IconWorkshop中文官方版下载_IconWorkshop最新版下载v6.91汉化破解版下载
IconWorkshop 6.91是由Axialis公司出品的一款专业图标创作工具。它能够为所有版本的Windows,MacOS,iOS和Linux制作您自己的专业图标。兼容Visual Studio,Photoshop和Illustrator等开发行业标准。软件内置了不少滤镜(模糊、平滑、锐化、细节、等高线、浮雕等)和图像调整器(色调、饱和度、亮度、对比度等)以及其它工具(缩放尺寸、任意角度转动、翻转、XP 阴影等);新版还增强的与 Adobe(R) 和 Jasc(R) 色彩文件相兼容的色板和调色板管理系统。一个工具为所有平台和设备生成图标,强大的功能,在几分钟内制作专业图标。本站为用户提供IconWorkshop 6.91汉化破解版下载,基于官方最新版程序注册激活,内置对应的汉化补丁文件(国内版本只更新到6.81),让您可以提前享受Axialis IconWorkshop 6.91带来的全新功能,后文附有详细的图文教程,亲测可用,有需求的用户请下载使用。
IconWorkshop 6软件官方下载:
https://blog.csdn.net/tubage2023/article/details/134107791

功能特色
1、满足您所有图标创作需求的一个工具
作为开发人员,您将能够轻松地为所有主要操作系统上的应用程序创建专业图标,包括:
①Windows图标 - 适用于Windows 10的所有版本的ICO文件格式,最高可达768x768
②MacOS图标 - 适用于OSX 10.11的所有版本的ICNS,RSC,BIN文件格式,最高1024x1024 El Capitan
③Unix / Linux - 所有版本都带有alpha通道的PNG文件格式
④Android操作系统 - 带有Alpha通道的PNG文件格式,适用于所有UI元素(不同大小)
⑤iPhone OS - 带有alpha通道的PNG文件格式,适用于所有UI元素(不同大小)
⑥Windows Phone - PNG,带有Alpha通道的BMP文件格式,适用于所有UI元素(不同大小)
2、高效的界面
整个IconWorkshop界面旨在提高您的工作效率:
①完全集成的工作区 - 所有工具都可以在屏幕上轻松访问。该应用程序完全支持鼠标拖放,允许直观的操作。内置图书馆员 - 界面中包含一个强大的图书管理员,可让您轻松管理图标集。始终在屏幕上可见,它完全支持拖放操作等。
②强大的文件资源管理器 - 内置的文件浏览器允许浏览磁盘并查找包括图像和包含图标的所有文件的文件。
③批处理操作 - 有时您需要处理大量图标。IconWorkshop包括多个批处理功能,可以从图像创建图标,转换图像格式,标准化图像大小等。
3、为每个人创建专业图标
IconWorkshop的设计理念是:“让每个人都能创造出高品质的图标,即使没有绘画技巧”。除了在所有图标创作应用程序中都能找到的经典多分辨率图像编辑器之外,IconWorkshop还添加了几个工具来帮助您快速创建专业图标:
①从图像创建图标:此功能允许您只需单击一下即可创建具有各种图像格式的图标!
②图像对象 - 此独有功能允许使用几个鼠标拖放在几分钟内创建具有专业外观的图标。库中提供了大量的基本图像对象。通过将它们关联起来,您可以创建自己的自定义图标。这很简单,有趣而且功能强大!
4、与开发行业标准的兼容性
如果您使用Adobe产品,您将享受Illustrator®和Photoshop®的 IconWorkshop 插件。安装后,插件可让您直接从Adobe应用程序将图像传输到IconWorkshop,而无需保存临时文件。
还提供了许多Photoshop模板,可以在Photoshop中以多种分辨率创建图标,并通过一个简单的操作将它们全部导出到IconWorkshop中。使用模板,您只需单击一下即可创建图标。
Axialis IconWorkshop提供了一个便利的功能,可以使用MicrosoftVisualStudio®更快地工作。此加载项的原理是在VS IDE和IconWorkshop之间创建一个桥梁。该加载项允许在IconWorkshop中轻松编辑解决方案中包含的图标。使用Visual Studio,此加载项极大地提高了您的工作效率。
IconWorkshop创建网站图标
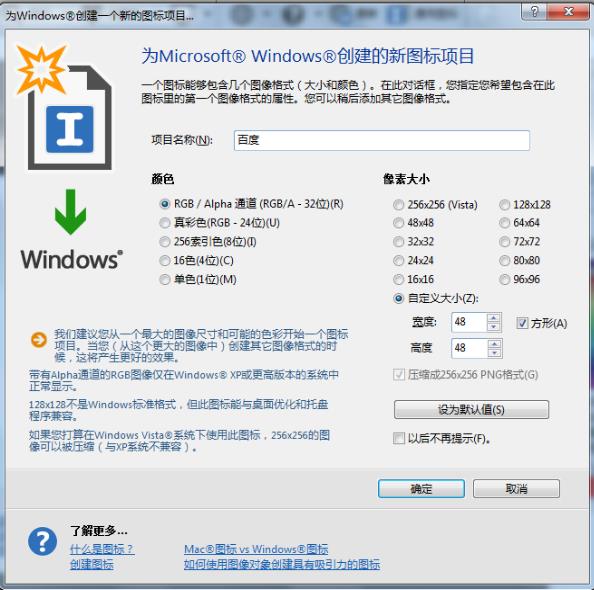
1、很简单!就是在图标制作软件的左上角依次选择“文件-新建-项目图标windows图标”这时出现下面对话框

