css列表样式
html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<style>
</style>
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">音箱</a> <a href="#">数字商品</a> </li>
<li><a href="#">电器</a> <a href="#">冰箱</a> <a href="#">彩电</a> </li>
<li><a href="#">数码</a> <a href="#">手机</a> <a href="#">手表</a> </li>
</ul>
</div>
</body>
</html>css样式:
#nav{
width: 500px;
}
/*标题*/
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 30px;
background: #ad4129;
}
ul{
background: #c9d3c4;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 18px;
color: #3e968c;
}
a.hover{
color: orange;
text-decoration: underline;
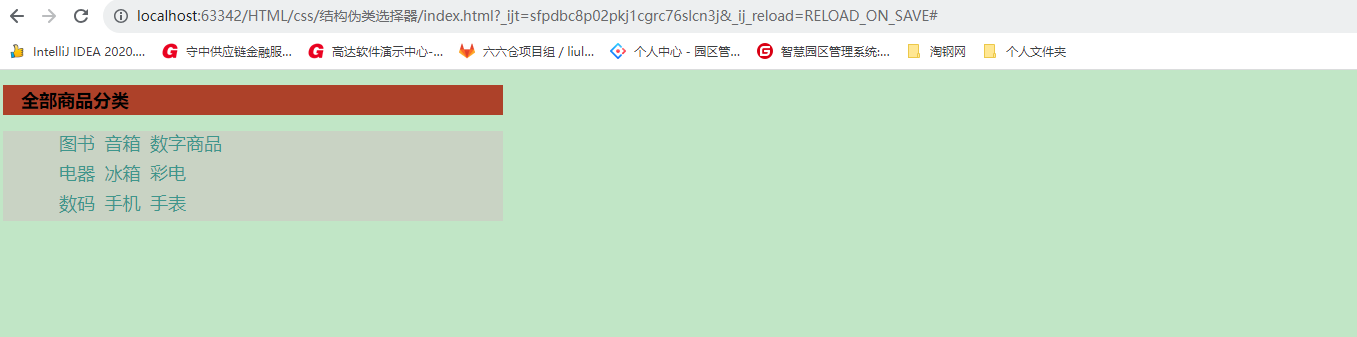
}浏览器翻译如下:

目录结构如下:

