HarmonyOS脚手架:快捷实现ArkTs中json转对象
前言
在上篇《HarmonyOS开发:UI开展前的阶段总结》中提到了未来的规划,既能让大家学会鸿蒙开发,也能让大家在以后的开发中如虎添翼,最终决定,便以脚手架为产出物,结合实际的业务需求,进行相关技术的输出,今天我们就带来脚手架的第一个功能,json转对象。
脚手架也是一个项目,包含了多个功能模块,以简单的功能为切入点,一点点的进行拓展增加,后续相关功能也会增加IDE插件,当然了,这都是后话了,万事开头难,万事坚持也难,做东西着急不得,一点点来吧。

本篇的文章大致如下
1、脚手架地址及使用方式
2、json转对象功能介绍
3、json转对象实现分析
4、相关总结
一、脚手架地址及使用方式
本来想打成Windows和Mac工具包,方便大家安装使用,但是转念一想,功能刚开始,以后也会不断地更新迭代,索性以项目地形式暴露给大家吧,使用起来也是非常地简单,等后续功能开发完毕了,可以打统一打安装包共大家使用。
温馨提示:只第一次需要执行前2步,前两步完成之后,后续只需要执行第3步即可。
第1步:使用git把项目clone到你的电脑中
大家可以按照自己习惯的方式进行下载,比如使用IDE,使用TortoiseGit工具,或者使用命令,都行,以下是命令的形式下载:
git clone https://github.com/AbnerMing888/HarmonyScaffolding.git下载之后,目录如下,这些都是项目的源文件:

第2步:依次执行如下命令
由于缺乏安装包,所以第2步的作用就是,我们自己下载安装包,需要在项目根目录下执行如下命令:
安装 Electron
这个上篇文章有提及过,脚手架工具采用的是Electron进行开发的,它是一个使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序,既然要使用它,就需要进行安装,命令如下:
npm install --save-dev electron@^15.0.0目前我是指定版本安装的,并配置在了package.json文件中devDependencies,主要用于开发阶段,大家可以和我的不一样,这个问题不大。
安装模块remote
remote 模块提供了一种在渲染进程和主进程之间进行进程间通讯的简便途径,使用 remote 模块,可以调用主进程对象的方法,而无需显式地发送进程间消息,这类似于 Java 的 RMI,虽然说13版本之后禁用了Remote模块,但是也提供了使用一个新的包 @electron/remote 来替代,一句话,主要用于dialog相关,比如弹窗,选择电脑路径等。
npm i -D @electron/remote第3步:启动项目
npm start执行之后,便能看到脚手架工具的启动页,如下所示:

二、json转对象功能介绍
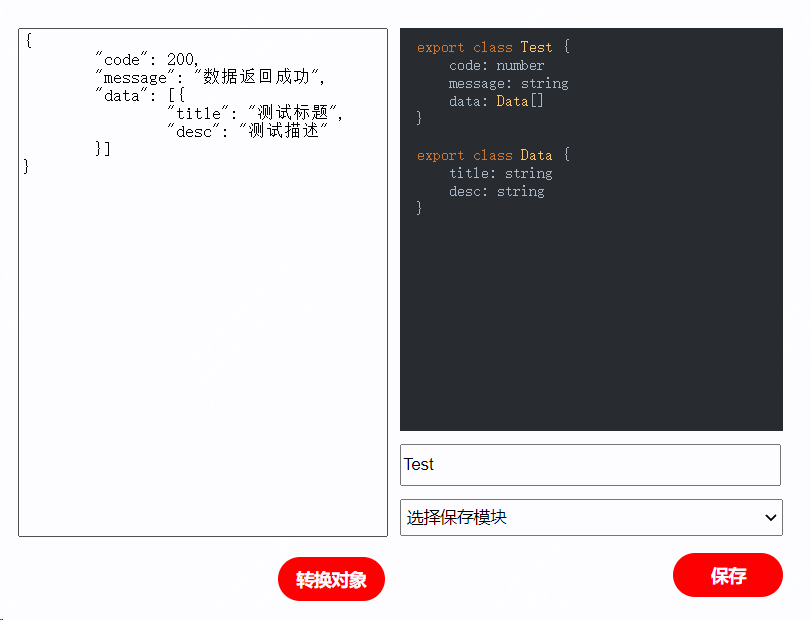
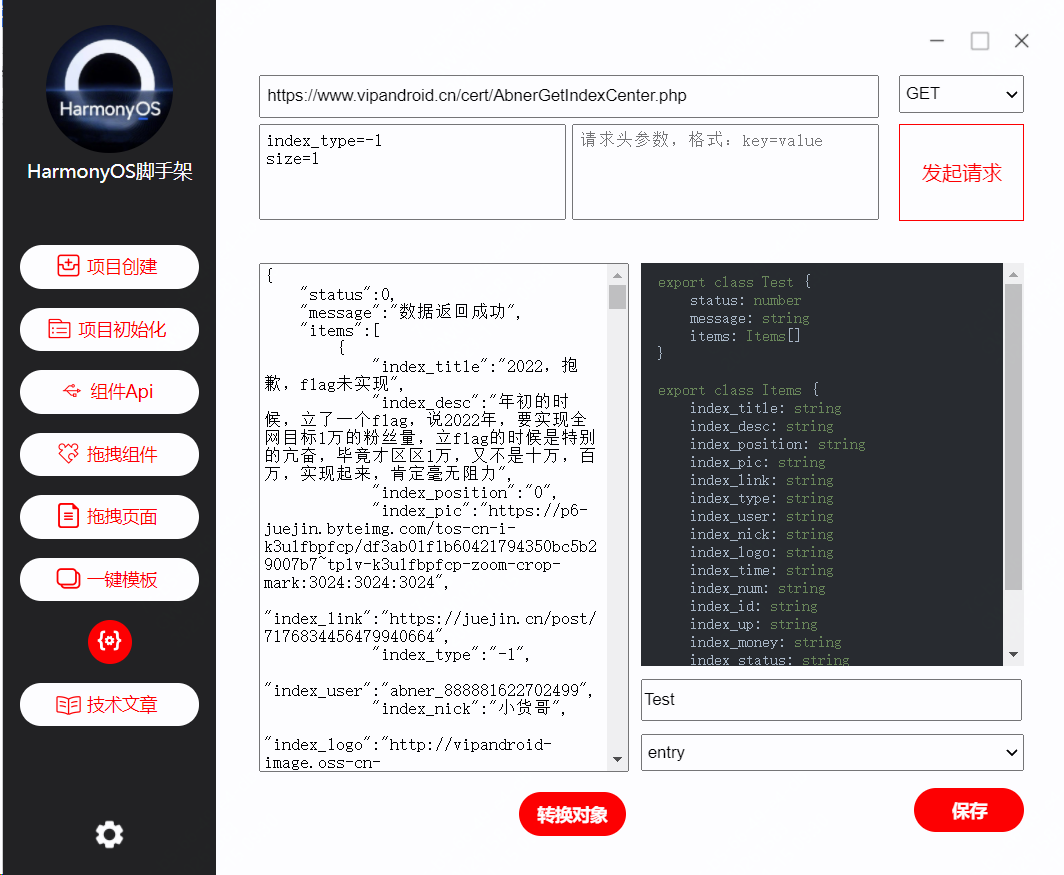
使用npm start启动项目后,点击json转对象功能,便进入到如下页面,由于脚手架工具刚启动,其他功能还未开发,大家只可关注json转对象这一个功能即可。

功能区分了上下两块,上面是接口请求,下面是功能展示,可结合使用,也可单独使用。
单独使用
在输入json框中输入需要转对象的json数据,点击转换对象按钮,便可生成对应的ArkTs对象,直接可以复制到项目中使用。

