『亚马逊云科技产品测评』活动征文|通过lightsail一键搭建Drupal VS 手动部署
『亚马逊云科技产品测评』活动征文|通过lightsail一键搭建Drupal
提示:授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
文章目录
- 『亚马逊云科技产品测评』活动征文|通过lightsail一键搭建Drupal
- 前言
- 一、手动部署Drupal
- 1、准备Lightsail
- 2、安装LAMP环境
- 3、创建Drupal站点
- 4、使用composer下载 Drupal 10
- 5、设置Drupal站点的默认根目录
- 6、进入安装向导
- 二、一键部署Drupal
前言
Drupal是一个的CMS和CMF之一,是一个开源的项目,最近想搭建一个CMS系统做博客,又不想自己开发,所以我准备站在巨人的肩膀上,使用Drupal,我一般使用的云平台都是AWS,而最近刚刚领取了AWS的3个月Lightsail,可以一块体验一下,支持一键部署Drupal,那不是深得我心?不过,作为开发,我还是想自己部署一下,所以咱们这篇文章会让大家看看手动部署和自动部署,Lightsail到底能为我节省多少时间成本呢?让我们拭目以待吧
提示:以下是本篇文章正文内容,下面案例可供参考
一、手动部署Drupal
1、准备Lightsail
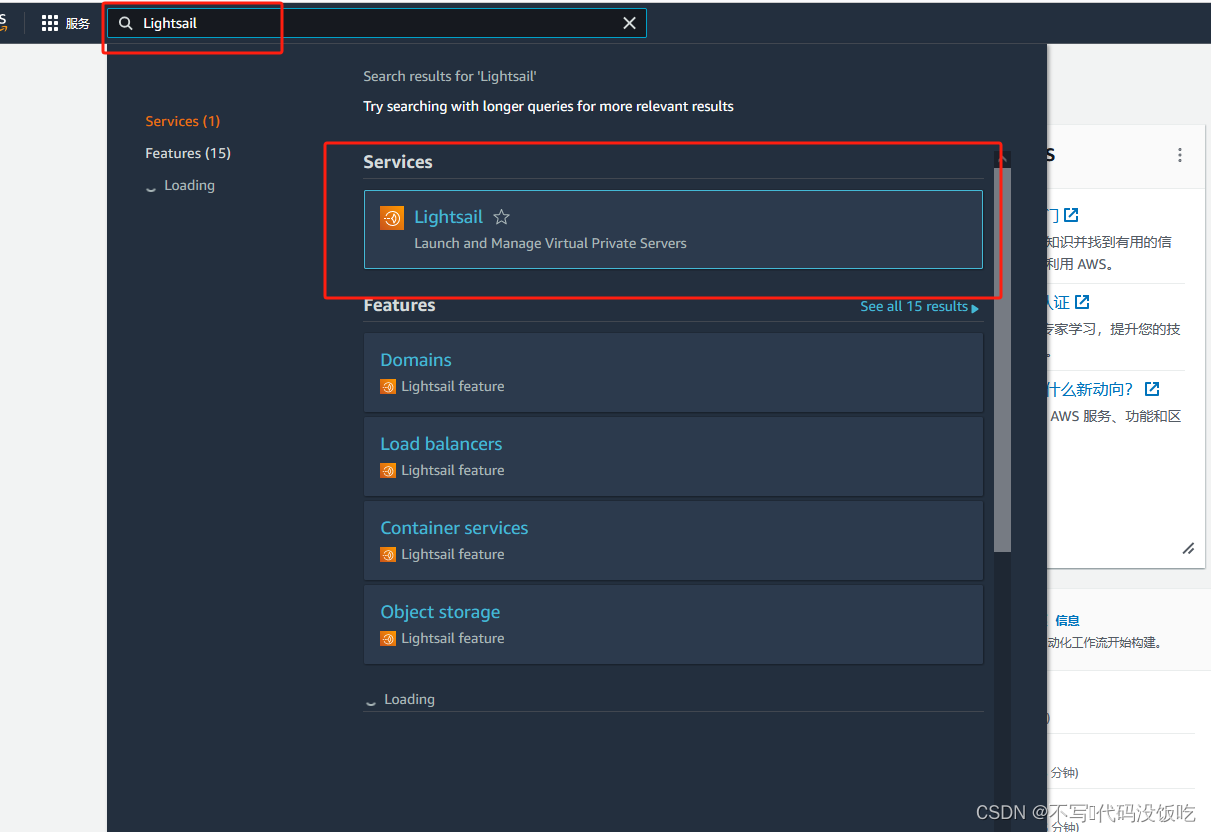
我们先找到 Lightsail 的控制台,可以直接从首页搜索

也可以通过这个链接进入:https://lightsail.aws.amazon.com/ls/webapp/home/instances
进入之后到达实例列表页面,点击create instance

