微信小程序之投票管理

前言
对于会议管理模块,必不可少的当然就是我们的投票管理,实现真正意义上的无纸化办公,本期博客为大家介绍会议管理模块,包括发布投票及查看各类投票的状态
所用技术点
MyBatis、SpringMVC、VentUI
MyBatis和SpringMVC在博客主页有讲解,可以翻看往期博客
这里简单介绍一下VantUI
VantUI
Vant是一款基于Vue.js的流行移动端UI框架。它提供了丰富的UI组件和工具,可以帮助您快速构建漂亮的移动端应用程序。
-
特点:
- 丰富的组件:Vant提供了众多常用的移动端UI组件,包括按钮、导航栏、轮播、卡片、表单元素、弹窗等。
- 定制性强:您可以根据自己的需求对组件进行高度定制,包括样式、主题和功能。
- 文档丰富:Vant提供了详细的文档和示例,以帮助开发者更容易地使用框架。
- 社区支持:Vant有一个活跃的社区,开发者可以在社区中提问、分享经验和解决问题。
-
安装和使用:
- 您可以使用npm或yarn来安装Vant:
npm install vant或yarn add vant。 - 在项目中引入Vant的CSS和JavaScript。
- 使用Vue的
Vue.use()方法来注册Vant组件,例如:Vue.use(Vant)。 - 接下来,您可以在项目中使用Vant的组件,按照文档的指导进行配置和使用。
- 您可以使用npm或yarn来安装Vant:
-
主题定制:
- Vant允许您轻松定制主题,以满足您应用程序的设计需求。您可以自定义颜色、字体、间距等。
- Vant提供了主题定制工具,帮助您生成自定义主题的CSS文件。
-
支持的平台:Vant主要用于构建移动端应用,支持iOS和Android平台。
-
版本:请注意,Vant不断更新和改进,因此建议查看它的官方文档以获取最新信息和使用方法。
总的来说,Vant是一个功能强大、易于使用的移动端UI框架,适用于构建各种类型的移动应用程序。如果您使用Vue.js,并且需要构建具有吸引人用户界面的移动应用,Vant是一个很好的选择。它的文档和社区支持也会对您的开发工作有所帮助。
学习网站:介绍 - Vant Weapp (gitee.io)

一.数据库准备

其中包含我们的会议id,会议标题, 会议状态、会议图片及会议描述
分别通过会议id遍历获取我们选取当前的会议,通过
@Autowired
private VoteMapper voteMapper;
@RequestMapping("/add")
public Object Add (Vote vote){
int i = voteMapper.insertSelective(vote);
return ResponseUtil.ok();
}投票状态进行分类,参与未参与,及我们的投票信息:会议标题、投票组织信息图片、投票描述
二.后端逻辑演示
1.发起投票
通过新增投票向后端发送请求,在controller调用新增投票的方法,并将投票的信息进行存储添加到数据库。
@Autowired
private VoteMapper voteMapper;
@RequestMapping("/add")
public Object Add (Vote vote){
int i = voteMapper.insertSelective(vote);
return ResponseUtil.ok();
}
<insert id="insertSelective" parameterType="com.zking.ssm.model.Vote" >
insert into t_oa_meeting_vote
<trim prefix="(" suffix=")" suffixOverrides="," >