右侧底部两个选项,一个是对象的名字,可以自己定义,一个是需要保存的模块,如何你不想复制,想直接保存到你的项目中,那么就可以选择要保存到项目中哪个模块下,这个需要和左侧的项目初始化功能结合使用。
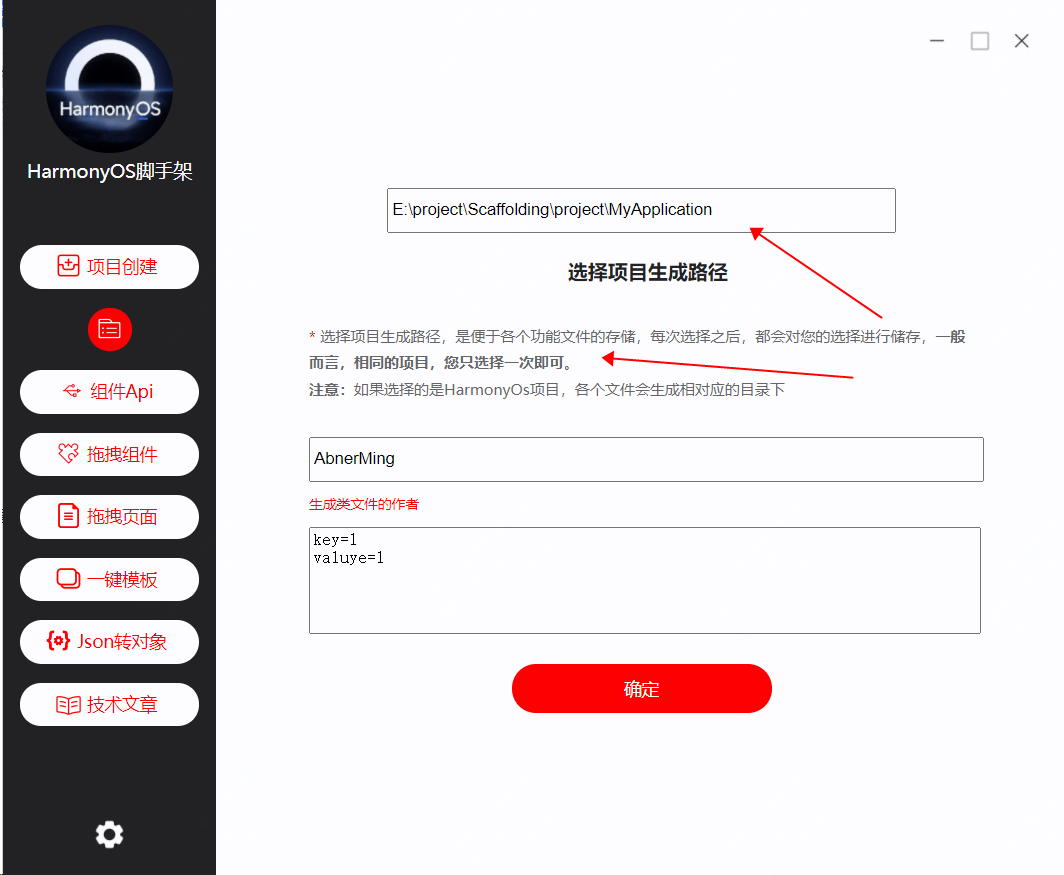
如下图项目初始化功能,在这里你可以选择一个你的项目路径,到项目根目录即可,那么接下来,脚手架的所有功能都会生成到你选择的项目下,不用再一一的手动复制了。

还是回到json转对象功能,我们选择一个保存模块,当你选择你的项目路径后,便会遍历出你项目下所有符合的模块。
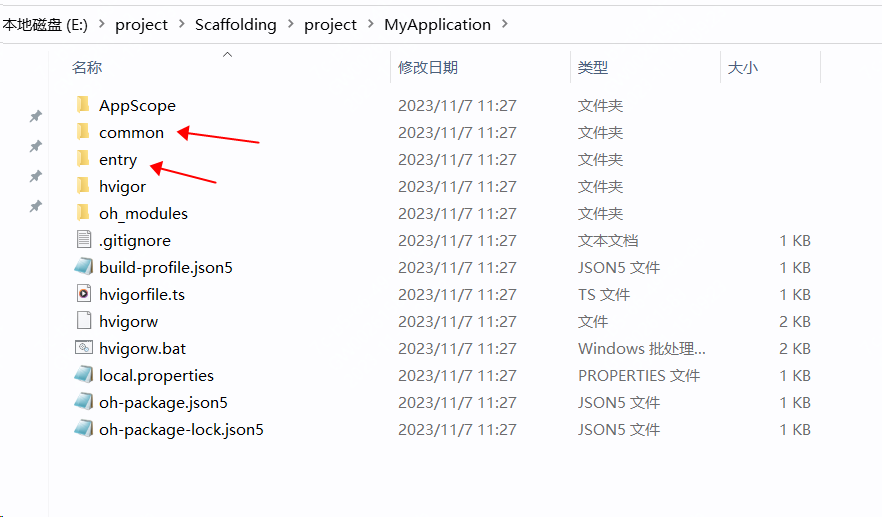
比如,我选择一个项目后,目录结构如下,那么符合保存的模块只有,entry和common。

