微信小程序设置 wx.showModal 提示框中 确定和取消按钮的颜色
wx官方提供的 showModal 无疑是个非常优秀的选择提示工具

但是 我们还可以让他的颜色更贴近整体的小程序风格
cancelColor 可以改变取消按钮的颜色 confirmColor 则可以控制确定按钮的颜色
参考代码如下
wx.showModal({
cancelColor: '#0000FF',
confirmColor: '#45B250',
content: `您确定要放弃比赛去洗澡吗?`,
success: (res)=>{
}
})
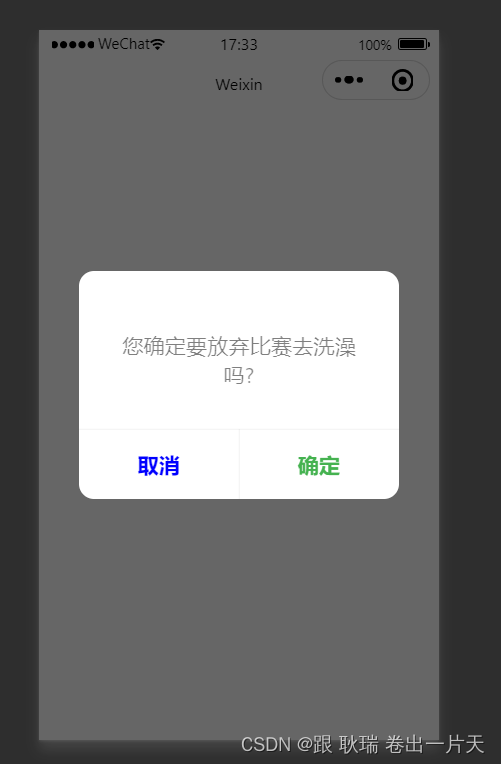
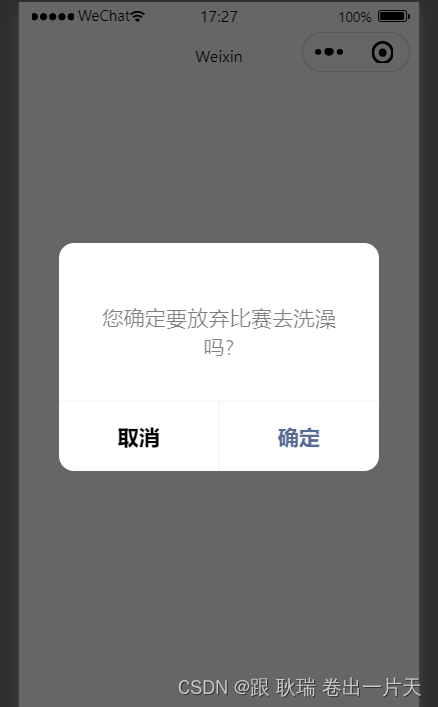
运行结果如下