Flutter 应用启动从闪屏页短暂黑屏再到第一个页面
由于应用初始状态启动会有白屏现象,便使用 flutter_native_splash 2.3.5 插件生成了启动相关的配置,并且按照示例使用了
import 'package:flutter_native_splash/flutter_native_splash.dart';
void main() {
WidgetsBinding widgetsBinding = WidgetsFlutterBinding.ensureInitialized();
FlutterNativeSplash.preserve(widgetsBinding: widgetsBinding);
runApp(const MyApp());
}
// whenever your initialization is completed, remove the splash screen:
FlutterNativeSplash.remove();
我实际想要的页面顺序是这样的:原生闪屏页 --> Flutter Page闪屏页 --> 首页/登录页
但实际在Android设备和iOS设备上都出现了同一个情况:应用闪屏页 --> 短暂黑屏 --> 开屏页。因为插件的示例是没有这个情况的于是我下载源码对比了一下,解决了这两个问题
-
Android、iOS均有此现象:
FlutterNativeSplash.preserve和FlutterNativeSplash.remove()不能过近,也就是说remove方法基本上需要放到 Splash 的页面去执行,而且在这之前需要适当进行 1-3 秒的延时,如果顺序调用会出现这种情况 -
做完上面的处理后,Android正常,iOS仍有此现象:
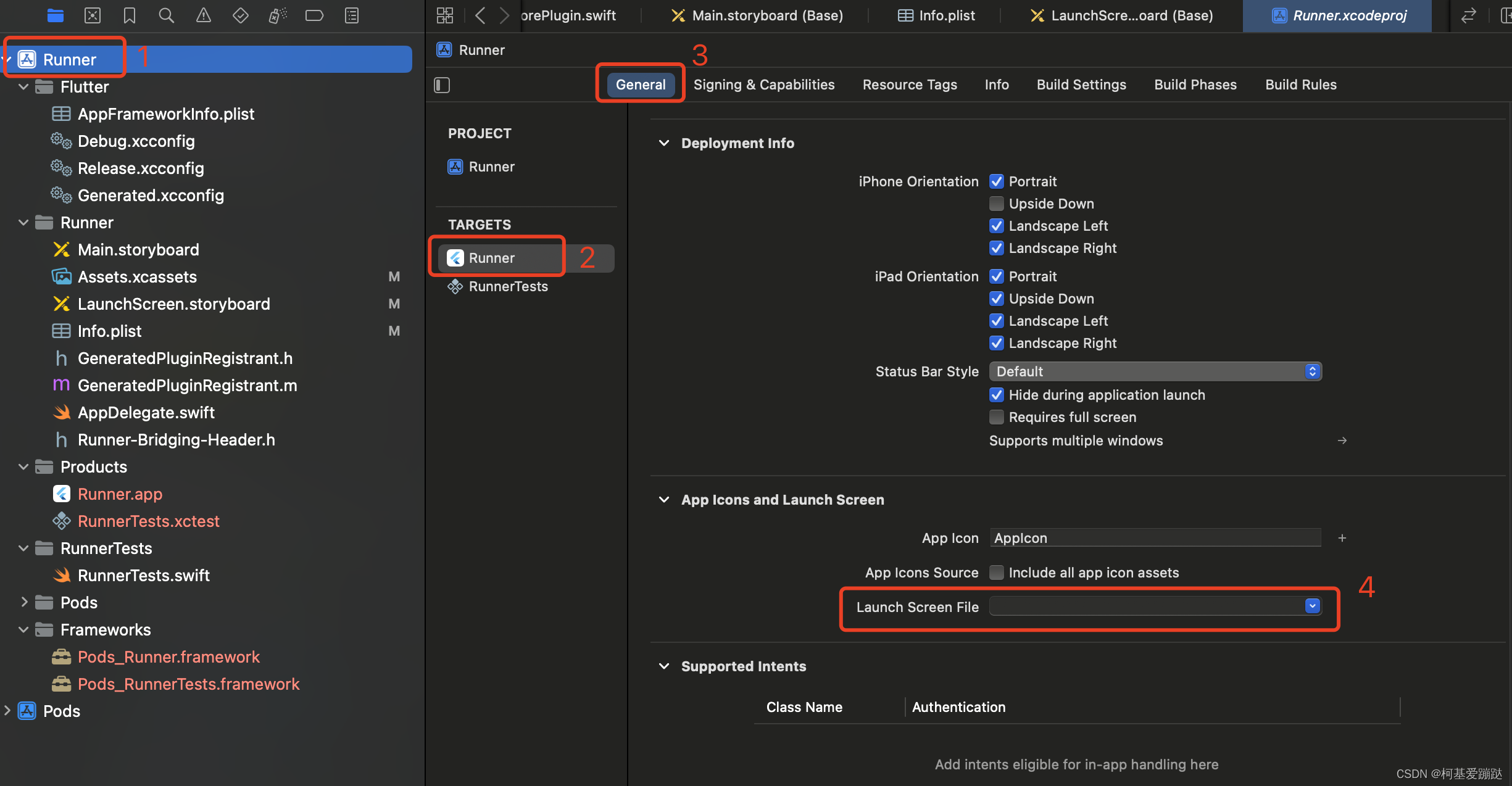
首先在XCode内打开项目配置面板,找到targets -> General -> App Icons and Launch Screen,把Launch Screen File选项填的内容置空

然后到 ios/Runner/info.plist 文件内,修改 UILaunchStoryboardName 字段的值为 LaunchScreen,如果你的启动页文件不是这个名字需要改成实际文件的名字,不需要后缀,然后重新编译运行就OK了