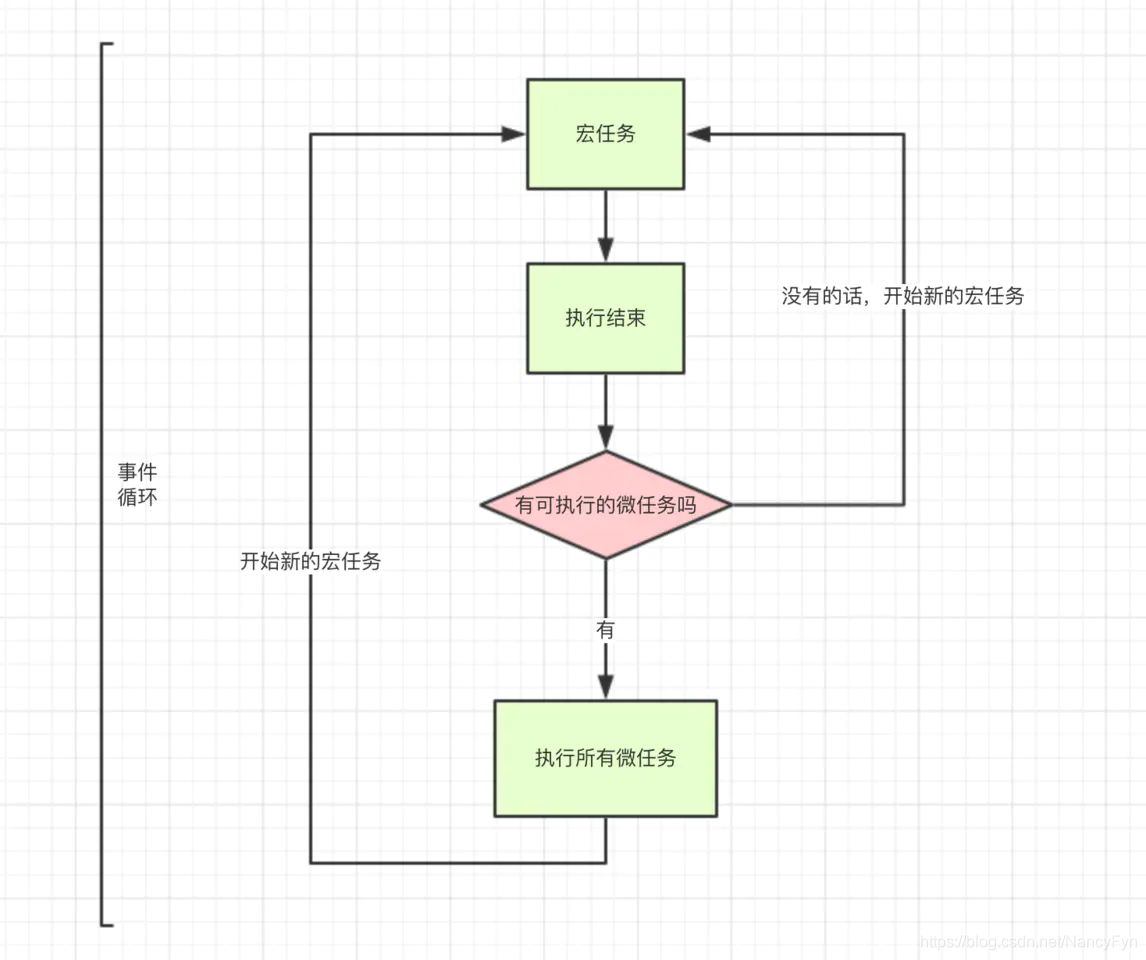
先执行微任务后执行宏任务
2.宏任务与微任务有哪些
宏任务
1. script (可以理解为外层同步代码)2. setTimeout/setInterval3. UI rendering/UI事件4. postMessage,MessageChannel5. setImmediate,I/O(Node.js)
微任务
微任务:1. Promise2.process.nextTick(Node.js) 3. Object.observe(已废弃;Proxy 对象替代)4. MutaionObserver
3.宏任务与微任务的执行顺序
执行顺序:先执行同步代码,遇到异步宏任务则将异步宏任务放入宏任务队列中,遇到异步微任务则将异步微任务放入微任务队列中,当所有同步代码执行完毕后,再将异步微任务从队列中调入主线程执行,微任务执行完毕后再将异步宏任务从队列中调入主线程执行,一直循环直至所有任务执行完毕。

4.案例
setTimeout(function(){
console.log('1');
});
new Promise(function(resolve){
console.log('2');
resolve();
}).then(function(){
console.log('3');
}).then(function(){
console.log('4')
});
console.log('5');
// 2 5 3 4 1
1.遇到setTimout,异步宏任务,放入宏任务队列中
2.遇到new Promise,new Promise在实例化的过程中所执行的代码都是同步进行的,所以输出2
3.而Promise.then中注册的回调才是异步执行的,将其放入微任务队列中
4.遇到同步任务console.log(‘5’);输出5;主线程中同步任务执行完
5.从微任务队列中取出任务到主线程中,输出3、 4,微任务队列为空
6.从宏任务队列中取出任务到主线程中,输出1,宏任务队列为空
