记录我常用的免费API接口
目录
1.随机中英文句子
2.随机中英文句子(带图片和音频)
3.随机一句诗
4.随机一句话
5.随机一句情话
6. 随机一句舔狗语录
7.历史上的今天
8.获取来访者ip地址
9:获取手机号信息
10. 垃圾分类查询
11.字典查询
12.QQ信息查询
1.随机中英文句子
API地址:https://api.kekc.cn/api/yien
Axios的get请求调用方式
methods:{
getit(){
axios.get('https://api.kekc.cn/api/yien', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data.cn);
this.cn = response.data.cn;
this.en = response.data.en;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

2.随机中英文句子(带图片和音频)
API地址:https://api.oioweb.cn/api/common/OneDayEnglish
Axios的get请求调用方式
methods:{
getit(){
axios.get('https://api.oioweb.cn/api/common/OneDayEnglish', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.cn = response.data.result.note;
this.en = response.data.result.content;
this.imgurl = response.data.result.img;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

3.随机一句诗
API地址:https://v1.jinrishici.com/rensheng.txt
Axios的get请求调用方式
methods:{
getit(){
axios.get('https://v1.jinrishici.com/rensheng.txt', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.cn = response.data;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

4.随机一句话
API地址:
https://api.kekc.cn/api/yiyan
https://api.kekc.cn/api/wawr
Axios的get请求调用方式
methods:{
getit(){
axios.get('https://api.kekc.cn/api/yiyan', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.cn = response.data;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

5.随机一句情话
API地址:https://api.uomg.com/api/rand.qinghua
Axios的get请求调用方式
methods:{
getit(){
axios.get('https://api.uomg.com/api/rand.qinghua', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.cn = response.data.content;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:
6. 随机一句舔狗语录
API地址:http://api.kekc.cn/api/tiangou
Axios的get请求调用方式
methods:{
getit(){
axios.get('http://api.kekc.cn/api/tiangou', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.cn = response.data;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

7.历史上的今天
API地址:https://api.oioweb.cn/api/common/history
Axios的get请求调用方式(需要注意的是会生成数组,此处仅使用了第一个元素)
methods:{
getit(){
axios.get('https://api.oioweb.cn/api/common/history', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.year = response.data.result[0].year;
this.title = response.data.result[0].title;
this.link = response.data.result[0].link;
this.desc = response.data.result[0].desc;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

8.获取来访者ip地址
API地址:https://api.kekc.cn/api/getip
Axios的get请求调用方式
methods:{
getit(){
axios.get('http://api.kekc.cn/api/getip', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.ipadd = response.data;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

9:获取手机号信息
API地址:https://api.oioweb.cn/api/common/teladress?mobile=10086
Axios的get请求调用方式(需要注意的是该api需要后缀11位手机号作为参数)
methods:{
getit(){
axios.get('https://api.oioweb.cn/api/common/teladress?mobile=15990000000', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.prov = response.data.result.prov;
this.city = response.data.result.city;
this.name = response.data.result.name;
this.postcode = response.data.result.postCode;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

10. 垃圾分类查询
API地址:https://api.oioweb.cn/api/common/rubbish?name=香蕉
Axios的get请求调用方式(需要注意的是该api需要后缀要查询的垃圾名称作为参数)
methods:{
getit(){
axios.get('https://api.oioweb.cn/api/common/rubbish?name=香蕉', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.contain = response.data.result[0].contain;
this.explain = response.data.result[0].explain;
this.name = response.data.result[0].name;
this.tip = response.data.result[0].tip;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

