wpf devexpress添加TreeListControl到项目
此教程示范如何添加TreeListControl到项目和绑定控件自引用数据源:

添加数据模型
绑定tree,并添加如下字段到数据源对象:
Key字段包含唯一值索引节点
Parent字段包含父索引节点
添加数据模型(Employee和Staff类)到MainWindow.xaml.cs 文件:
namespace DxTreeListGettingStarted {
public partial class MainWindow : Window { ... }
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
}
public static class Staff {
public static List<Employee> GetStaff() {
List<Employee> staff = new List<Employee>();
staff.Add(new Employee() { ID = 0, Name = "Gregory S. Price", Department = "", Position = "President" });
staff.Add(new Employee() { ID = 1, ParentID = 0, Name = "Irma R. Marshall", Department = "Marketing", Position = "Vice President" });
staff.Add(new Employee() { ID = 2, ParentID = 0, Name = "John C. Powell", Department = "Operations", Position = "Vice President" });
staff.Add(new Employee() { ID = 3, ParentID = 0, Name = "Christian P. Laclair", Department = "Production", Position = "Vice President" });
staff.Add(new Employee() { ID = 4, ParentID = 0, Name = "Karen J. Kelly", Department = "Finance", Position = "Vice President" });
staff.Add(new Employee() { ID = 5, ParentID = 1, Name = "Brian C. Cowling", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 6, ParentID = 1, Name = "Thomas C. Dawson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 7, ParentID = 1, Name = "Angel M. Wilson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 8, ParentID = 1, Name = "Bryan R. Henderson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 9, ParentID = 2, Name = "Harold S. Brandes", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 10, ParentID = 2, Name = "Michael S. Blevins", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 11, ParentID = 2, Name = "Jan K. Sisk", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 12, ParentID = 2, Name = "Sidney L. Holder", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 13, ParentID = 3, Name = "James L. Kelsey", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 14, ParentID = 3, Name = "Howard M. Carpenter", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 15, ParentID = 3, Name = "Jennifer T. Tapia", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 16, ParentID = 4, Name = "Judith P. Underhill", Department = "Finance", Position = "Manager" });
staff.Add(new Employee() { ID = 17, ParentID = 4, Name = "Russell E. Belton", Department = "Finance", Position = "Manager" });
return staff;
}
}
}添加视图模型
创建视图模型暴露Employees字段:
using DevExpress.Mvvm;
namespace DxTreeListGettingStarted {
public partial class MainWindow : Window { ... }
public class Employee { ... }
public static class Staff { ... }
public class MainWindowViewModel : ViewModelBase {
public MainWindowViewModel() {
Employees = Staff.GetStaff();
}
public List<Employee> Employees { get; private set; }
}
}设置window数据上下文到视图模型:
<Window
... >
<Window.DataContext>
<local:MainWindowViewModel/>
</Window.DataContext>添加TreeListControl到视图
拖动TreeListControl组件从工具箱到form里面
选择TreeListControl点击Quick Actions
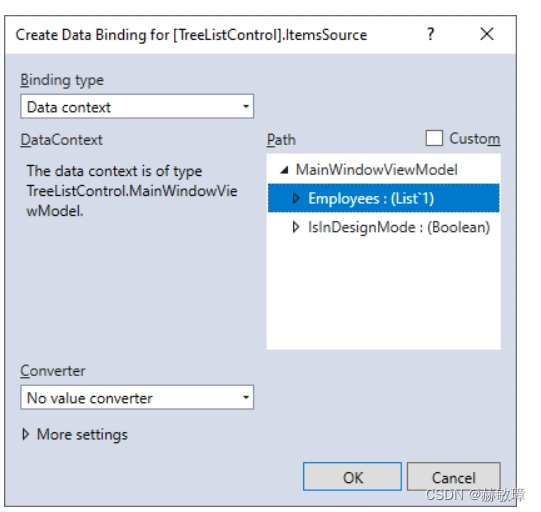
点击重新计算按钮到ItemsSource属性调用上下文菜单。选择创建数据绑定

