el-table合并行
需求:
1、”用户任务“中的”代码“需要按照升序进行排列;
2、”用户任务“中连续的”会签“是共用一个序号,并且序号进行合并
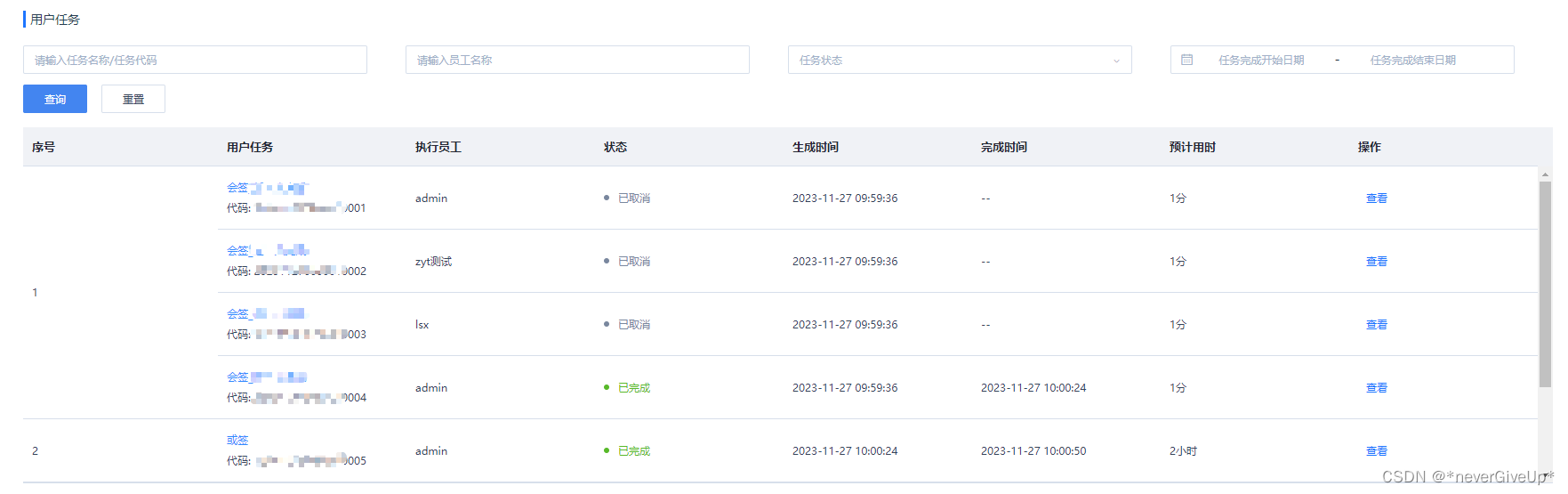
效果

解决方法
列表排序一般是前端传值,后端进行排序。由于后端返回的表格列表没有 序号indexNum 这个字段,我是自己做的一个处理去进行添加,方便后续相同序号的合并
--ListTable.ts--
// 获取表格列表以及添加序号indexNum
search(resetPaging: boolean) {
if (resetPaging) {
this.paging.page = 1;
}
let params = this.buildFilter();
let loading = this.$loading(ConstantMgr.loadingOption);
UserTaskInsApi.query(params)
.then((res) => {
if (res.success) {
let dataList = res.data!;
this.index = 1;
this.tempIndex = 0;
dataList.forEach((item: any, index) => {
if (index === 0) {
item.indexNum = this.index;
this.tempIndex = this.index;
this.index++;
this.temp = item;
} else {
if (item.bpmUserTaskDefinitionId !== this.temp.bpmUserTaskDefinitionId) {
item.indexNum = this.index;
this.tempIndex = this.index;
this.index++;
} else {
item.indexNum = this.tempIndex;
}
}
// this.index++;
this.temp = item;
});
this.records = dataList;
console.log('records=>', this.records);
}
})
.catch((err) => {
this.$message.error(err.message);
})
.finally(() => {
loading.close();
});
}
// 相同序号进行合并
onMergeLines(records) {
this.spanArr = [];
this.position = 0;
records.forEach((item, index) => {
if (index === 0) {
this.spanArr.push(1);
this.position = 0;
} else {
if (records[index].indexNum === records[index - 1].indexNum) {
this.spanArr[this.position] += 1; // 合并行
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.position = index;
}
}
});
}
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) { // 如果是第一列也就是序号那列就进行合并
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}
}
--ListTable.vue--
<el-table :data="records" :span-method="objectSpanMethod" ……>
……
</el-table>
推荐资料 :https://element.eleme.cn/#/zh-CN