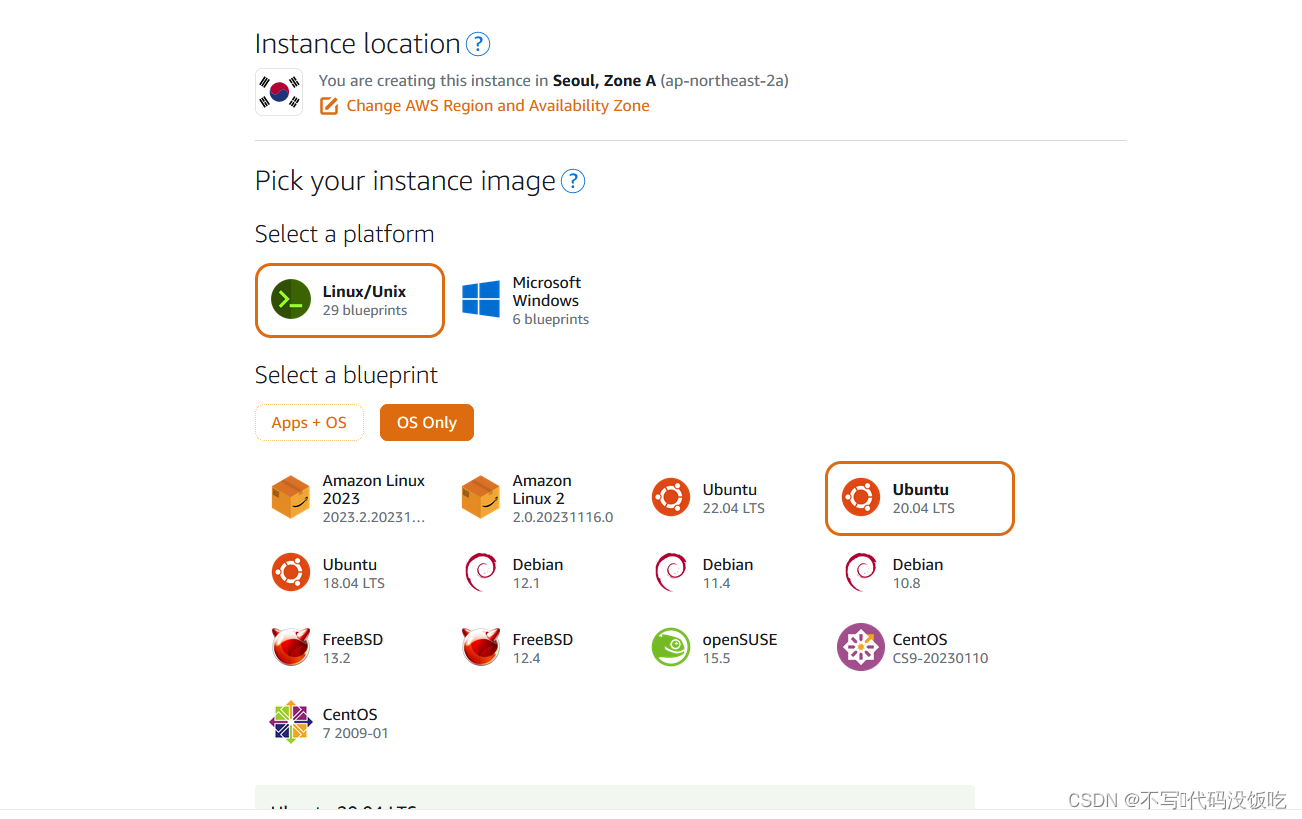
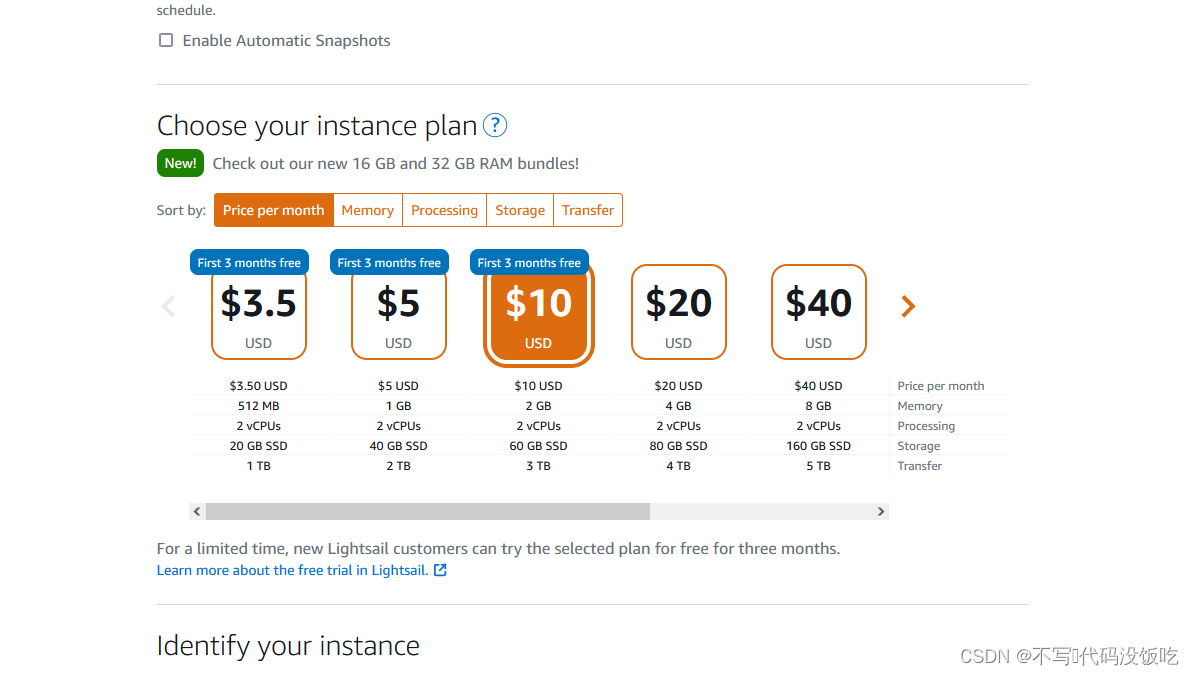
这里我们选择 Os Only,选择 Ubuntu20.04 LTS版本,套餐选择:

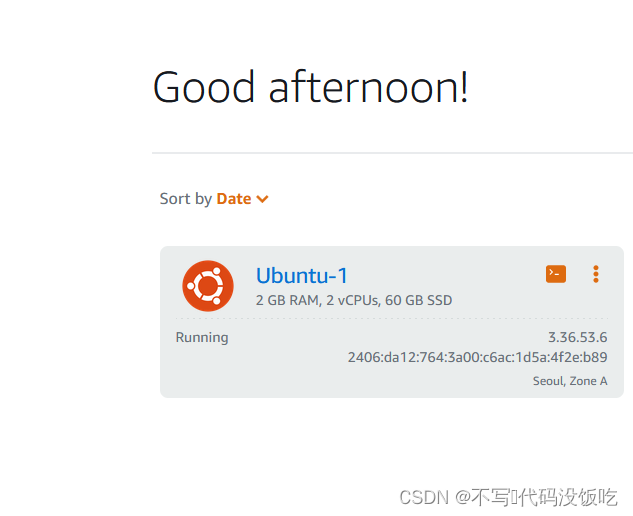
滑到最下面开始创建,这样就可以连接准备安装框架了

2、安装LAMP环境
Drupal10的环境要求:
- Composer:2.3.6+
- PHP:8.1以上,推荐8.1.6+ (8.2已支持)
- Apache:2.4.7+
- Nginx:legacy 版本 (0.7.x, 0.8.x, 1.0.x, 1.2.x), stable 1.8.x 版本, 以及 mainline 1.9.x 版本 运行在 - UNIX/Linux,OS X,或者 Windows 系统里。
数据库版本要求:
-
MySQL 或者 Percona:5.7.8+
-
MariaDB:10.3.7+
-
PostgreSQL:12+
-
SQLite:3.26+
-
安装宝塔,一键搭建LAMP
if [ -f /usr/bin/curl ];then curl -sSO https://download.bt.cn/install/install_panel.sh;else wget -O install_panel.sh https://download.bt.cn/install/install_panel.sh;fi;bash install_panel.sh ed8484bec