2、在选择颜色要勾选为RGB/Alpha通道,像素大小选择自定义但是最好小于128×128,因为这样出来的效果可能最好,然后点击“确定”(在窗口的左下角有提示,要注意一下,这款图标制作软件的每个窗口都有类似的提示)
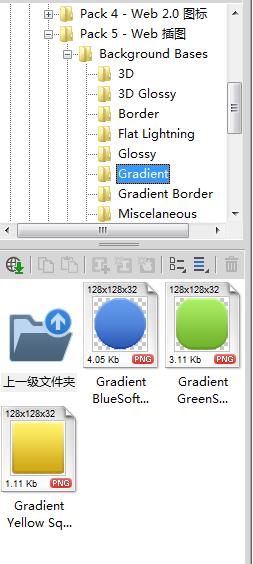
3、要进行的就是按照下图所示,点击图标制作软件“管理器”相应文件夹内所对应的范例图片,将所需要的图片拖到图标制作软件操作界面中间的编辑区域

4、图片将在iconworkshop内打开,图标制作软件图标制作窗口

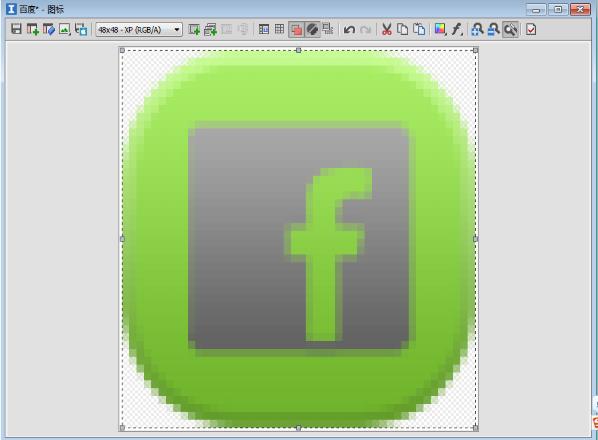
5、再从“管理器”中找到一副自己想要的图片素材,以同样方式将其拖拽到软件的图标制作窗口,让它跟第一幅图像重合,这样就会组成一个全新的图标样式

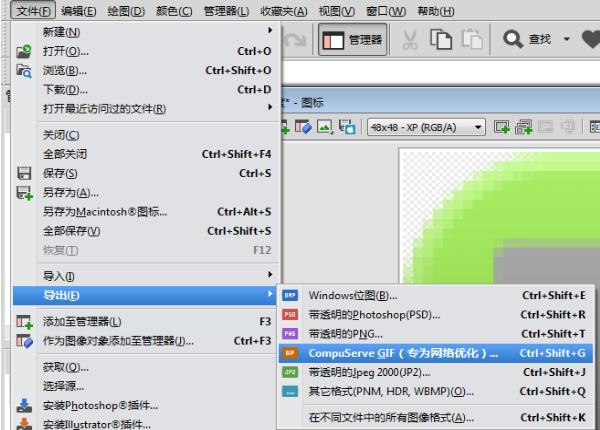
6、这个时候,一定要注意不能直接选择“保存”选项,因为ico格式的图标对网站来说是没有用的
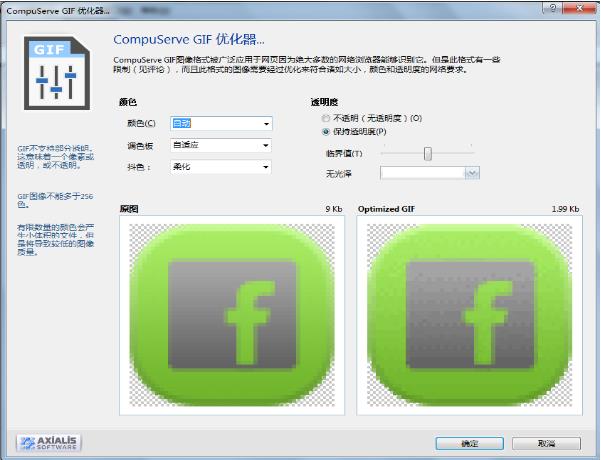
7、那么这时你要选择“文件-导出-Compuserve GIF”出现下列对话框

8、然后根据自己的需求进行调节,但是最好把临界值调成25%左右,在“透明度”区勾选保持透明度,在调整的同时你也可以观察窗口中两个图标的变化,左边是原图,右边是调整后的图标