SpringBoot整合Thymeleaf
Thymeleaf 支持 HTML 原型,可以让前端工程师在浏览器中直接打开查看样式,也可以让后端工程师结合真实数据查看显示效果
Thymeleaf 除了展示基本的 HTML ,进行页面渲染之外,也可以作为一个 HTML 片段进行渲染,例如我们在做邮件发送时,可以使用 Thymeleaf 作为邮件发送模板
SpringBoot 提供了 Thymeleaf 自动化配置解决方案:
这些默认的配置我们几乎不需要做任何更改就可以直接使用了。如果开发者有特殊需求,则可以在 application.properties 中配置以 spring.thymeleaf 开头的属性即可
①、配置类属性:org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties
- 首先通过 @ConfigurationProperties 注解,将 application.properties 前缀为 spring.thymeleaf 的配置和这个类中的属性绑定
- 前三个 static 变量定义了默认的编码格式、视图解析器的前缀、后缀等
- 从前三行配置中,可以看出来,Thymeleaf 模板的默认位置在 resources/templates 目录下,默认的后缀是 html
- 这些配置,如果开发者不自己提供,则使用 默认的,如果自己提供,则在 application.properties 中以 spring.thymeleaf 开始相关的配置
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private staticfinal Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public staticfinal String DEFAULT_PREFIX = "classpath:/templates/";
public staticfinal String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = DEFAULT_PREFIX;
private String suffix = DEFAULT_SUFFIX;
private String mode = "HTML";
private Charset encoding = DEFAULT_ENCODING;
private boolean cache = true;
//...
}
②、配置类:org.springframework.boot.autoconfigure.thymeleaf.ThymeleafAutoConfiguration
- 首先导入 ThymeleafProperties
- 然后 @ConditionalOnClass 注解表示当当前系统中存在 TemplateMode 和 SpringTemplateEngine 类时,当前的自动化配置类才会生效(即只要项目中引入了 Thymeleaf 相关的依赖,这个配置就会生效)
@Configuration
@EnableConfigurationProperties(ThymeleafProperties.class)
@ConditionalOnClass({ TemplateMode.class, SpringTemplateEngine.class })
@AutoConfigureAfter({ WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class })
publicclass ThymeleafAutoConfiguration {
}
由于 Thymeleaf 模板后缀为 .html,可以直接被浏览器打开
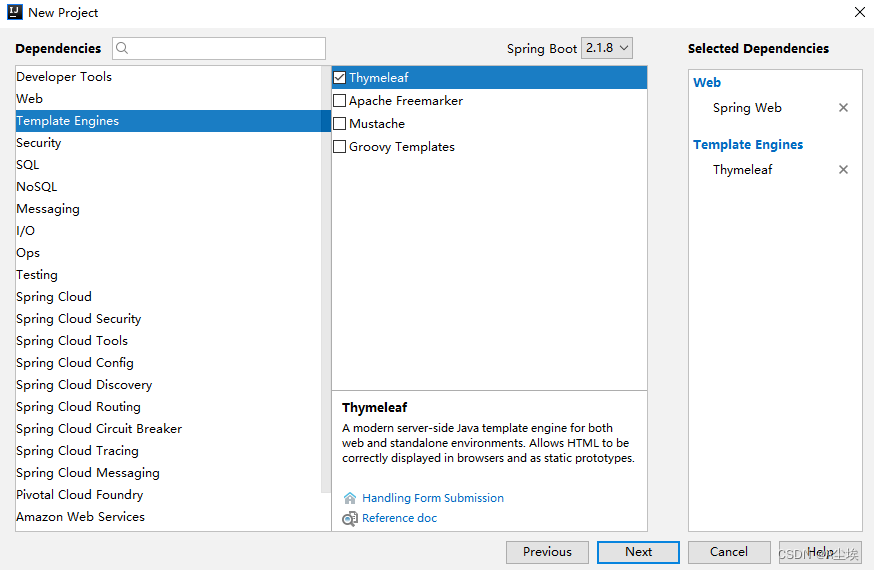
一、创建项目

创建完成后,pom.xml 依赖如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
二、创建Controller
@Controller
public class IndexController{
@GetMapping("/index")
public String index(Model model){
List<User> users = new ArrayList<>();
for(int i = 0; i < 10; i++){
User u = new User();
u.setId((long) i);
u.setName("javaboy:" + i);
u.setAddress("深圳:" + i);
users.add(u);
}
//在 IndexController 中返回逻辑视图名+数据,逻辑视图名为 index
model.addAttribute("users", users);
return "index";
}
}
需要在 resources/templates 目录下提供一个名为 index.html 的 Thymeleaf 模板文件
<!DOCTYPE html>
<!--thymeleaf 名称空间-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>编号</td>
<td>用户名</td>
<td>地址</td>
</tr>
<!--对model.addAttribute("users", users);进行遍历-->
<tr th:each="user : ${users}">
<td th:text="${user.id}"></td>
<td th:text="${user.name}"></td>
<td th:text="${user.address}"></td>
</tr>
</table>
</body>
</html>
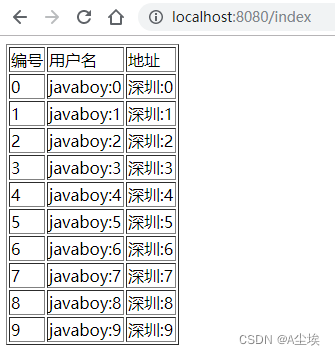
配置完成后,就可以启动项目了,访问 /index 接口,就能看到集合中的数据了

三、Thymeleaf 支持在 js 中直接获取 Model 中的变量
@Controller
public class IndexController {
@GetMapping("/index")
public String index(Model model) {
model.addAttribute("username", "李四");
return"index";
}
}
<script th:inline="javascript">
var username = [[${username}]];
console.log(username)
</script>
四、手动渲染
一般在邮件发送时候有用,例如我在 resources/templates 目录下新建一个邮件模板
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>hello 欢迎 <span th:text="${username}"></span>加入 XXX 集团,您的入职信息如下:</p>
<table border="1">
<tr>
<td>职位</td>
<td th:text="${position}"></td>
</tr>
<tr>
<td>薪水</td>
<td th:text="${salary}"></td>
</tr>
</table>
<img src="http://www.javaboy.org/images/sb/javaboy.jpg" alt="">
</body>
</html>
这一个 HTML 模板中,有几个变量,要将这个 HTML 模板渲染成一个 String 字符串,再把这个字符串通过邮件发送出去
- 首先注入一个 TemplateEngine 对象,这个对象就是在 Thymeleaf 的自动化配置类中配置的(即当我们引入 Thymeleaf 的依赖之后,这个实例就有了)
- 然后构造一个 Context 对象用来存放变量
- 调用 process 方法进行渲染,该方法的返回值就是渲染后的 HTML 字符串,然后我们将这个字符串发送出去
@Autowired
TemplateEngine templateEngine;
@Test
public void test1() throws MessagingException{
Context context = new Context();
context.setVariable("username", "javaboy");
context.setVariable("position", "Java工程师");
context.setVariable("salary", 99999);
String mail = templateEngine.process("mail", context);
//省略邮件发送
}