我们来登录访问一下:
https://3.36.53.6:11061/a33c6244

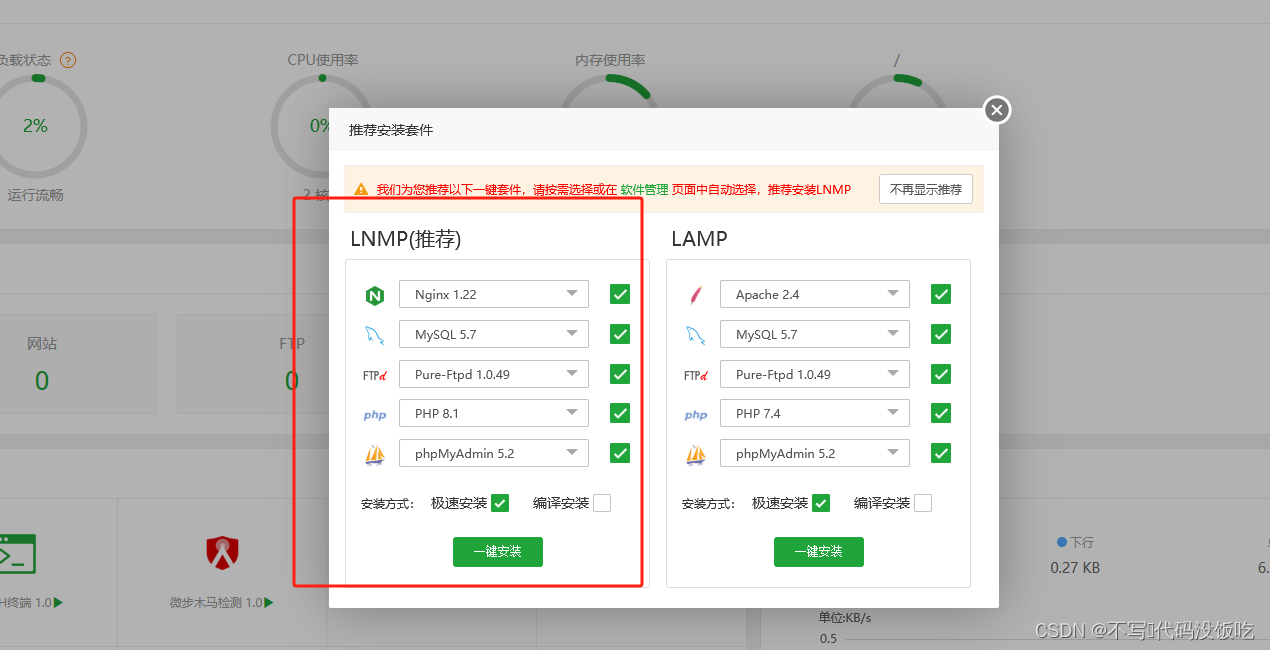
我们选择一键安装 LAMP,选择符合环境要求的,安装好后,我们就开始部署Drupal了
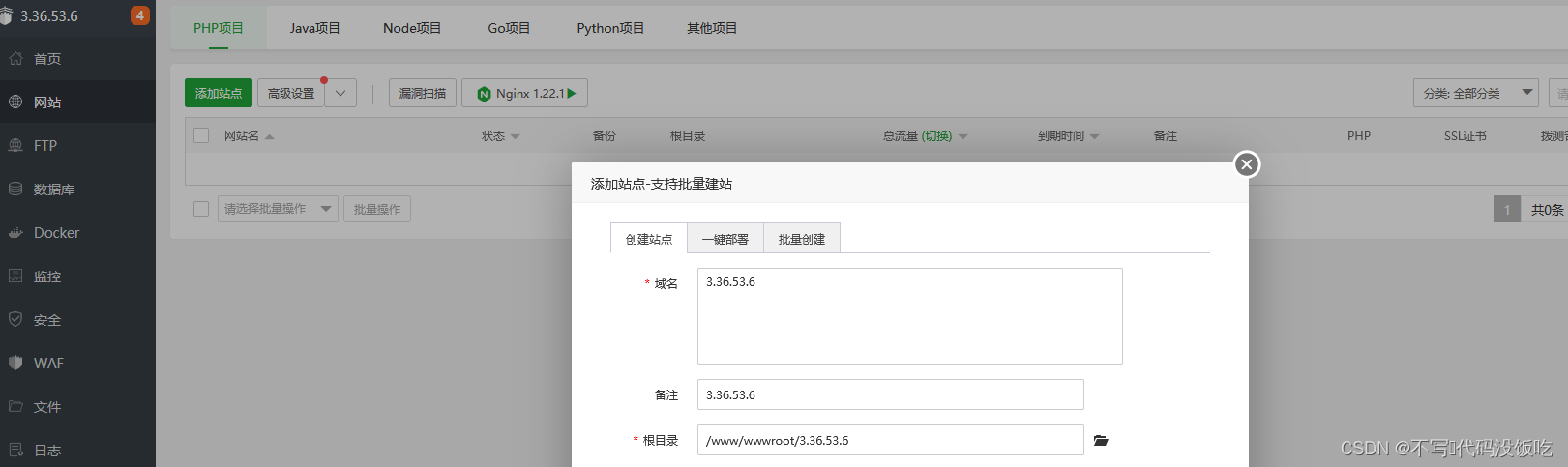
3、创建Drupal站点

