前端重新部署如何通知用户更新
标题解决方案
常用的webSocket解决方案
webSocket; 大致逻辑思考应该是前端在部署好后向服务器发送一个状态变更通知;服务器接收后主动向前端push;前端通过心跳检测,接收到相关更新时弹出提示,让用户确认更新;
缺点:
需要服务器配合开发;
部署好后主动向服务器发送变更通知,但是CI/CD部署是在远端,对于前端来说完全是黑盒子;当然可以尝试去研究docker相关文档应该是有解决方案; 当然也可以选择手段变更状态,在系统哪加个入口点击后向服务器发送通知;
整个看下来,成本不小;
纯前端方案
要思考其实我们要的服务器能不能换成项目最终部署的服务地址呢?在build代码时,主动向生产目录塞入一个js/json文件; 里面写入相关变量;再将本地的变量与轮询查询远端该文件中变量值进行比较,如果发生变化,表示有最新版本,即弹更新提示;

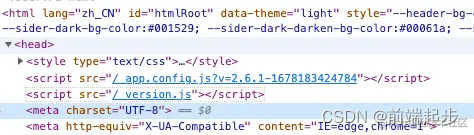
1.build时,用node生成一个文件如_version.js;里面写入window.version=${Date.now()};
2.将_version.js写入到最终打包生成的index.html中;
bash复制代码

- 本地可以在入口文件main.js中通过window.version读取本地的版本时间戳;然后定时器轮询获取远程的js文件中的version;将两者进行比较,如果不同,表示有更新