选择Employees在对话框点击OK

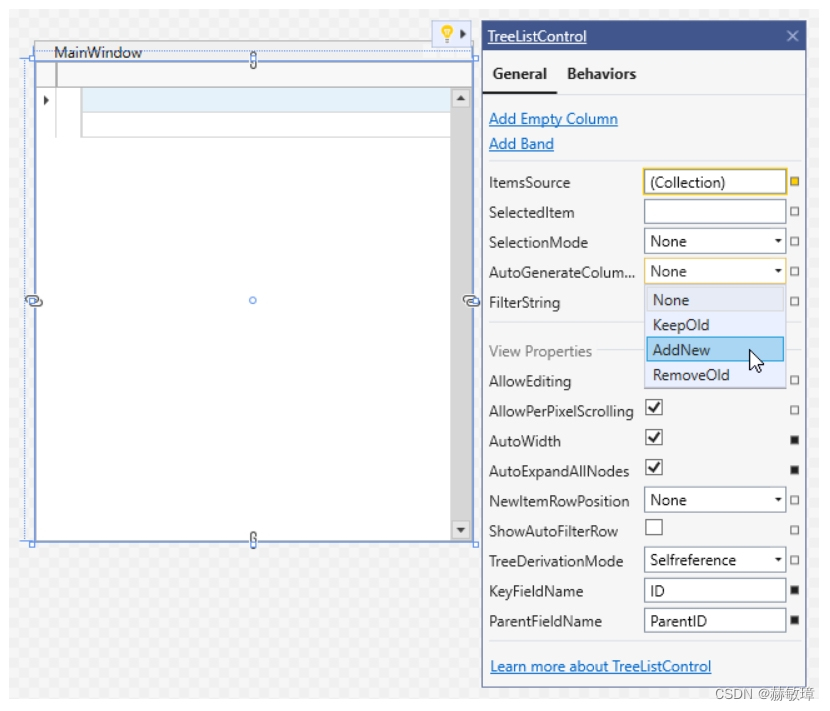
设置AutoGenerateColumns添加AddNew

切换到XAML视图,定义TreeListControl 视图:
<dxg:TreeListControl AutoGenerateColumns="AddNew"
ItemsSource="{Binding Employees}">
<dxg:TreeListControl.View>
<dxg:TreeListView />
</dxg:TreeListControl.View>
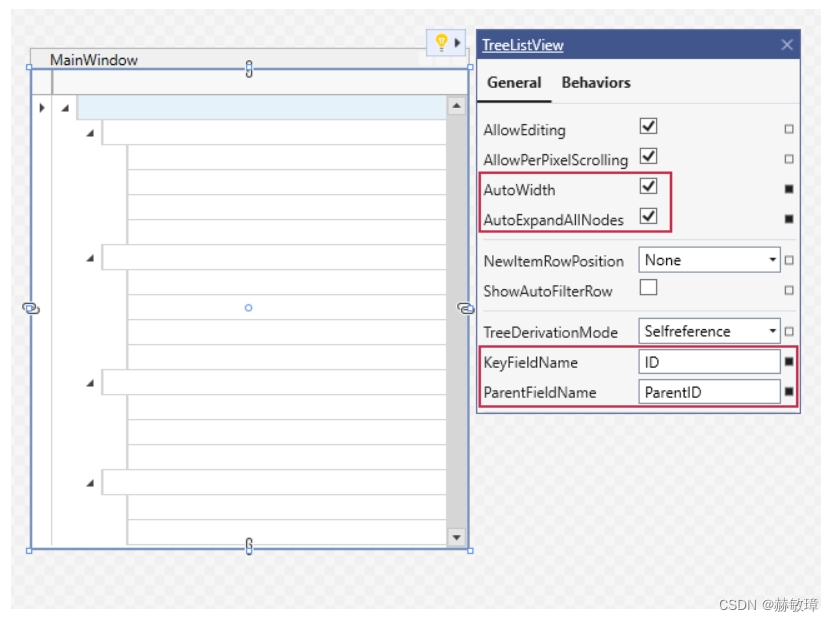
</dxg:TreeListControl>返回设计器视图,选择TreeListView调用Quick Actions
启动AutoWidth和AutoExpandAllNodes选项。指定服务行(TreeListView.KeyFieldName 和 TreeListView.ParentFieldName)生成tree:

<dxg:TreeListControl ItemsSource="{Binding Employees}"
AutoGenerateColumns="AddNew" >
<dxg:TreeListControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID"
AutoWidth="True" AutoExpandAllNodes="True" />
</dxg:TreeListControl.View>
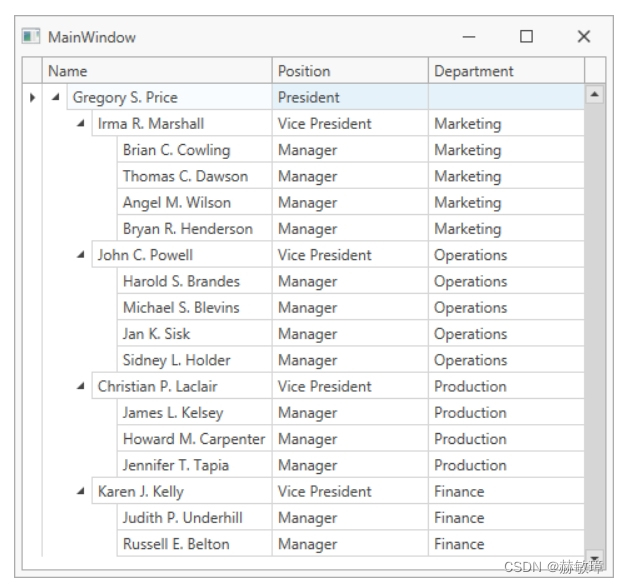
</dxg:TreeListControl>运行程序