深入解析具名导入es6规范中的具名导入是在做解构吗
先说答案,不是
尽管es6的具名导入和语法非常相似
es6赋值解构
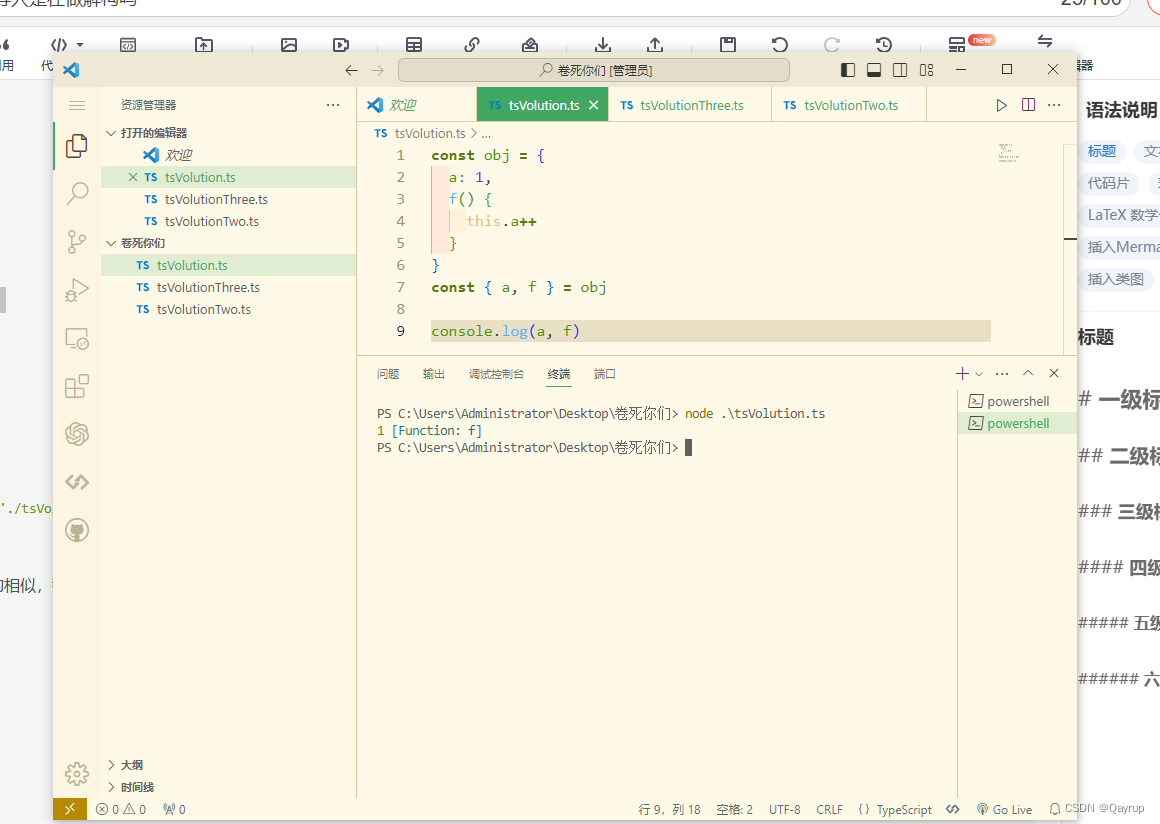
const obj = {
a: 1,
f() {
this.a++
}
}
const { a, f } = obj
es6具名导入
//导出文件代码
export let a = 1
export function f() {
++a
}
export default {
a,
f
}
//导入文件代码
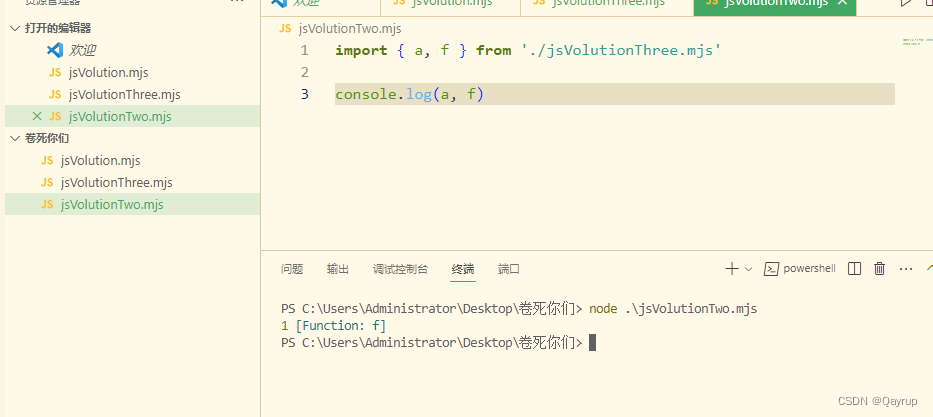
import { a, f } from './tsVolution'
可以看出,语法非常非常的相似,我们分别打印一下也能看到是一样的
赋值解构的打印

具名导入的打印

首先看如下代码