当你点击选择保存模块后,就可以选择模块:

点击保存后:

回到项目查看,便生成到了你的项目下:

结合网络接口使用
顶部你可以输入你要请求的接口及相关参数,选择请求方式后,点击发起请求,便可把请求的json数据回显到下方的json框中,点击转换对象,便可直接生成对应的对象,之后的步骤,与上述就一致了。

三、json转对象实现分析
如何把一个json数据转化为我们需要的对象,需要做的是就是对json数据的遍历,遍历出所有的key和value,然后根据value值的类型,对应的转换为语言的对象即可,如,我们得到了一个字段code,它的值是0,那么在ArkTs中,便可以使用,code:number 来表示,Java中,便是,public int code; 来表示。
一个json数据,里面会有很多数据类型,所以,在代码编写的时候务必要考虑周全,如果json数据中有对象和数组,我们需要进行递归,这是不可忽视的。
生成ArkTs对象,对json数据类型判断如下,当然了如果你是其他语言,需要再做细化。
for (let key in json) {
let value = json[key];
if (typeof value == "number") {
} else if (typeof value == "string") {
} else if (typeof value == "boolean") {
} else if (typeof value == "object") {
//数组和对象都是 object
let obj = JSON.stringify(value).substring(0, 1);
if (obj === "{") {
//对象
}else{
//数组
}
}
}遍历中用一个变量作为存储,以ArkTs对象格式为依据,key:类型。
if (typeof value == "number") {
eachJson = eachJson + " " + key + ": number\n";
} else if (typeof value == "string") {
eachJson = eachJson + " " + key + ": string\n";
} else if (typeof value == "boolean") {
eachJson = eachJson + " " + key + ": boolean\n";
}完整的json遍历如下:
let temporaryObject = "";//临时的对象
function forEachJson(json) {
let eachJson = "";
for (let key in json) {
let value = json[key];
if (typeof value == "number") {
eachJson = eachJson + " " + key + ": number\n";
} else if (typeof value == "string") {
eachJson = eachJson + " " + key + ": string\n";
} else if (typeof value == "boolean") {
eachJson = eachJson + " " + key + ": boolean\n";
} else if (typeof value == "object") {
//对象,判断是对象还是数组
if (value == null) {//为空
eachJson = eachJson + " " + key + ": String? = null";
} else {
//不为空
let objFirst = JSON.stringify(value).substring(0, 1);
let aCode = key.substring(0, 1).toUpperCase();
aCode = aCode + key.substring(1, key.length);
if (objFirst === "{") {
//对象,首先创建类名
let obj = " " + key + ": " + aCode + "\n";
//只创建属性,对象需要单独创建
eachJson = eachJson + obj;
//这里创建一个单独的对象
temporaryObject = temporaryObject + "\nexport class " + aCode +
" {\n";
temporaryObject = temporaryObject + forEachJson(value);
temporaryObject = temporaryObject + "}\n";
} else {
//数组
let obj = " " + key + ": " + aCode + "[]\n";
//只创建属性,对象需要单独创建
eachJson = eachJson + obj;
//这里创建一个单独的对象
temporaryObject = temporaryObject + "\nexport class " + aCode +
" {\n";
temporaryObject = temporaryObject + forEachJson(value[0]);
temporaryObject = temporaryObject + "}\n";
}
}
}
}
return eachJson;
}四、相关总结
目前呢,脚手架工具刚开始,只完成了这样的一个单一功能,后续会不断的扩展,还请大家后续的关注,至于IDE插件,后续也会进入到日程之中。
