appium操控微信小程序的坑
appium操控微信小程序的坑
- 打不开启动页面
- driver的context只有NATIVE_APP
- 小程序上元素找不到
我打算使用appium操控微信小程序,只要能够获取到小程序的页面元素就算成功。下面都是我遇到的问题。
打不开启动页面
以下是我的appium的配置参数和代码:
desired_caps = {
'platformName': 'Android',
'platformVersion': '10',
'automationName': 'uiautomator2',
'deviceName': 'E3LBB20402214821',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'noReset': True,
'chromedriverExecutable': 'D://selenium//86.0.4240.22//chromedriver.exe',
'shouldTerminateApp':True,
'showChromedriverLog': True,
}
# 指定Appium Server
server = 'http://127.0.0.1:4723'
# 新建一个driver
options = AppiumOptions()
options.load_capabilities(desired_caps)
driver = webdriver.Remote(server, options=options)
print("正在打开微信呢...")
driver.implicitly_wait(5)
driver.find_element(AppiumBy.XPATH, '//*[@text="通讯录"]')
print("打开微信成功...")
启动appium:
appium -g C:\Users\resus\Desktop\a.txt
C:\Users\resus\Desktop\a.txt 是日志的目录。
现象:
微信没有打开,直接就定位通讯录。
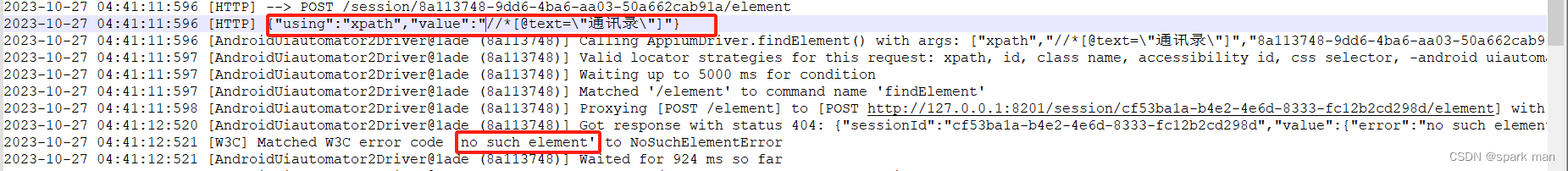
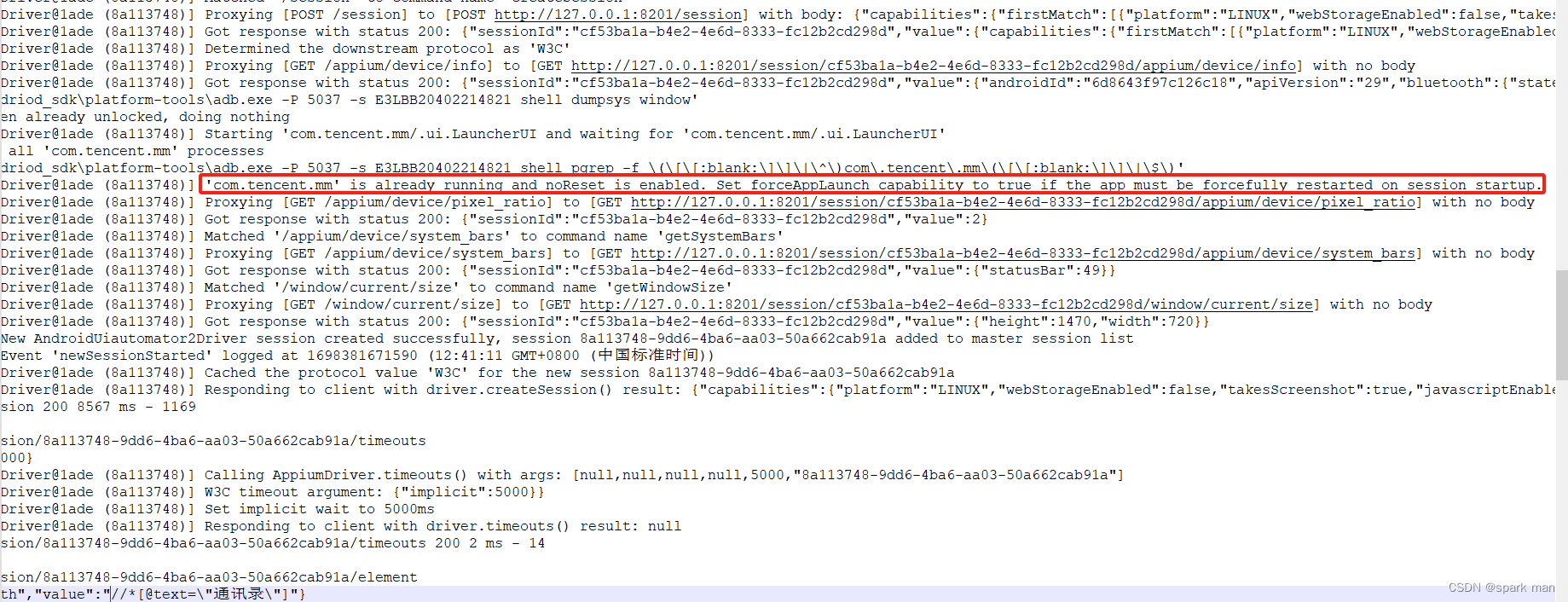
日志:

查找问题:

他说微信已经启动了,我根本没启动啊。按照他的提示,设置一个参数:
'forceAppLaunch': True
这样就可以打开微信了。
