第八章 Vite4+Vue3+Vtkjs 完整demo演示
一、介绍 😆 😆
vtk.js是一个基于WebGL的开源3D可视化库,它可以在Web浏览器中呈现高质量的3D图形。vtk.js提供了一个易于使用的API,可以用于创建各种类型的3D可视化,包括科学、医学、工程和地球科学等领域。vtk.js支持多种数据格式,包括VTK、DICOM、STL等,可以轻松地将数据导入到可视化中。此外,vtk.js还支持交互式可视化,用户可以通过鼠标和键盘进行交互,探索和分析数据。
采用的vite4+pinia搭建的Vue3项目。核心的话就是利用pinia作为状态管理,从初始化开始储存vtk的所有变量,所以不管页面现在处理同一个界面还是不同的路由,都能对模型进行一个更改操作。
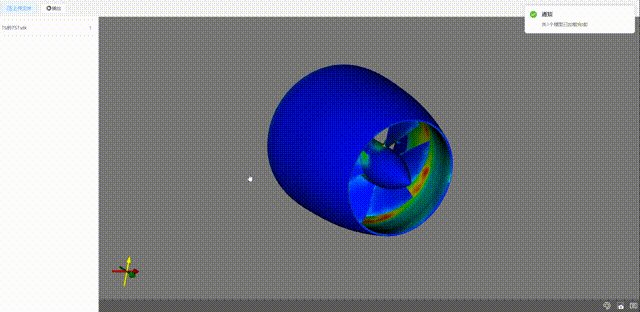
其次对批量的模型做了处理,左侧会生成当前加载的所有模型名称,每个名称下能对模型进行一个单独的处理,包括显示隐藏颜色旋转等等。其次模型的颜色进行一个精准的计算处理,这里我和glance进行了一个对比,完全是一模一样啊。
另外还利用了pinia的优势,可以让我对批量加载的模型进行一个处理,然后进行一个播放动画的效果。
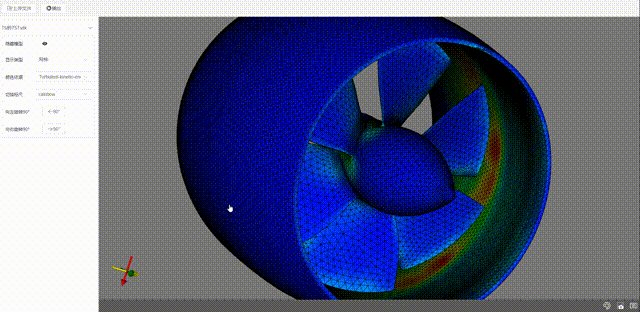
二、点线面 😆 😆
模型加载完成以后有一个默认的颜色值,默认显示的比例。还有模型显示隐藏的功能。