<if test="meetingId != null" >
meetingId,
</if>
<if test="name != null" >
name,
</if>
<if test="remark != null" >
remark,
</if>
<if test="images != null" >
images
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides="," >
<if test="meetingId != null" >
#{meetingId,jdbcType=BIGINT},
</if>
<if test="name != null" >
#{name,jdbcType=VARCHAR},
</if>
<if test="remark != null" >
#{remark,jdbcType=VARCHAR},
</if>
<if test="images != null" >
#{images,jdbcType=VARCHAR}
</if>
</trim>
</insert>2.查询投票
前端向后端发送查询会议投票请求,调用后端查询的方法,返回状态不为空的投票会议
@Autowired
private VoteMapper voteMapper;
@RequestMapping("/list")
public Object list (Integer state){
List<Vote> votes = voteMapper.selectByList(state);
return ResponseUtil.ok(votes);
}
<select id="selectByList" resultMap="BaseResultMap" parameterType="java.lang.Integer" >
select
<include refid="Base_Column_List" />
from t_oa_meeting_vote
where 1=1
<if test="state != null" >
and state = #{state,jdbcType=BIGINT}
</if>
</select>三.前端准备
1.数据接口
将所有数据接口封装到api.js文件实现前后端数据交互
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/oapro/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
MettingVoteAdd : WxApiRoot+'vote/add',//增加投票
MettingVoteList : WxApiRoot+'vote/list',//获取投票信息
MettingVoteupdate : WxApiRoot+'vote/update',//确认投票
};2.前端逻辑演示
2.0 基本数据结构存储
data: {
tabs: ['发起投票', '未参与', '已参与', '全部投票'],//顶部导航栏
componentStatus: [true, false, false, false],//用于处理内容显示
engage:[],//未参与的投票
not:[],//已参与的投票
lists:[],//全部投票信息
meeting_id: '请选择会议',
imageUrl: '',//图片路径
votename: '123'
},2.1 顶部选项卡
我们通过自定义组件完成顶部的选项卡,在完成点击时展示不同的内容
(1)模板定义
<view class="tabs">
<view class="tabs_title">
