Jetpack Compose之对话框和进度条
概述
对话框和进度条其实并无多大联系,放在一起写是因为两者的内容都不多,所以凑到一起,对话框是我们平时开发使用得比较多的组件,像隐私授权,用户点击删除时给用户提示这是一个危险操作等,进度条的使用频率也很高,比如下载文件,上传文件,处理任务时都可以使用进度条,让用户知道系统还在运行,没有死机。本文将介绍在Compose中如何使用对话框和进度条
实例解析
1.对话框Dialog
首先我们可以先看下Compose中对话框的参数列表
@Composable
fun Dialog(
onDismissRequest: () -> Unit, // 当我们打算关闭对话框时会执行
properties: DialogProperties = DialogProperties(), // 对话框的属性,用于自定义
content: @Composable () -> Unit // 对话框的内容
)
从对话框组件的参数列表来看,参数不多,只有三个,但是实现的内容却不输传统的view,其中content参数允许我们通过传入自己的Composable组件来描述对话框的界面,例如,我们想实现对话框Dialog的宽度不受限制,达到全屏的效果,代码如下:
@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun FullDialog() {
Dialog(
onDismissRequest = { /*TODO*/ },
properties = DialogProperties(usePlatformDefaultWidth = false)
) {
Surface(modifier = Modifier.fillMaxSize(), color = Color.Gray) {
Text(text = "Hello World")
}
}
}
properties 参数用于定制一些对话框特有的行为:
@Immutable
class DialogProperties @ExperimentalComposeUiApi constructor(
val dismissOnBackPress: Boolean = true, // 是否可以在按下系统返回键的时候取消对话框
val dismissOnClickOutside: Boolean = true,// 是否可以点击对话框以外的区域取消对话框
val securePolicy: SecureFlagPolicy = SecureFlagPolicy.Inherit,
@Suppress("EXPERIMENTAL_ANNOTATION_ON_WRONG_TARGET")
@get:ExperimentalComposeUiApi
val usePlatformDefaultWidth: Boolean = true // 对话框的内容是否需要限制在平台默认的范围之内
)
需要注意的是,Compose的对话框不像传统视图的对话框那样,可以通过show(),dismiss()等命令的方式显示或者隐藏,它像不同的Compose组件一样,显示与否需要看是否在重组中被执行,也就是说在Comopose中对话框的显示或者隐藏要看状态的控制,Dialog和普通组件的不同之处在于对话框底层需要依赖独立的Window显示
下面我们看下如何使用状态控制对话框的显示和隐藏:
@Composable
fun DialogDemo(){
val openDialog = remember {
mutableStateOf(true)
}
val dialogWidth = 200.dp
val dialogHeight = 50.dp
if(openDialog.value){
Dialog(onDismissRequest = { openDialog.value = false }) {
Box(modifier = Modifier
.size(dialogWidth, dialogHeight)
.background(Color.White)){
Text(text = "Hello World")
}
}
}
}
运行结果如下:

在Dialog组件显示的过程中,当点击对话框以外的区域时,onDismissRequest会触发执行,修改openDialog状态为false,从而触发DialogDemo重组,此时判断openDialog为false,Dialog无法被执行,对话框消失。
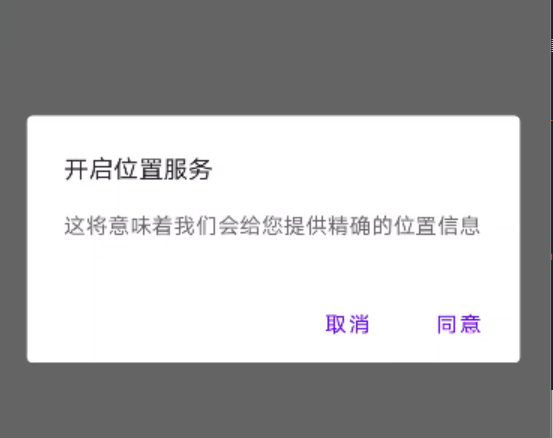
我们接下来再看下一个警告对话框应该怎么做,警告对话框(Alertdialog)组件是比Dialog组件更高级别的封装,遵循Material Design设计标准。它帮我们定好了标题,内容文本以及按钮的位置,我们只需要提供相应的内容即可,下面演示如何使用AlertDialog
@Composable
fun AlertDialogDemo()
{
val openDialog = remember {
mutableStateOf(true)
}
if(openDialog.value){
AlertDialog(onDismissRequest = { openDialog.value = false },
title = {
Text(text = "开启位置服务")
}, text = {
Text(text = "这将意味着我们会给您提供精确的位置信息")
},
confirmButton = {
TextButton(onClick = { openDialog.value = false}) {
Text(text = "同意")
}
},
dismissButton = {
TextButton(onClick = { openDialog.value = false}) {
Text(text = "取消")
}
})
}
}
运行结果:

2.进度条
Compose自带了两种material Design进度条,分别是圆形进度条和直线进度条,他们都有两种状态,一种是无限加载的,另一种是根据值来动态显示的,我们就以一个圆形的进度条来演示Compose中进度条的使用吧,代码如下:
@Composable
fun ProgressBarDemo()
{
var progress by remember {
mutableStateOf(0.1f)
}
val animatedProgress by animateFloatAsState(targetValue = progress,
animationSpec = ProgressIndicatorDefaults.ProgressAnimationSpec)
Column {
CircularProgressIndicator(progress = animatedProgress)
Spacer(modifier = Modifier.requiredHeight(30.dp))
OutlinedButton(onClick = { if (progress < 1f) progress += 0.1f}) {
Text(text = "增加进度")
}
}
}
运行结果如下:

如上面代码所示,当我们点击一次按钮时,进度就会增加10%,当不设置progress时,就是无限加载的进度条,另外,还有一种时直线进度条(LinearProgressIndicator),使用方法和圆形进度条完全一致
总结
本文中介绍的对话框组件和进度条组件都是开发过程中使用频率比较高的组件,建议读者多做练习,然后尝试着自定义一些对话框和进度条。完成更炫更酷的效果。