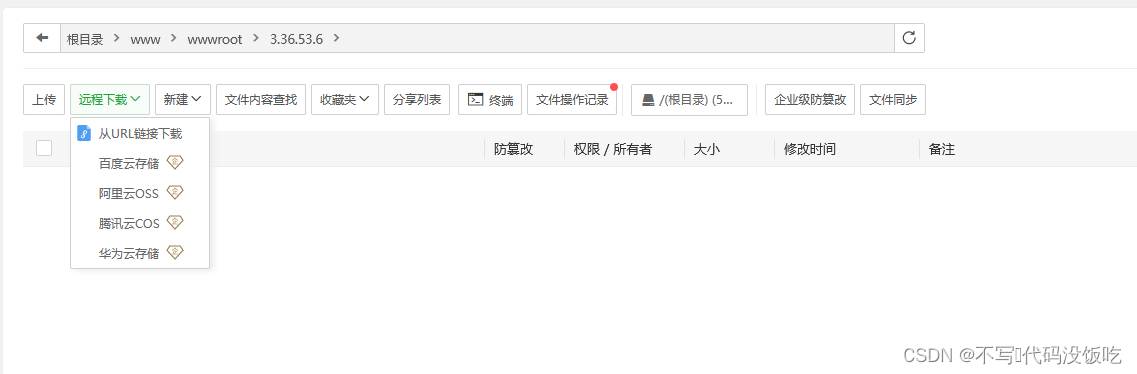
删除新建站点目录下的所有文件,如:index.html, 404.html, .htaccess,另外还有一个隐藏的.user.ini文件。这个文件必须要在宝塔的管理界面删除,使用命令行rm .user.ini 或者 rm -fr .user.ini 都提示不允许删除。

4、使用composer下载 Drupal 10
我们先进入到网站的根目录,然后开始用 composer 下载
composer create-project drupal/recommended-project:10.0.0 "./"

这里"./"表示要下载的源码放在哪个目录,“./”表示当前站点的根目录。
在宝塔管理界面可以看到下载下来的文件:

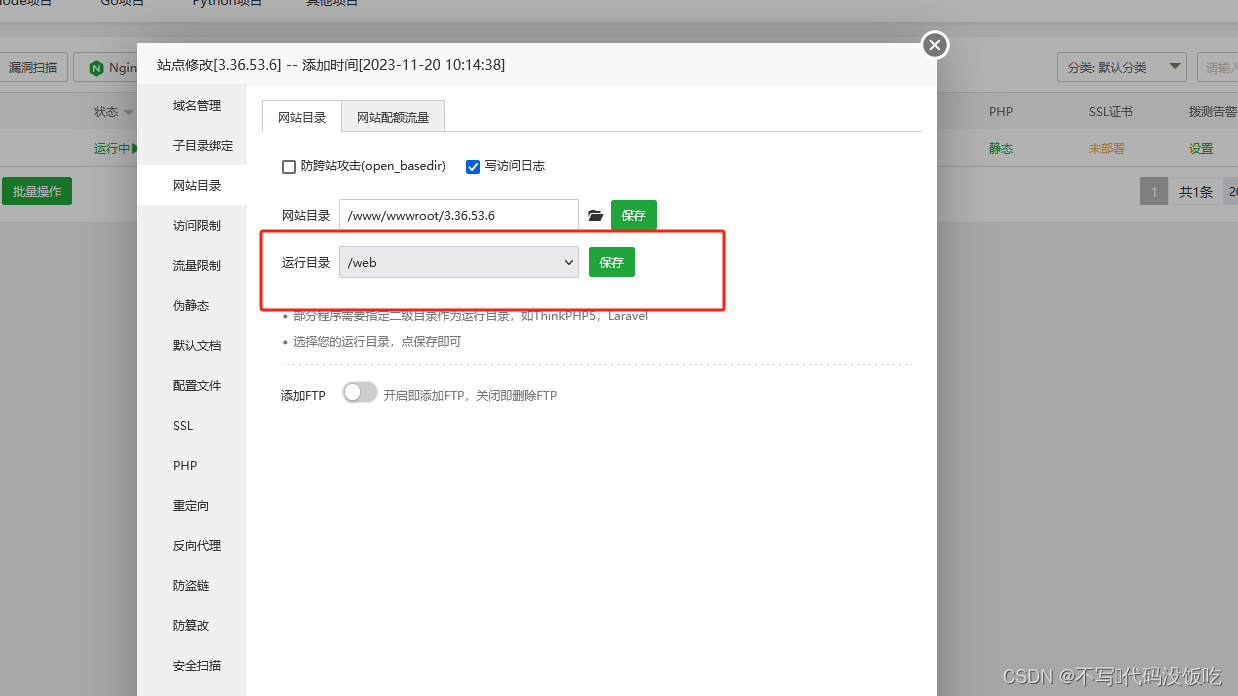
5、设置Drupal站点的默认根目录

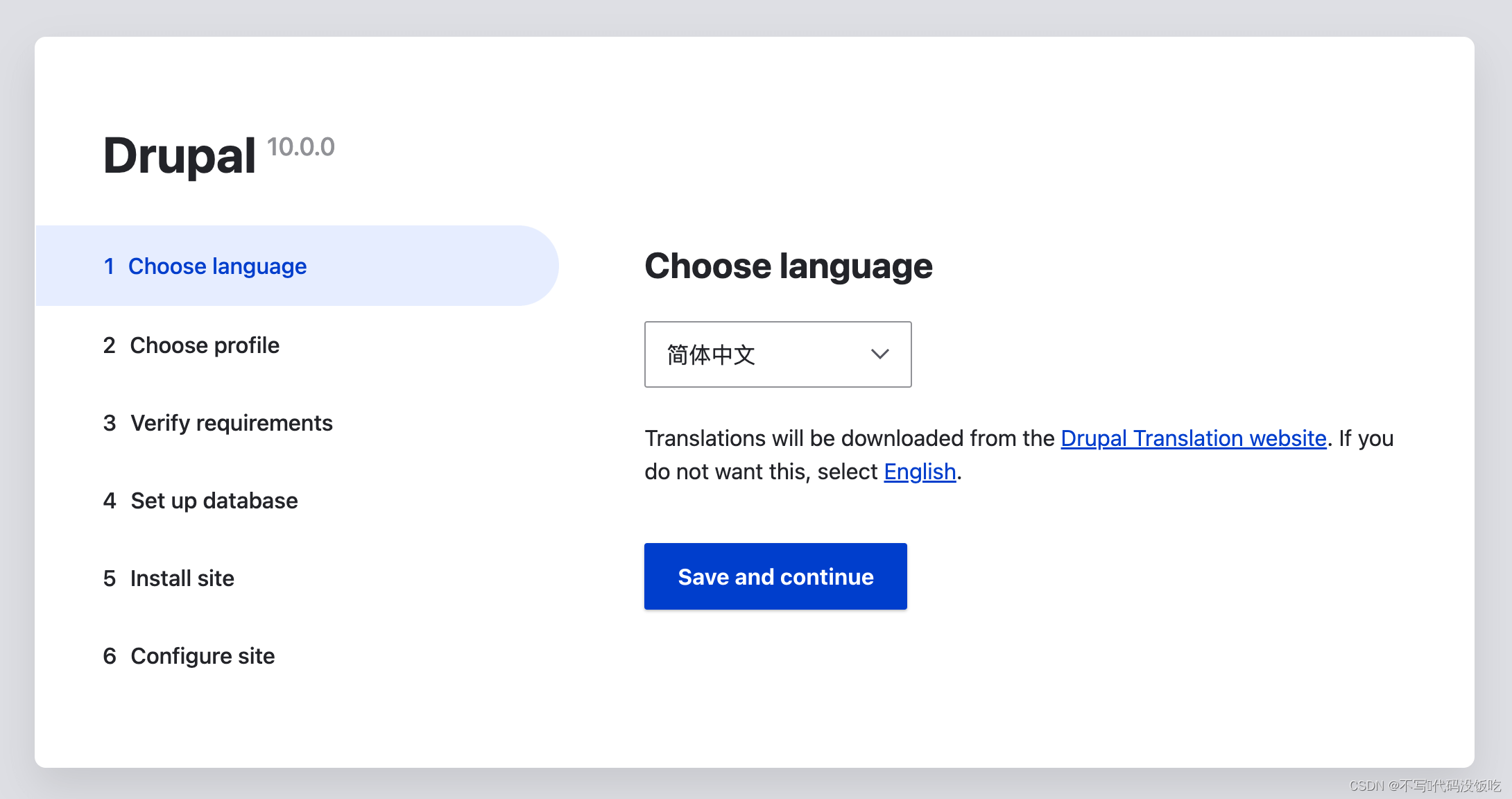
6、进入安装向导
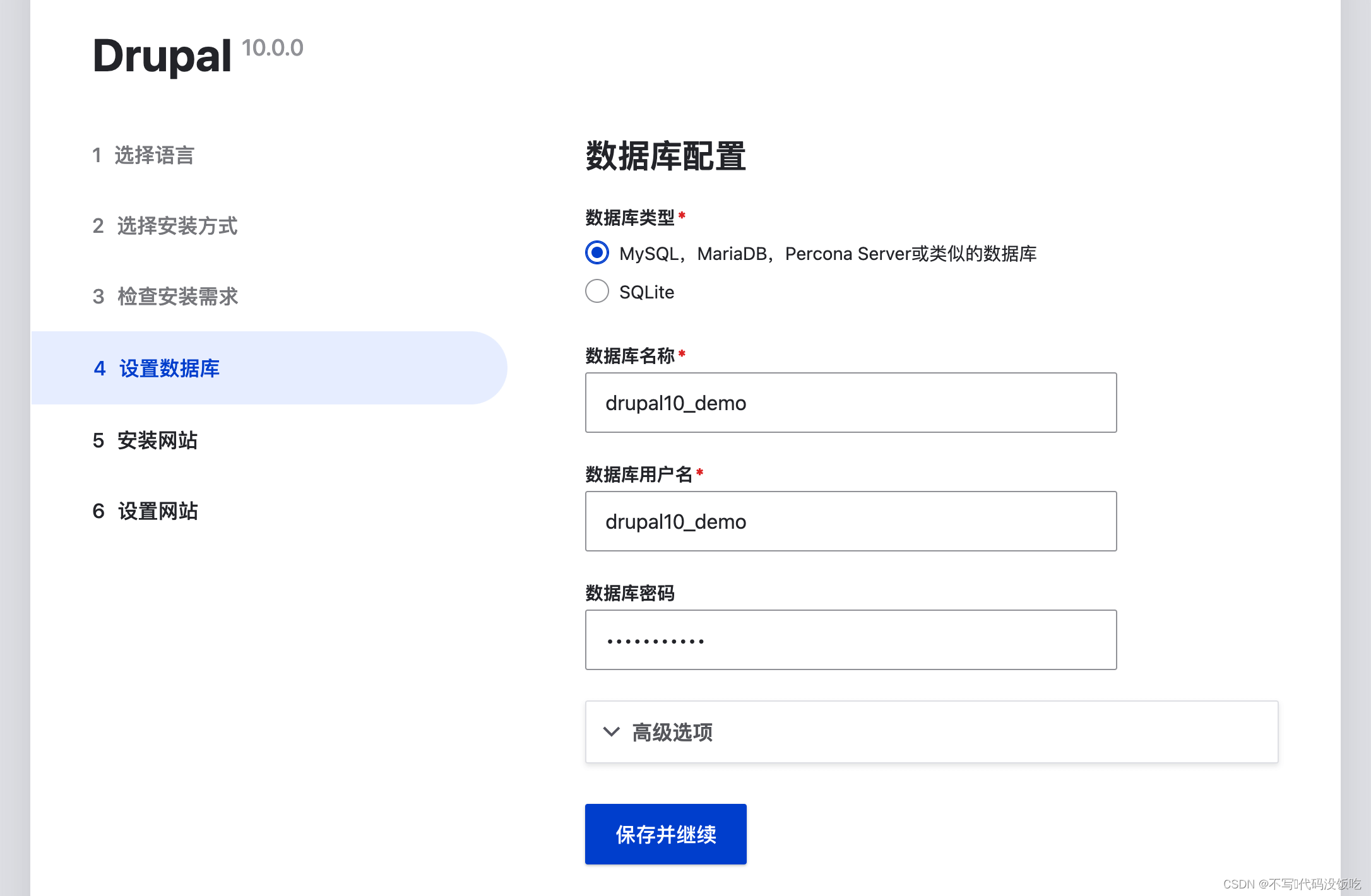
设置好站点后,访问 IP 后会进入我们的安装向导,默认是这个页面