<view wx:for="{{tabList}}" wx:key="id" class="title_item {{index==tabIndex?'item_active':''}}" bindtap="handleItemTap" data-index="{{index}}">
<view style="margin-bottom:5rpx">{{item}}</view>
<view style="width:30px" class="{{index==tabIndex?'item_active1':''}}"></view>
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
(2)事件定义
var App = getApp();
Component({
/**
* 组件的属性列表
*/
properties: {
tabList:Object
},
/**
* 组件的初始数据
*/
data: {
tabIndex:0
},
/**
* 组件的方法列表
*/
methods: {
handleItemTap(e){
// 获取索引
const {index} = e.currentTarget.dataset;
// 触发 父组件的事件
this.triggerEvent("tabsItemChange",{index})
this.setData({
tabIndex:index
})
}
}
})
注:在使用时,需要到指定页面的xxx.json中进行添加使用,如:
{ "navigationBarTitleText": "投票管理", "usingComponents": { "tabs":"/components/tabs/tabs", } }
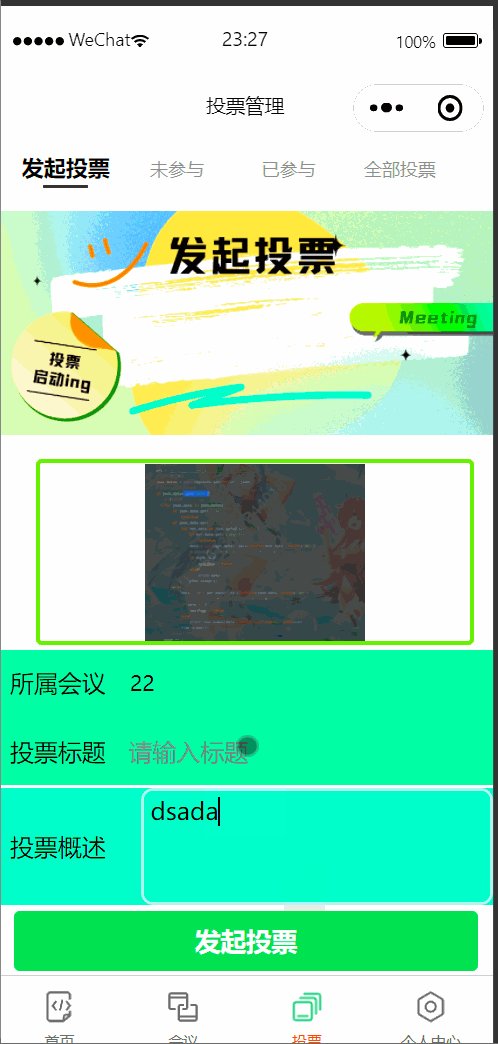
2.2 发起投票
首先获取投票信息,将投票信息存储到对象中,并通过事件将投票信息以数据接口的形式向后端发送新增投票的请求
voteparticipate(id){
// console.log(id.target.dataset.item)
wx.showModal({
title: '提示',
content: '投票后不可修改,是否投票?',
success: function (res) {
if (res.confirm) {
//这里是点击了确定以后
util.request(api.MettingVoteupdate, {id:id.target.dataset.item}).then(res => {
// console.log(res)
if (res.errno == 0) {
wx.showToast({
title: '投票成功!!',
icon: 'none',
duration: 1000//持续的时间
})
}
}).catch(res => {
})
} else {//这里是点击了取消以后
alert('投票取消')
}
}
})
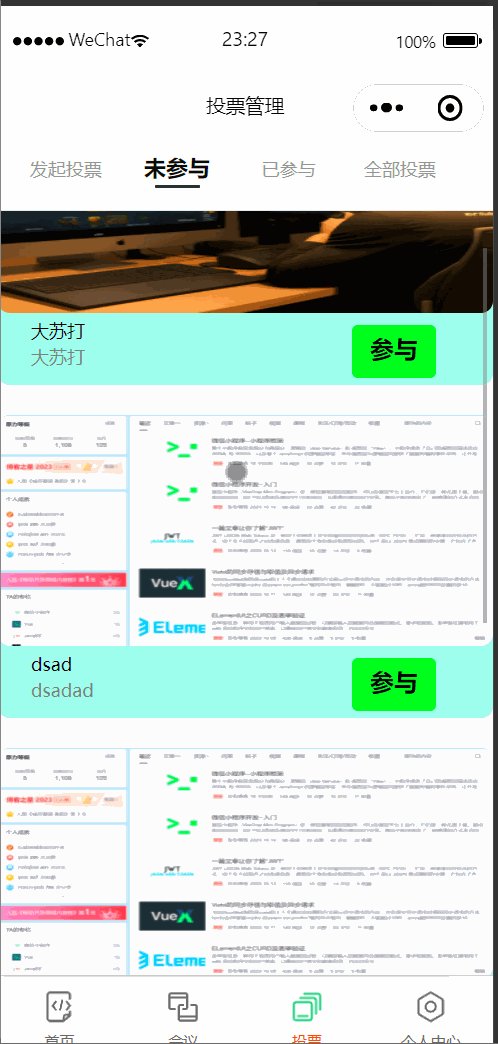
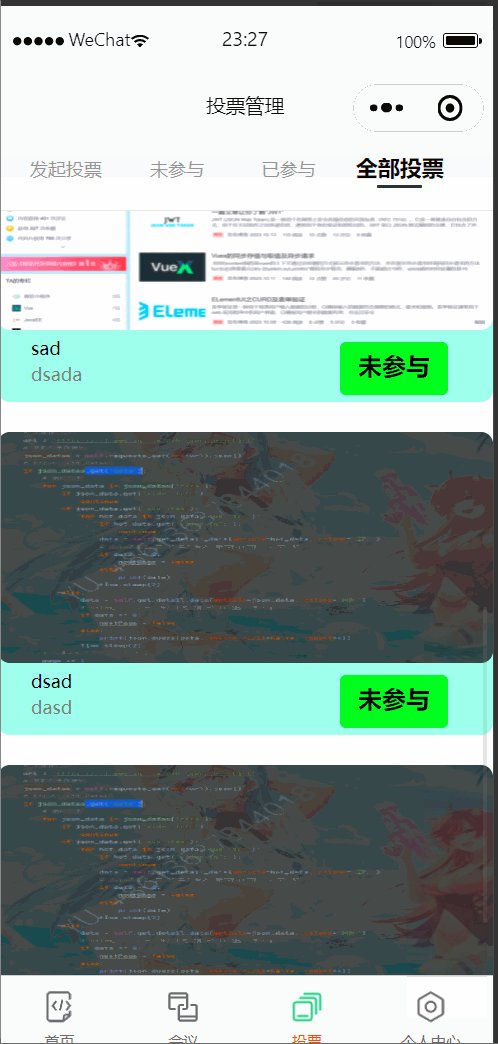
},2.3初始化投票会议
我们通过传入不同状态返回不同类型投票会议
Voteiniengage(states) {
util.request(api.MettingVoteList,{state:states}).then(res => {
this.setData({
engage: res.data
})
}).catch(res => {
console.log('投票出错')
})
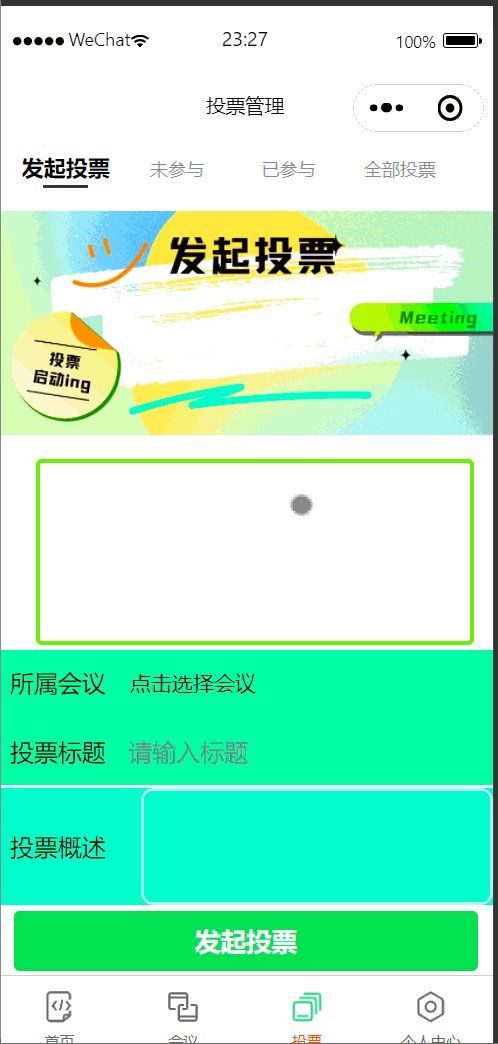
},效果展示