部署Vue项目到githubPage中
上传Vue项目到githubPage
例如: 看我发布的地址
前提条件
1. github上有一个仓库并且仓库下有两个分支(main 和 gh-pages)
1.1 main分支保存你的vue项目源码(react或者其他框架的都行)
1.2 gh-pages分支保存的是你项目打包之后的代码(如Vue项目打包完之后是个dist包,则gh-pages文件夹存放dist目录下所有的文件,根目录下必须有index.html)
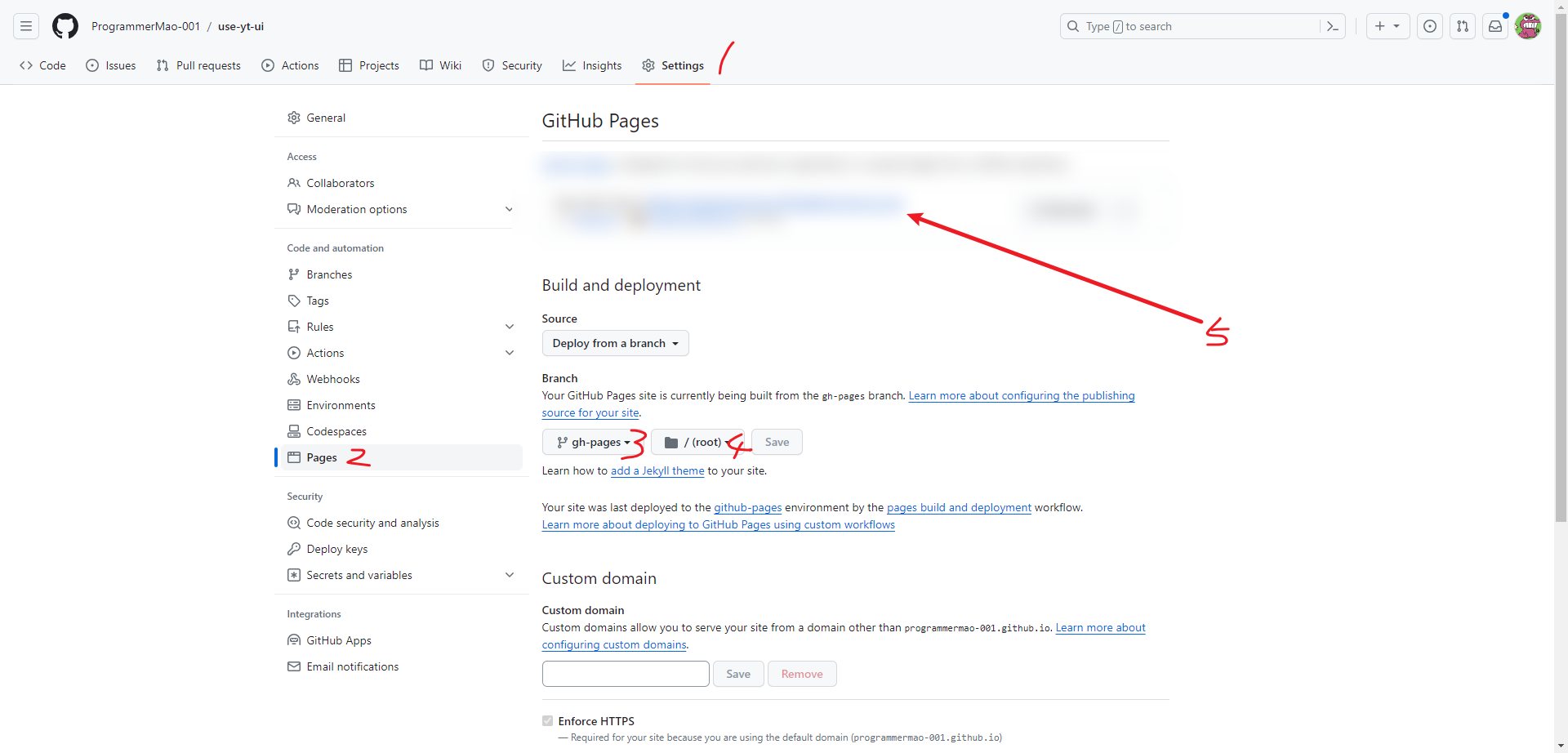
2. 如图
3. 按步骤在github上设置,最后在第五步就能看到你的在线链接了
4. 需要注意的是:
4.1 你每次重新上传到gh-pages分支下无需在操作,它自己就会打包
git add .
git commit -m "备注"
git push origin gh-pages
5. vue项目中
// vue.confing.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
publicPath: process.env.NODE_ENV === 'production' ? '/use-yt-ui' : '/'
})
// 根目录下新建 deploy.sh 文件
#!/usr/bin/env sh
# 当发生错误时中止脚本
set -e
# 构建
npm run build
# cd 到构建输出的目录下
cd dist
# 部署到自定义域域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 部署到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 部署到 https://<USERNAME>.github.io/<REPO>
git push -f git@github.com:ProgrammerMao-001/use-yt-ui.git master:gh-pages
cd -