driver的context只有NATIVE_APP
代码:
size = driver.get_window_size()
driver.swipe(size['width'] * 0.5, size['height'] * 0.4, size['width'] * 0.5, size['height'] * 0.9)
driver.find_element(AppiumBy.XPATH, '//*[@text="球场预定"]')
print("driver context", driver.contexts)
print(driver.current_context)
# 打开小程序
driver.find_element(AppiumBy.XPATH,
'//*[@content-desc="球场预定,"]/android.widget.RelativeLayout[1]/android.widget.RelativeLayout[1]').click()
print("driver context", driver.contexts)
print(driver.current_context)
time.sleep(10)
print("driver context", driver.contexts)
print(driver.current_context)
小程序是运行在谷歌浏览器里面的,是一个进程,这种也叫webview。你要获取里面的元素,得把上下文从微信迁到小程序。
现象:
我打印的结果:
driver context ['NATIVE_APP']
NATIVE_APP
driver context ['NATIVE_APP']
NATIVE_APP
driver context ['NATIVE_APP']
NATIVE_APP
Process finished with exit code 0
这样就没有办法操作小程序。
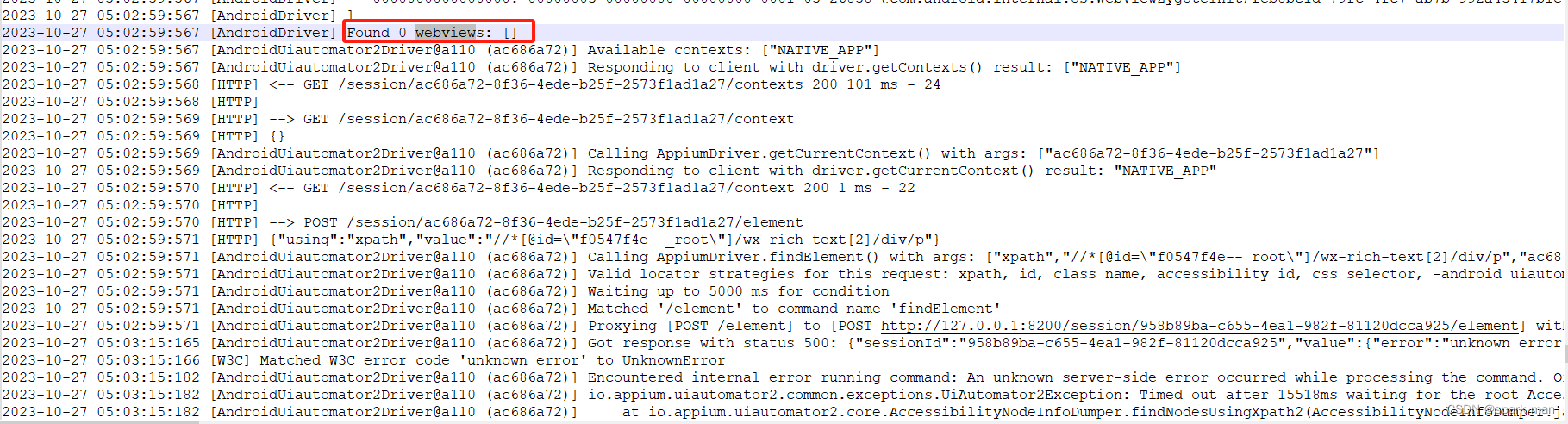
日志:

根本就没有一个webview。
我这里的问题是:没有打开debug模式。
解决:
在微信app中打开http://debugxweb.qq.com/?inspector=true,开启debug模式。
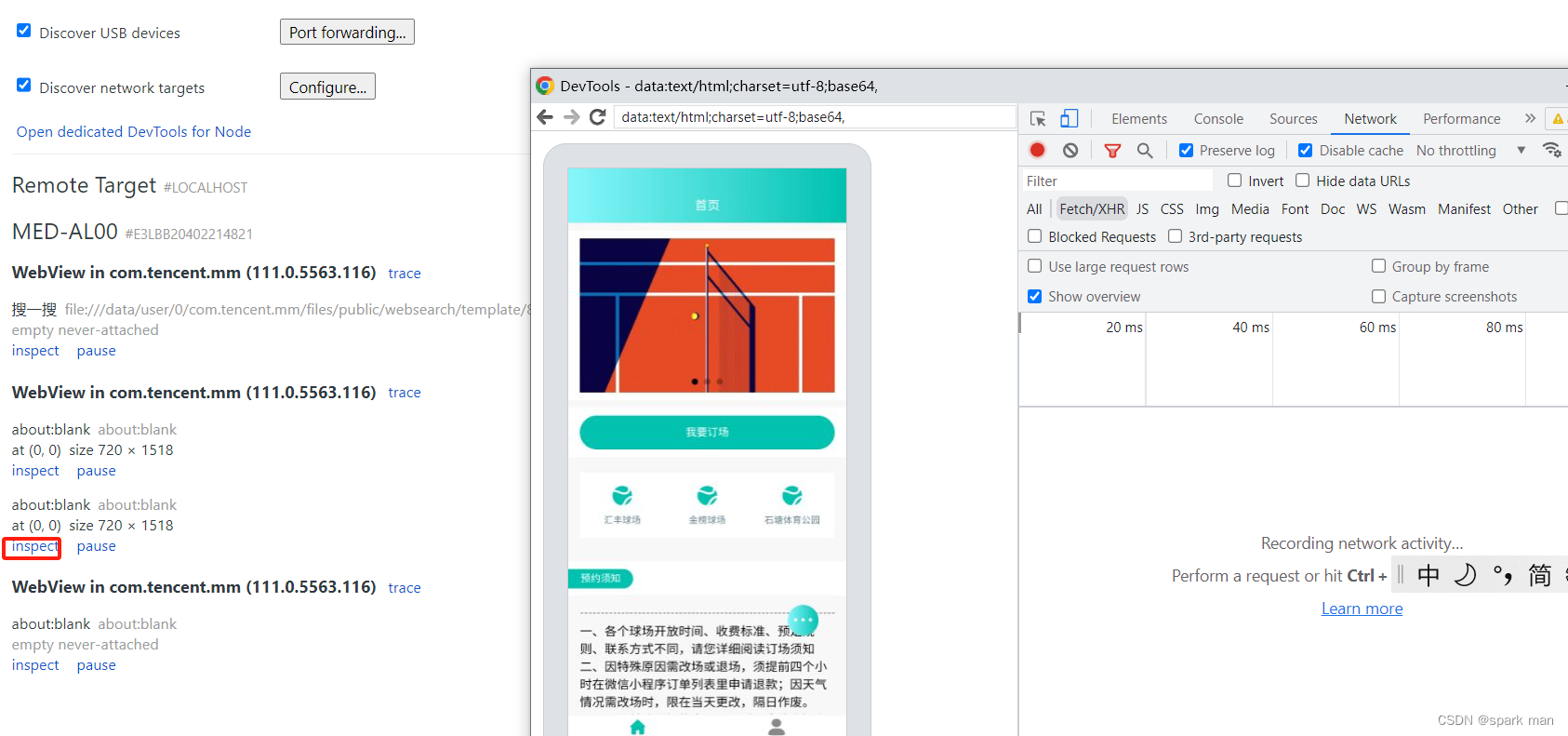
如何检验是否开启?