一步一步根据提示输入,我们的整个框架就算是搭建成功了,那我们来看看Lightsail的一键部署如何?
二、一键部署Drupal
我们已经看过了手动搭建 Drupal,我们会发现这样部署很麻烦,并且每次都是重复性的工作,明明流程都是一样,我们只是需要一个信息系统罢了,我们考虑到的aws也考虑到了,所以AWS有lightsail,它将一些常见的框架与实例进行结合,可以让我们选择一键部署带有框架的实例,当然,我们也可以选择只有操作系统的实例,来看看如何通过lightsail一键部署
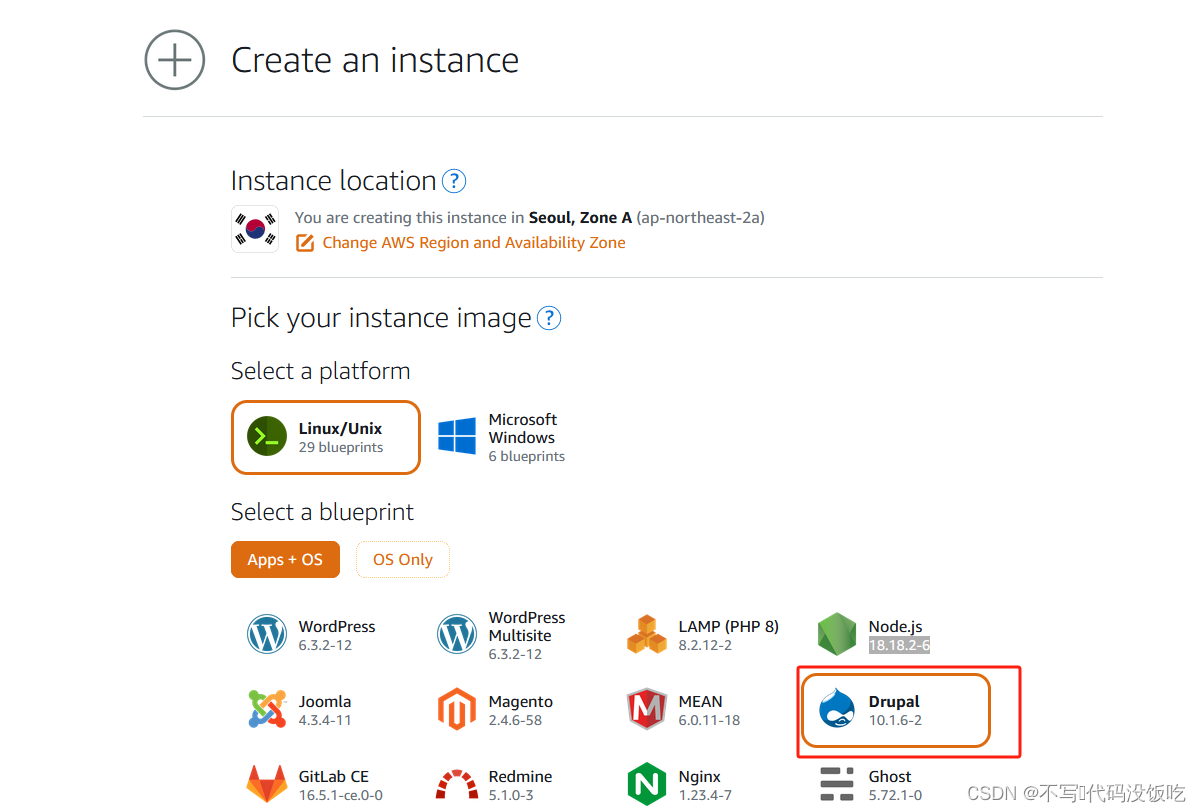
我们开始进入创建实例页面

