【CSS】实现梯形
简单说一下背景,就是需要实现一个展开收起的按钮。
那我第一个想到的方法,可不就是border自己画嘛。
1、border边框
width: 150px;
border-top: 50px solid red; // 梯形的高
border-right: 50px solid transparent; // 往右延伸
border-bottom: 50px solid transparent; // 整个div的高
border-left: 50px solid transparent; // 往左延伸
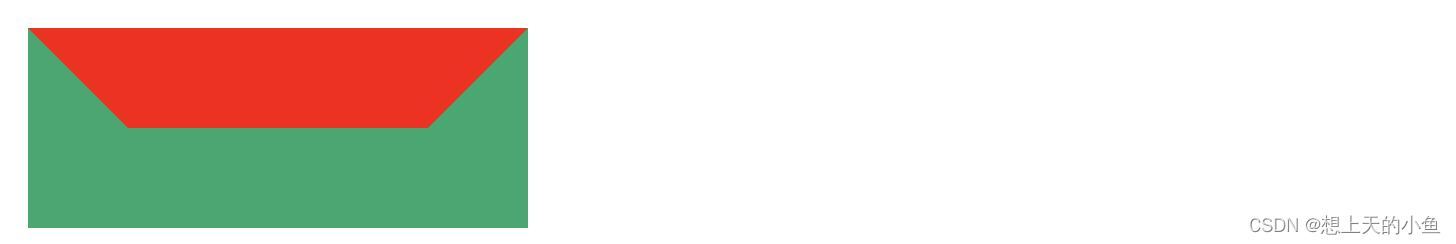
效果如图:(带背景图,红色部分)

上面的文案,描述可能不是那么准确,修改一下属性,就可以理解了。
width: 150px;
border-top: 50px solid red;
border-right: 80px solid transparent; // 50==>80
border-bottom: 0px solid transparent; // 50==>0
border-left: 80px solid transparent; // 50==>80
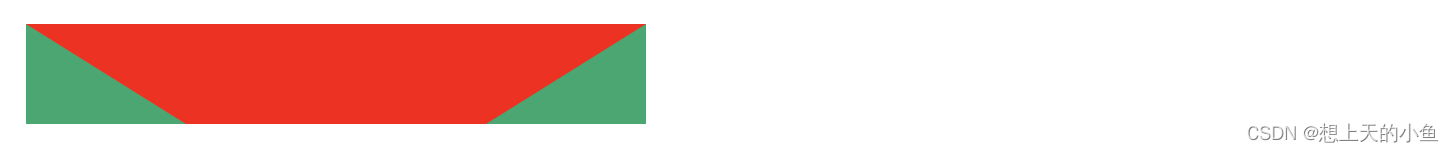
效果如图:

对比两个图,可以发现,div的宽、高都发生了改变,最后,去掉背景图,重新调整部分属性。
width: 150px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 0px solid transparent;
border-left: 50px solid transparent;
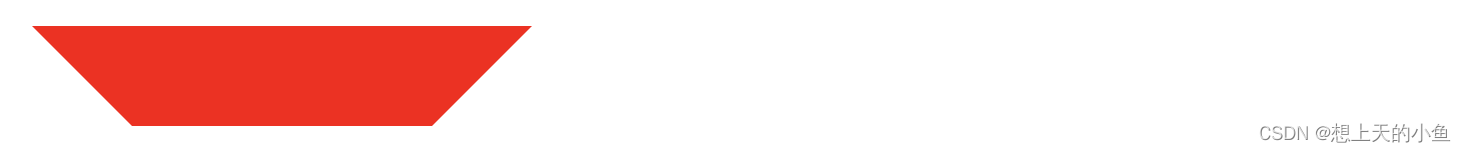
效果如图:

OK,梯形画好了,那么问题又来了,需求上的展开收起按钮是有背景图的,这可咋整?border只能设置背景色啊,怎么把我的图片放上去呢?
既然这个方法行不通,那就换一种实现方式吧。
2、clip-path
MDN上的解释:clip-path 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
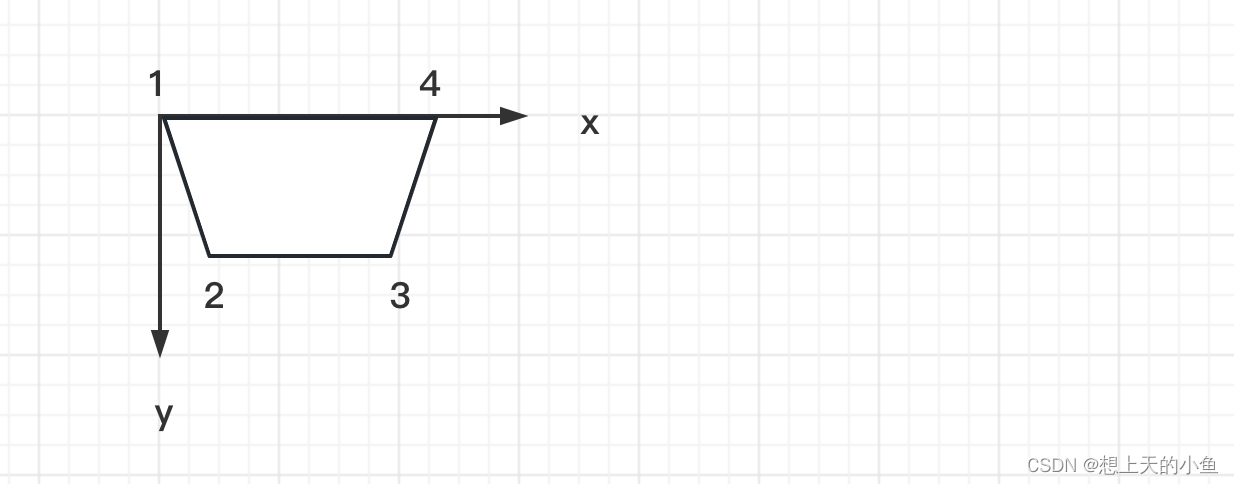
使用方式:polygon(1, 2, 3, 4)
四个坐标分别对应:左上角、左下角、右下角、右上角。
其中,左上角是在坐标轴的原点

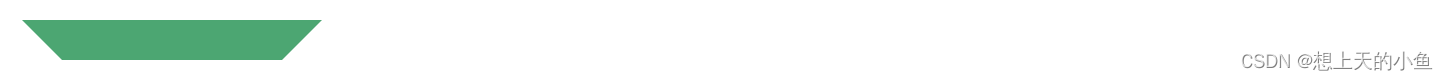
width: 150px;
height: 20px;
clip-path:polygon(0 0, 20px 100%,calc(100% - 20px) 100%,100% 0);
// 等同于 clip-path:polygon(0 0, 20px 20px,130px 20px,150px 0);
效果如图:

这个方法就可以自定义背景啦,看起来是个好方案。
但是呢,这个属性浏览器兼容性要求相对border要高一些,Chrome要55及以上的版本才支持,但我们项目的客户端的内核版本还存在低版本的,所以此法也行不通。
思来想去,还是让UI切图好了,不过这个方法说不定后面会用到,暂时留个痕。