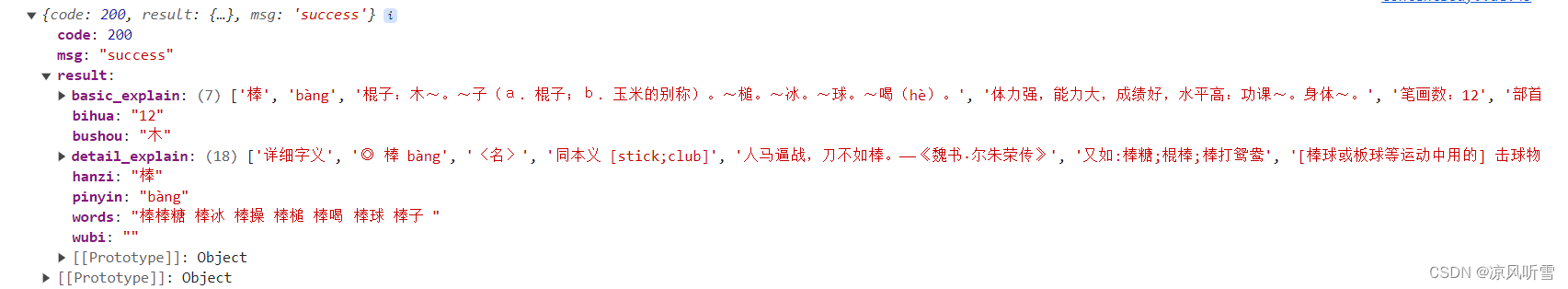
11.字典查询
API地址:https://api.oioweb.cn/api/txt/dict?text=棒
Axios的get请求调用方式(需要注意的是该api需要后缀要查询的字作为参数)
methods:{
getit(){
axios.get('https://api.oioweb.cn/api/txt/dict?text=棒', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.pinyin = response.data.result.pinyin;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}需要注意的是get到的结果中包含了基础释义和详细释义,可视情况获取,本例中只取用拼音

获取结果示例:

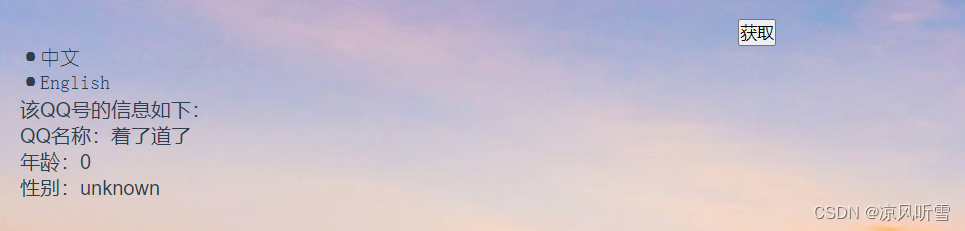
12.QQ信息查询
APD地址:https://api.oioweb.cn/api/qq/info?qq=12345
Axios的get请求调用方式(需要注意的是该api需要后缀要查询的QQ号作为参数)
methods:{
getit(){
axios.get('https://api.oioweb.cn/api/qq/info?qq=12345', {
params: {
// 请求参数
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.age = response.data.result.age;
this.nickname = response.data.result.nickname;
this.sex = response.data.result.sex;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

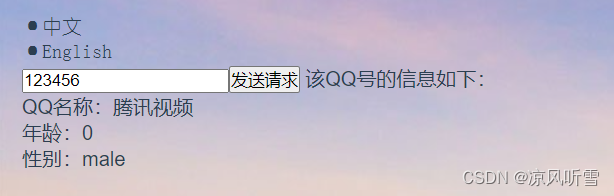
补充:
在需要参数的API中可以使用params传递参数,例如12中可以在页面中添加输入框,再在js中拿到输入框的值并传递给axios请求地址中获取结果:
<input type="text" id="qqInput">
<button @click="getit()">发送请求</button>
methods:{
getit(){
var qq = document.getElementById('qqInput').value;
axios.get('https://api.oioweb.cn/api/qq/info', {
params: {
// 请求参数
qq:qq
}
})
.then( (response)=> {
// 请求成功回调函数
console.log(response.data);
this.age = response.data.result.age;
this.nickname = response.data.result.nickname;
this.sex = response.data.result.sex;
})
.catch(function (error) {
//请求失败回调函数
console.log(error);
});
},
}获取结果示例:

未完待续... (侵删)