这里我们选择 APP + OS,OS选择Linux,而APP就是我们要部署的框架,选择 Drupal

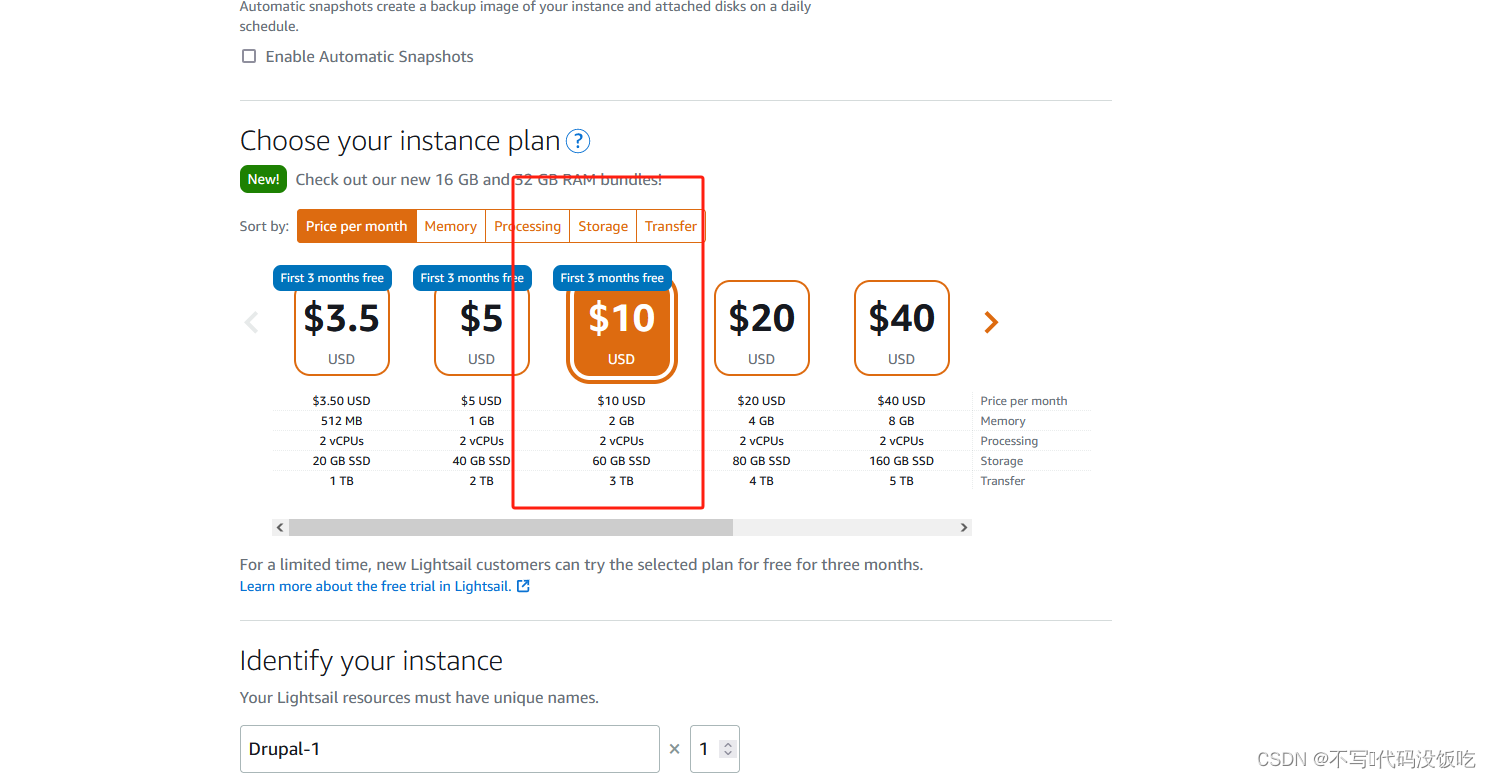
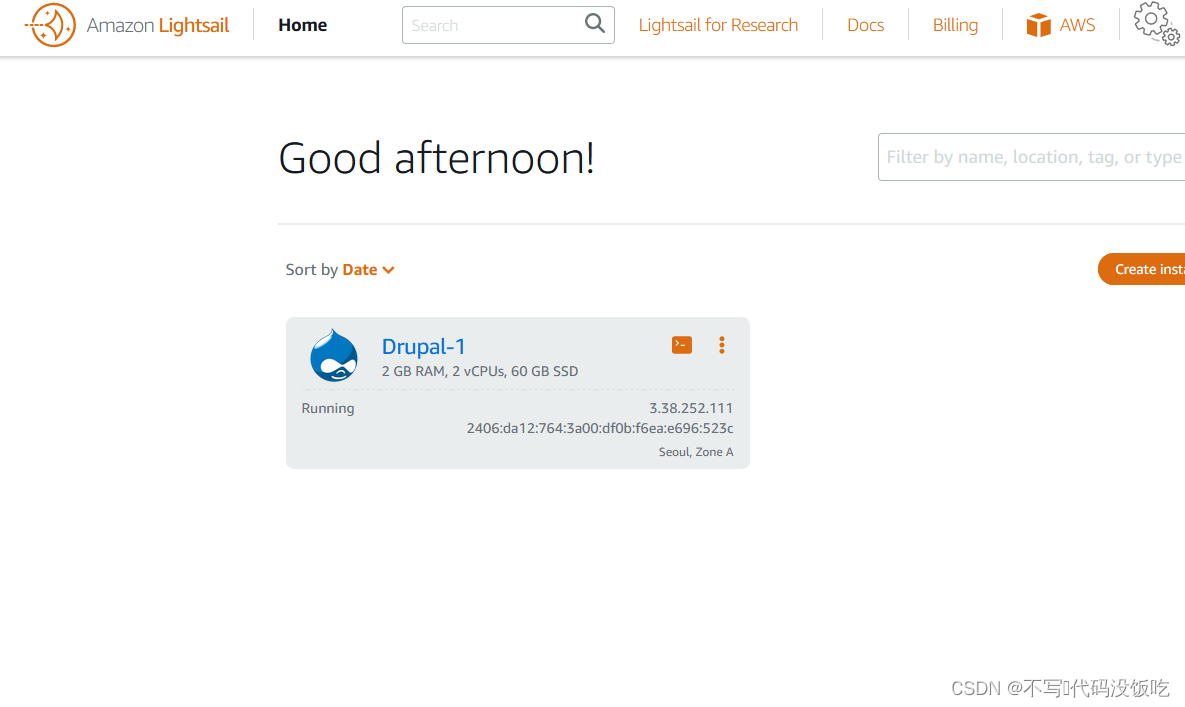
然后我们选择一下套餐,因为我是新注册的用户,所以对于Lightsail有3个月的免费试用,我们选择第三个,看着内存和CPU要高一点,然后划到最下面点击 Create instance,回到实例列表页,看到这个状态就是创建成功了