在谷歌浏览器中输入:chrome://inspect/#devices。在微信上打开一个小程序,如果浏览器能够检测到,那就说就说明微信已经开启了debug模式。

再次运行。
此时就有很多webdriver的context打印出来:
driver context ['NATIVE_APP', 'WEBVIEW_com.tencent.mm:appbrand2', 'WEBVIEW_com.tencent.mm:appbrand0', 'WEBVIEW_com.tencent.mm']
我们切换到小程序的进程,就可以拿到它的页面源码了:
driver.switch_to.context("WEBVIEW_com.tencent.mm:appbrand0")
print("page source:", driver.page_source)
小程序上元素找不到
如果page_source打印出来没有问题,但是依旧定位不了元素,可能是以下原因:
- 等我们进入到小程序的上下文了,元素定位的时候,有件事情要注意,就是要用selenium的XPATH来定位,不要用appium的:
from selenium.webdriver.common.by import By
driver.find_element(By.XPATH,'xxxxxxxxxx')
把webview想成是PC的页面就行。
- 隐式等待打开,这个确保找不到元素是其他原因:
driver.implicitly_wait(30)
- 如果还是找不到元素,那可能是window不对。打印一下窗口有几个,每个窗口都去试一下。
print("window_handles:", driver.window_handles)
for window in driver.window_handles:
try:
driver.switch_to.window(window)
print("current window:", driver.current_window_handle)
print("current url:", driver.current_url)
print(driver.find_element(By.XPATH, '//*[@id="fb-main"]/wx-view/wx-view[1]/wx-view[2]/wx-fb-common/wx-fb-base-button/wx-view/wx-van-button/wx-button/wx-view').text)
except Exception as e:
print(e)
