8、创建第一个鸿蒙页面并实现页面跳转
一、创建页面
1、新建页面
在项目的"pages"目录上右键,选择”新建“——”page"

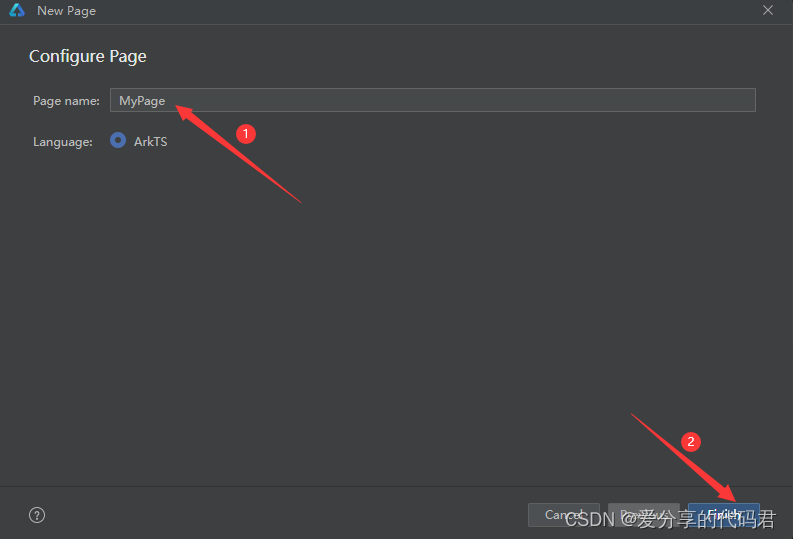
2、录入页面的名称
在“Page name”中输入页面的名称,并点击“Finish”完成创建

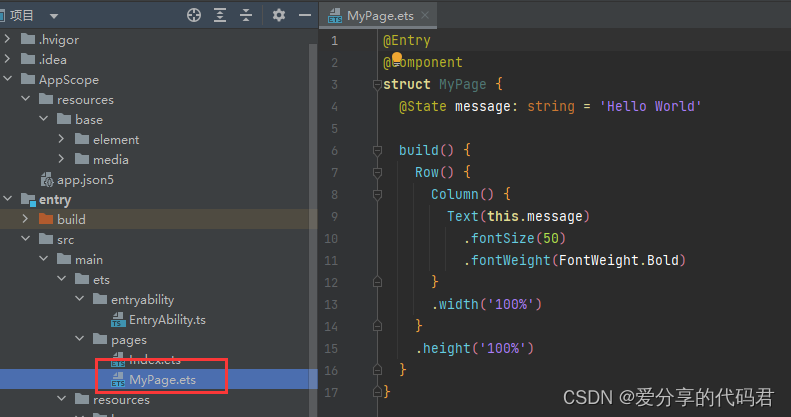
3、以下为创建的新页面

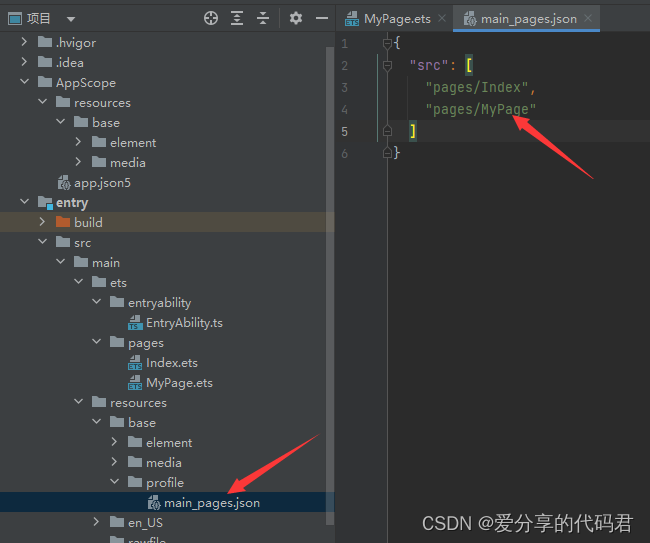
2、注册页面
新建的页面会自动在“resources”—“base“—“profile”—“main_pages.json”文件的src中注册,注册的内容为页面的路径。如果是使用“新建”—“ArkTS file”所创建的页面,则必须手动在此配置文件中注册。只有注册的页面才能被使用。
其中的“pages/Index”为主页(即项目运行时默认进入的页面),

二、页面内容介绍
@Entry :定义UI的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件(页面)
@Compenent :仅能装饰struct关键字声明的数据结构。被@Compenent装饰的struct可以具备组件化的能力,可用于定义一个单独的页面,也可以作为其它页面的组成部分(比如弹窗)
struct :自定义组件,它不能被继承。
@State :用于定义组件内状态,相当于组件全局变量,也可理解为组件对象的属性,使用@State修饰的变量在组件对象中可以使用this关键字访问
build()函数:build()函数用于定义自定义组件的声明式UI描述,自定义组件必须定义build()函数。
三、页面跳转
此处示例为在Index中添加一个按钮,点击按钮将跳转到MyPages页面。
1、在Index中导入路由对象
import router from '@ohos.router'2、在主体中添加按钮,为按钮绑定点击事件,在事件中跳转到MyPage页面。
ton("跳转到MyPage").onClick(()=>{
router.pushUrl({url:'pages/MyPage'})
})