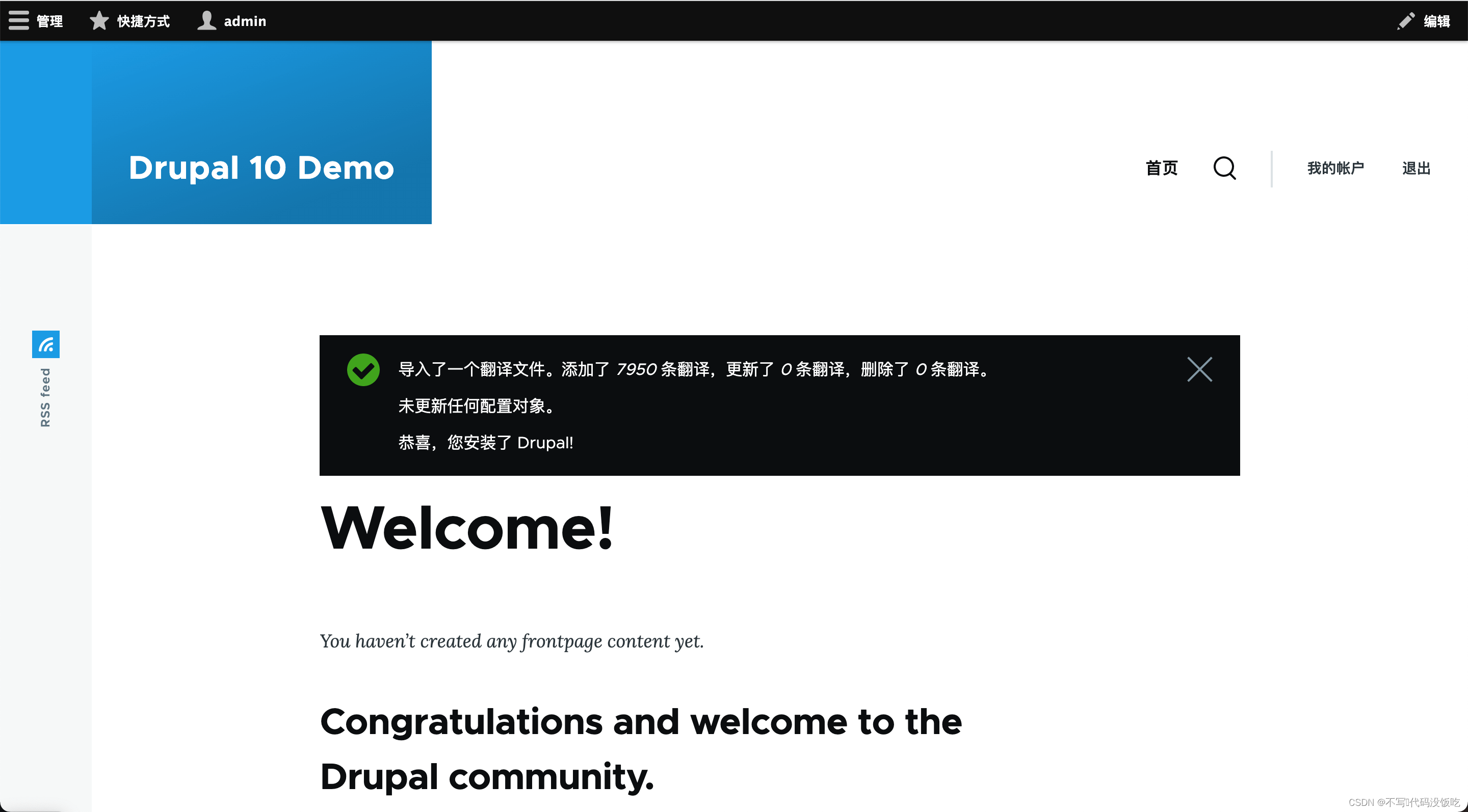
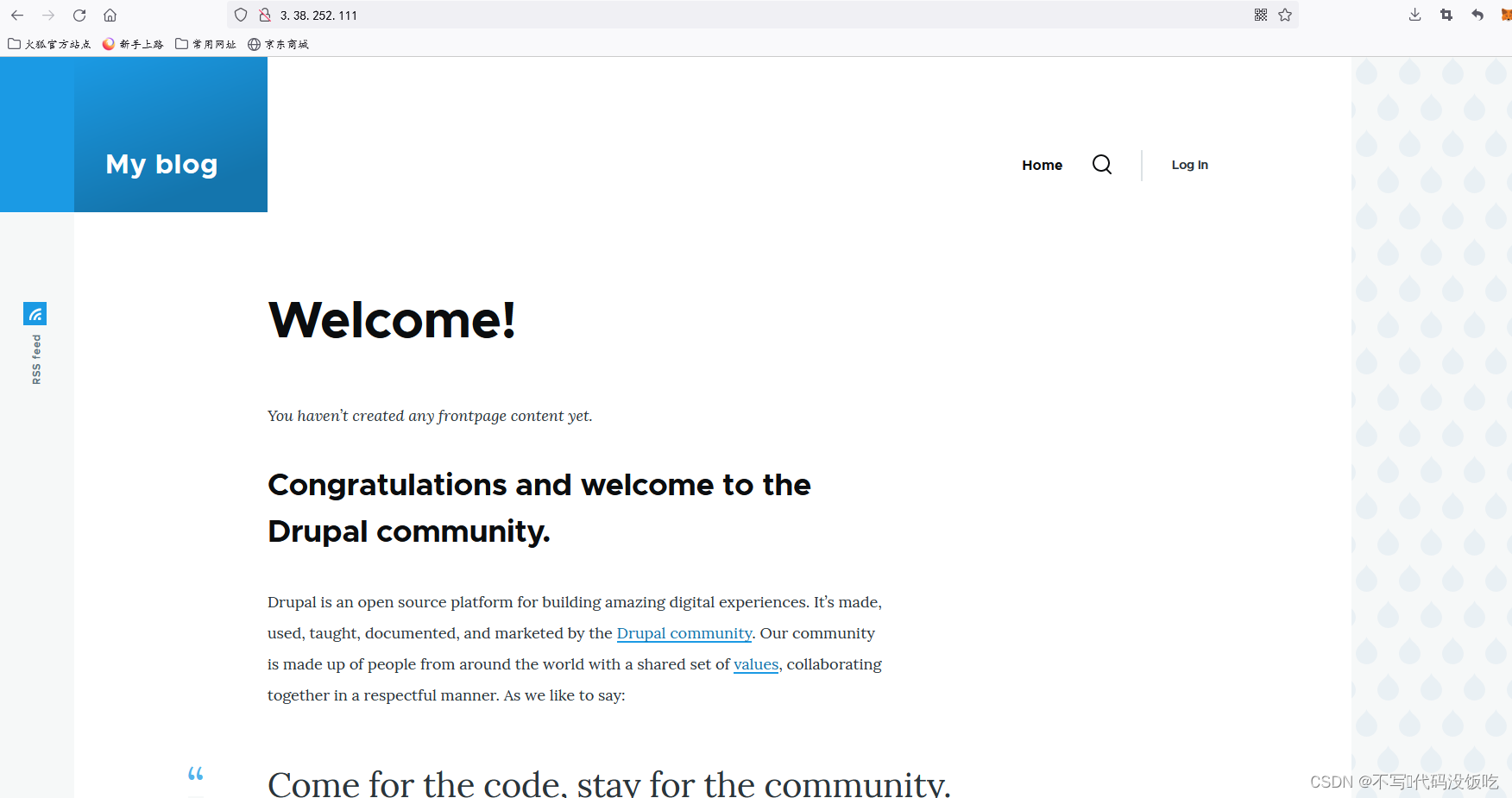
默认实例是帮我开放了 ssh 和框架所需要的端口,所以我们只需要访问 IP就可以看到我们的系统了

可以看到,我手动折腾1个多小时才弄完的事情,通过Lightsail几分钟就搞定了,作为快速搭建一些通用框架Lightsail还是非常不错的,希望能够推出更多的框架服务开发者!
